码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
通过之前的课,大家对是不是掌握了许多关于我们角色运动的小技巧呢?那么接下来的课,老师将教大家的是在scratch作品制作中,我们背景可以使用到的一些非常实用的小技巧!
我们都知道,一个好的作品,除了有非常好的内容之外,对于作品的包装也是必不可少的,那么赶紧来和老师一起学习一下我们背景包装的小技巧吧!
在上述视频中我们可以看到,我们的对我们的标题进行了一个简单的颜色小切换,颜色切换在我们的scratch脚本中可谓是非常常见的!

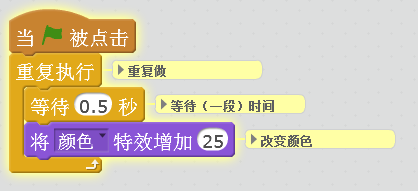
我们使用的模块的是将颜色特效增加,这个模块的作用就是用来改变我们角色的颜色,接着让我们来一起看下这段脚本。


我们现在知道了颜色特效增加可以改变角色的颜色,那么我们重复执行这个模块就可以使我们造型的颜色一致不断的改变,是不是发非常的炫酷呢?
那么除了我们a标题的颜色切换,我们在背景与背景模块的衔接中,经常要用到的模块是什么?
——对,答案就是我们的广播模块,那么要触发这个广播,我们通常会创建一个按钮,通过点击按钮来执行我们的广播模块,那现在就让我们一起来为我们的按钮添加脚本吧!
上述视频中,我们可以看到,当我们的黄色原点(鼠标),碰到我们的按钮角色时,我们的按钮仿佛就像被按下去了一样,那我们是如何能达到这样的效果的呢,一起和老师来看一下吧!


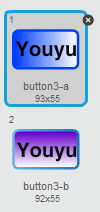
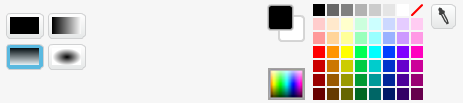
我们的按钮有两个造型,造型本身是一样的,但是颜色略有不同,这个颜色的变换和造型的变换导致了我们的鼠标放在按钮上的时候,看起来就有按钮被按下去的效果。至于颜色的选取,我们可以通过图示的颜色框进行选取!
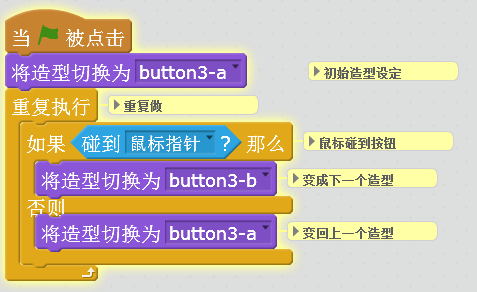
然后再来看下我们的脚本,当开始运行的时候,我们首先将我们的按钮造型切换成我们的初始造型,那么变换造型的条件就在于我们的鼠标是不是碰到了我们的按钮,那么如果碰到了,我们就需要把我们的按钮切换成下一个造型,那么如果鼠标移开了,也就是没有碰到,那么就需要我们将造型切换回来,这里要注意的就是,如果的条件语句我们这里一定需要重复执行,不然我们的造型是不会切换的!同学们一定要记住呀

好了,这就是我们今天的全部内容,下节课,我们将在这节课的基础上加入的动作模块,让我们的角色脚本更加丰富!

