码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
这是Scratch教程第二讲
在上一讲里,我们提到了程序设计中的一个重要概念:循环。今天来就这个概念展开下,看看如何用好循环
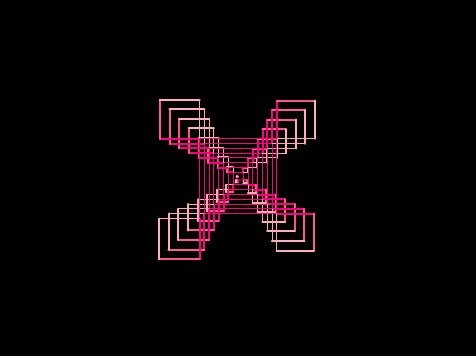
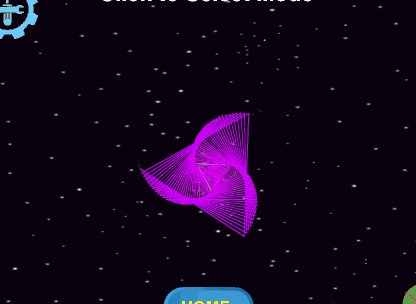
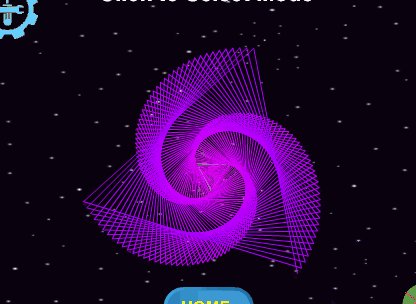
首先来看下如何做出以下图形呢?

哇,看起来很炫酷,又很复杂的样子呢,估计做起来也很难啊。。
先别慌,写程序首先要学会的是如何将复杂的问题拆分成很多个简单的问题,然后一一攻破!

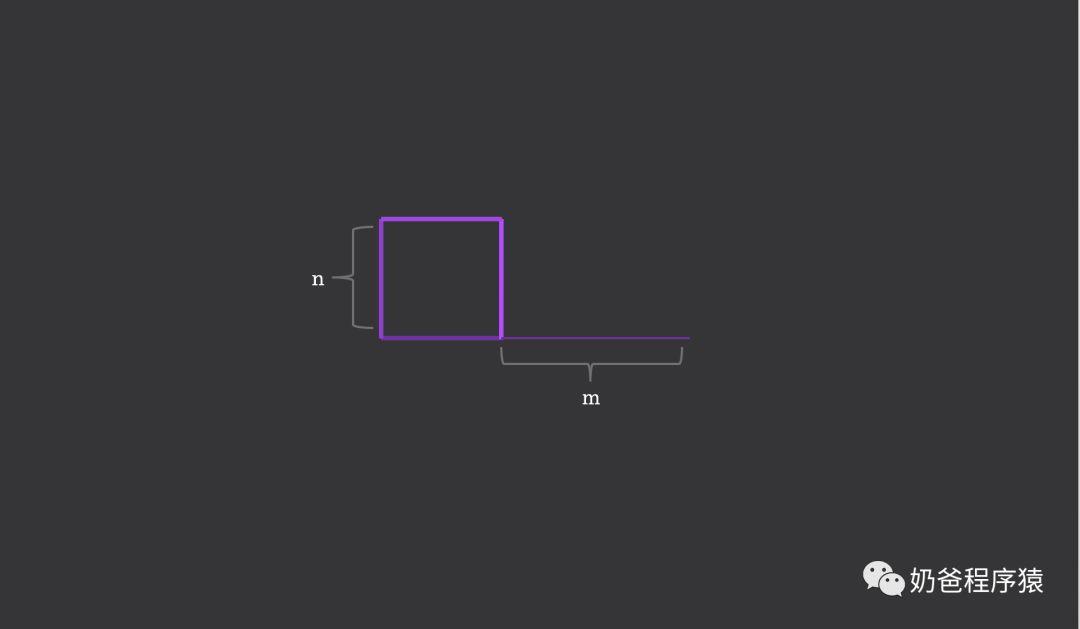
以上就是对这个复杂图形的拆解,拆到最小就是下面这个图形

- 先画一段长度为m,宽度为1的直线
- 然后一个边长为n,宽度为2的正方形
- 正方形每条边的亮度越来越亮
我们可以创建一个空白的角色,然后利用Scratch的画笔功能来画这个图形

此处的m,n是利用控件区的“数据->创建一个变量”生成的,通常我们会使用变量来在程序中指代会发生变化的值
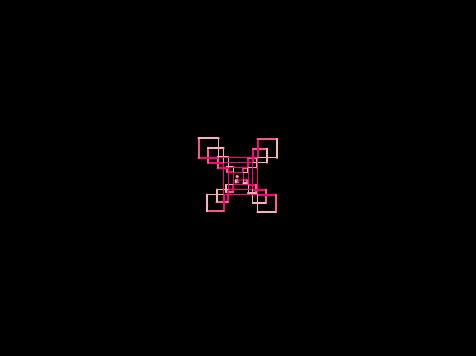
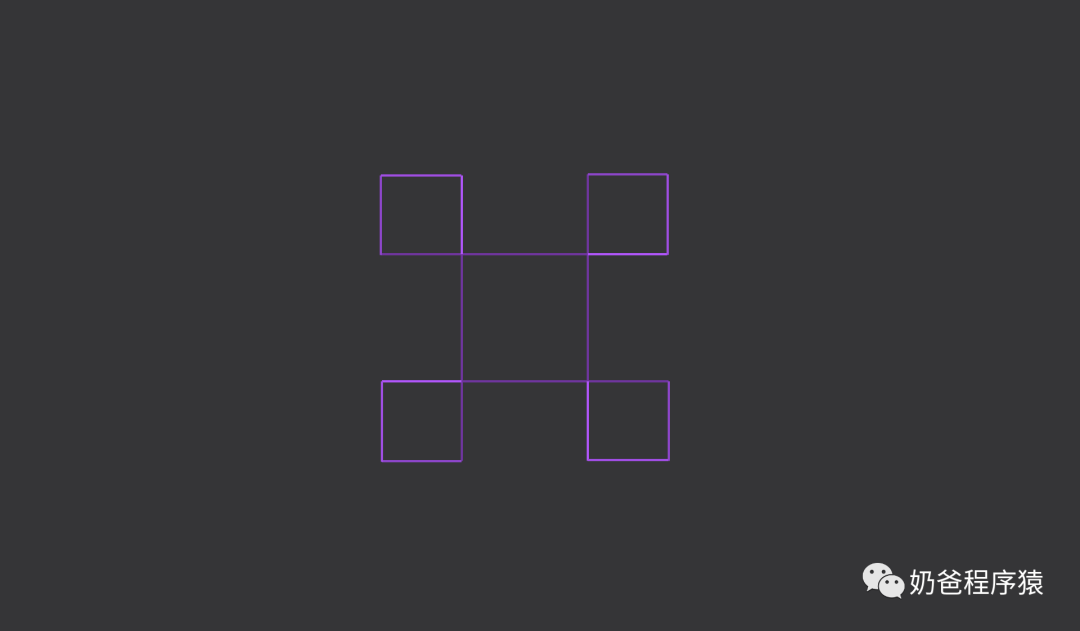
好了,有了这个基础图形,我们只需要循环执行4次就有了下面的图形

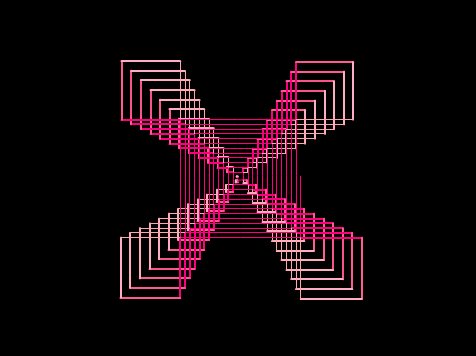
然后需要层层嵌套往外扩展的效果,其实就是循环多次这个步骤,要注意
- 每次的起始位置都向斜上方移动了一段距离,我们可以通过x,y移动a步来实现
- 每次的m和n都需要增大,m需要增大2倍a的距离,才能保证是居中对齐的

是不是挺简单的,你也来试试看吧
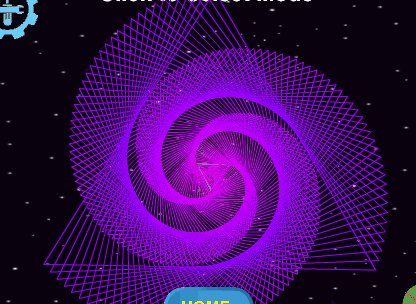
留一道思考题,怎么做下面这个图案呢?

源码:https://pan.baidu.com/s/1oMISu_-3IKq6EgwlEIEa7w
提取码: bpah

