码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
今天我们通过一个小程序,来认识一下舞台的坐标系和通过循环来使角色移动起来。
第一步:需求分析
今天我们要做的是让小猫飞起来,那么小猫怎么看着象飞起来呢?对,背景,是通过背景的变换,让我们觉得小猫飞了起来。所以我们今天要设计的程序就是要通过背景的变换来让小猫飞起来。
背景如何变换才会让我们觉得小猫在飞?通过建筑物快速的向后掠去,通过云朵快速的向后飘过,我们就会感觉小猫在飞翔。
1:让建筑物从右向左快速掠过。
2:让云朵从右向左快速掠过。
3:同时建筑物和云朵要不停变换。

第二步:算法设计
移动该如何实现呢?
首先要了解一个scratch的知识点,舞台的坐标系。掌握scratch舞台中坐标的最大值与最小值 X(-240,240) Y(-180,180)
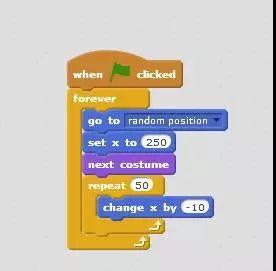
第一步:让建筑物出现在屏幕的最右方,也就是x轴最大的数值。将建筑物的出现的位置的x坐标设置到最大值。
第二步:让建筑物显示的x坐标逐步减小,以呈现建作物向左移动的效果,直到移动到x的最小值,让建筑物从屏幕中消失。这就是一个简单的循环函数。
第三步:让建筑物变换形状,再回到第一步。

云彩也可以用同样的算法,但是有一点跟建筑物不同,建筑物是在垂直方向是不变的,但是云彩就不一样了,一会高,一会低。所以我们在设置y的数值时就不能写一个固定的数字,而是要放一个任意值,如何设置任意值呢?那就要用到random position这个控件了。

另外,建筑物和云朵的变换怎么实现呢?原来每个角色都可以是一组图片组成的,所以每次当建筑物从右边出现的时候,都可以使用next costume控件来变换角色的图片,来实现云朵和建筑物的变换。




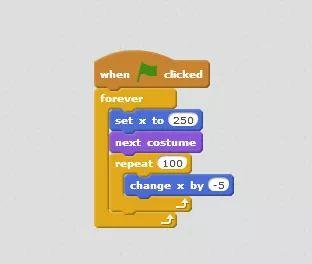
小猫的程序有点复杂呀,仔细看看都实现了什么功能,哦,看懂了,原来是可以可以用上下箭头来控制小猫在舞台上上下移动哦。
课后思考:
既然x轴的最大值是240,那么为什么我们要设置初始位置时写了250呢?