码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
前文链接:
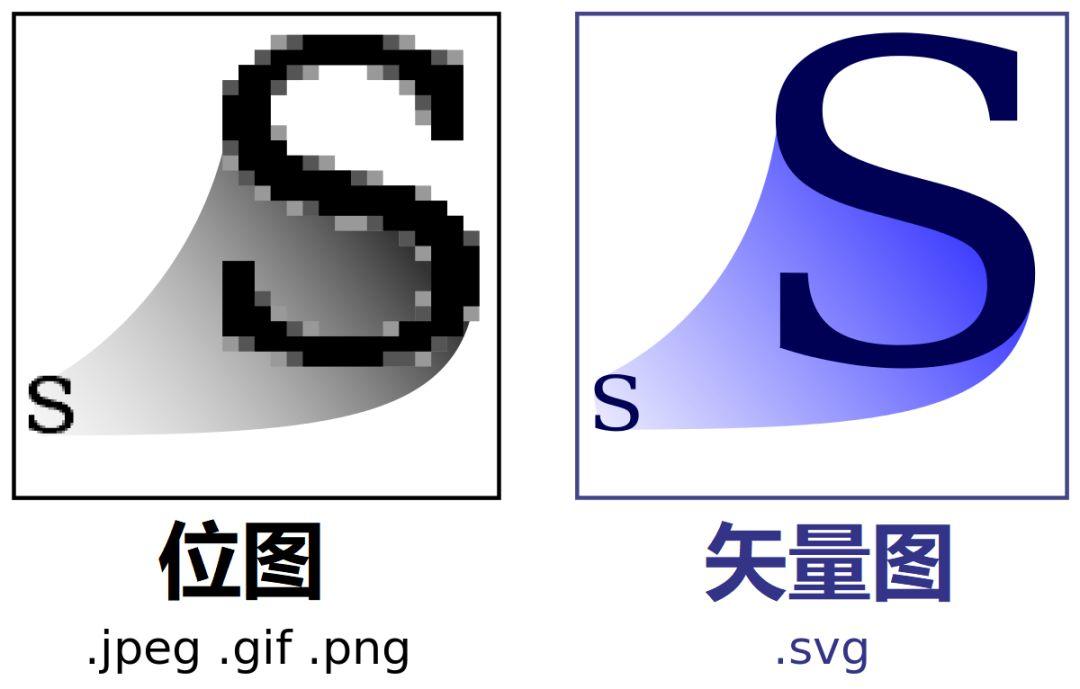
三、位图
本文我们讲解Scratch 3矢量图模式下,图片编辑器的功能菜单。

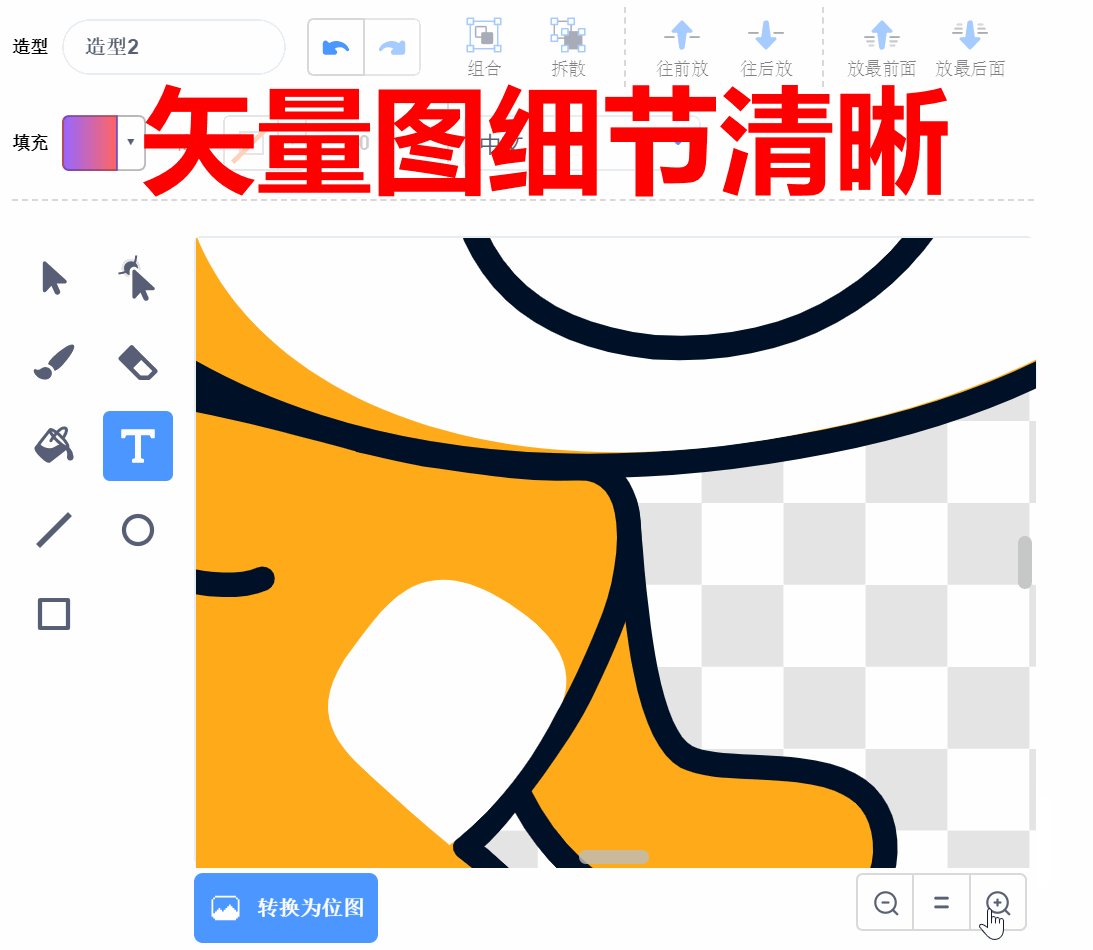
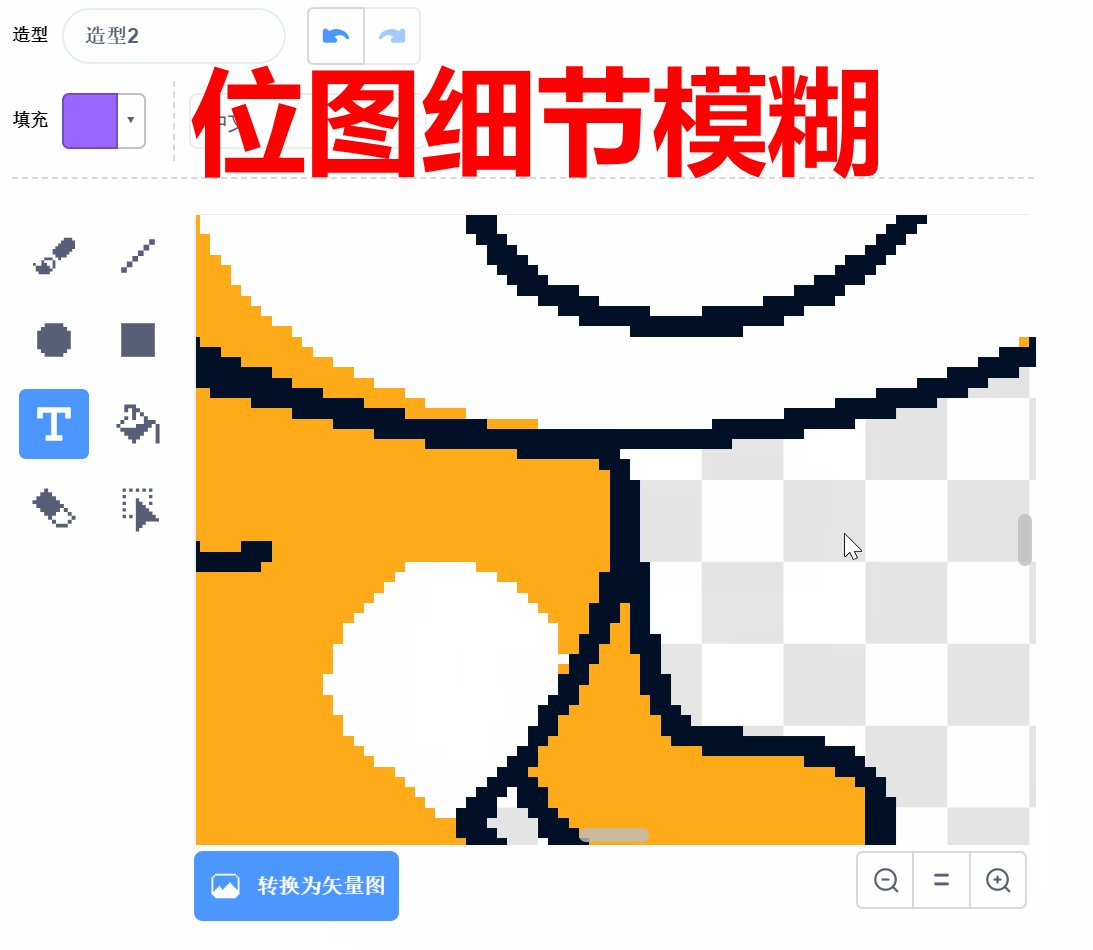
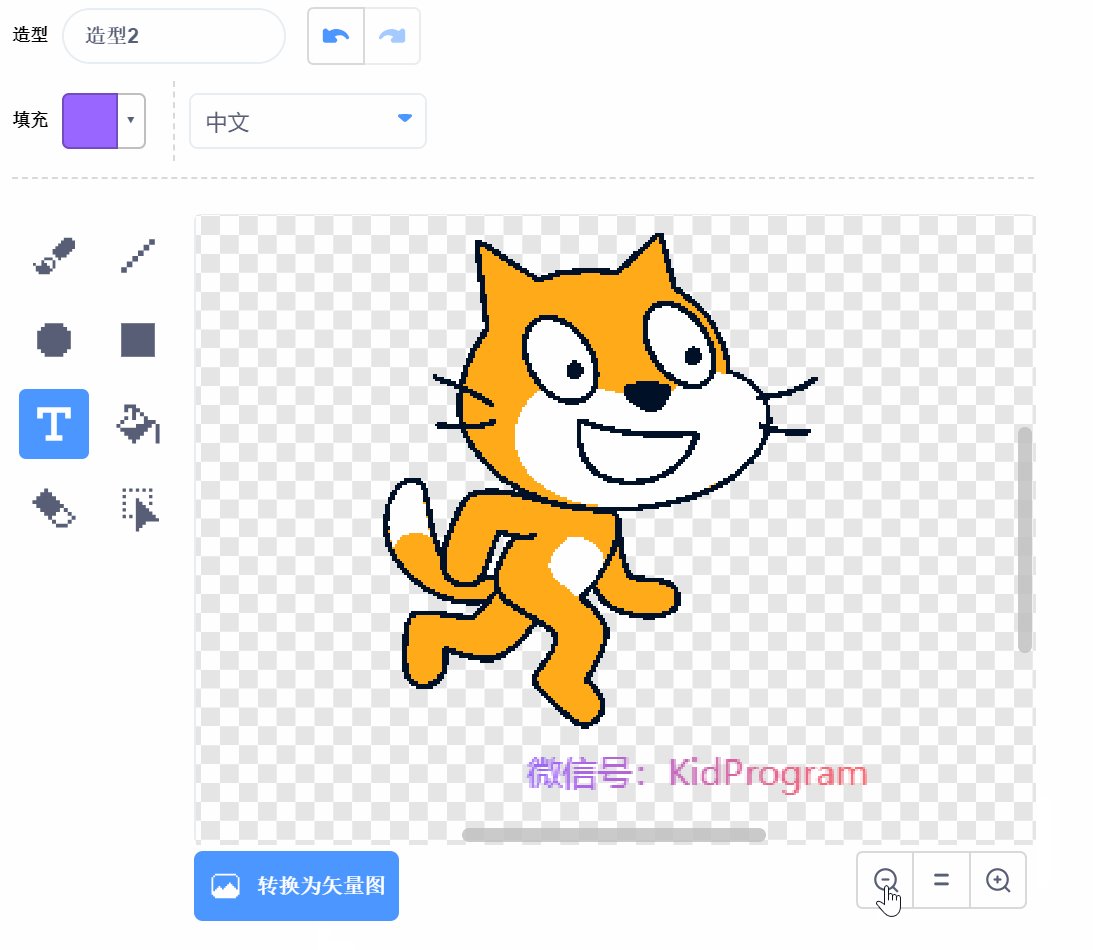
在开始我们的位图讲解前,我们先通过默认的小猫造型体会下,当它从矢量图变成位图后,图像细节上的变化。

位图模式下的菜单
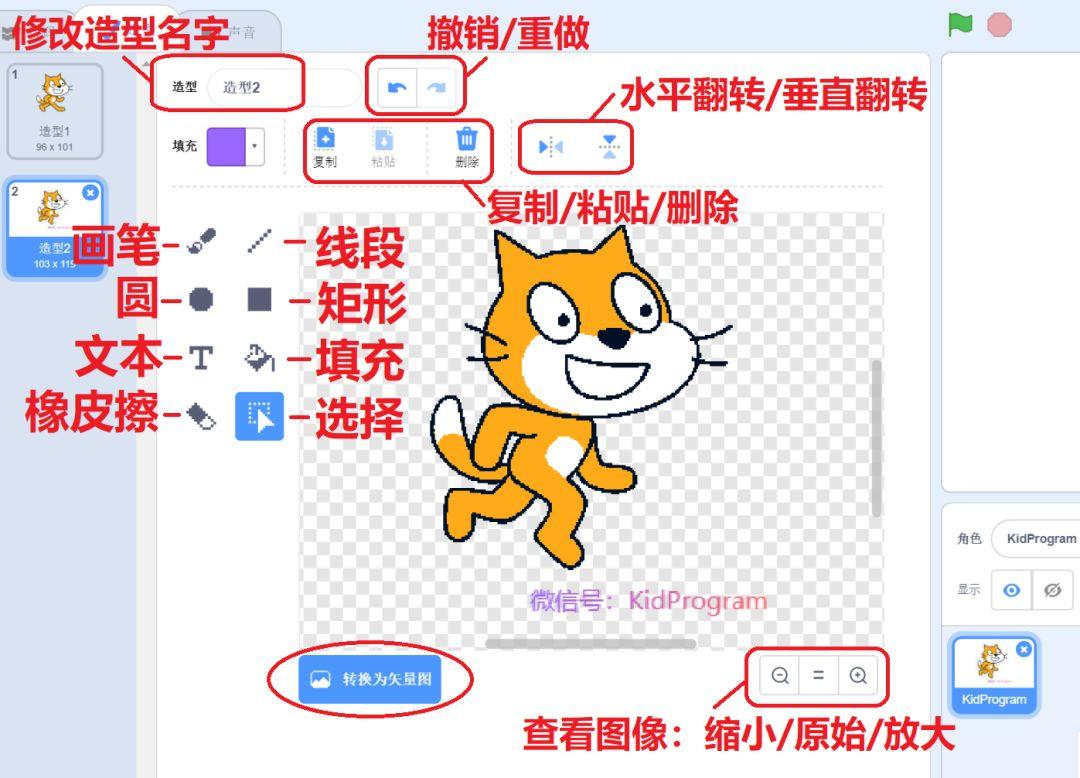
位图模式菜单功能项逐个注解图:

如果把上图和前文矢量图操作菜单比较,将会发现位图的操作菜单要少一些,并且有些和矢量图菜单重复。
下面逐项讲解各个菜单的作用,或者实战演示。
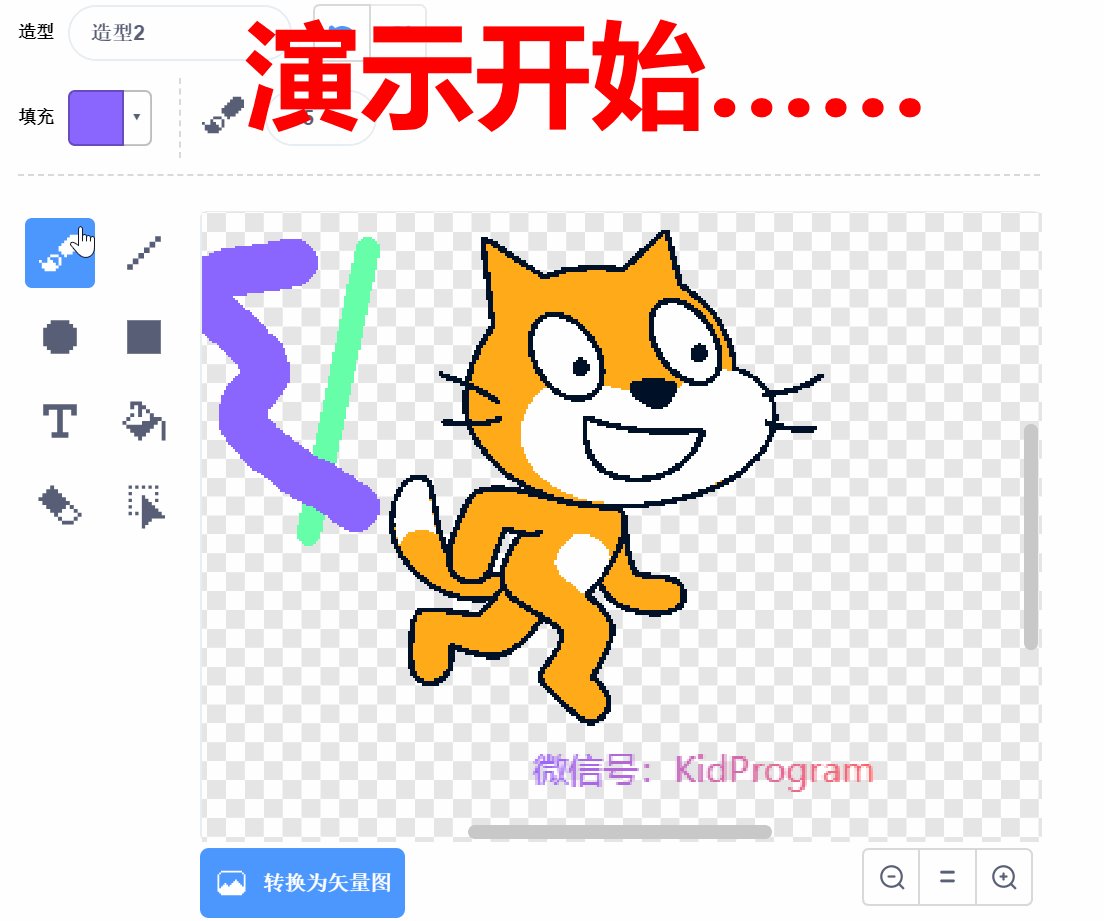
画笔与线段
画笔和线段都是画线条的工具,区别只在于,画笔可以画任意形状的线条,而线段只能画直线。在画线条的过程中,我们可以设置线条的颜色和宽度。

圆与矩形
圆和矩形的使用方法非常类似。但是,要注意和矢量图中的区别,主要区别是,在矢量图中,画圆和矩形时可以设置它们内部的填充色,然而,在位图时不可以设置。
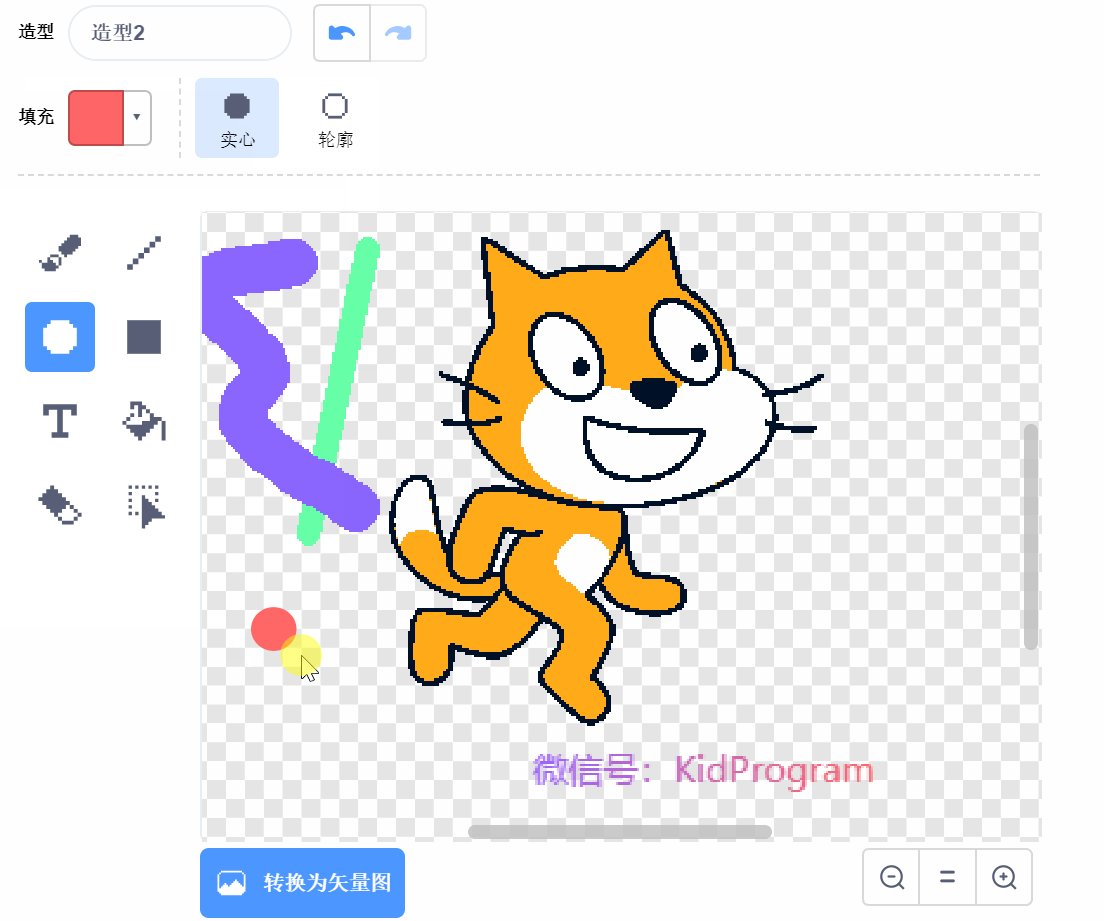
圆
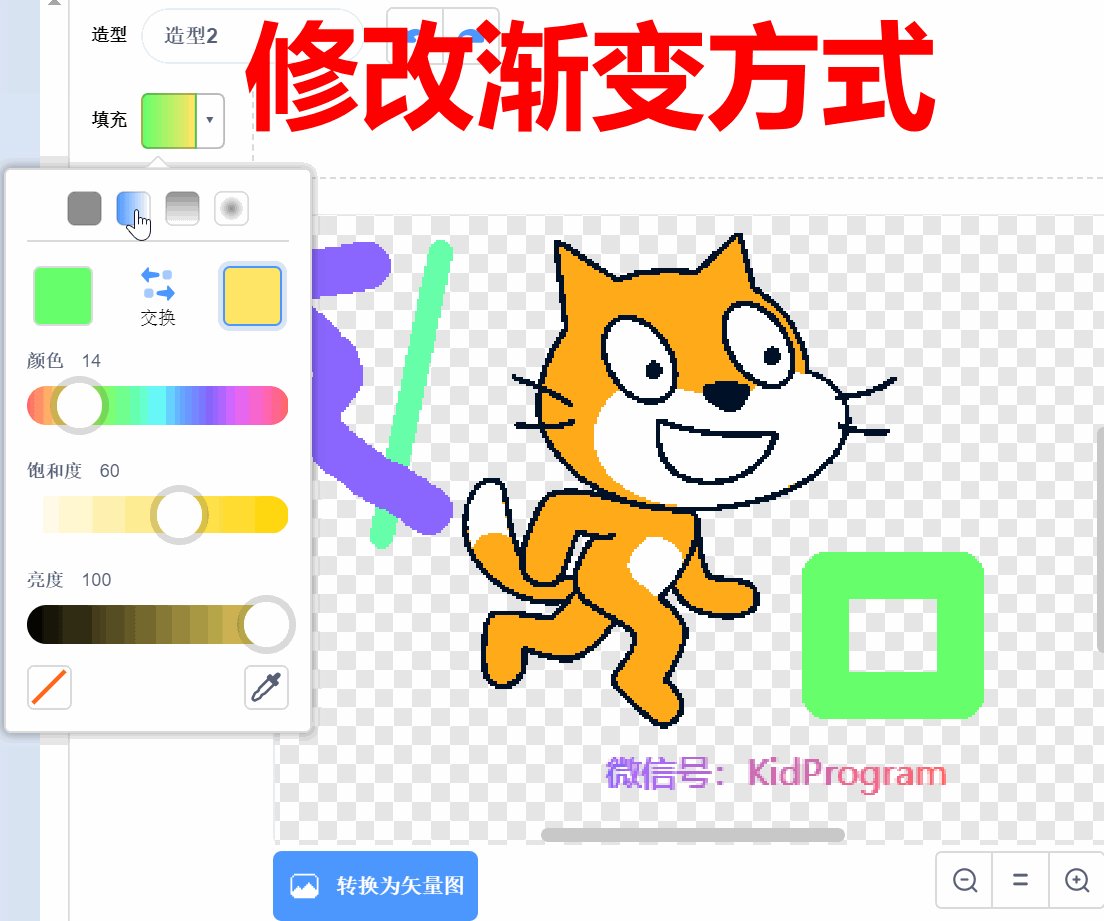
点击圆后,可以设置画实心圆或者只画圆轮廓,可以设置画图的颜色和轮廓的宽度。圆功能可以画椭圆,按住Shift键的同时可以画正圆。
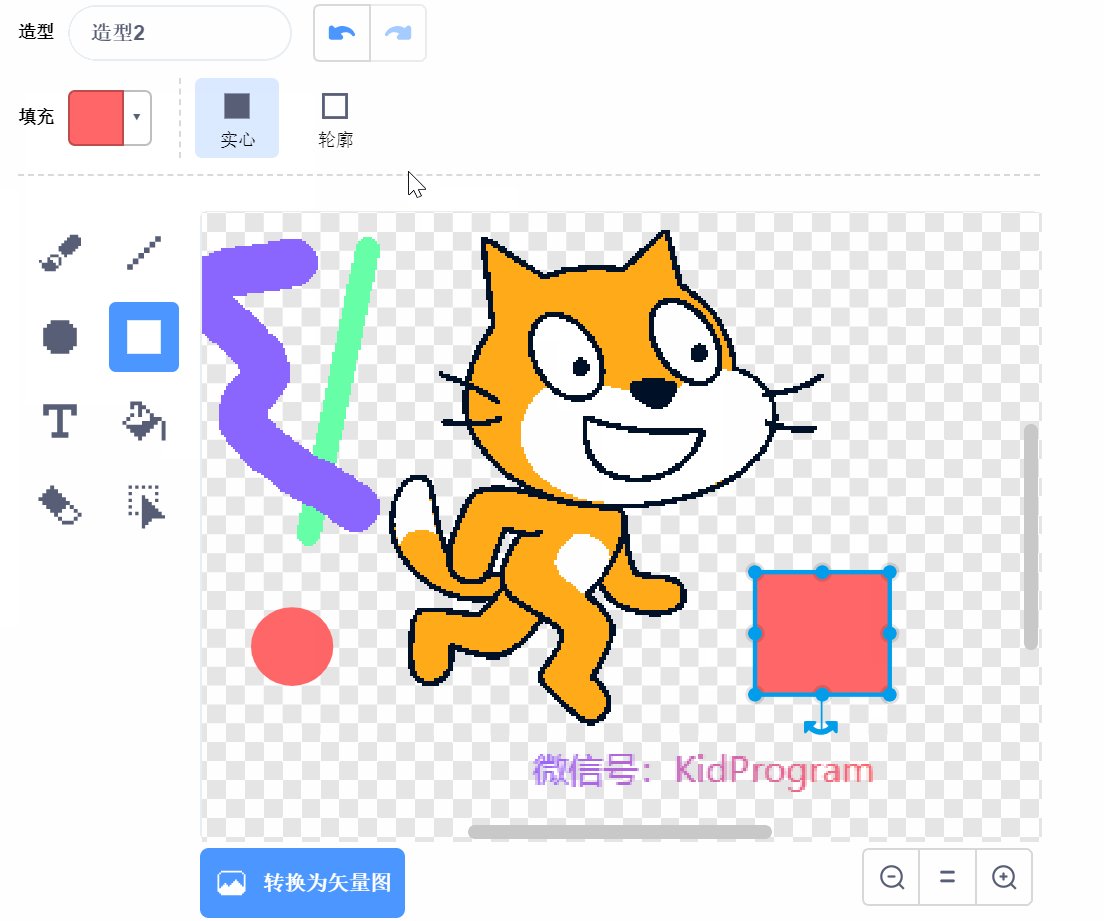
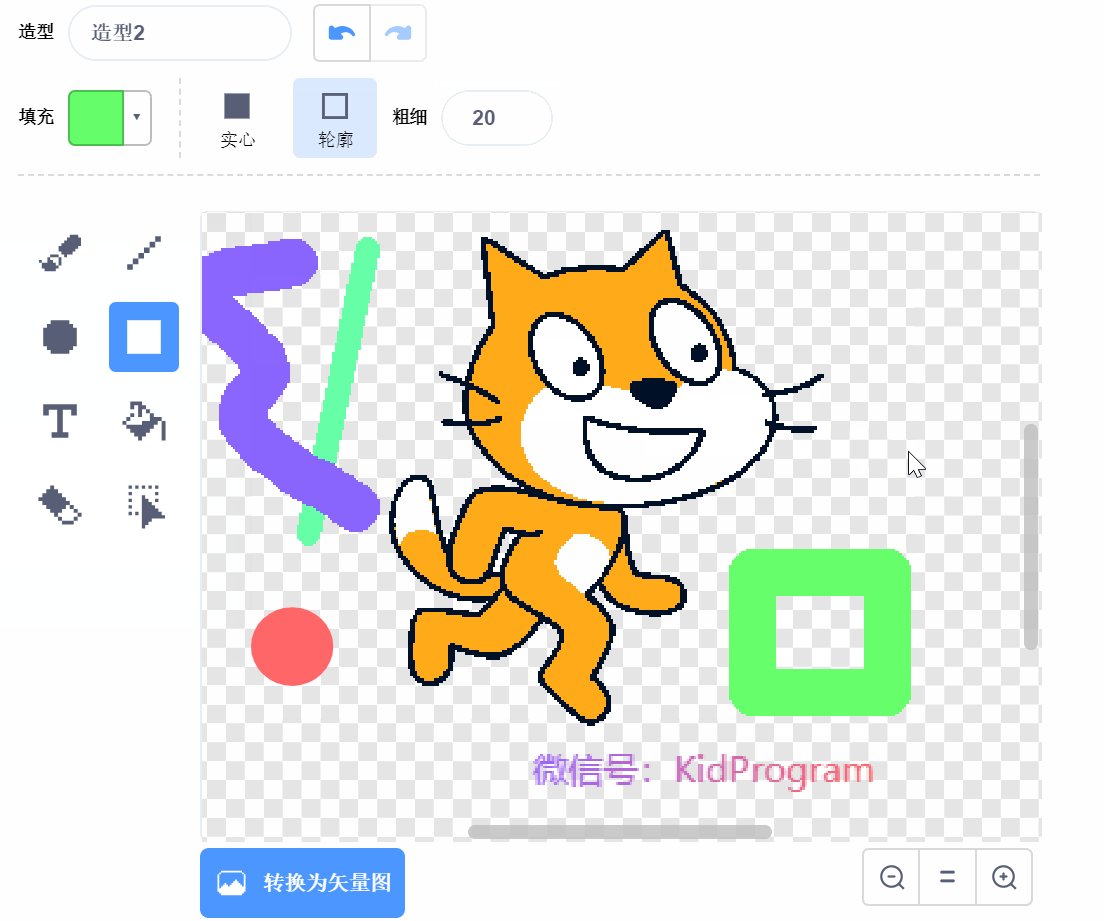
矩形
点击矩形后,可以设置画实心矩形或者只画矩形轮廓,可以设置画图的颜色和轮廓的宽度。矩形功能可以画矩形,按住Shift键的同时可以画正方形。

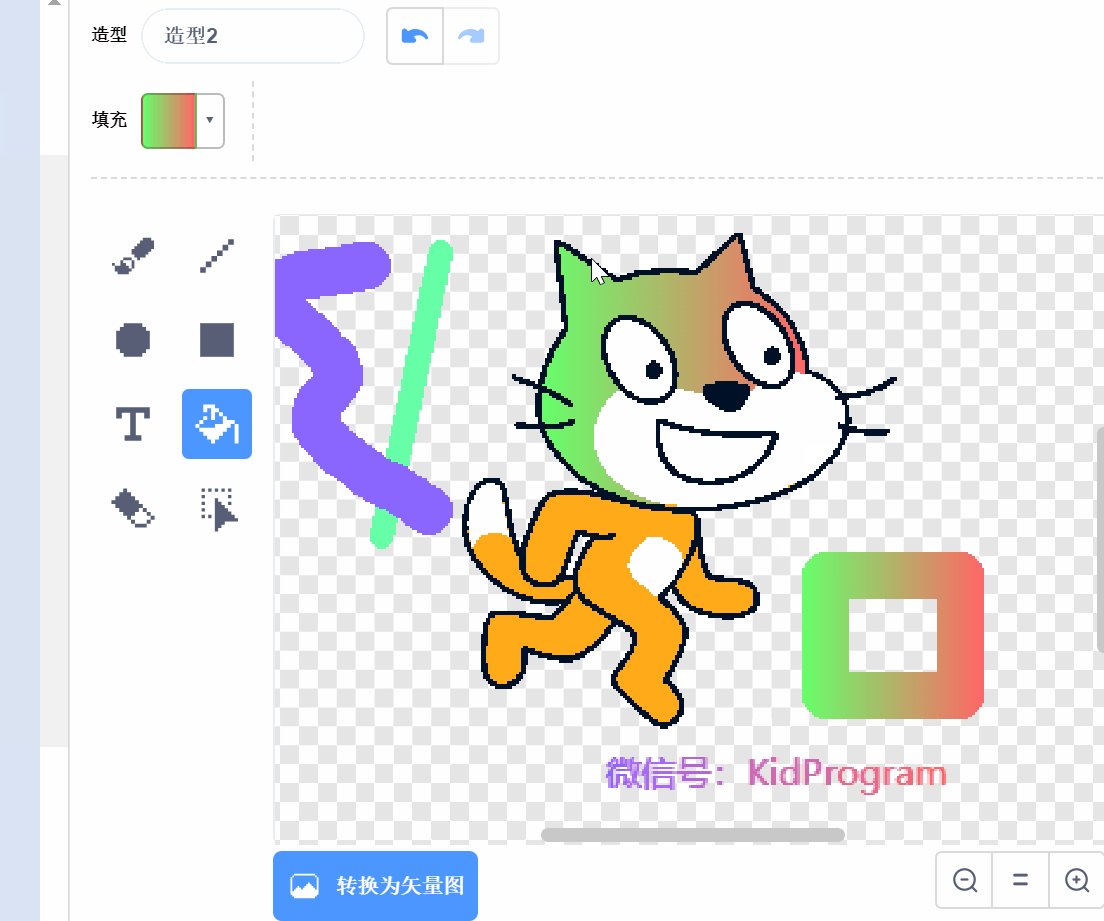
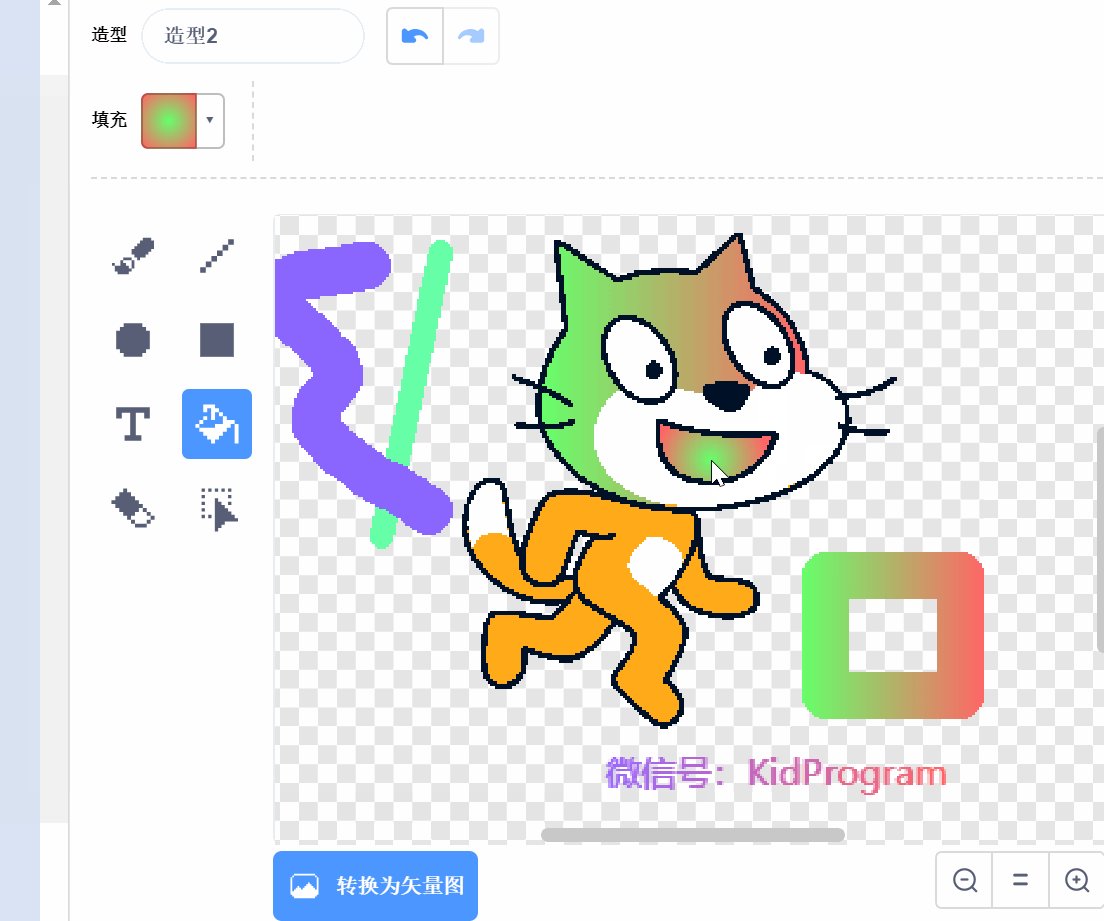
填充
填充的用法和矢量图中相似。需要额外提醒的一点是,应用填充的时候,填充只对鼠标点击处相同颜色区域有效,具体效果如下:

选择
在矢量图模式下,选择可以选中不同的几何形状。在位图模式下,选择菜单的功能看起来就简单太多了,它只能选中鼠标拖动形成的矩形区间。
常规菜单
文本、橡皮擦、撤销/重做、复制/粘贴/删除、水平翻转/垂直翻转、修改造型名字等功能,与矢量图模式时的操作效果完全一直,所以不再重复讲解。
抠图练习
最后,我们借助位图模式的图片编辑器,完成现实生活中经常遇到的一个图片处理小任务,即“照片抠图”,或者叫去除照片的背景。
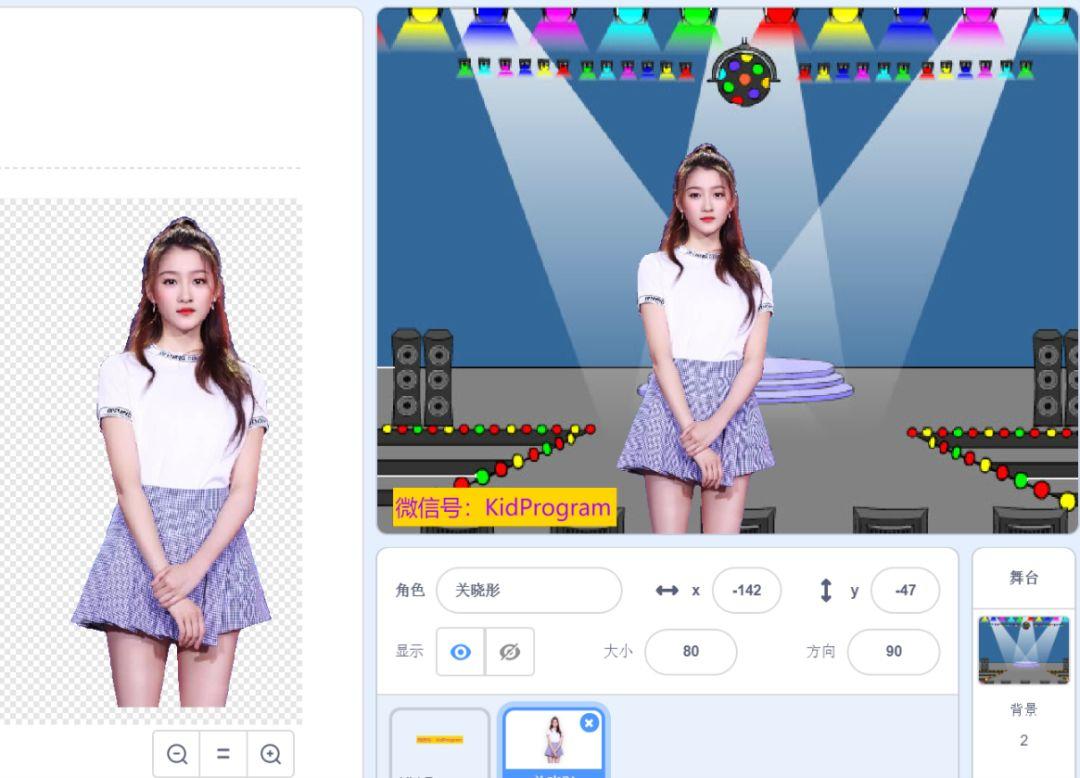
请读者准备一张自己的生活照,并使用这张照片新增一个角色,步骤是“选择一个角色——上传角色”。为了方便观察,请暂时把舞台背景图的默认白色图更换成其他任意图片,比如我下面使用的素材库中的模特T台。
为了让演示过程赏心悦目,我没有用自己的照片而是在百度找了张明星照。(如有侵权,请联系删除,教学使用,敬请谅解)
视频中介绍了2种抠图的方法:1)填充透明色 2)橡皮擦除背景色。
抠图的过程应遵循先快速粗略处理,再放大显示精修局部细节。
下面是我抠图后的成果。当然这个效果和专业的Photoshop、Gimp不能比,但是对于非专业人士,在要求不苛刻的情况下,至少拥有了一个简单易用的工具。

思考两个额外的实际问题:
1、如果想把这张图制作成半身证件照,怎么办?
根据证件照背景色要求,在人像图片旁边画一个纯色的矩形,使用“选择”菜单选取人像所需的部分,然后移动到矩形底色上。
2、如果想把这张修改后的图单独保存下来,怎么办?
先保存程序,步骤是“文件——保存到电脑”,比如保存的程序文件名是“抠图.sb3”,将文件后缀改成rar或zip,使用解压软件打开它,从中找到所需的照片。
转自公众号:
杭州青少年编程

