码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
崇洋媚外一下,万圣节放几个标题进去哈哈哈。
这是大树的第一节scratch编程课。
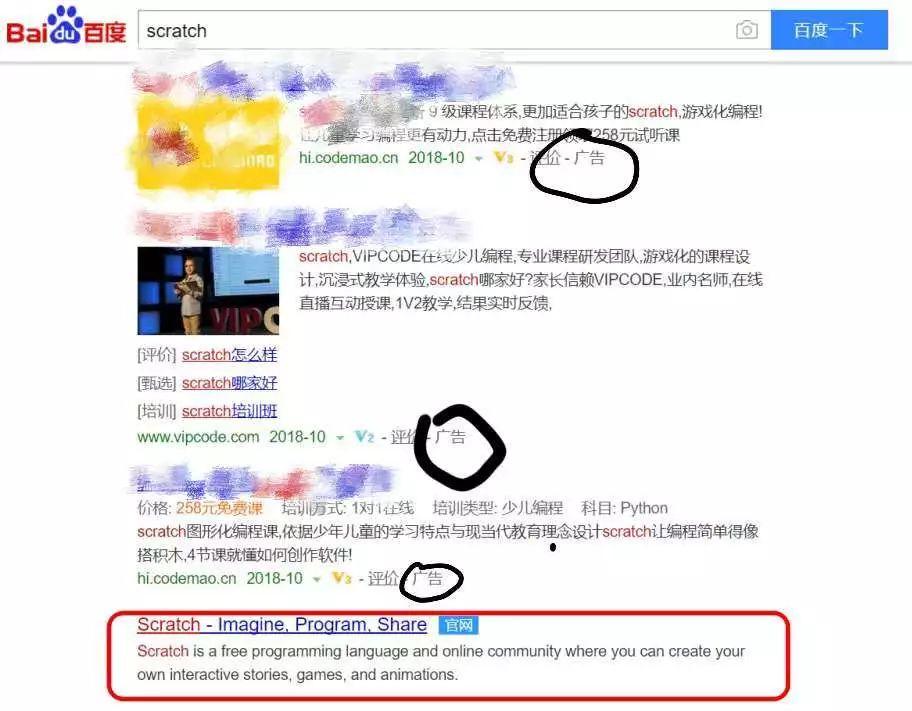
首先,找到scratch下载的地址,去百度的话,会看到一顺边的广告,各种机构的名字balabala…,那么,怎么找到scratch官网呢?去百度“scratch”,找到这样一个标题:

大树的灵魂画手上线!看好广告的这个标注,然后找到里面描述中全部都是英语的,就是官网了!
或者可以直接复制黏贴这个官网的网址,大树把它黏贴在这:
https://scratch.mit.edu/
新建文本,单击两次进入编辑
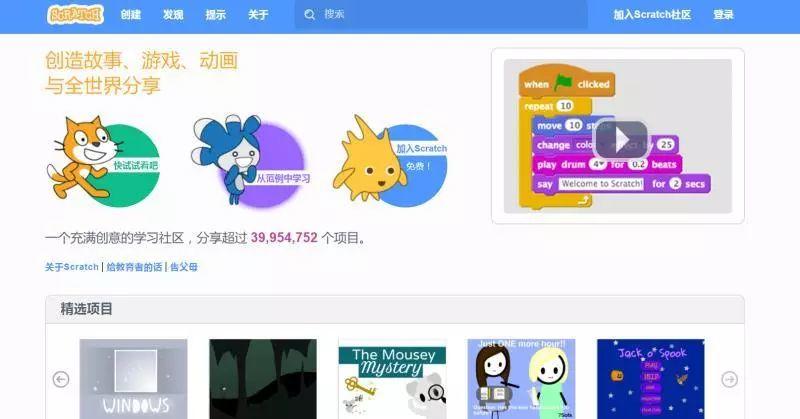
进入网页是长这个样的:

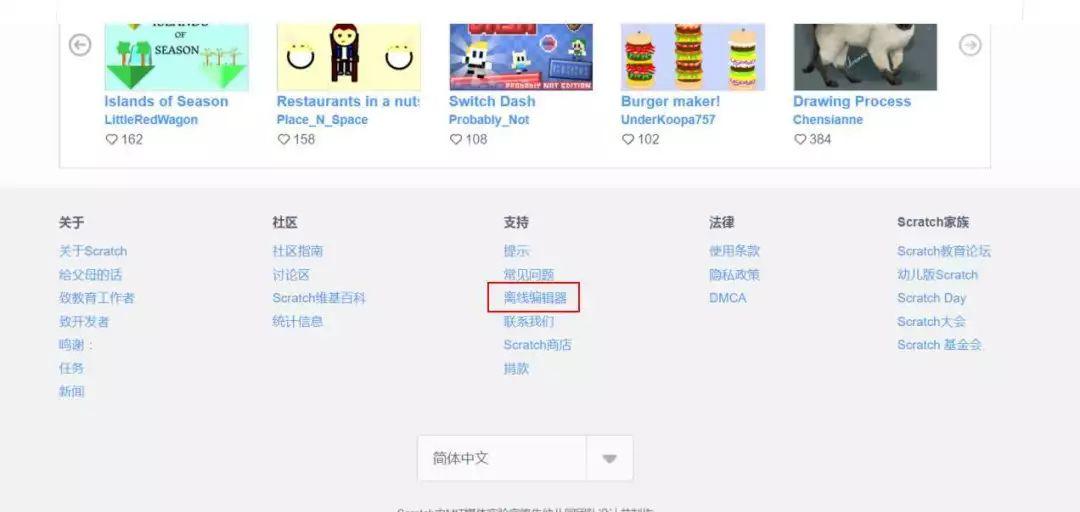
然后把网页拉到最下面

找到图中红圈的地方,中间一列的离线编辑器,点进去,会看见这样一个地方:

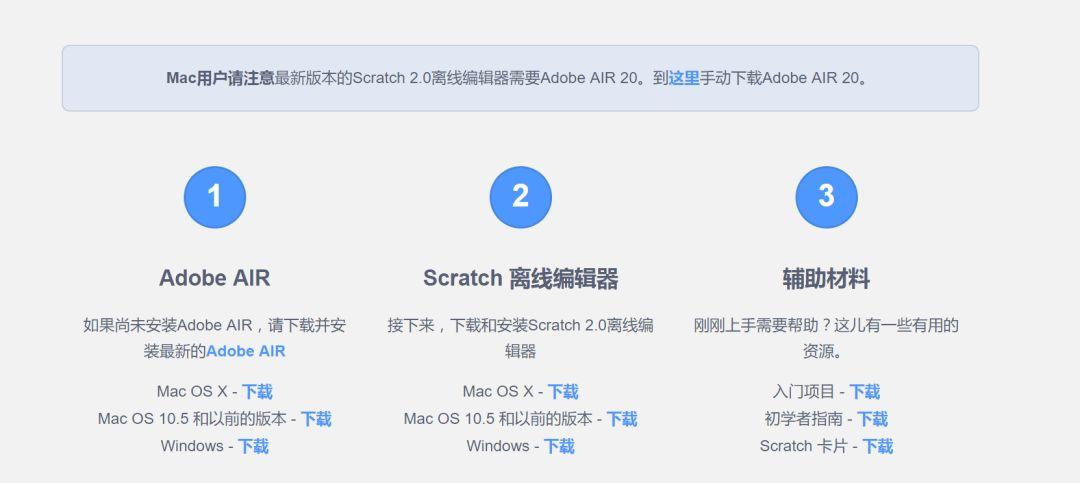
进去以后会见到三个下载区块
ADOBE AIR 这个是scratch的基本配置软件,中间是scratch的软件,后面是一列是一些使用说明书。根据自己电脑下载安装就好,先安装ADOBE AIR,后安装scratch。
安装好之后,我们就要开始进行我们的第一课了。
首先,拿出我们的“社会人”小猪佩奇老师。我们来看一下,这个场景中发生了什么呢?

小猪一家人在野外开心的吃冰激凌。
当我们看一个故事的时候,主要是看三个要素“角色”,“场景”,“事件”。
也就是“谁”,“在哪里”,“做了什么”。

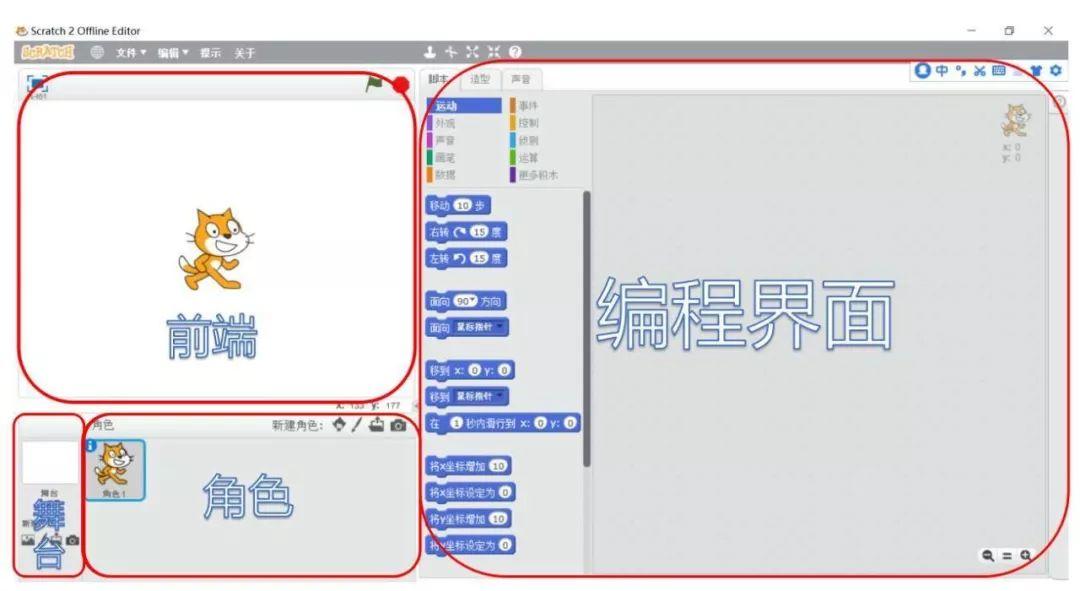
换到scratch中,我们来看看它的界面。Scratch除了有一个非常生动友好的界面以外,他的前端是一个非常生动的场景:一只猫在一个白色背景中。我们的第一阶段,就是通过编程,让猫猫说出我们想让他说的话,做出想做的动作,甚至还能够加几个角色一起演一个故事或者游戏,这就是我第一个阶段课程的目的。

