码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
本阶段课程适合2年级、3年级、4年级及以上刚开始接触EV3机器人的同学们。
如果你有器材,那么可以花1个小时陪伴孩子一起学习本课,帮助他理解。
如果你没有器材,那么可以花5分钟学完本课,一段时间后可以考虑为孩子添置一套EV3设备,从这里开始学习。
这是《EV3基础课程》硬件篇的最后一篇哦,下周开始,我们将进入另一个主题。
最后一个传感器,名字叫做“触觉传感器”。一套EV3的核心套装会有2个。在我们的Mindstorms编程软件里,定义它为“触碰传感器”。

理解起来很简单,提供“触觉”数据信息。也是一种输入设备。
广义上,我们生活中的触觉传感器无处不在。各种按键,各种触摸启动的装置,都可以算作是一种“触觉传感器”。
但事实上,我们平时见到过的“按键”有两种。
一种是通过连接或者断开电路来实现控制的。比如家里电灯的开关。
这种通常只涉及机械或者电路结构的设计,就可以完成了。

另一种是通过按触动作,提供数据反馈,然后经过数据处理,使被控制的装置提供出各种不同的反应。
这种除了各种结构设计的要求,还需要通过“编程”开发,来完成各种数据对应的处理逻辑。这样就可以让“机械”作出更精细的动作。

我们EV3上的,当然属于后面一种啦!
(只是很初级。。)
1
认识触觉传感器
相比其他传感器,我们看上去,触觉传感器好像“简单”了些。但事实上,在生活中,几乎其他传感器都有很成熟的应用。
比如颜色传感器,现在已经有很多颜色传感器在识别色彩方面远超过我们肉眼的能力。
而只有触觉传感器太“难”了,并且它们所要承担的“理想”太远大了。

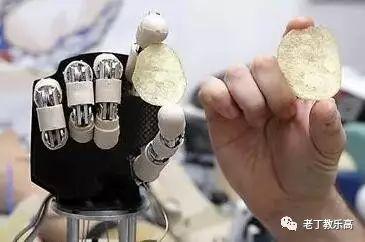
人类在挑战完成理想的机器人,而触觉传感器挑战的是“生物”的触觉功能。大家要知道,生物的触觉有多敏感!
清风拂过皮肤,我们就可以感觉到“风力”的存在。
要模拟到这种程度,关系到材料、质地、力学……等等各个方面,几乎是科学家们毕生的挑战,而且可能不止几代人的努力,才有可能做到。
正是因为这样,以至于很多设想都还在研发,还没有非常完美的产品被制作出来,让我们使用上。

不过它的“阶段性”成果已经广泛存在我们的生活的方方面面,可以想想,以后有更先进的科技出现时,这会是一项多么实用的技术。
2
EV3触觉传感器的模式和使用场景
继续接着上一段的文字码下去。
触觉传感器一样有自己特定的工作场景,简单说,就是:
需要提供接触带来状态变化的场景。

通过接触,触觉传感器会发生状态上的改变。简单说,就是被“按”了。
按这个词,我们可以这样理解。
正常状态:没有按,保持最初的样子。
按压状态:一直按着不放,保持按住的状态。
过程状态:由正常状态在改变为按压状态的过程本身,成为一种“状态”。按一下马上放掉。
我们说研究它难,难就难在过程状态上。
举个例子:
人的“疼痛感”就属于一个过程状态所带来的“结果”。
而造成疼痛本身的过程,可能是一瞬间的“触觉”,并且有无数种“情况”提供给我们大脑,大脑会对这无数种情况,都有一些细微变化的反应。
而我们目前再精密的触觉传感器,也无法达到像生物这样的触觉能力。

就像有些小朋友打针会哭,有些小朋友就很勇敢,生病不怕打针。
所以,什么样的触觉,触发什么样的“行为”这个就没办法很正确的模拟出来。模拟难度也就可想而知。
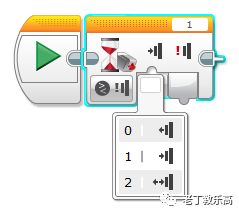
EV3的触觉传感器没有那么复杂,主要功能就是用于分辨是否有触碰状态发生。
一共就只有我们上面说的3种状态。我们从上到下分别称为,状态0、状态1、状态2。让我们应用在不同的场景下。
3
正确使用EV3触觉传感器
既然只有三种模式,那么它们应该应用在哪些场景呢?老丁给大家总结一下

正常状态,状态0:
使用在监测场景下,也就是在初始状态一直保持不变的情况下。
比如,我们做个小车,小车只要前方不撞到东西,就一直前进,我们就可以把触觉传感器装在前方,来监测前方是否有物体“挡路”。
想一想,有没有其他传感器也能做到相似功能?
按压状态,状态1:
跟状态0正好是对应关系,使用在可能改变状态的任何场景下,也可以作为初始状态。
比如,我们在小车上放一个东西,当小车开启时候,东西掉了,按压状态发生改变了,那么,自动告诉小车做另一个动作。
过程状态,状态2:
使用在一瞬间触发,并马上可以让传感器恢复初始状态的场景下。
比如,我们给小车做了个开关,按一下放掉,小车动,再按一下放掉,小车停。
三种状态使用在不同的场景中,大家可以自己根据上面的最简单的程序,自己试一下。
4
试一试
做一个触觉传感器遥控车
要求:为主机安装两个触觉传感器。可以一手哪一个。
1、左边的传感器控制左侧电机
2、右边的传感器控制右侧电机
3、传感器分别按下去后,电机保持匀速转动
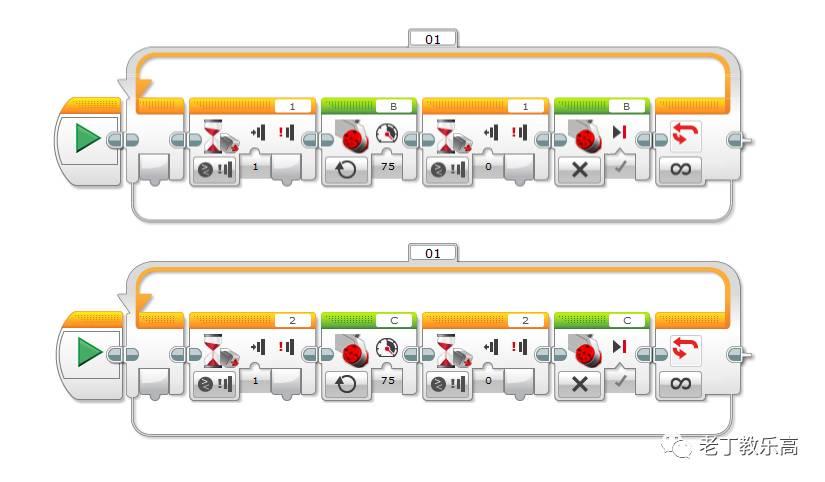
程序可以参考下面的哦!

另外,再试一下,如果使用状态2来改变这个程序,小车的操作感会有那些不同呢?自己动手试试吧。
下星期,硬件我们基本讲完了,下星期开始,我们进入“基础编程”。
重点总结
了解触觉传感器,及在生活中的应用场景。
这样可以在今后遇到使用场景时,更容易想到使用方法。

