码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第 十八次课
画圆

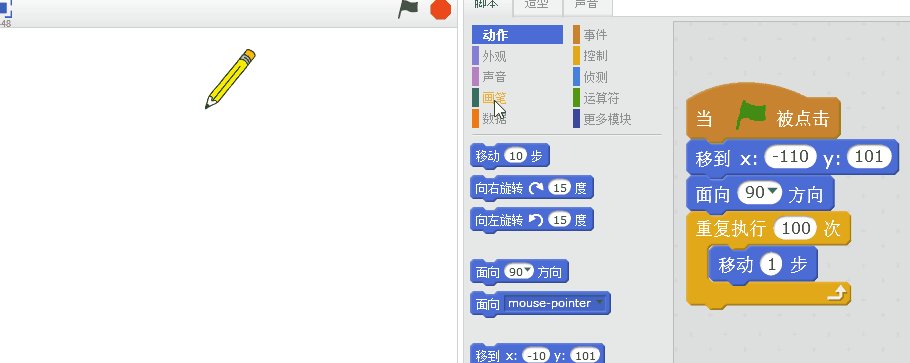
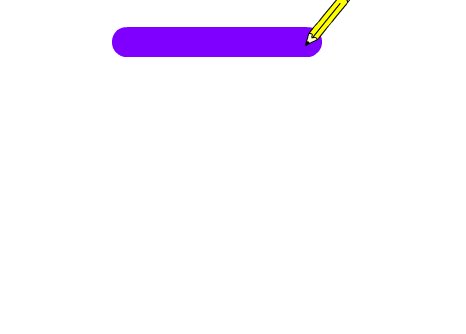
第一步:画直线

“面向”是为了规定方向
相信上面这个程序
大家再熟悉不过了
如果要画出来
只需这么做

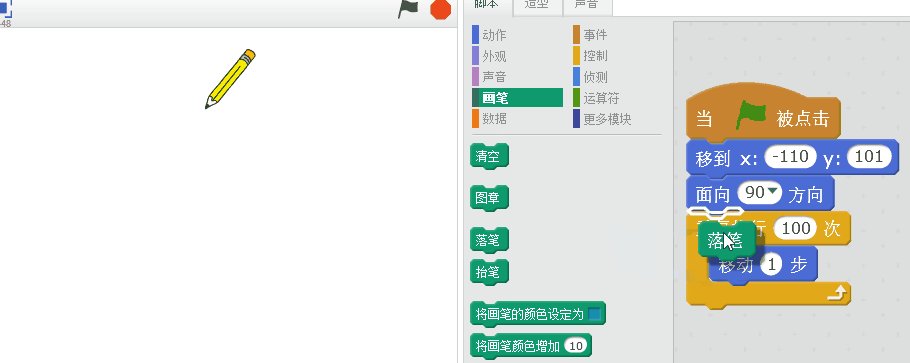
这里的操作
和咱们手拿笔画画很像
先得落笔
才能画
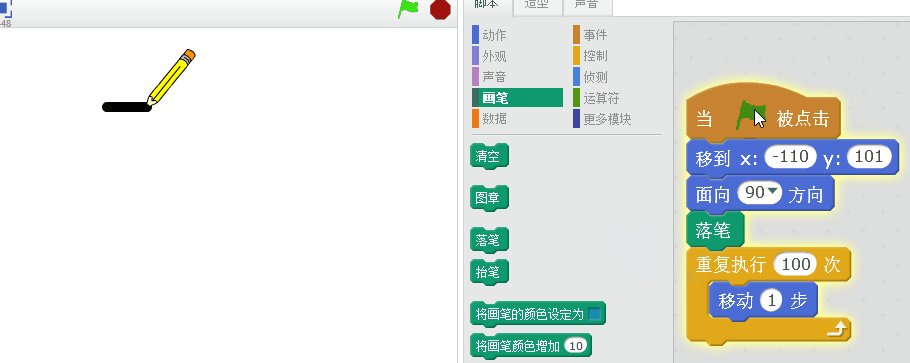
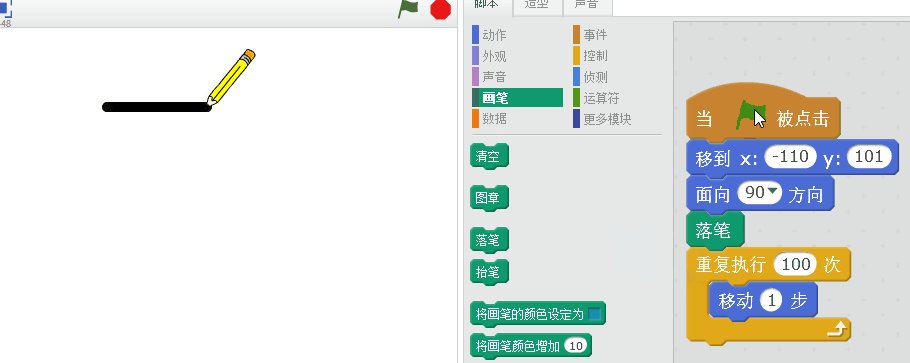
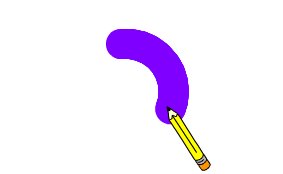
可以看出
画
其实就是
画出角色所走的路径
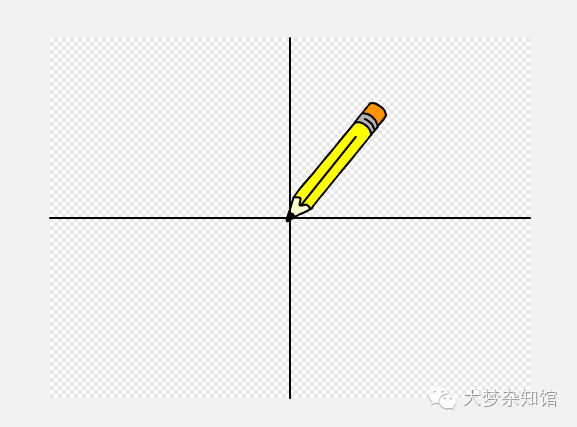
如果角色是笔
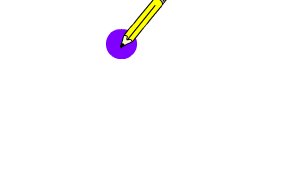
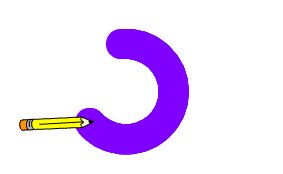
需要注意

角色的中心点是笔尖
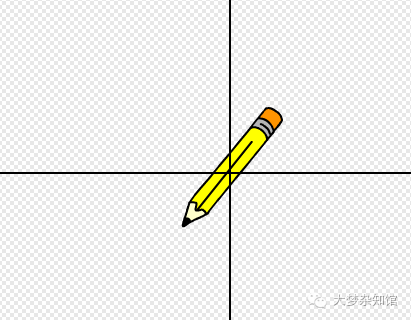
如果按照默认的中心点画

就会出现下图的尴尬局面

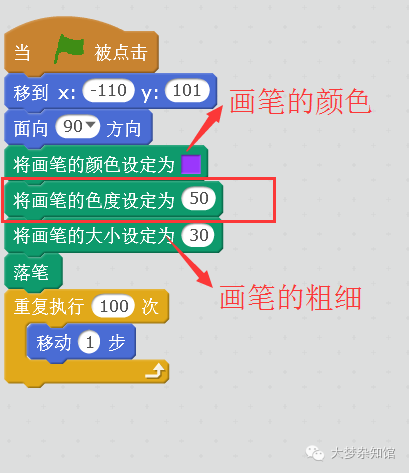
当然
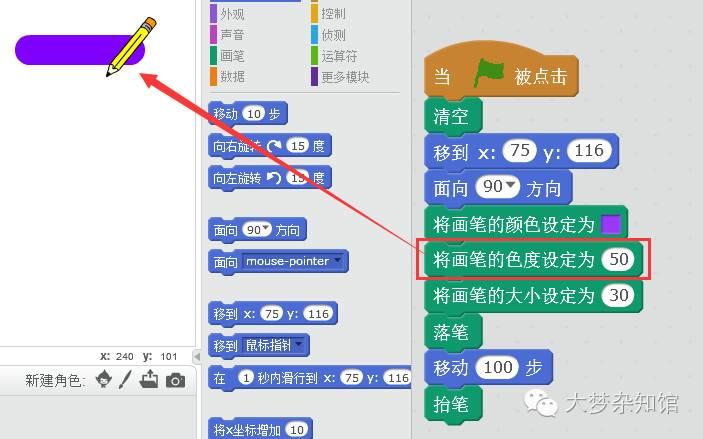
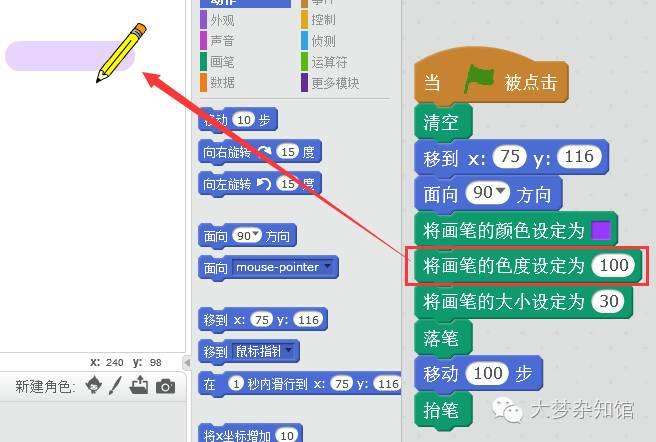
我们一开始还可以把画笔
的其他属性设置好

啥是色度呢?
大梦也说不清楚
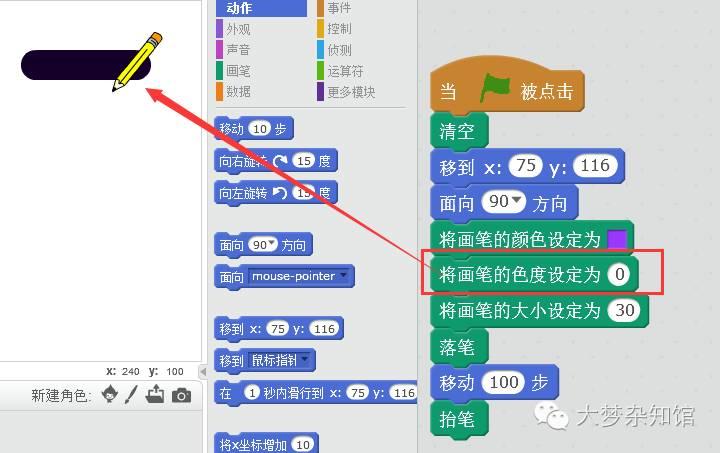
看看下面的对比
或许能帮助你



值得注意的是
如果程序设计到绘画
最好一开始先
“清空”
最后得
“抬笔”
至于为啥要这样
你们可以试试看
我在这里不啰嗦了
第二步: 画正方形

我们只要控制角色
走一个正方形
那出来的
就是正方形咯
这里
重复执行4次
向右旋转90°
似乎很容易理解
如果
现在我们要画8边形呢?
第三步:画八边形

要8边形
走几步,转个弯
就得重复8次
转弯的度数呢?
我们知道内角和是360°
所以
是8边形
咱就将360均分为8分
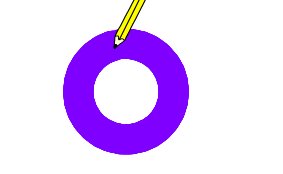
第四步:画圆
如果是16边形?
32边形呢?
为了方便
咱们先设置2个变量
“边数”
“转弯角度”

然后再最开始
假设
咱们要画一个30边的等边图形
就直接在变量里设置

大家猜猜看
上面这个程序画出来的图形是怎样的呢?

30边
已经很圆了
不知不觉
咱们的圆就画好了
这里需要注意的是
圆的直径大小
由走多少步决定
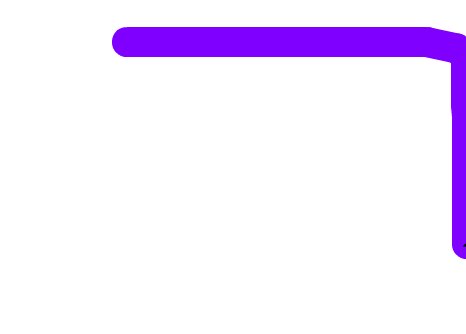
如果走的步数过大
则会出现

也就是说
如果在画图的过程中
碰到了舞台边沿
那么画笔只能按照
舞台的边沿画

