码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

剧本设计:
王子在森林里发现一座古堡,一位美丽的公主站在古堡城门口,王子一步一部走到公主身边,然后停下,当王子碰到公主时,公主却慢慢消失了。王子站了一会,转身失落的离开了,王子回到了出发点,慢慢消失,显示“剧终”。
剧本分解:
第一部分(第1幕):
王子在路上一步一步走到公主身边,然后停下。
第二部分(第2幕):
当王子碰到公主后,公主慢慢消失。
第三部分(第3幕):
公主消失后,王子站了一会,转身失落的离开并回到出发点。
第四部分(第4幕):
王子在出发点慢慢消失后,显示“剧终”。
程序设计思路:
通过广播消息、接收到消息的方式将4幕剧本串联起来:
1、 王子碰到公主,广播“见到公主”消息;
2、 当公主接收到“见到公主”消息后,逐渐消失,并广播“公主消失”消息;
3、 当王子接收到“公主消失”消息后,转身回到出发点,然后逐渐消失,广播“剧终”消息;
4、 在舞台背景接收到“剧终”消息后,切换成“剧终”背景。
程序设计:
第一部分(第1幕):
角色:王子
程序实现:
初始化:
1.设置角色大小
2.移到出发点
3.面向公主
动作:
4.重复执行 直到碰到公主
5. 移动10步
6. 切换到下一个造型
7. 等待0.4秒
8. 将大小增加-1.2
9.广播消息“见到公主”
程序设计说明:
考虑到3D效果,远处的公主很小,王子在左下角出现时比较大,然后在走向公主的过程越变越小,给大家一种越走越远的感觉。程序部分的参数可以慢慢调试,确保王子慢慢的走向公主,碰到公主的时候,身高比例,和两个人的角色站的位置正好一致。
第二部分(第2幕):
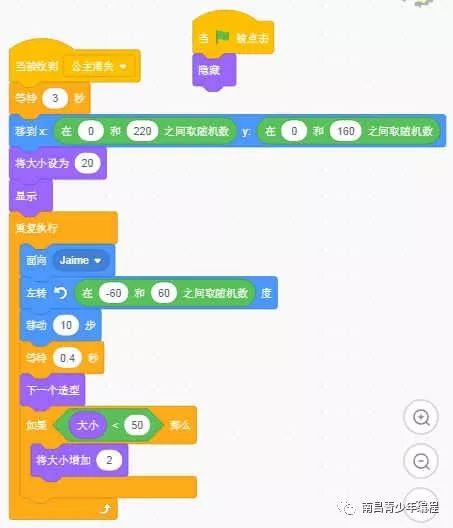
角色:公主
程序实现:
1.当接收到“见到公主”的消息后
2.重复执行20次
3. 将虚像特效增加5
4. 等待0.2秒
5.广播“公主消失”消息
程序设计说明:
虚像的特效是100的时候,角色就会变成全透明。另外请注意,循环里面一定要加上等待时间,每次0.2秒,20次循环正好4秒,所以公主慢慢变淡消失的过程会持续4秒。如果没有这个等待那么循环20次还用不了0.1秒,也就是瞬间就不见了。那写这个循环也就没意义了。
第三部分(第3幕):
角色:王子、透明化的小猫
程序实现:
初始化: 1.等待3秒
2.面向小猫(小猫在出发点、透明)
动作: 3.重复执行 直到碰到小猫
4. 移动10步
5. 切换到下一个造型
6. 等待0.4秒
7. 将大小增加1.2
8. 克隆自己
9.重复执行20次
10. 将虚像特效增加5
11. 等待0.2秒
广播消息“剧终”
程序实现:
1.当作为克隆体启动时
2. 重复执行10次
3.将虚像特效增加10
4.等待0.1秒
5.删除此克隆体
程序设计说明:
代码部分跟第一部分有点象,首先转身,然后向来的方向走去。这里注意一下,往公主的方向走的时候可以通过面向公主选择移动的方向,那往回走呢?这里面的一个技巧就是增加了一个小猫的角色,当然你用别的角色也可以。把小猫放在左下角的边上,王子只要面向小猫就可以往来的方向移动了。但是小猫不能被看到呀,怎么办,很简单,把它设置成透明的就好了。(请注意,不能将小猫设成隐藏,如果设成隐藏,那么其他角色针对小猫的编程就没有意义了。象碰撞等都不会发生。但是透明不一样,虽然你看不见小猫,小猫还在屏幕上,碰撞还是可以发生的。)
等王子走到左下角,角色停住,再进行一次循环,将背景虚像特效逐步变成100,然后慢慢消失在屏幕中。
第四部分(第4幕):
角色:王子、透明化的小猫
程序实现
角色:舞台背景
程序实现
1.当接收到“剧终”消息
2.将虚像特效设置成100(将初始舞台透明)
3.切换成剧终背景
4. 重复执行10次
5.将虚像特效增加-10
6.等待0.2秒
7.停止全部脚本
程序设计说明:
这段代码主要是两个背景的切换,当程序开始执行时,将背景切换成城堡背景,当收到结局的消息时,将背景设定成虚像100,先将背景变成透明,然后再将背景切换至“剧终”背景,然后再通过循环,将背景的虚像从100,慢慢减到0,那么结尾画面背景就慢慢显示出来了。
角色:王子
1、初始化并走向公主

2、公主消失后返回

特效之虚影实现:

角色:公主

角色:蝴蝶

角色:小猫

舞台:背景


