码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
通常,类似这样的文章开头总要阐述一大段关于编程的重要性,还有自己的专业性、权威性等等,我就都省掉了……
简单介绍一下自己,从事计算机编程教育前前后后有近20年了,面对了不同年龄层次的学员,大部分跟着我爱上了编程,即便没有从事专业的编程工作,但仍然觉得编程是门不错的手艺。
Scratch是个很神奇的编程平台,最新推出的3.0版本是一个基于HTML5开发的全平台通用的积木式编程平台,只要有一台支持HTML5的浏览器,就可以用。至于它有多厉害,我们一边学一边体会吧。
今天,我们要接触的第一堂课就简单带领大家认识一下Scratch(3.0)的界面以及基础的控制机理。贪多嚼不烂,我们这就开始吧!
在正式开课前,我们先要把编程的环境搭建好,这里有两种方法,第一种,去Scratch官方网站下载页面(https://scratch.mit.edu/download)直接下载客户端,目前版本为1.2.1;第二种,去一些在线编程平台,比如网易卡搭编程(https://kada.163.com/)等登录之后可以直接在线编写。
好了,环境搭建好之后,让我们赶快打开编辑器吧。
(本教程以离线版作为课程讲解,在线版可实现相同功能。)
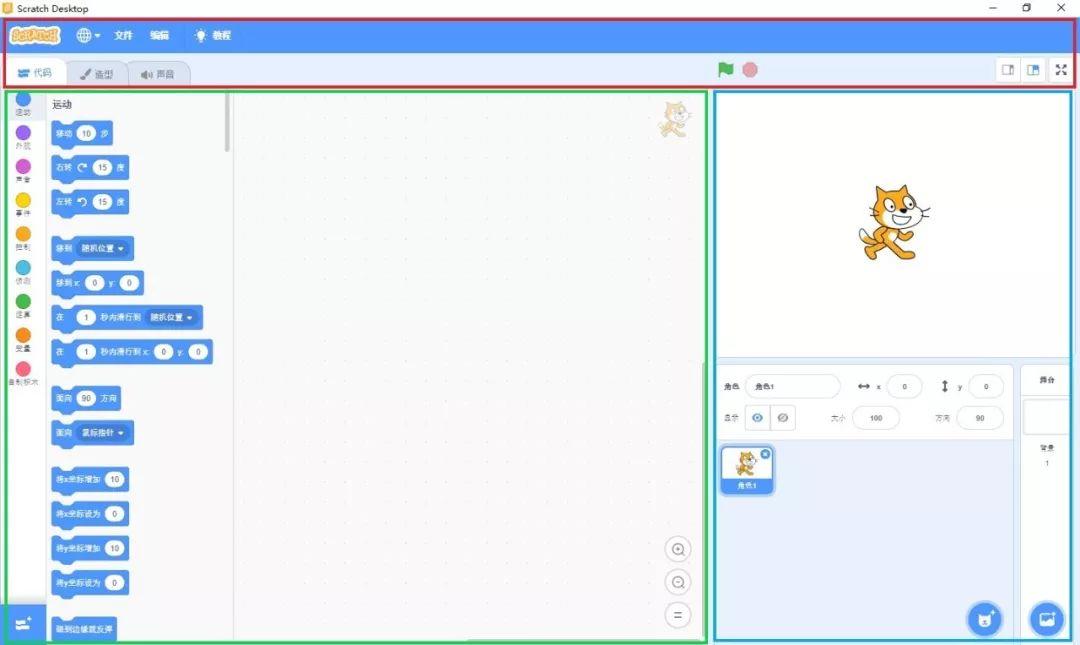
首先看到的都是一个类似这样的界面。(如图1)

图1
在这里我把它简单的分为三个部分,红色的菜单区,绿色的代码区,蓝色的造型区。下面我们分别来说一下。
菜单区
菜单区中包含上下两行指令行:
上面那一行主要是大家经常会见到的文件操作(新建、打开、保存等功能),地球仪图标可用来修改语言,编辑操作中有加速模式,这一行的功能我们就先这样简单说一下;
下面一行的功能分为左中右三部分,左边部分里的代码、造型、声音三个分页栏分别是用来切换绿色代码区功能页面的;中间部分的绿旗和红色停止按钮分别是用来启动和停止项目运行的;右边的窗口布局调整对应了三种窗口布局模式。
代码区
虽说代码区其实还包含了造型编辑和声音编辑的功能,但大部分时间我们还是用到了代码编辑的功能,所以这里我们就以“代码区”来称呼它了。
代码区从左到右分布的三块空间,最左边最窄的部分叫做功能区,它使用了若干种不同的颜色来区分其功能;中间的部分叫做积木区,我们编写Scratch程序时用到的就是各种功能的积木,如果在功能区选择不同的功能,就可以改变积木区中的积木,我们会发现每个积木区的积木块颜色都跟功能区的颜色保持一致,这也是我们以后编写程序时使用颜色就可以对功能做出判断的关键;最右边的这片很大的区域,是代码编辑区,我们的代码就要在这片区域中进行编写。
造型区
造型区里我们分为上面的展示区和下面左侧的角色信息区和右边的舞台信息区。
展示区是我们在运行程序后,能直接看到程序运行结果的地方;角色信息区会罗列出当前所有的角色,选中某一个角色后就可以针对它进行编程,同时还可以对它进行相关的设置;舞台信息区则是会罗列出所有的舞台,选中某一个舞台时,也可以对这个舞台进行编程哦!
好了,大致了解了Scratch的界面布局,那我们可以开始编程了吗?当然,这是没问题的,不过我还是要简单说明一下Scratch是如何运行起来的。
Scratch的运行以“绿旗”为启动标志,所有的角色代码里,如果有下面这个绿旗启动标志(如图2),那么在我们点下菜单区的绿旗按钮时,角色的绿旗启动标志下的积木代码快将会被逐条运行,直至其全部运行完毕时整个程序终止。

图2
好了,这节课,我们主要认识了一些Scratch的界面和运行机理,内容不多,甚至都没有开始正式的编程,但不要着急,好的开始是成功的一半,我们基础打得越牢靠,日后才会有更大的进步。

