码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
上一篇文章讲解了基本概念(点击查看),本文开始介绍图片编辑器的实际操作。
二、矢量图
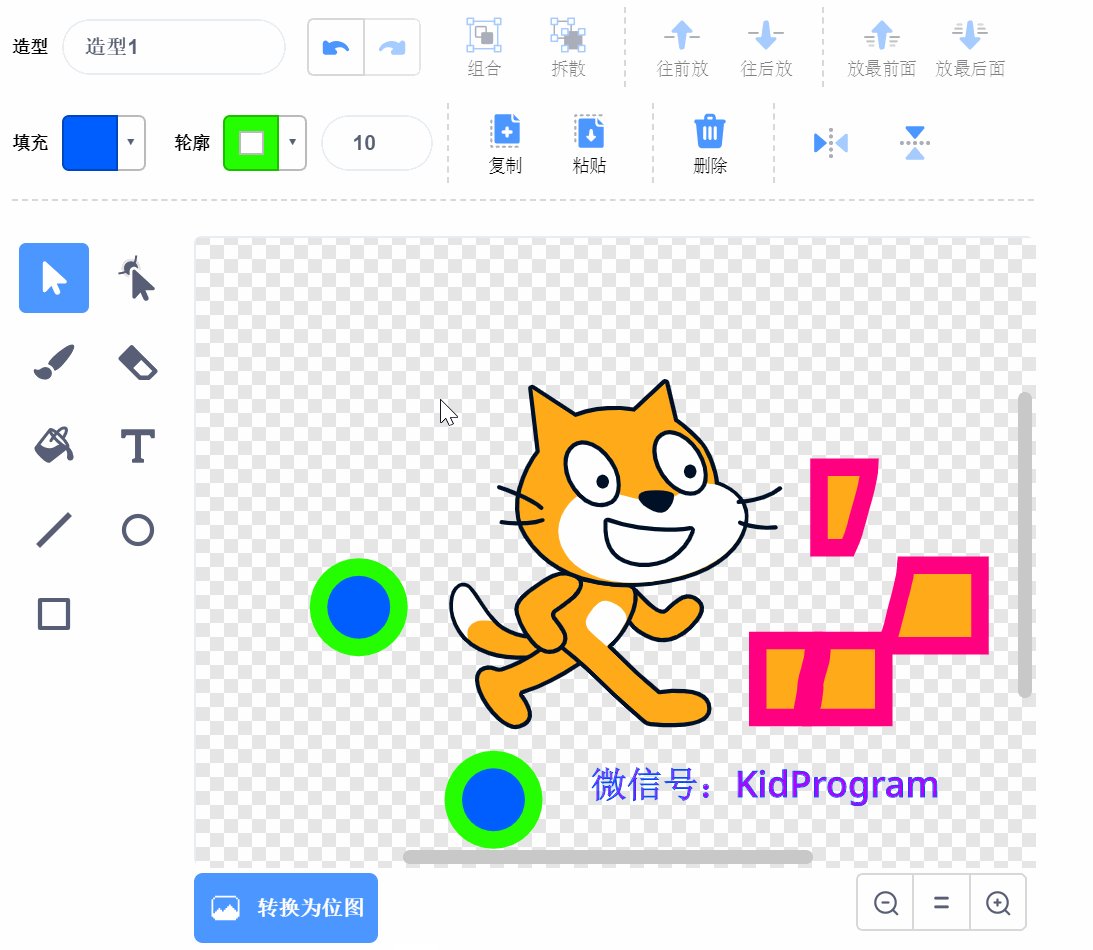
前文已经提到Scratch 3.0默认的小猫造型就是矢量图,也就是说小猫是由几何图形组成的哦(⊙o⊙)!,本文我们借助它来熟悉矢量图模式下的功能菜单。然后再动手创作一个全新造型。

矢量图模式下的菜单
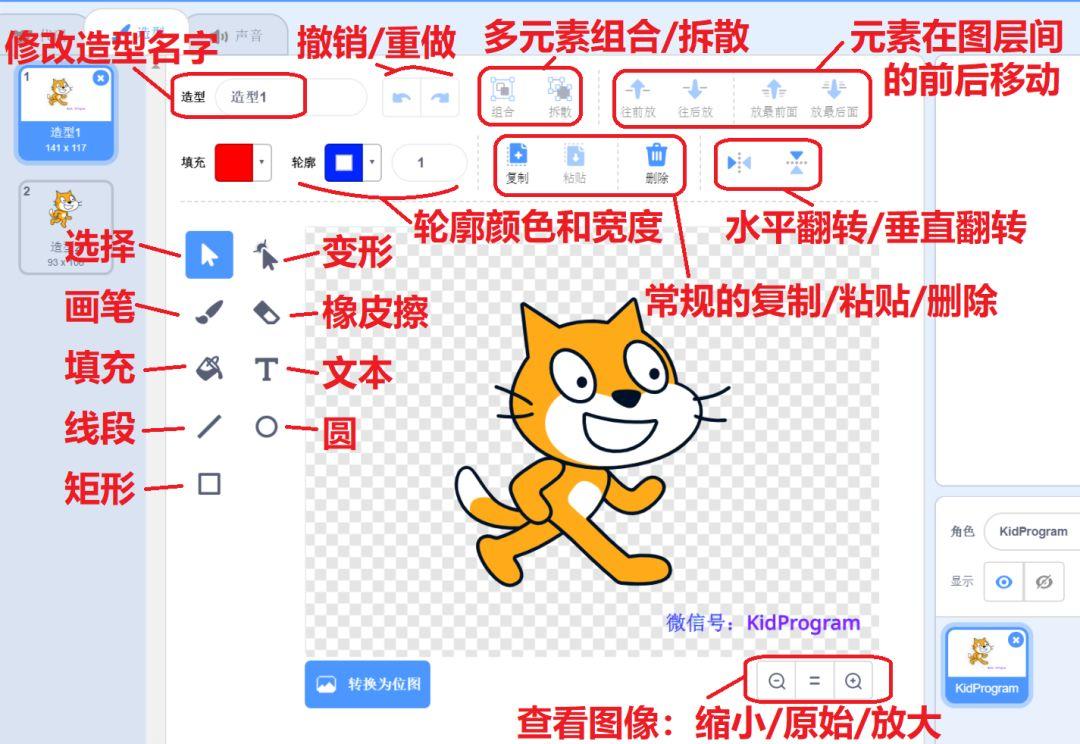
矢量图模式菜单功能项逐个注解图:

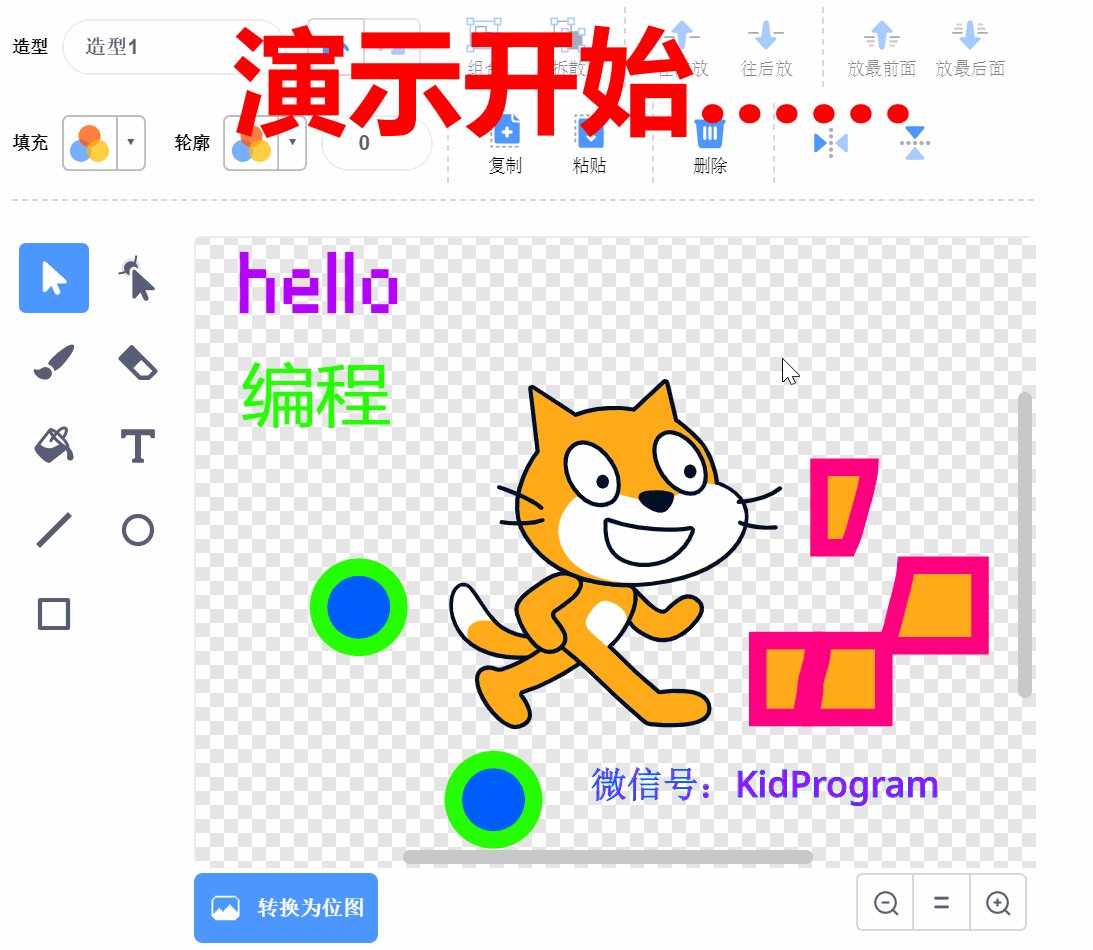
下面逐项讲解各个菜单的作用,或者实战演示。需要读者注意的是,功能菜单虽然是一个个的讲解说明,但往往几个功能菜单组合在一起使用时,更容易明白它们各自的作用,所以,当你觉得没搞明白本文某个功能菜单的解说词时,建议你耐心读下去,前后印证内容就清晰了。
选择
选择,可能是图片编辑器中最常被用到的功能键了!!
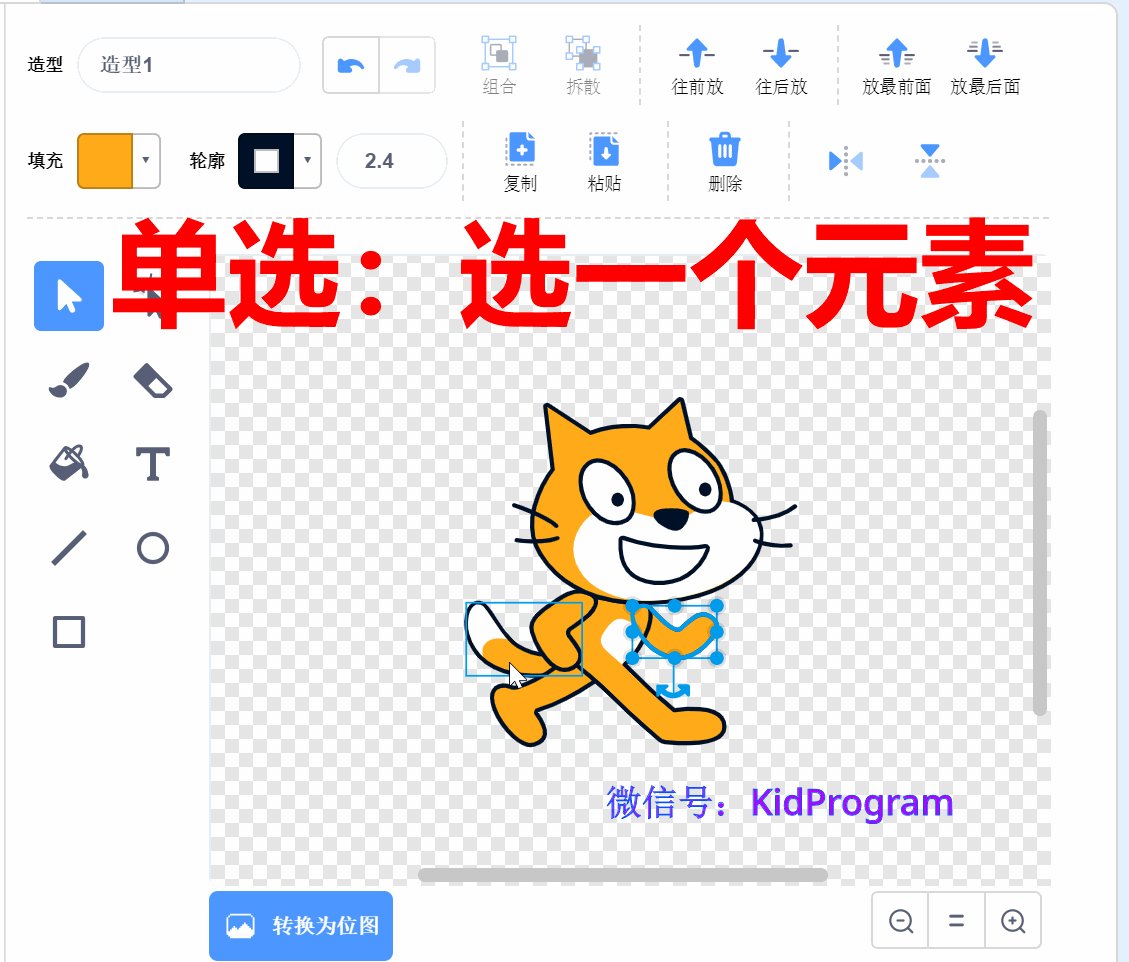
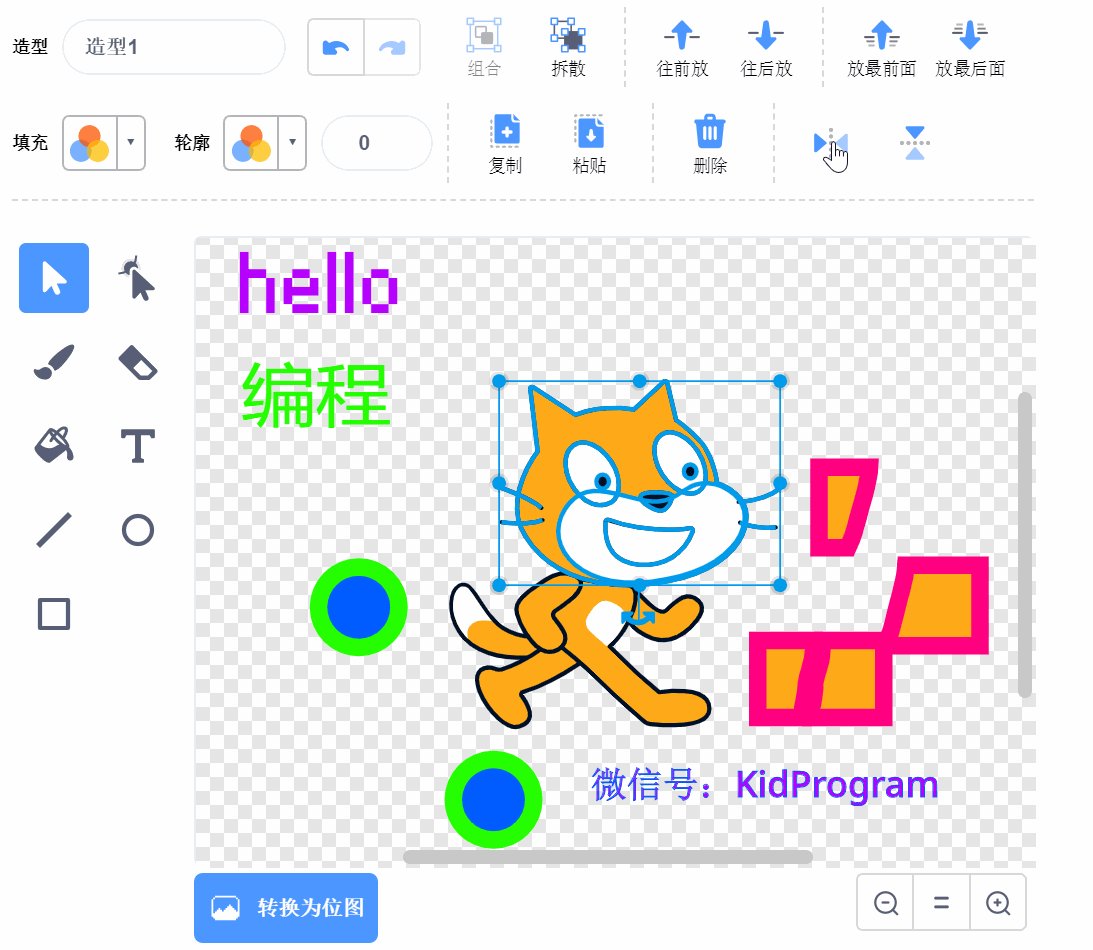
点击【选择】,然后在编辑器选中单个或多个图形元素,接着就能够对选中的元素进行移动、复制、组合、往前放等等编辑了。选中它,才能编辑它。

仔细观察演示动画的细节,虽然选中小猫“左手”和“尾巴”都是单选,但它们略有不同。
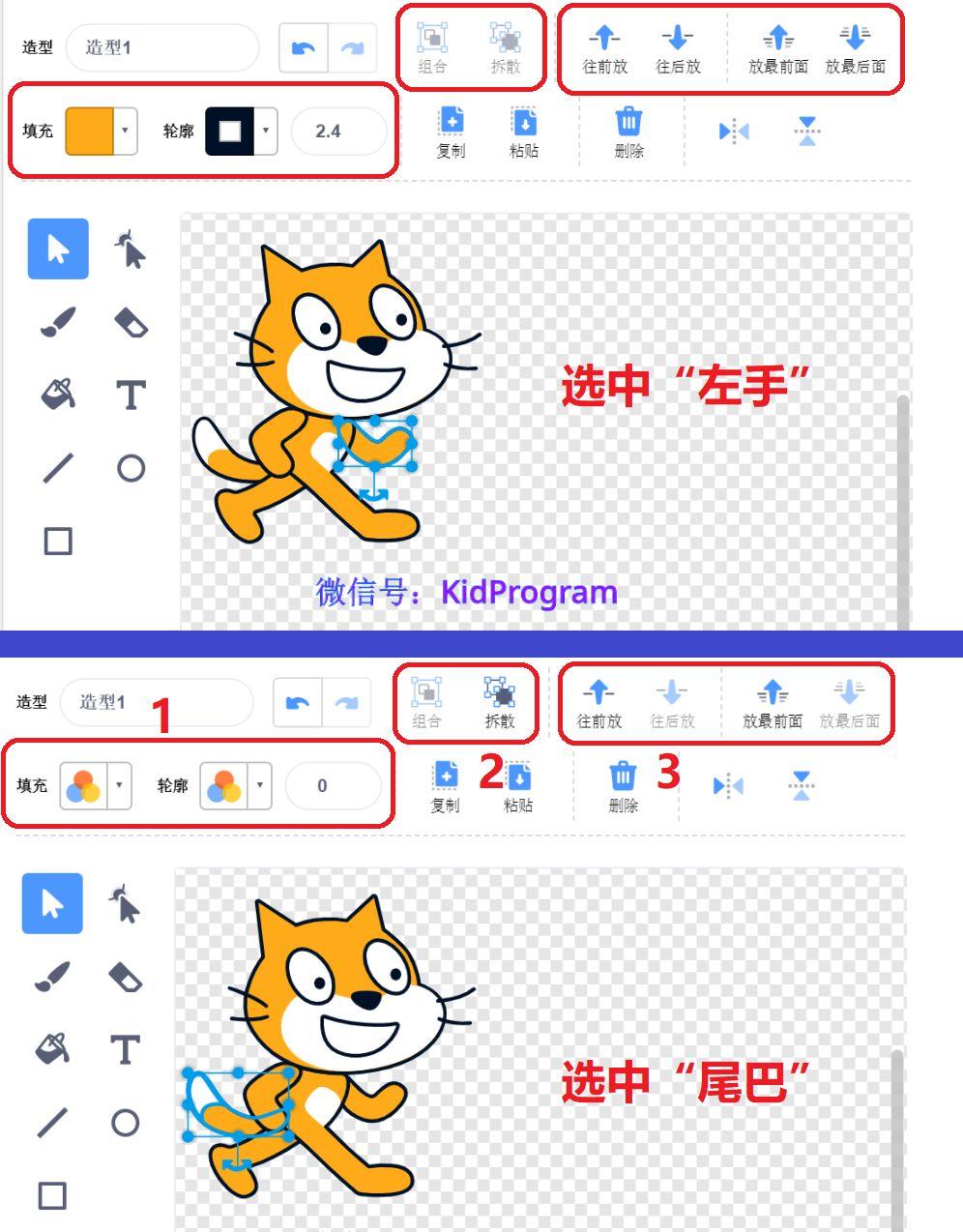
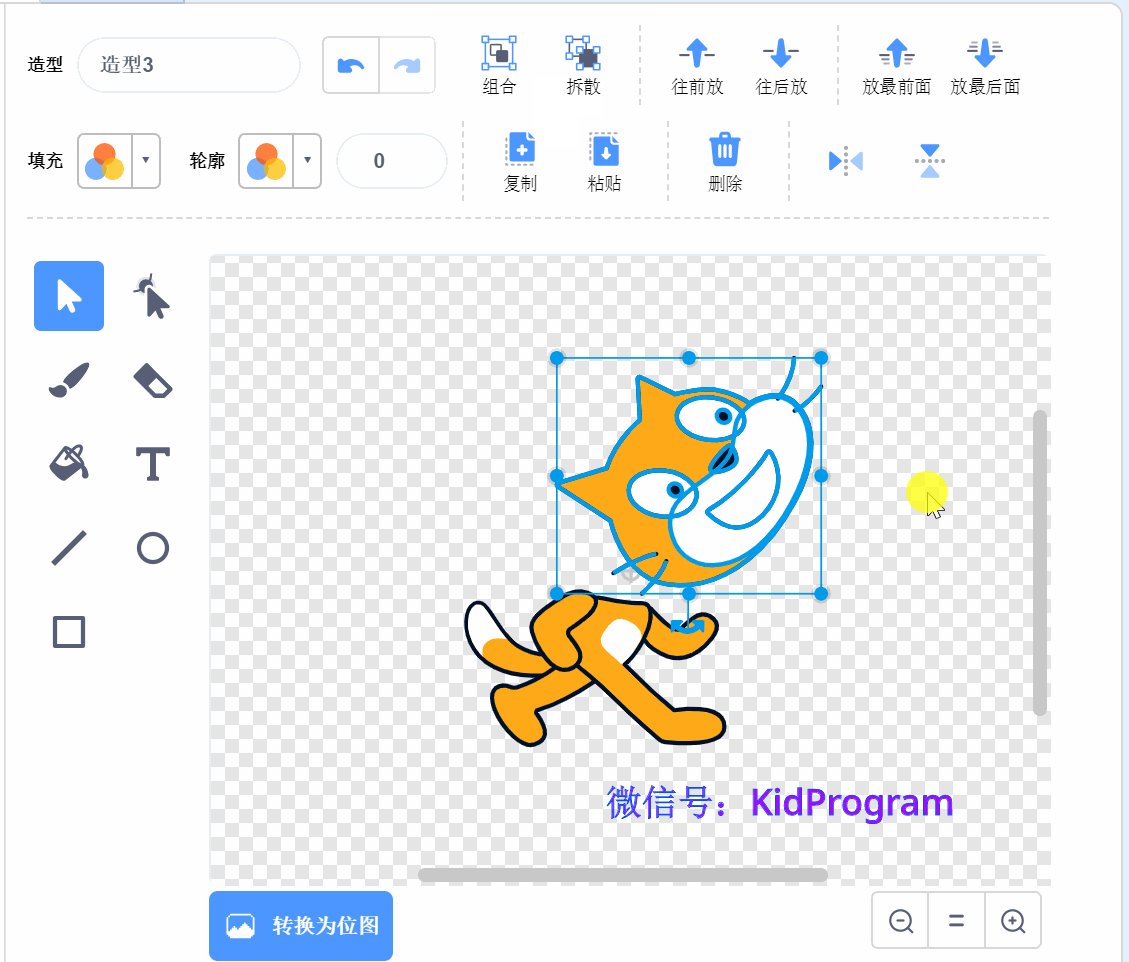
下面是对比图,我们一起玩一个“找不同”的游戏吧~~

先说说存在这些差异的原因,再讲解。1、左手是单一的图形,尾巴是多个图形组合而成的图形。2、尾巴在图层的最底下层,左手在偏中间的图层位置。
什么是”图层“?
请查阅历史文章《【Scratch工具介绍】外观积木》中的”图层“部分。
图中3处不同的详细情况。
选中“左手”:
1)识别出左手的填充色是黄色,轮廓是黑色、轮廓宽度2.4;
2)组合和拆散都不可用,因它是单一图形,没法再拆了!只单选一个单一图形时也没法组合(当然,多选时是可以组合的);
3)四个按钮都可用,因它处在图层的中间位置可以上下移动。
选中“尾巴”:
1)尾巴的填充色、轮廓颜色、轮廓宽度都没识别出来,因它是组合图形,有多个填充色和不同的轮廓;
2)拆散功能可用,拆散变回原来的多个图形;
3)往后放和放最后面不可用,因它已处在图层的最底层或”最后面“,所以只能往前移动。
由【选择】引出的图层、组合与拆散、填充与轮廓,将被我们优先依次讲解。
图层的4种移动
对于图层的排列、堆叠,你可以说它们是前后摆放,也可以说是上下摆放。我有时可能混着说,读者能明白就好,不要抠字眼啊~
-
往前放:往前移动一层。
-
往后放:往后移动一层。
-
放最前面:往前移到最上层。
-
放最后面:往后移到最下层。
其实吧,我觉得不用讲解这么多,它们的图标已经很好地表示了它们的作用:

组合与拆散
【组合】使得多个图形成为一个整体,等同于一个图形,这也正是组合带来的最大好处,关联性强的几个图形成为一个完整图形,在移动、复制、删除、缩放、旋转等等操作时,它们就达到了”步调一致“。此时,你将无法对其中单独的一个元素进行编辑,除非先解除捆绑,也就是拆散。
【拆散】使得组合图形恢复成原来的多个图形。
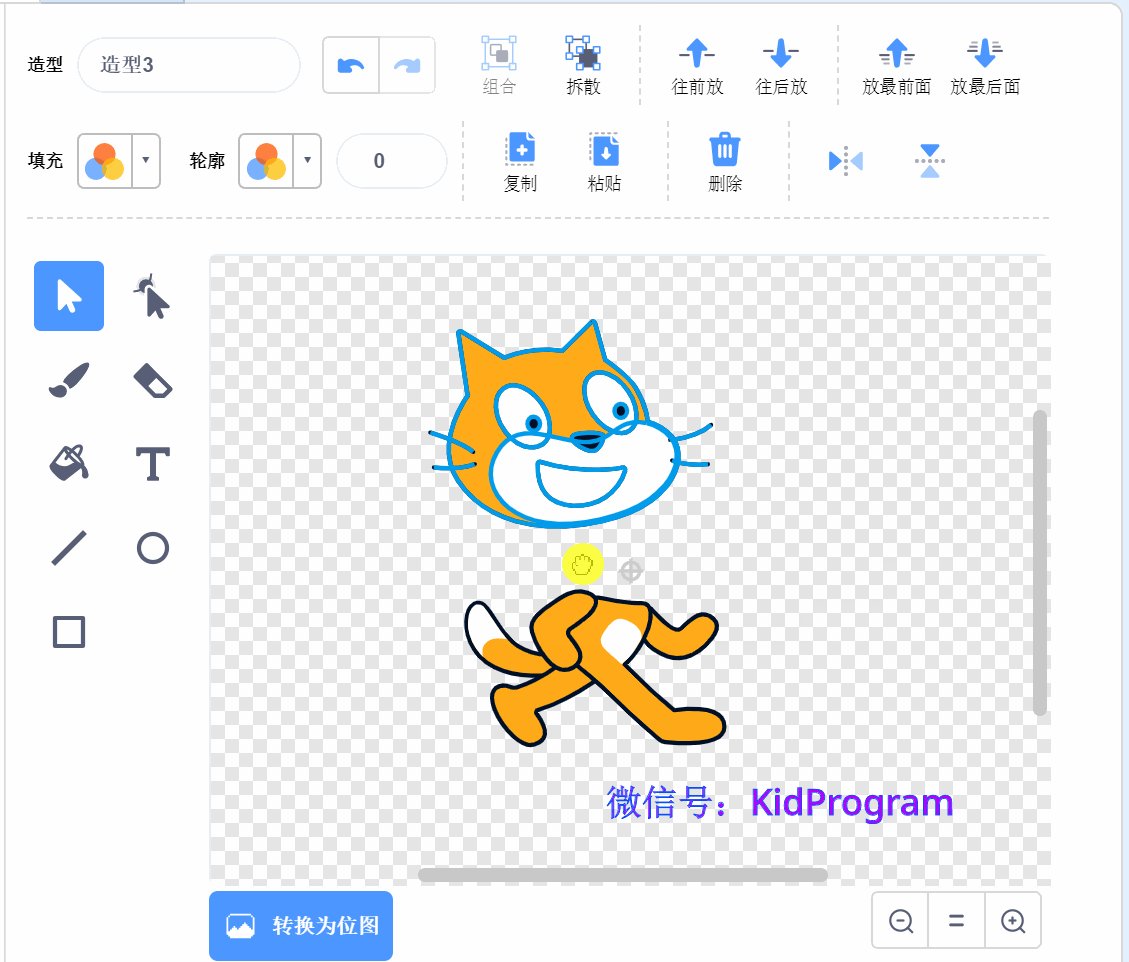
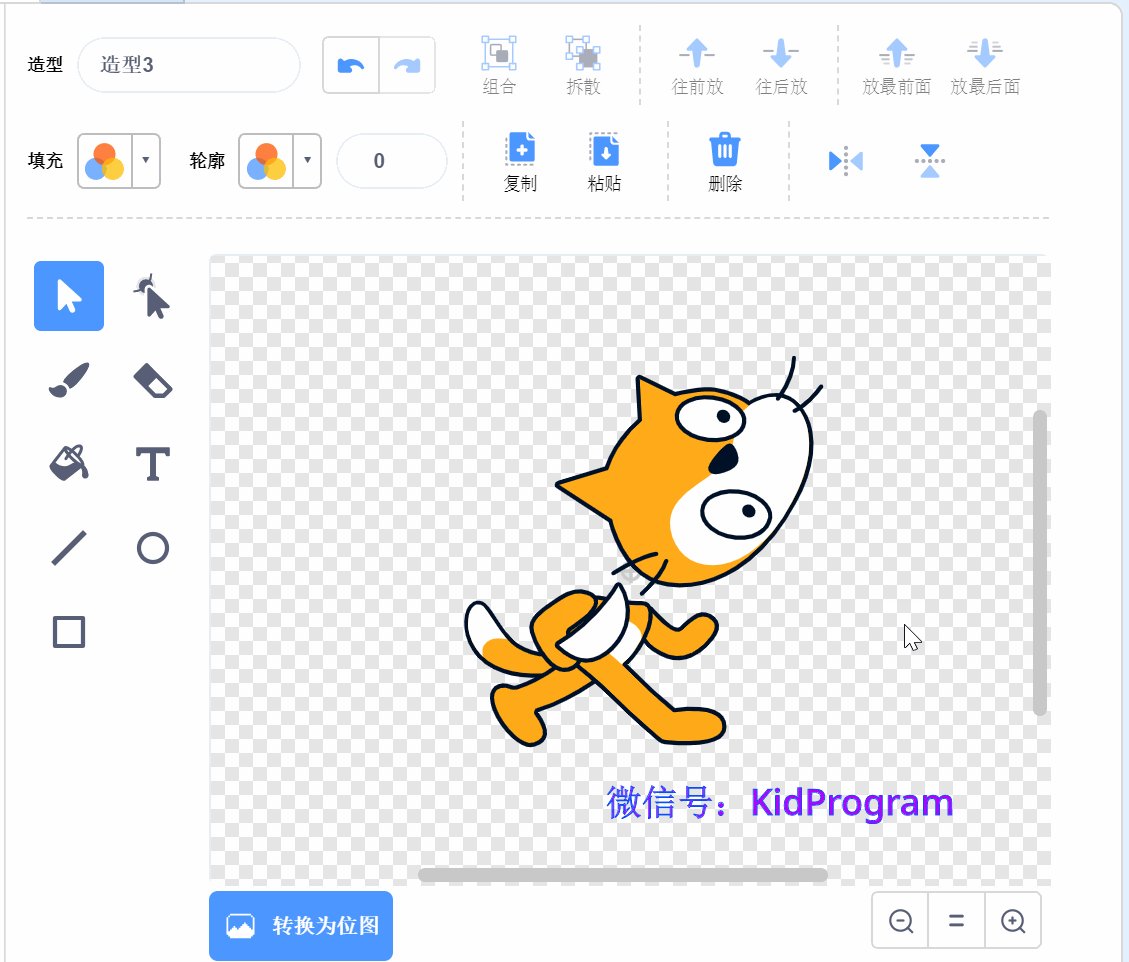
小猫的尾巴、头等等,都是组合图形。我们来操作体验下:

小猫头默认是组合图,所以,拖动和旋转对整个头部起作用。组合图模式下,你无法单独的拖动眼睛和嘴巴。在“拆散”后,嘴巴、眼睛就自由了,可以从头里面拖动出来,移动到其他位置。
填充与轮廓
了解填充与轮廓,离不开编辑器中有关“绘制图形”的功能菜单。所以,我们将填充与轮廓和绘制图形结合在一起讲解。
可以绘制图形的功能菜单,包括:画笔、线段、圆、矩形。
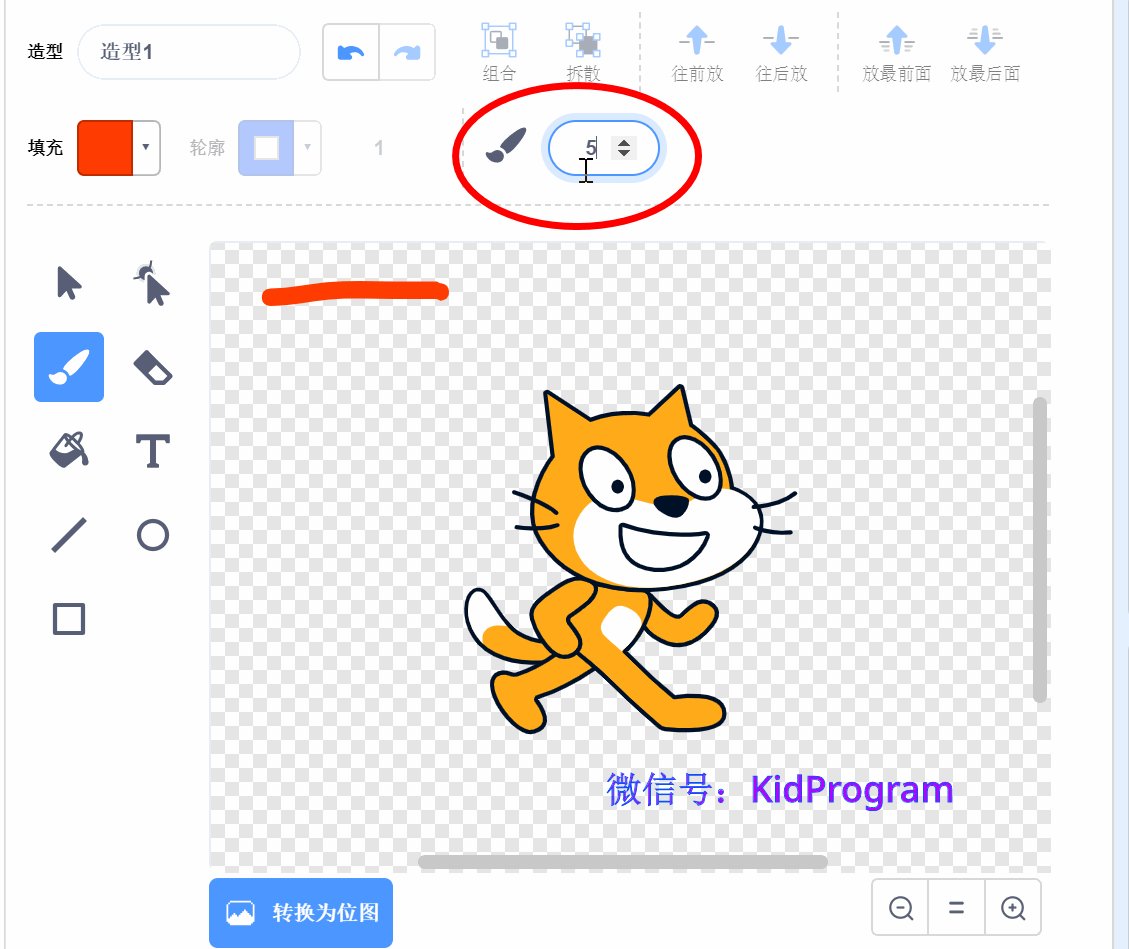
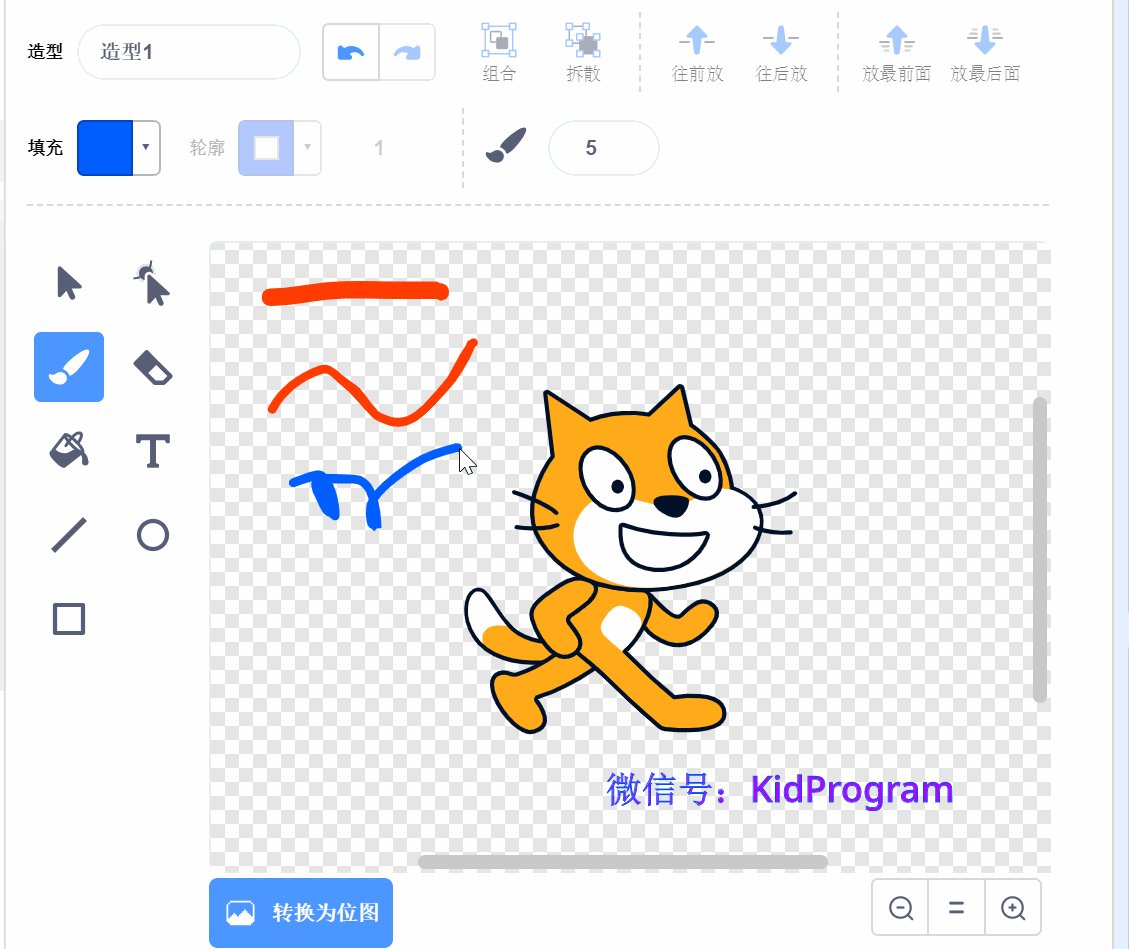
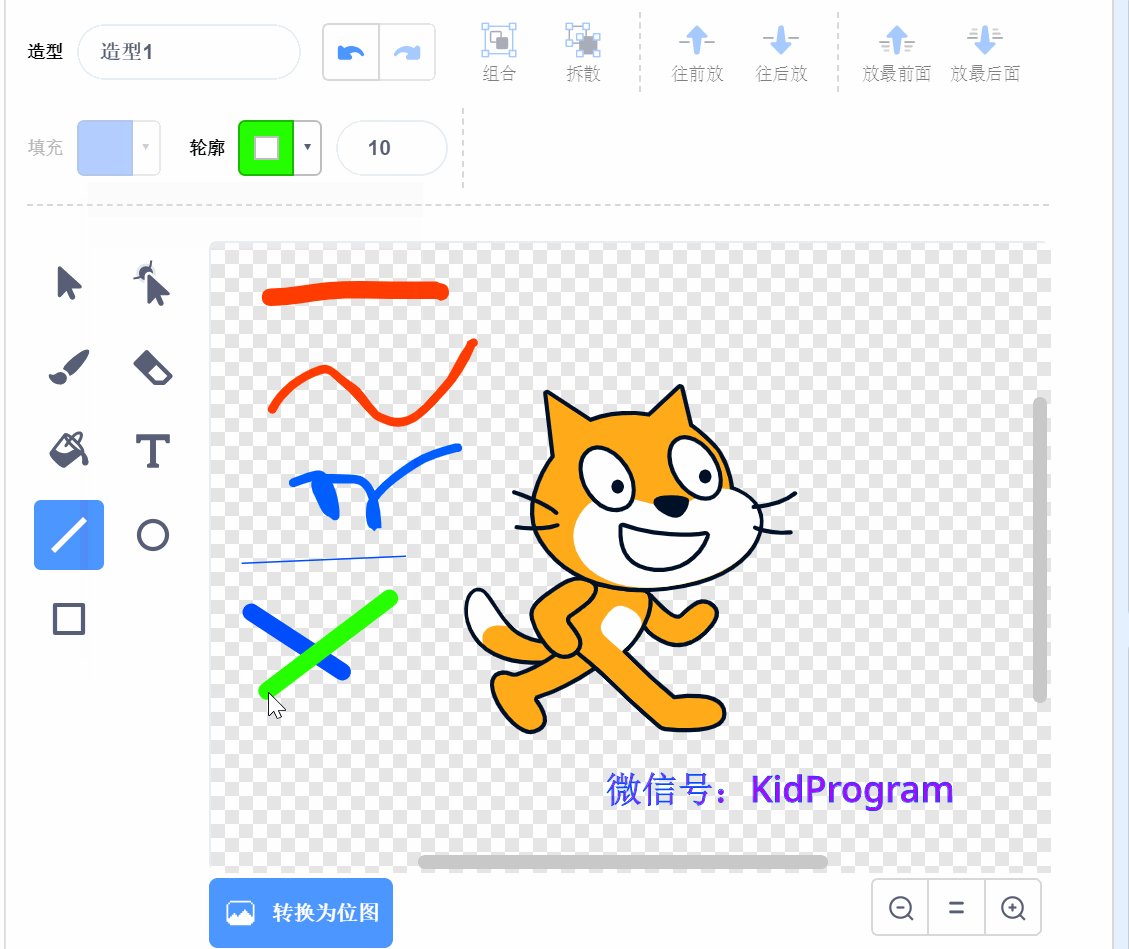
画笔
点击画笔后,原先复制/删除菜单的位置发生改变,出现了画笔宽度设置菜单,另外,轮廓变得不可用。所以,我们只能设置画笔的宽度和通过“填充”修改颜色。画笔可以画任意的线段或图形。

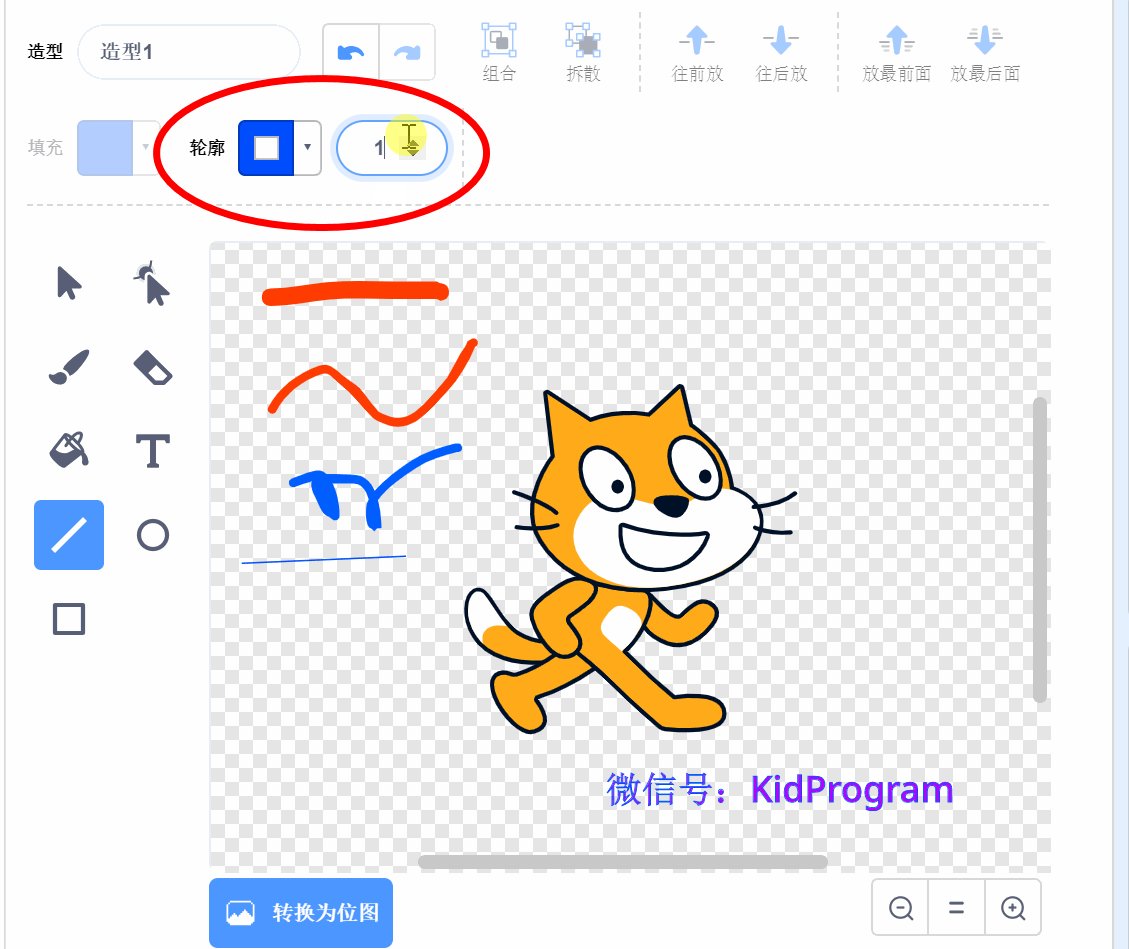
线段
点击线段后,只能设置线段的宽度和通过“轮廓”修改颜色。线段功能只能画直线。

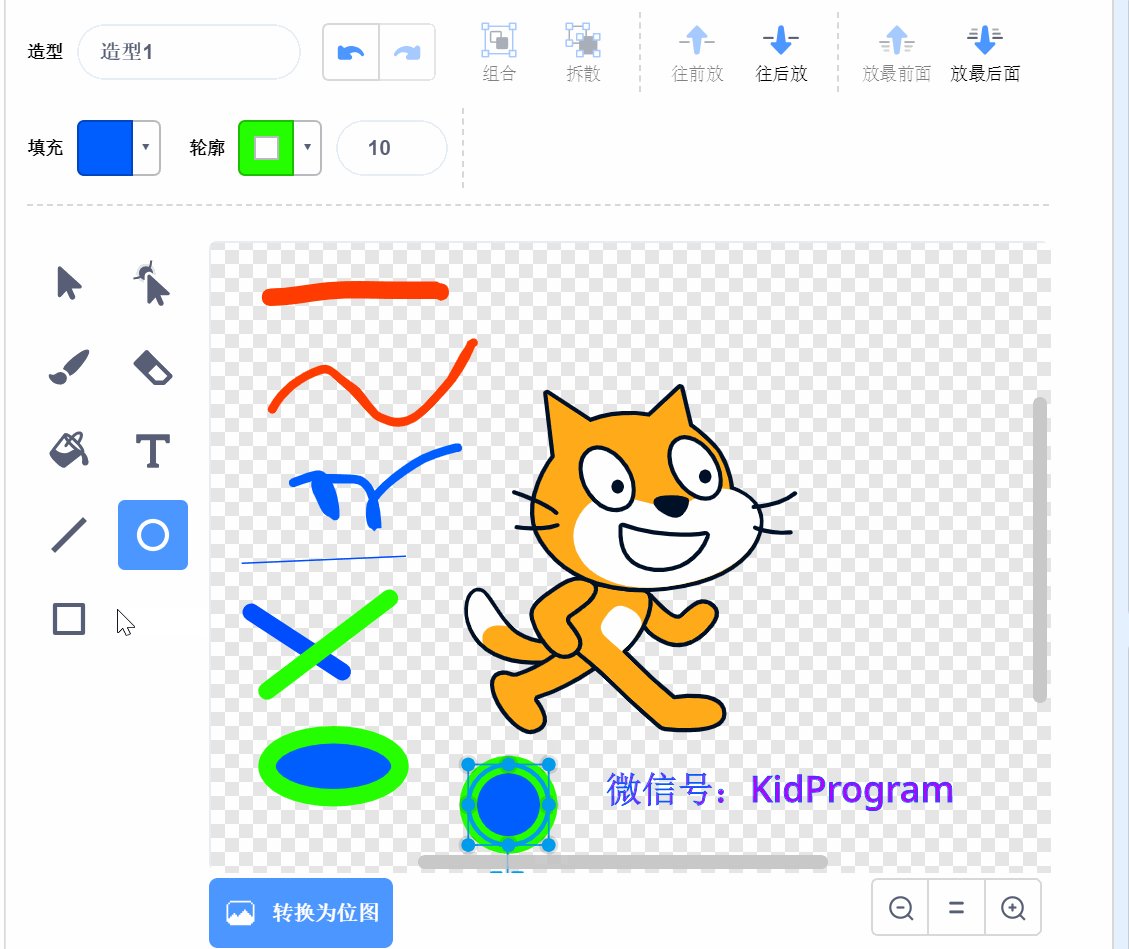
圆
点击圆后,可以设置圆的内部填充颜色,轮廓的颜色和宽度。圆功能可以画椭圆,按住Shift键的同时可以画正圆。

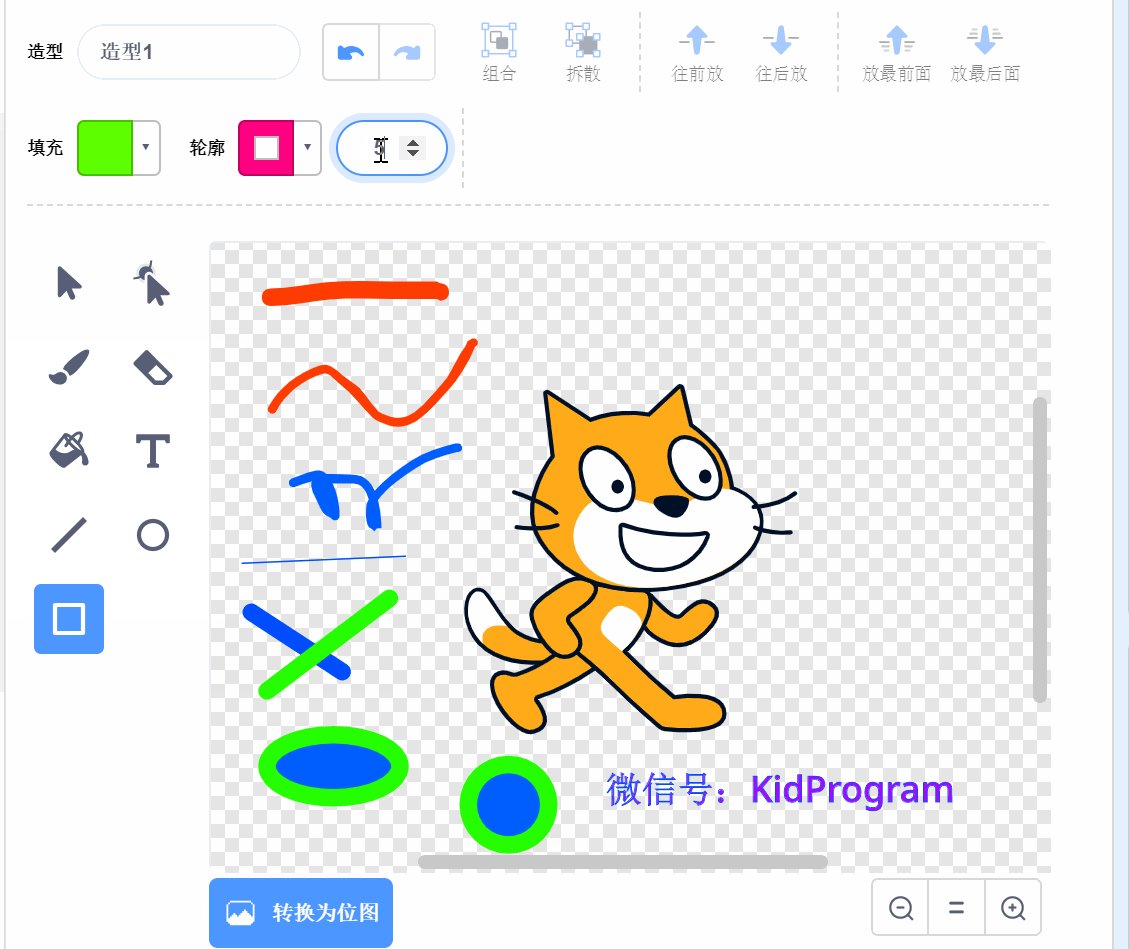
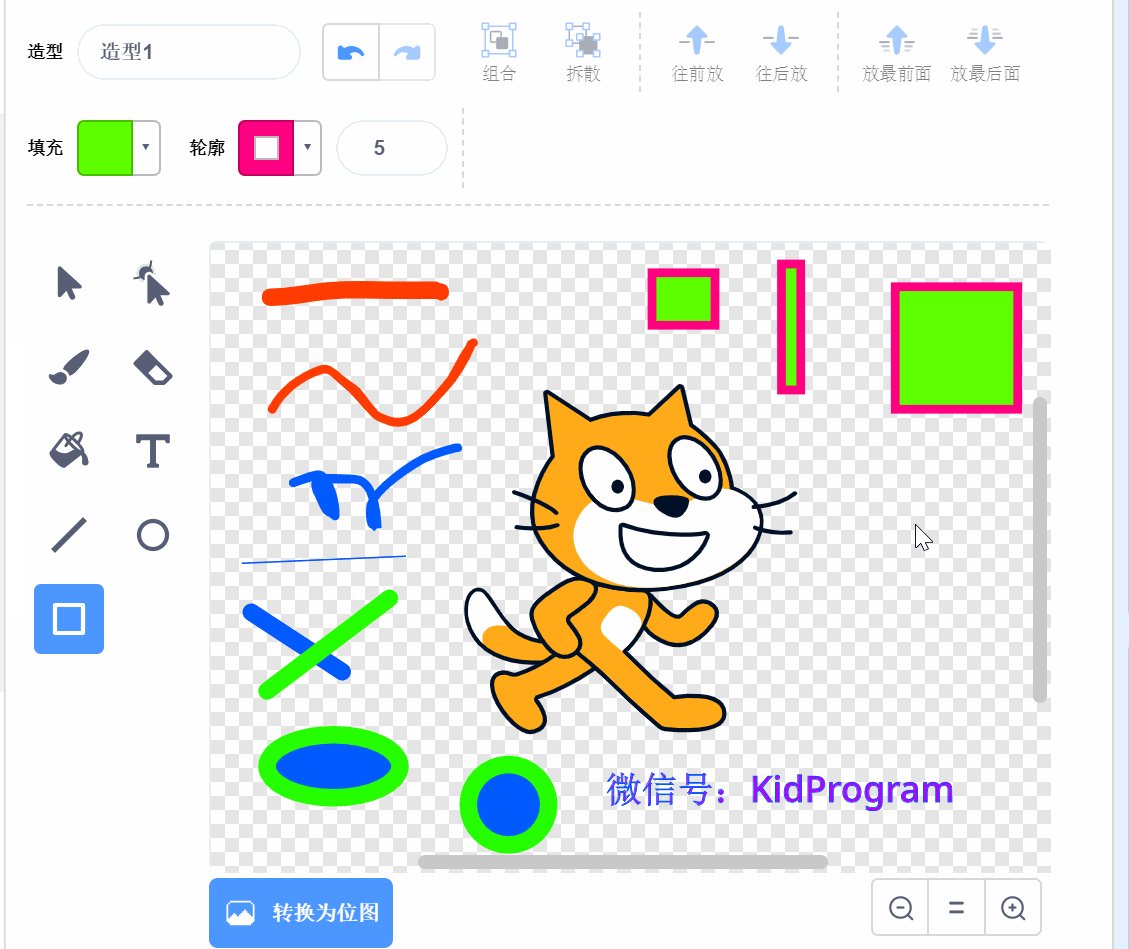
矩形
点击矩形后,可以设置矩形的内部填充颜色,轮廓的颜色和宽度。矩形功能可以画矩形,按住Shift键的同时可以画正方形。
从功能介绍可以看出,圆和矩形很相似。
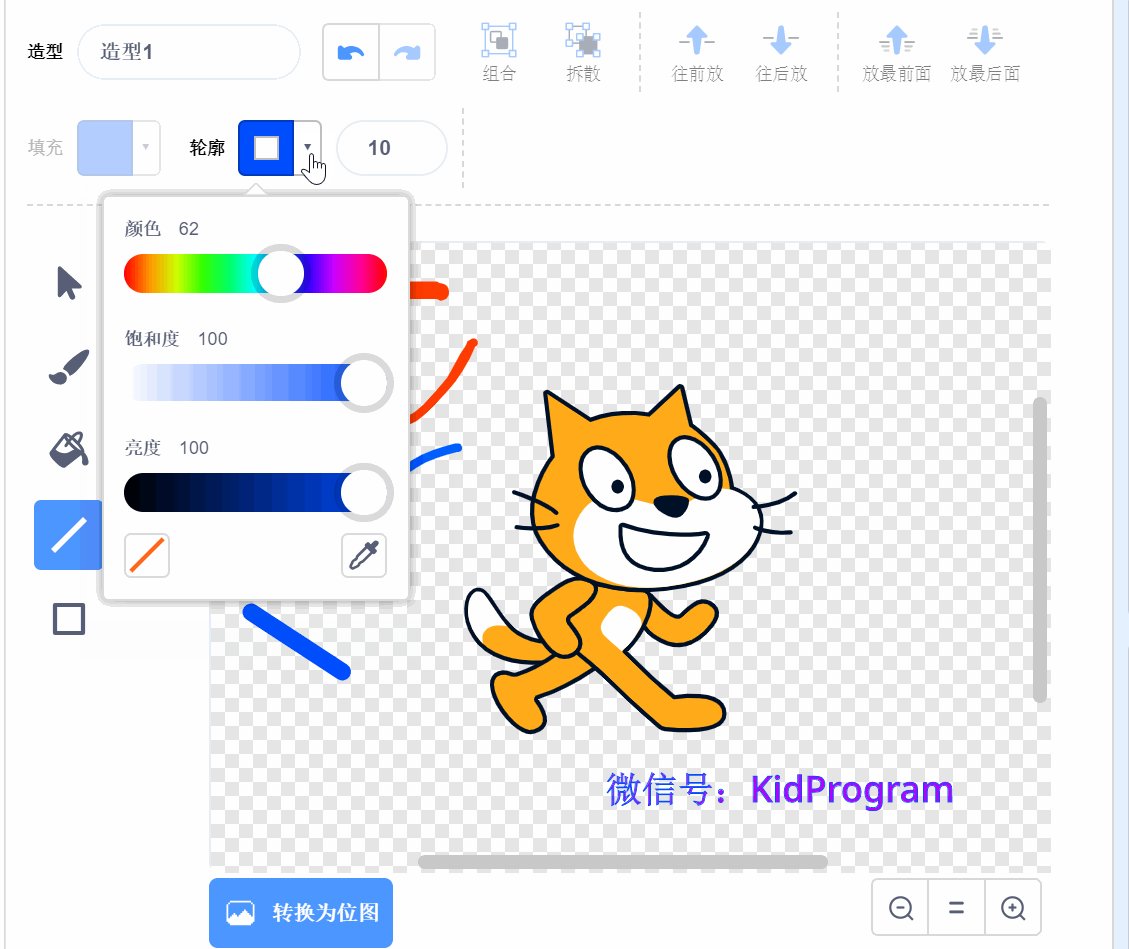
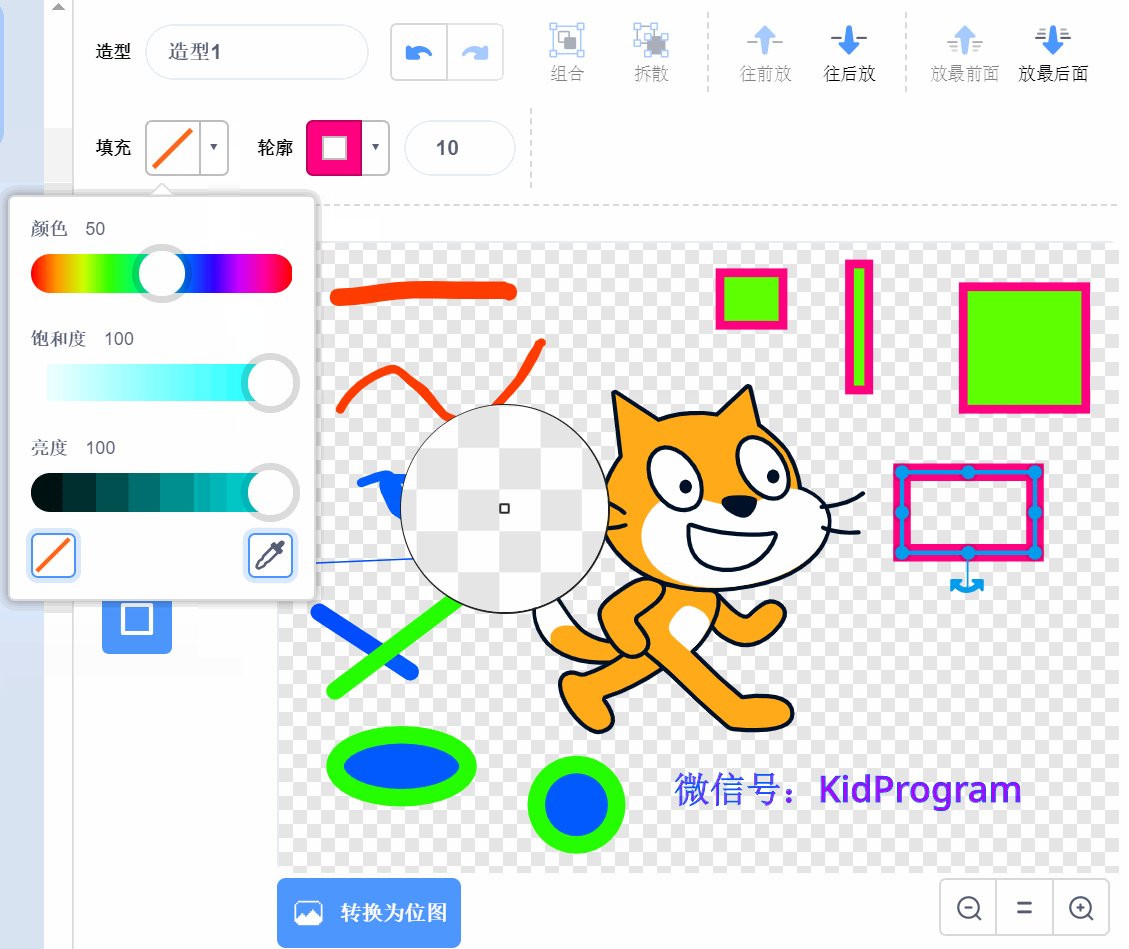
色彩编辑
填充和轮廓都有调色板,并且功能类似,它非常实用但也有些复制。

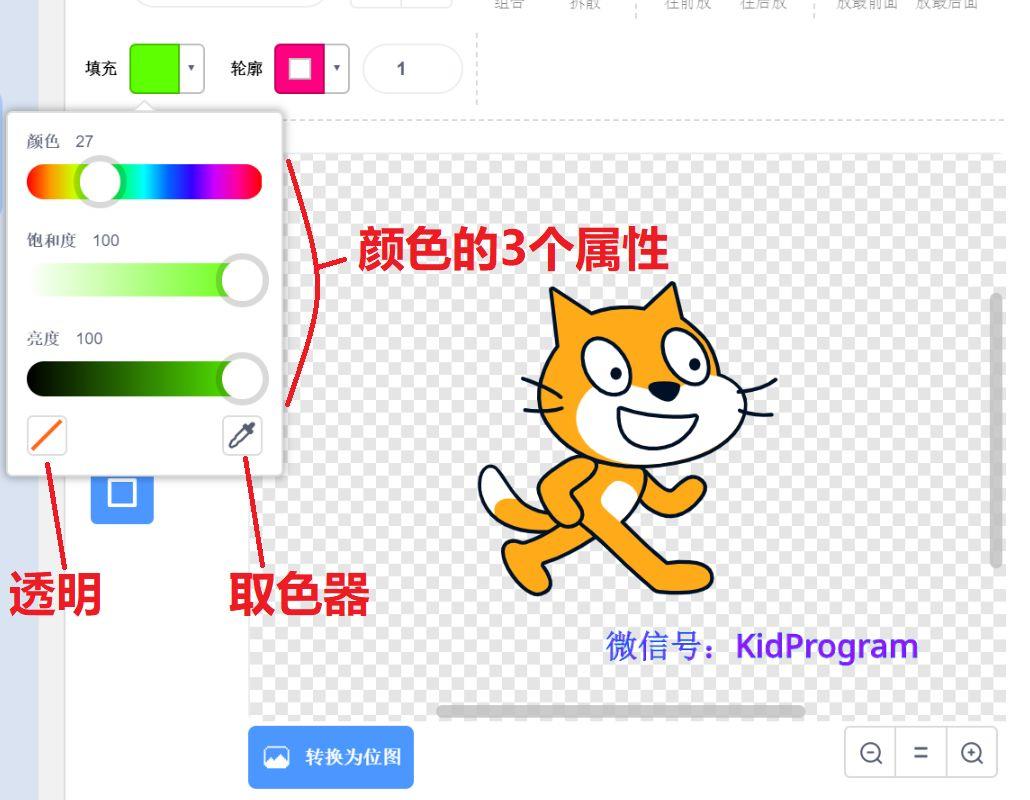
色彩3要素:
- 颜色:也叫色相,是色彩的首要特征,决定是什么颜色。
- 饱和度:也叫纯度,决定颜色浓淡。
- 亮度:也叫明度,决定照射在颜色上的白光有多亮。
通过鼠标点击或拖动圆圈可以改变这3个值。
透明,也就是没有颜色,就像水和玻璃。小猫的背景看起来是灰色和白色的小方块组成,实际上它表示了背景图是透明的。
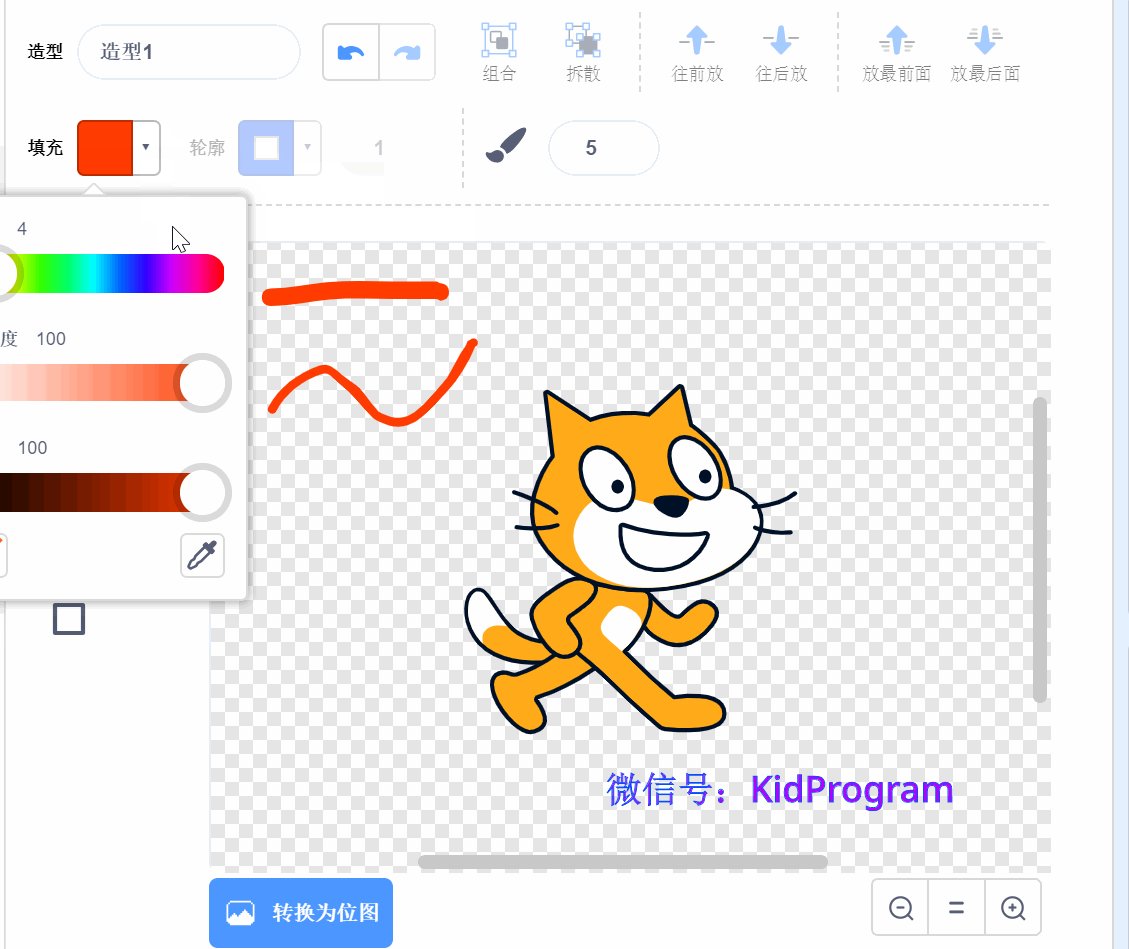
取色器,除了上面提到的通过色彩3要素设置颜色,还可以使用取色器从编辑区提取已经存在的颜色。注意,只能从图片编辑区取色哦~
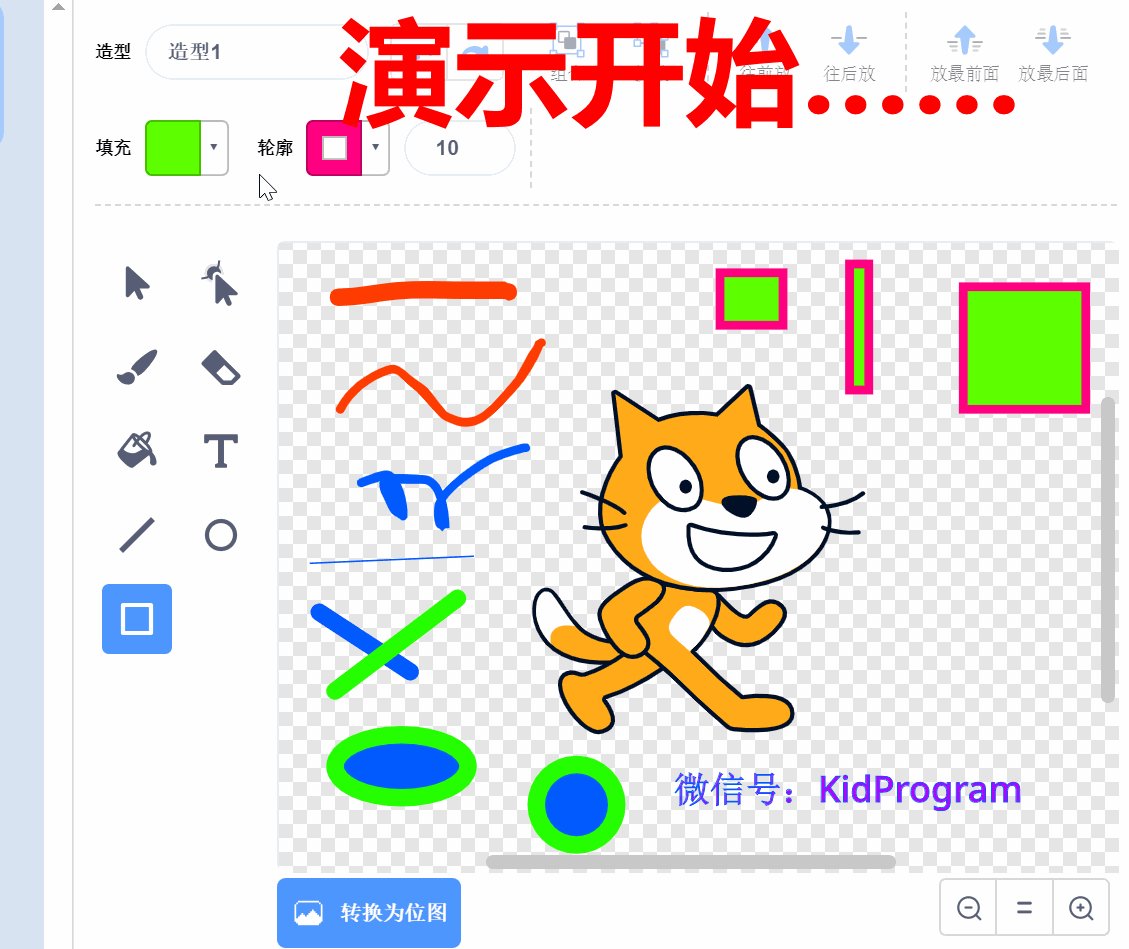
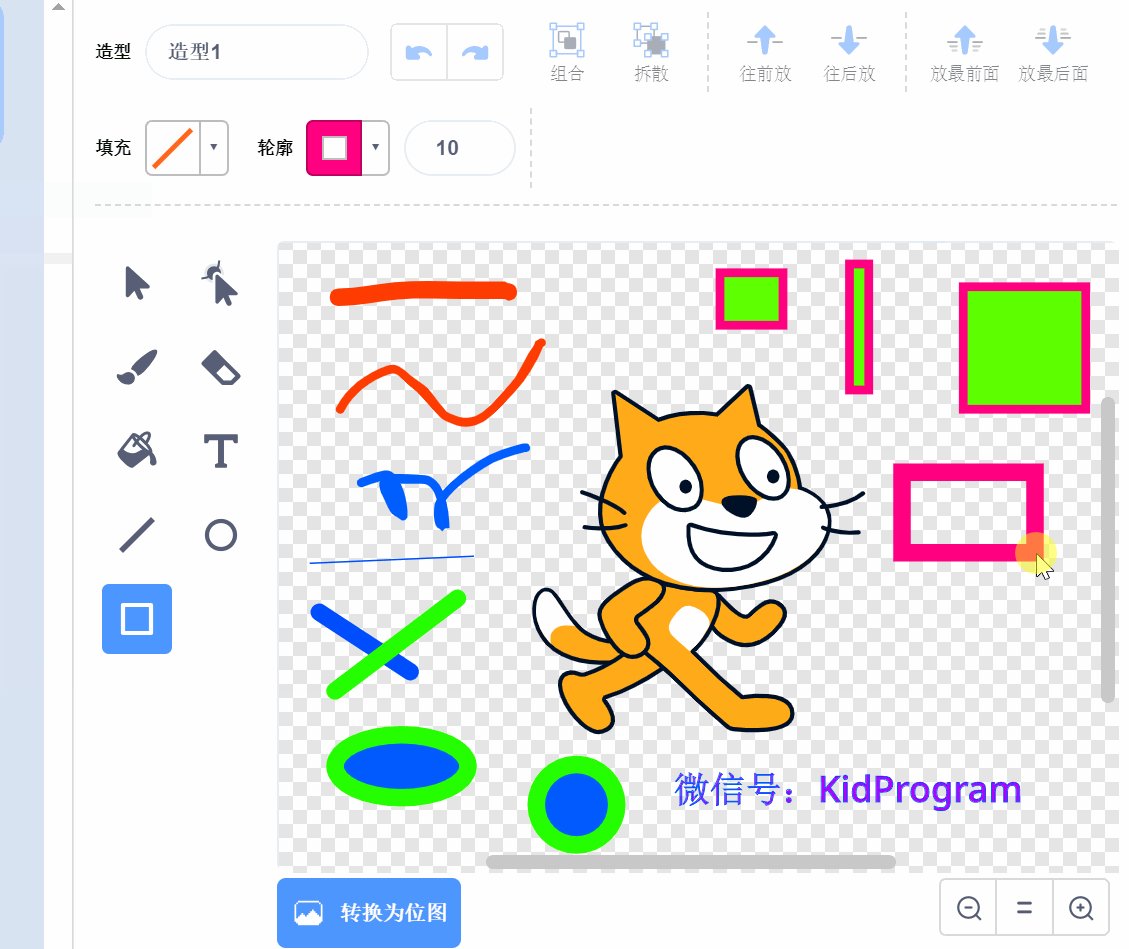
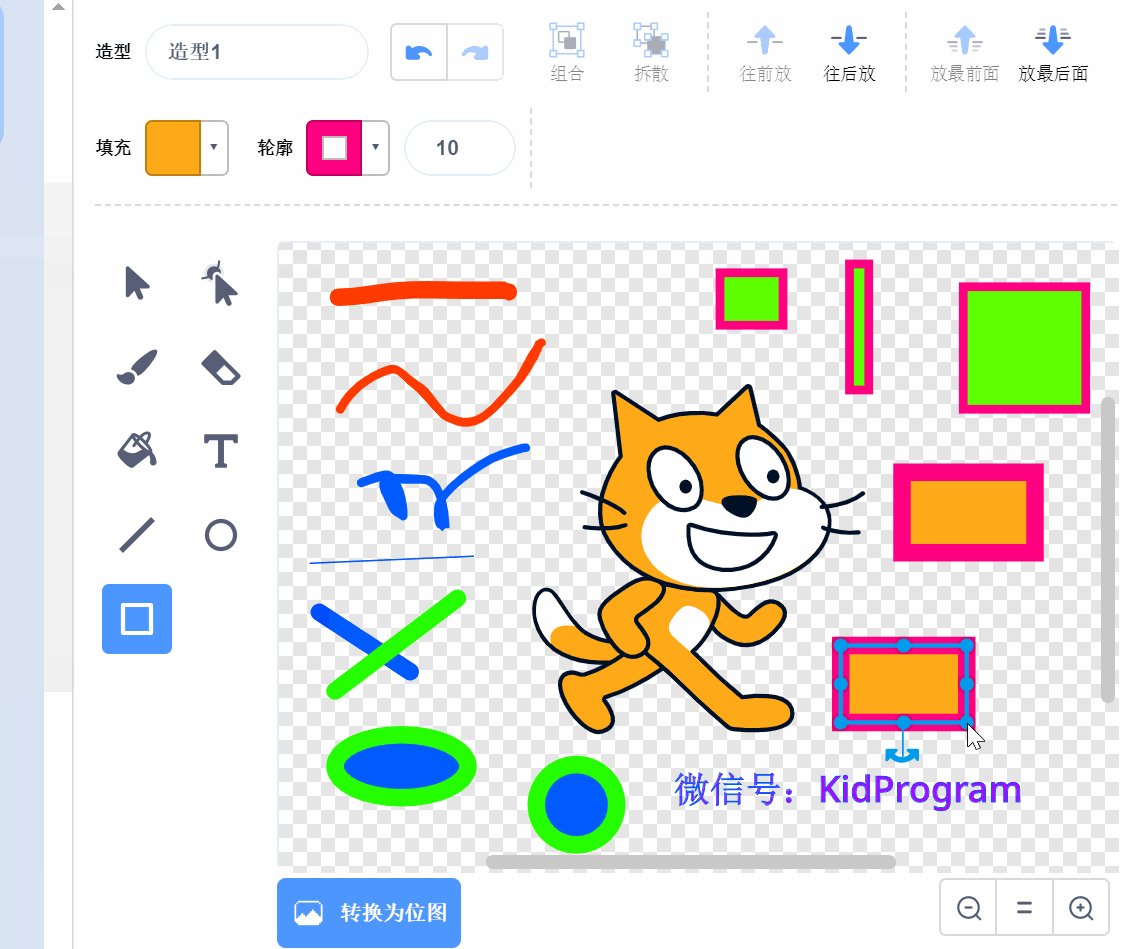
我们仔细试用一下透明和取色器。

示例中,绘制的第一个矩形填充色是透明,所以,画的矩形内部没有颜色。
示例后半部分,当点击取色按钮后,出现一个放大镜。取色器的放大镜效果,便于我们看清楚期望图像细节,如果还觉得看不清,可以放大图片。另外,放大镜圆圈的圆周在一直变化,它表示如果你现在点击鼠标将选取的颜色。

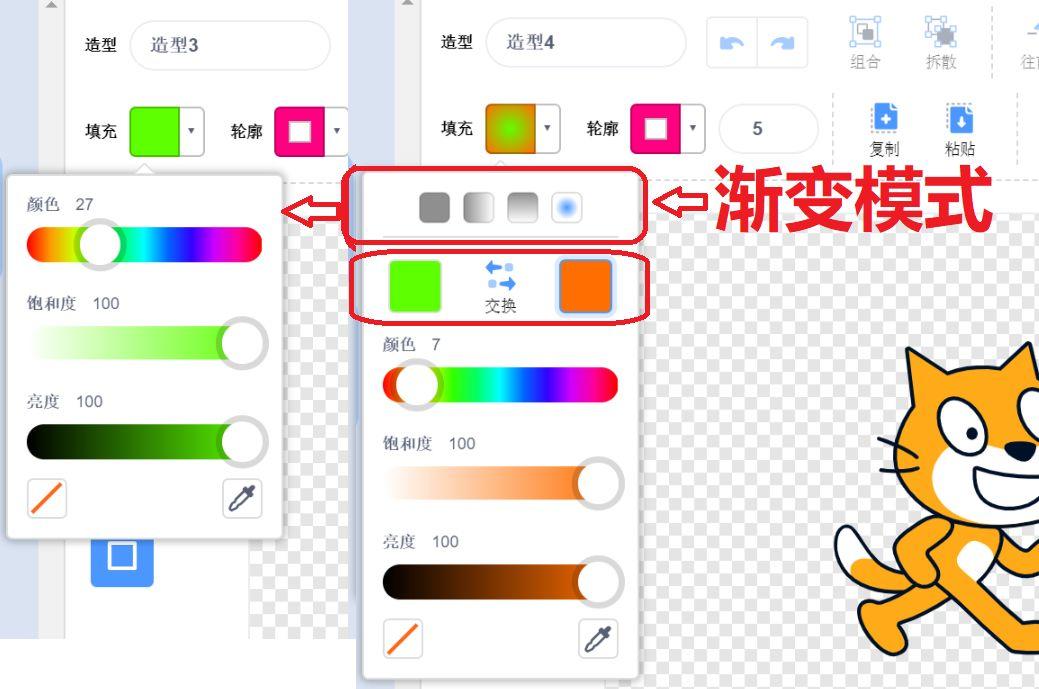
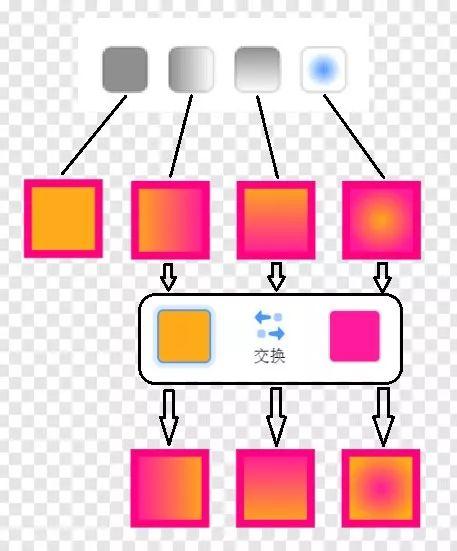
渐变色
上面看到的是绘制图形时的调色板样式,当点击【选择】菜单之后,调色板增加了4个功能按钮。当点击后面3个按钮时,还将增加两个颜色的“交换”按钮。

这个4个按钮控制几何图形的颜色渐变形式,从左到右分别是:不渐变、左浓右淡、上浓下单、内浓外淡,而“交换”就是改变后面三个的渐变方向。
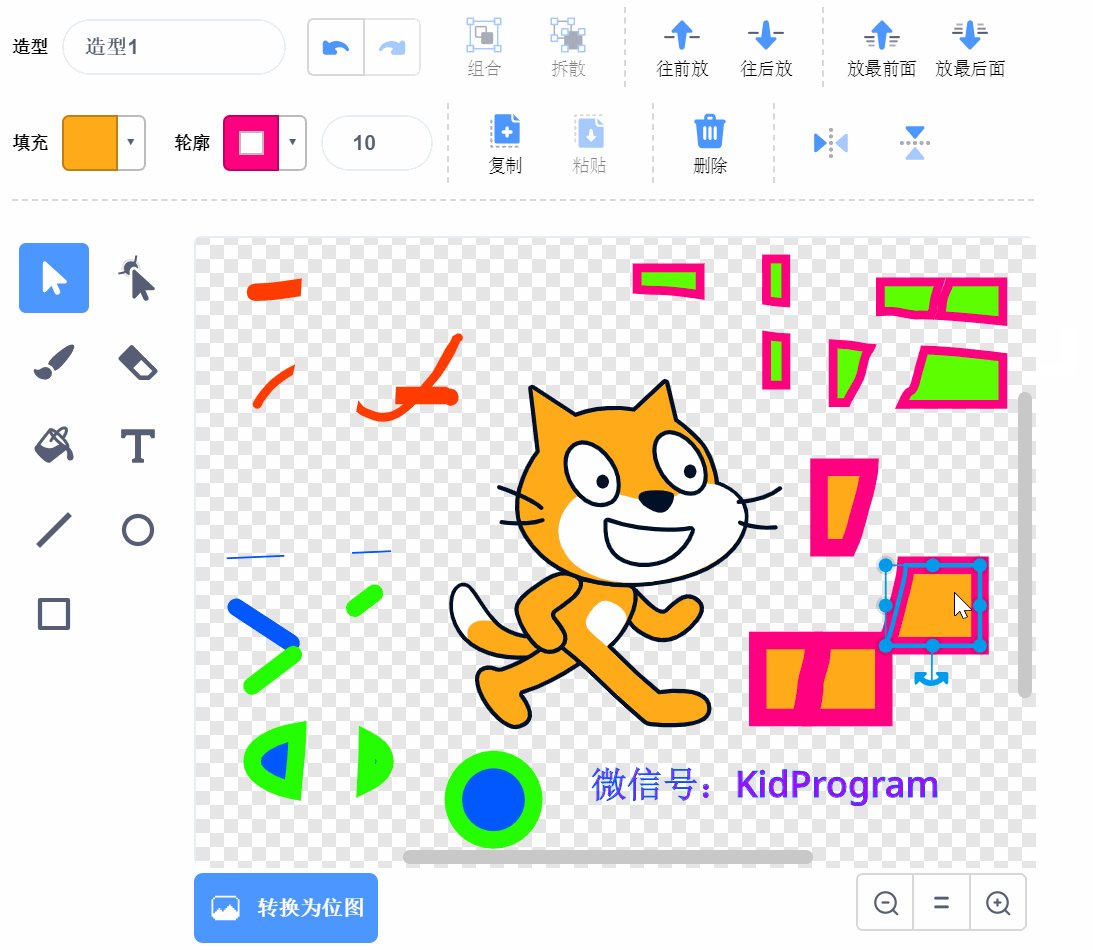
我们画4个图形,分别使用这4个按钮处理以便来对比观察它们的区别。

橡皮擦与复制/粘贴/删除
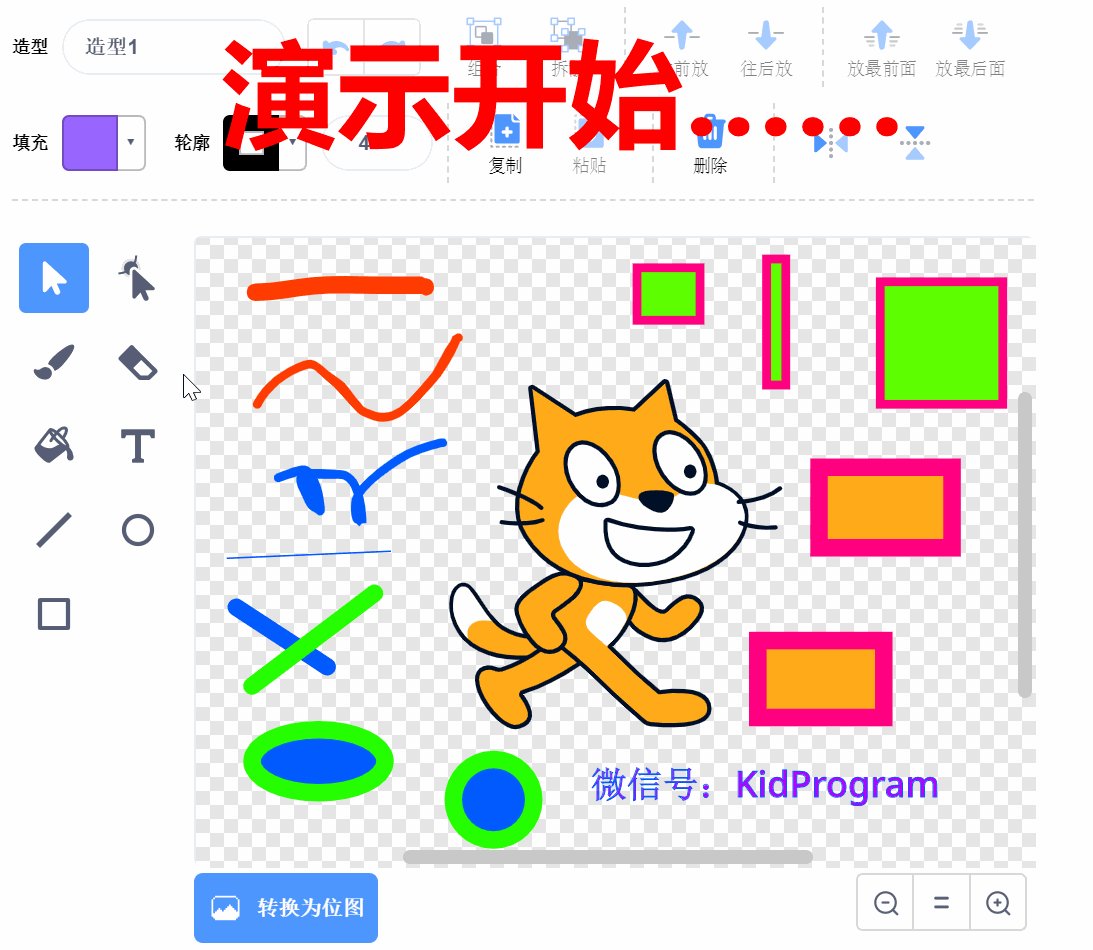
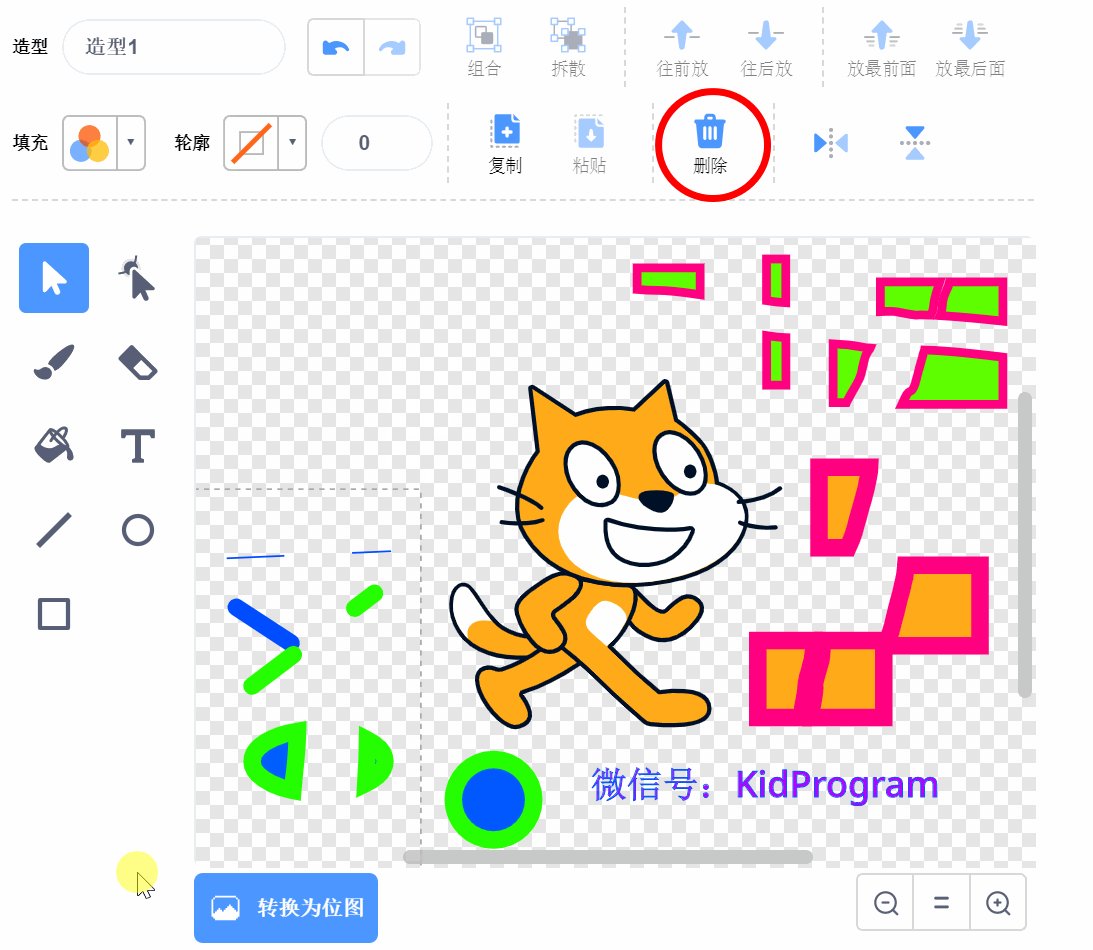
图片上内容太多了,我们先删除一些腾出空间。
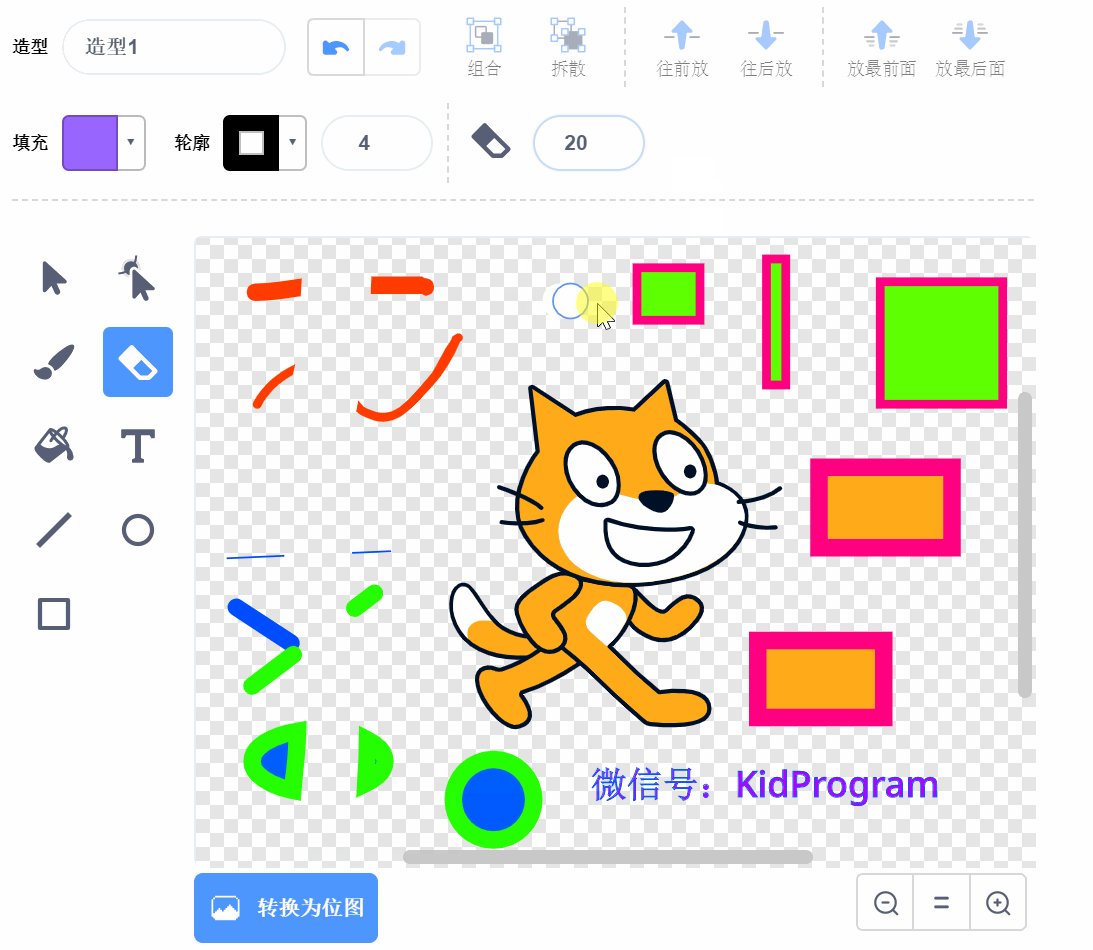
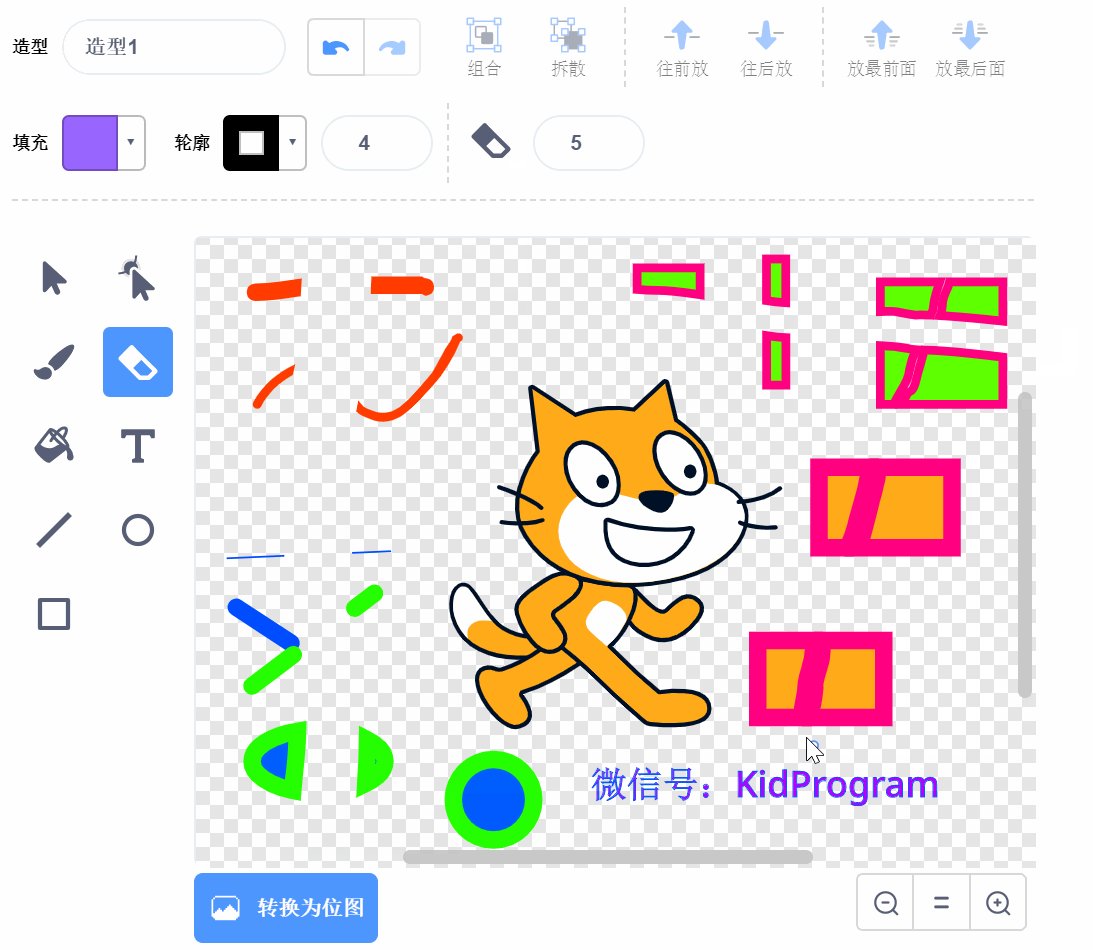
橡皮擦
使用橡皮擦擦除不需要的部分,然后拖动擦除后剩余的部分,观察擦除的特点。

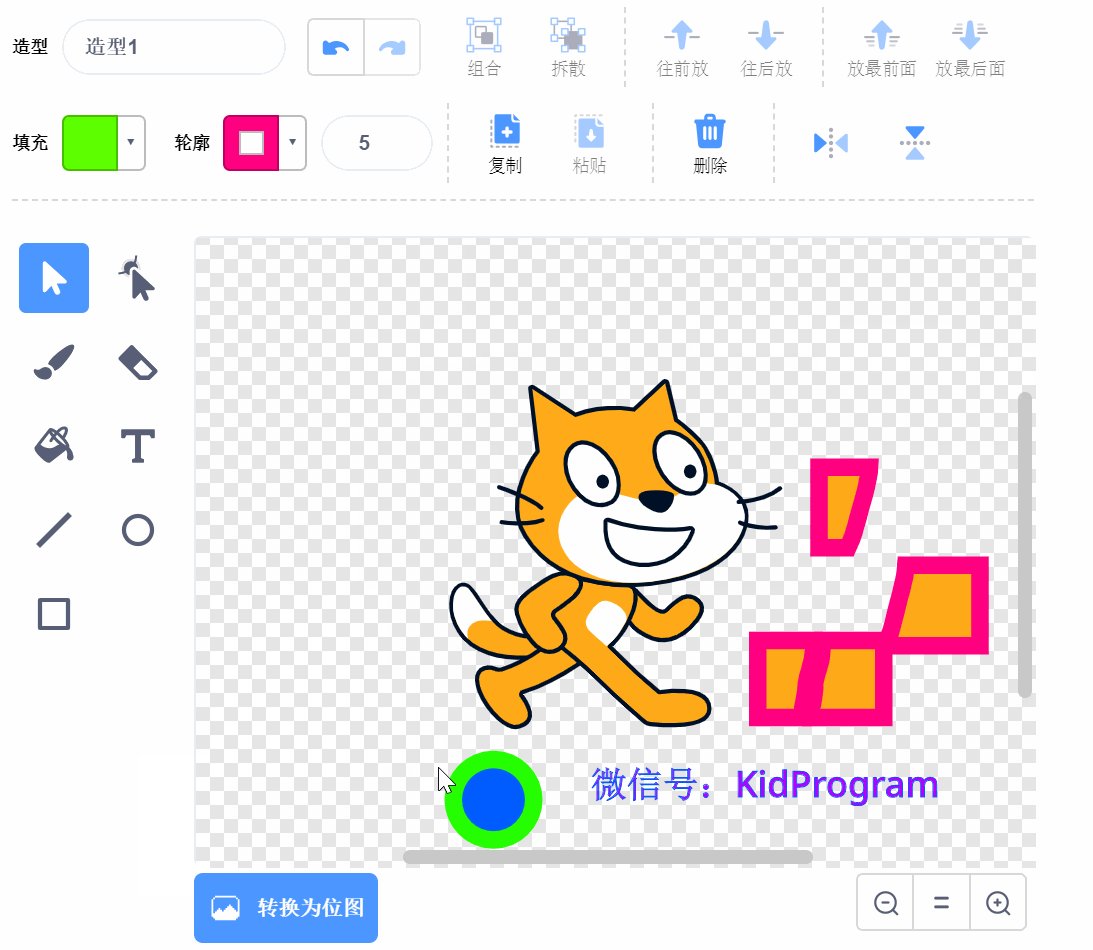
橡皮擦擦除图像太慢,我们试试删除。为控制文章篇幅,顺便使用复制、粘贴。

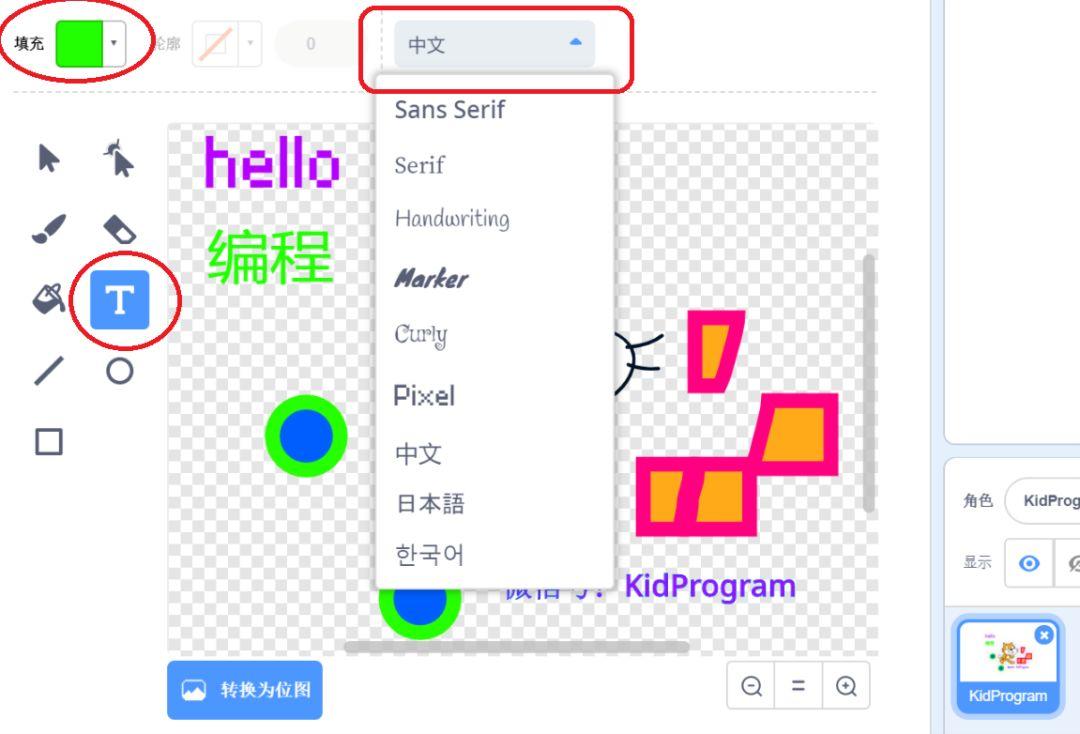
文本
编辑器中运行插入文字,中文、英文、数字、标点等等都可以。另外,可以设置文字的字体样式、颜色。但是没有单独的字体大小设置,只能通过调整文本图像大小来调节。

两种翻转
右上角有2个控制翻转的按钮,可以对选中的元素翻转,如果不选择任何元素,则对整个图像进行翻转。

变形
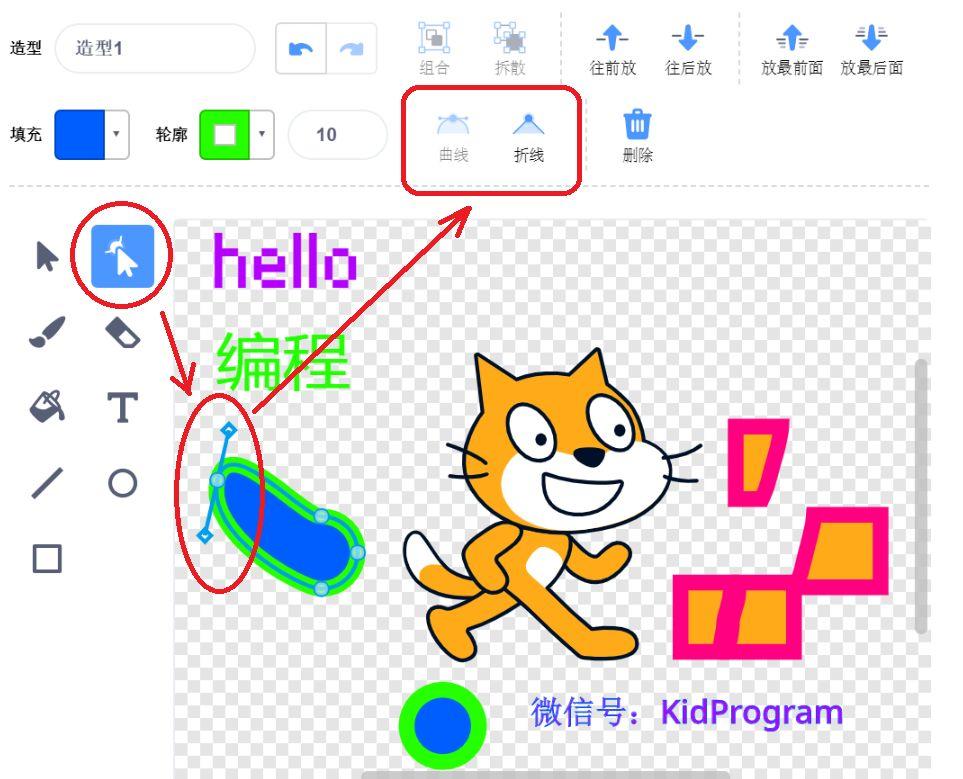
变形功能菜单是我认为最难理解的一个功能项。
当点击“变形”后,选中一个图形元素,在它的边缘上任意选中一个点进行拖拽,编辑区顶部出现两个仅用于变形的功能按钮曲线和折线,分别点击这两个按钮,观察刚才被拖拽点的样式变化。

填充
填充按钮和左上角的填充颜色调色板功能雷同,不需要额外介绍。
PS 后话:
在开始撰写本文的时候,原计划在介绍完功能菜单后,再和大家一起画一幅图作为练手小例子,没想到写到这里已经文章篇幅超长,我快写晕了,估计你也快读晕了,所以,只好在此停笔,将示例拆分到后续文章。
下一篇文章仍是图片编辑器的介绍,将讲解“位图”模式下的编辑,我们手机拍摄的自拍照就是位图,文章中会有“人像抠图”的举例,也许对你有用哦~
转自公众号:
杭州青少年编程

