码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
上节课,大家一起跟老师学习了如何使用颜色的变化与造型的切换来丰富和包装我们的作品,那今天的课程,大家一起跟老师一起把我们的动作脚本也一起的放进来吧!
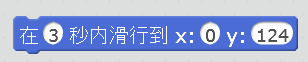
其实,一个很简单的小脚本就能让我们的作品生动丰富不少,老师曾经发现,很多小朋友为了要过度追求scratch作品的制造效果,就特地拼了很多很多的模块进去,有时候反而会起到不好的效果。所以,这里我们就简单的用一个脚本就行了,也就是我们的“在()内滑动到”的模块。

我们用圆形圈起来的部分还是能根据我们的需求来更改,如果你想移动的慢一点,就把时间改的长一点,斜着或者竖着移动,就适当的修改一下Y坐标。

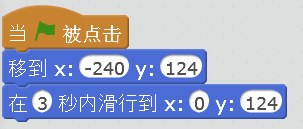
OK,来看一下脚本,这里呢老师提供的脚本是我们水平方向上的移动,同学们也可以动手试一下,如果我想让我的角色在竖直方向上移动或者是做斜线运动,我可以怎么修改我们脚本呢?
如果只是单纯的移动,可能未免显得我的角色的运动可能有些突兀,那么现在,我想让我的角色有一个从淡到深的过度,我该如何书写我们的脚本呢?

“显示、隐藏”,也许你会迫不及待的脱口而出,那隐藏和显示虽然是我们在做背景或者角色切换时需要经常运用到的脚本,但是在这里,如果我们一开始隐藏我们的角色的话,那等到我们的角色移动到舞台中心再显示的话,那么中间的移动过程,我们就看不到了~
好,那么在上一段视频中我们可以看到我们的角色在从左边到右边的移动过程中,角色的颜色发生了由浅到深的变化,其实这个变化本身和颜色没有什么太多的关系,我们改变了的是我们角色的透明度。

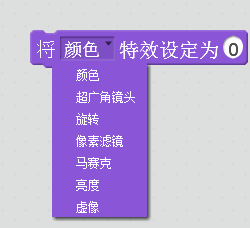
这里,我们运用到的脚本是“将颜色特效设定为”,当然选择的不是颜色,是我们右边一个小三角形里的虚像(有的版本也叫做透明度),那么需要注意的一点是,透明度为0,代表的才是完全不透明,透明度为100代表的是完全透明,大家千万不要记混淆了哦!

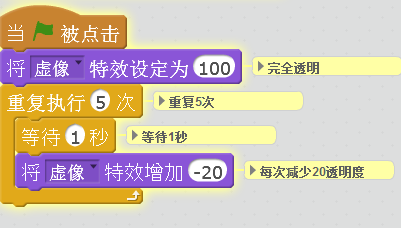
运动脚本还是我们之前前文所提到的脚本,那么这里是我们设置角色透明度的脚本,运动开始之前,完全透明,所以特效设定为100,那我们需要执行5次,每次等待一秒,那么每次我们将特效增加-20,注意因为特效越来越小,是越来越不透明,所以需要的是减少特效,而不是增加。同学们都学会了嘛?

