码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
本节课跟大家一起学习各种几何造型的编程,学习图形的循环放大。
这节课学习下面4个图形:

程序开发,会涉及到数学算法,及特效的处理。
高效的代码会带给我们更多视觉上的冲击,在游戏的制作,动画的制作,故事的编排上面,几何图形的使用,都是至关重要的。
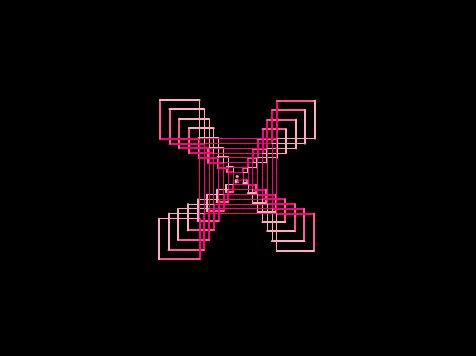
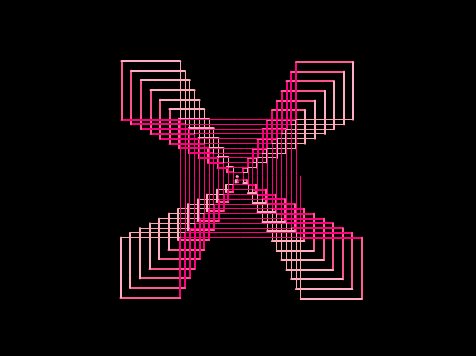
下面,我们先学习Corres,即正变形的循环放大。

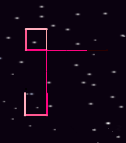
我们看一下,这个图有什么规律。
他其实是一个画笔通过不断画直线,然后到一定距离旋转90度,再继续画,这个距离又不断增加所产生的效果。
所以,我们只需要定义好这个距离,想清楚何时面向何处旋转即可。
然后形成规律,就是循环。




具体分解一下,最基本的的步骤是如上图所示。
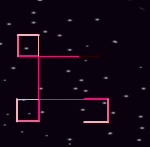
那么要完成这个,我们首先设定一个起始长度变量,这个变量每执行一次,需要增加0.2像素点。(目的在于要产生色泽度变化的效果,直线不能一次画完)

接着,是画边上正方形的三条边。(最后一个边是下次循环自动封闭的)

然后循环执行到最大,即可。
看看,那么复杂的图形,其实只需要分解结构,实现最小单元,再循环执行就可以实现了。快动手做做吧!
第二个图,和第一个图类似,唯一的差别在于他是一个五边形,所以,和第一个图一样做分解,仅仅是在转弯的时候代码不一样。

所以根据这个规律,更多变形的画法,也是可以实现的,前提是你会计算角度和边长。
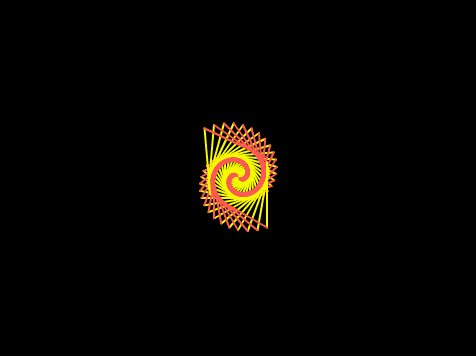
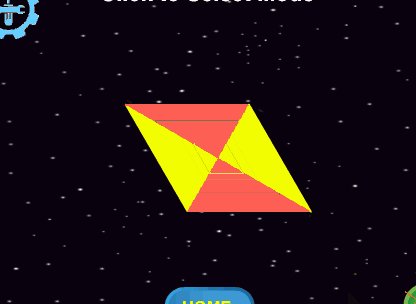
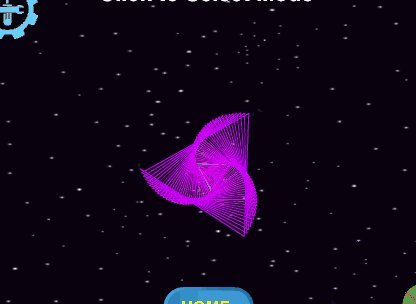
第三幅图,效果是这样的

实现方法其实很多,例如角色选择一个一边带弧度的三角形,进行旋转放大也可以。
当然,我们都是用画笔,就不涉及到角色原来的样子,同时也不使用图形旋转。
而是画笔本身动态变化。
所以,相对而言,他比前两幅图稍微麻烦一些,其难度在于角度的控制。
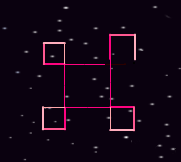
这里也分解一下。最基本的结构是:

画这个其实很简单,关键在于第二个同样图形的衔接,其角度如何计算。

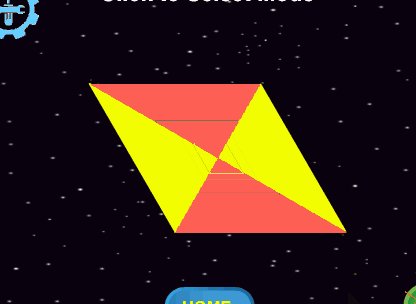
我们做到第三个,再找找规律。

有没有发现,这个度数的规律。
没错,如果两个基本图形之间转动的度数+两条边形成夹角等于180度的话,第三个基本图形就和第一个平行了。
那么问题来了,角度本身可以调整。
如果想让视觉的圆圈波纹密集的话,圆圈颜色是橙色决定的。那么转动角度之和应该大于180度,反之亦然。
所以,代码可以根据角度的变化来调整。
下面是示例,是可以修改的。

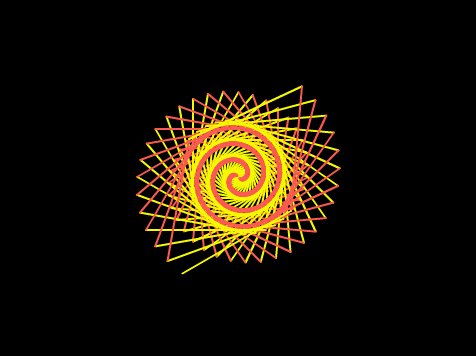
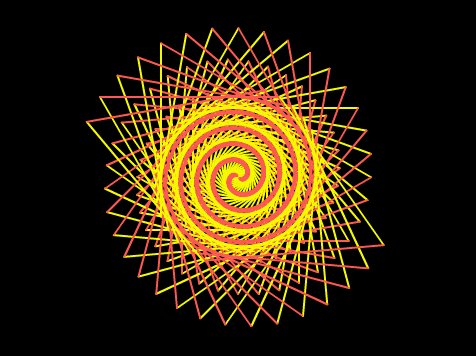
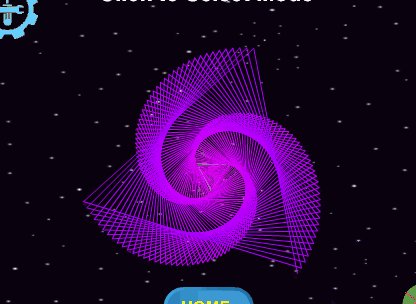
循环执行240次的效果如下:

当然,修改旋转角度,你就可以获取更多特效。
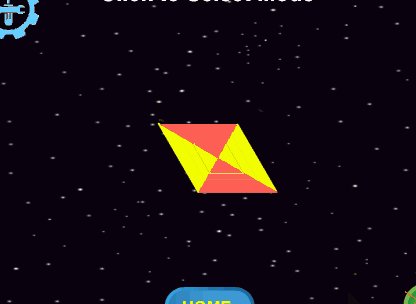
例如我们说得平行四边形。

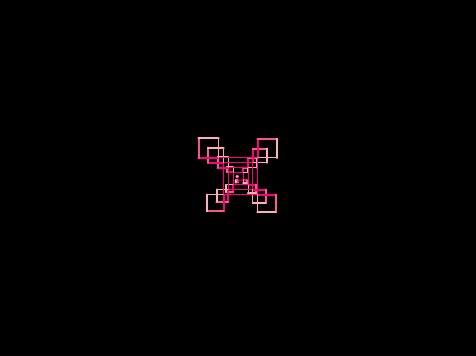
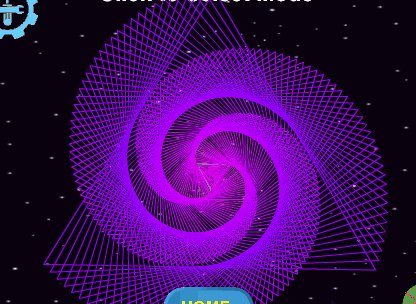
最后,我们看第四幅图。这个图很有星云的效果,但其实非常简单。
如果是三角形,每次画笔旋转120度就形成了循环,如果想做到无限放大,那么大于120度就可以了。
至于大多少,是密集程度的问题。
图形的效果,选择了多1度。这样看起来圆形效果比较明显。


好了,我们的图像特效就已经做完了,有问题或者需要源码的可以评论留言!

