码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
Scratch里面角色的运动,是依靠切换造型来实现的。这个原理类似于翻书动画–

一个角色可以有很多造型,通过切换角色的造型,我们可以让他看起来像在做某种运动。
Scratch内置的猫咪有两个造型,通过不停的切换两个造型,猫咪看起来像在走动–

那么猫咪这样的运动方式有一点简单,我们可不可以做一些更加流畅真实的运动呢?比如–

这个时候问题出现了,哪里去找这么合适的图片呢,而且要一张张的,顺起来还是一个完整的动作。

这个时候我们有一个办法,就是直接找到一张运动的gif格式图片,gif可以用IE浏览器打开,如下图–

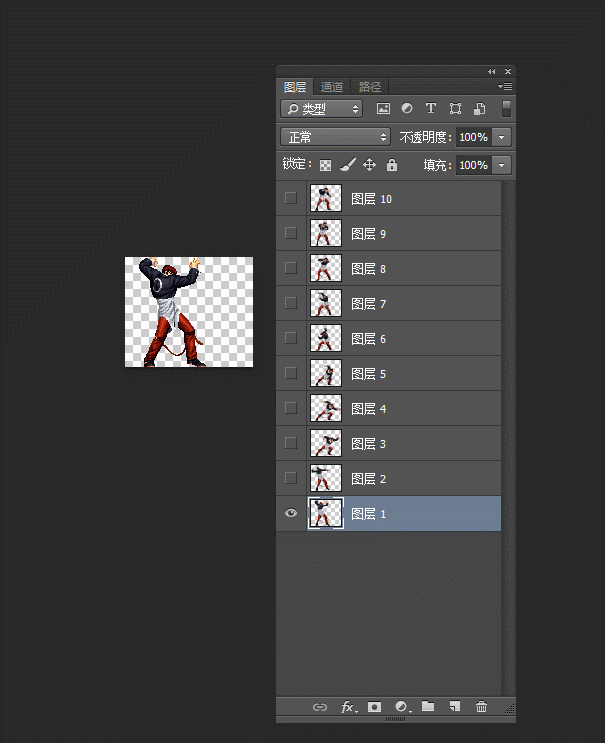
然后用photoshop打开,这个时候ps会自动把gif图片的每一个图片分解到图层里面,如下图–
每一个图层对应的是gif分解出来的每一个图片动作(类似于翻书动画的每一页的画面)。
然后我们把每一张图片保存下来(保存为png图片)
再分别上传到scratch角色里面的造型就可以了。

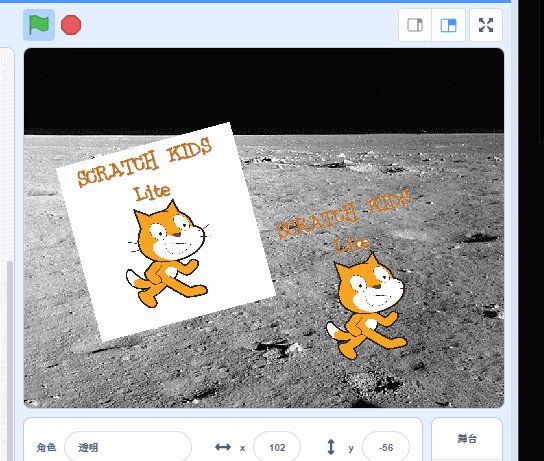
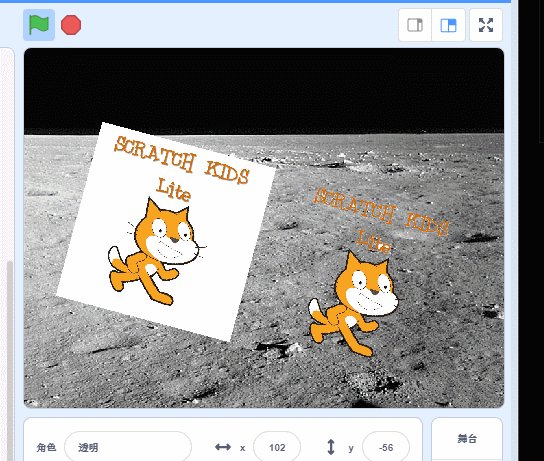
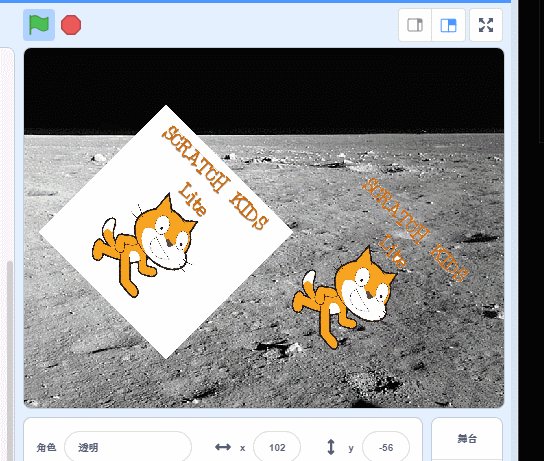
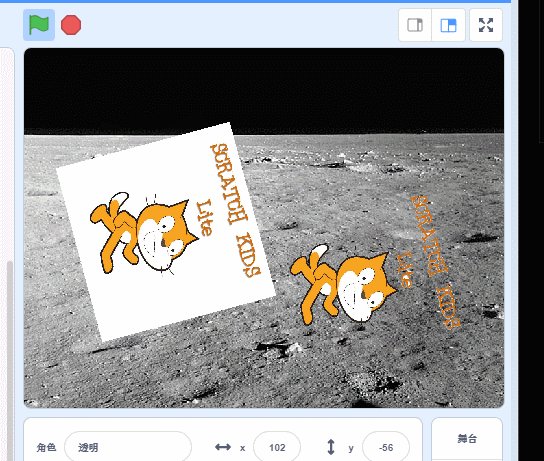
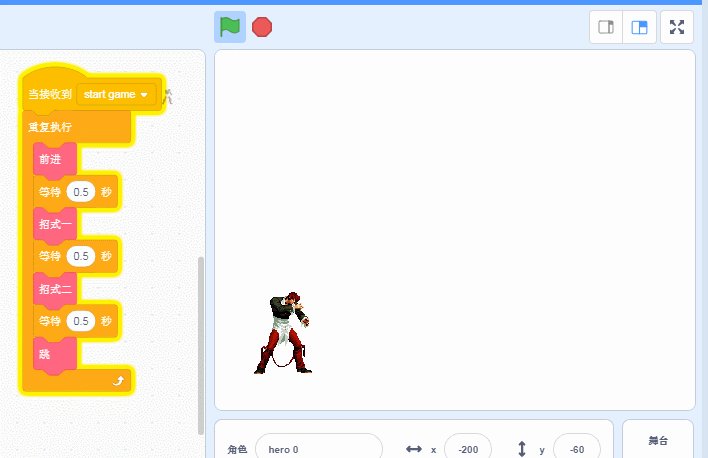
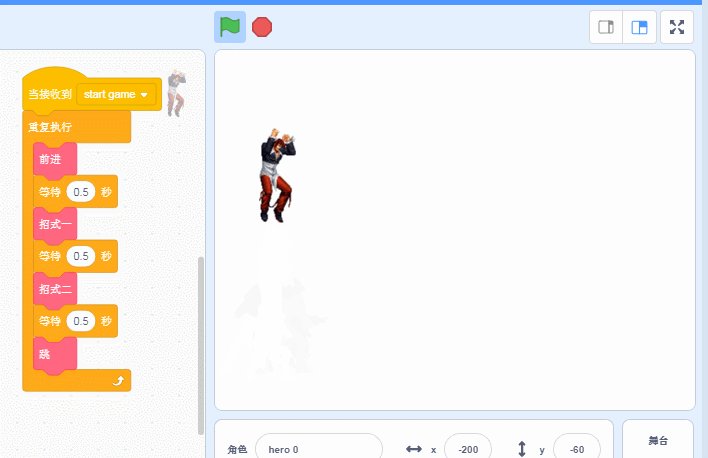
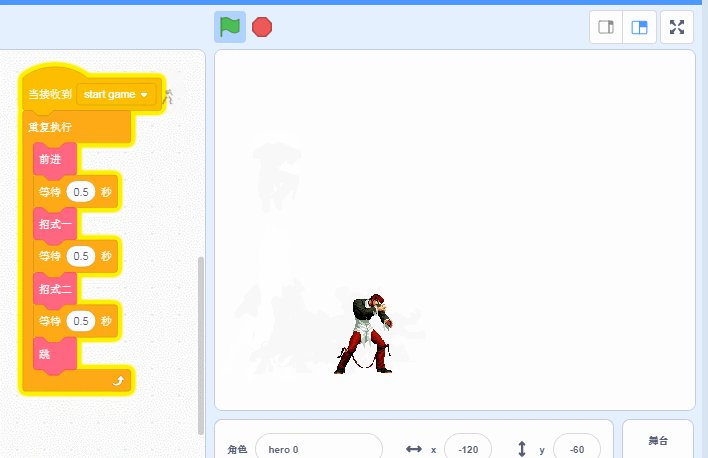
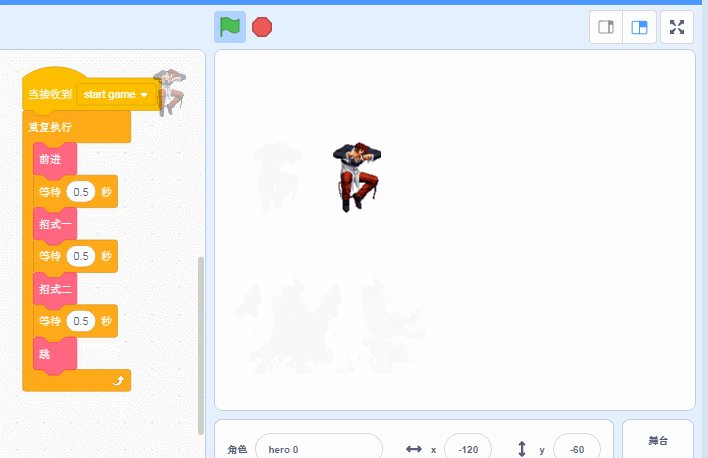
这是我最后做出的效果图,是不是很酷。

所以,如果以后想要做出炫酷的效果,就可以用这个办法了。
方法总结:
1.视频(找到合适的视频,剪切成适合大小的视频片段)
2.gif图片(用合适的软件把视频转换成gif图片)
3.Photoshop分解(用ps分解出gif内的每一个图片信息,再分别保存下来)
4.scratch添加造型(把分别保存下来的图片,添加到造型里,重复切换下一个造型即可)
注意事项:
如果能直接找到gif图片,那就不需要找视频了,直接分解gif图片即可。
gif图片里的内容,最好是除了你需要的,其他都是透明信息,否则图片还需要单独抠图。
ps后保存为png格式图片,因为png格式可以保存图片的透明信息。
非透明与透明得区别看下图–