码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
人有悲欢离合,月有阴晴圆缺。 —苏轼《水调歌头-明月几时有》
通常来说,月儿弯弯都是古人笔下伤春悲秋的代表,而圆月饱满则是相聚一堂的欢欣喜悦,而月全食却因为太少见、太稀奇了,却总被冠上“血月之灾”的坏名声。
光阴流转,千年过后的今天,封建迷信说法早已不攻自破,难得的血月早就成了大家争相观赏的美景,饱满的轮廓即使发暗,也总有合适的人在旁边充当心上的白月光。

图片来自网络)
今晚,时隔152年,超级好景又至。 月亮近地点恰逢满月+一个自然月内出现两次满月+赤铜色月全食造就了极为罕见的“超级蓝血月”,可以说是偶然递增成幸运,给所有地球人送福利来了~!
只可惜深圳天气不咋地,冷冷的冰雨在外头静静地飘,编程汪只能怒而生胆….
教大家在Scratch里做一个了 具体操作说明+代码展示如下 ↓ ↓ ↓
① 首先添加背景和角色。

② 设计一对小青梅竹马的积木。 选择小男孩,添加当小绿旗被点击积木。然后选择移动到最上层,移到x-164和y-60,在6秒内滑行到x-64和y-60,这样小男孩就会沿着舞台区最下方往屏幕中央移动。同样,把小女孩积木修改下方向,也进行类似设计。

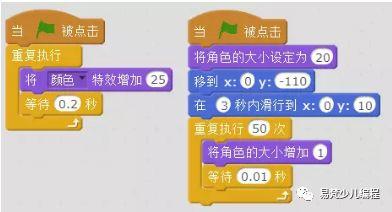
③ 设计月亮从地平线升起的效果。 添加两段积木,一个是当小绿旗被点击,重复执行组合上将颜色特效增加25,等待0.2秒。另一个是当小绿旗被点击,将角色大小设定为20,移到x0和y-110,在3秒内滑行到x0和y10,重复执行50次组合上将角色的大小增加1,等待0.01秒。

④ 设计月亮晕光忽大忽小的真实晕光效果。

首先是当小绿旗被点击,重复执行,移到月亮,这样晕光就会一直出现在月亮四周。然后是当小绿旗被点击,重复执行,让晕光增大5,等待0.2秒三次,再增大-5,等待0.2秒三次,这样我们积木块就搭建好啦。
锵锵锵锵~ 最终唯美效果展现


