码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
大家好,我是苏小糖。本次我们探究一下Scratch3.0中造型中心点的设定。想必大家对于2.0版本中的中心点设定,很熟悉了,一个黑色十字光标,点到哪里,哪里就是造型中心点。可是到3.0中,我们失望的发现十字光标没有了,只有画布中间的一个小灰点。中心点设定全靠感觉。
这里是操作的时候不太友好的地方。下面我们先讨论一下为什么要设置造型中心点。然后介绍一下粗略设置中心点和辅助线设置中心点。
1为什么要设定角色造型的中心点
中心点坐标就是角色造型的XY坐标。一个角色移动到哪里,也可以理解为中心点坐标移动到哪里。另外,角色的放大缩小是以中心点为圆心进行的。角色的旋转也是以中心点为圆心进行的。
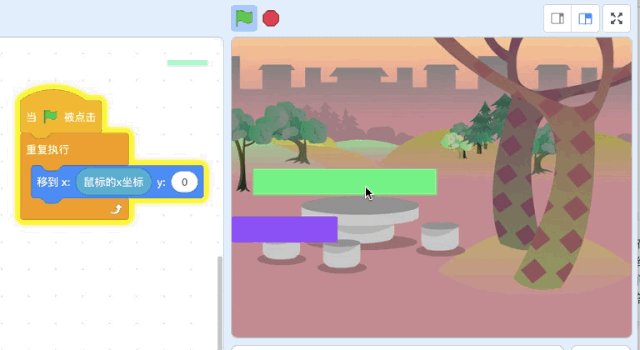
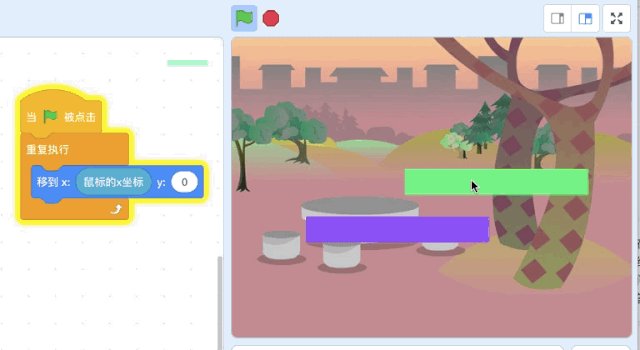
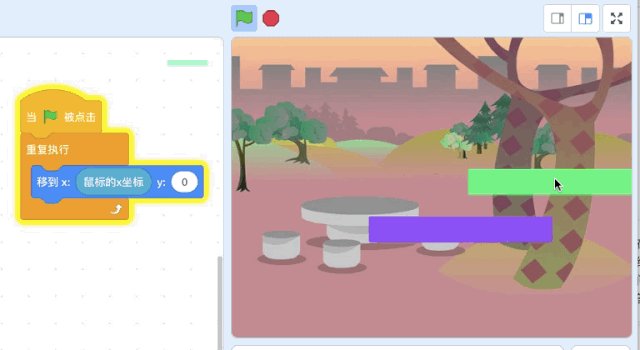
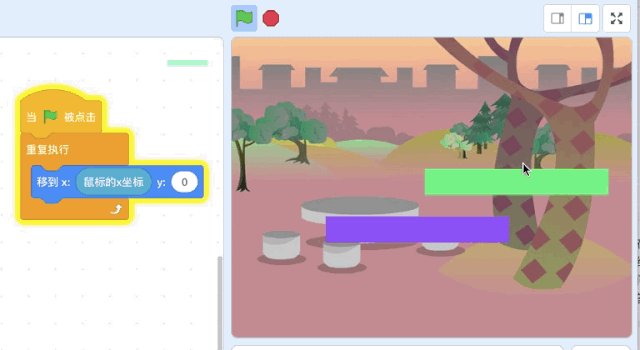
在制作弹弹球小游戏的时候会发现,有些同学没有设置挡板的中心点,就会出现挡板的一端跟随鼠标移动,而不是挡板中心点跟随鼠标移动的情况,这样在控制挡板的时候就很不友好。
下图中,绿色挡板中心点在几何中心,紫色挡板中心点在矩形右侧。

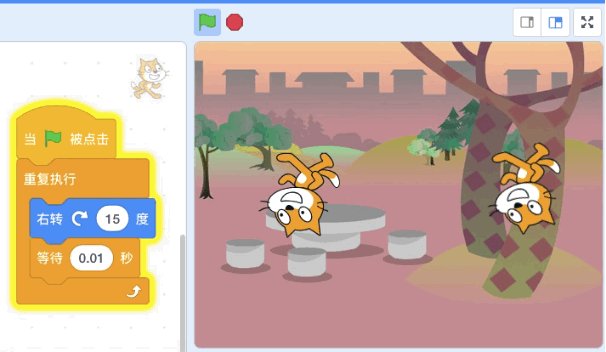
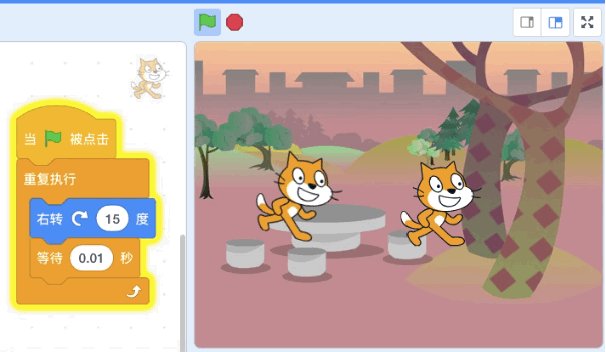
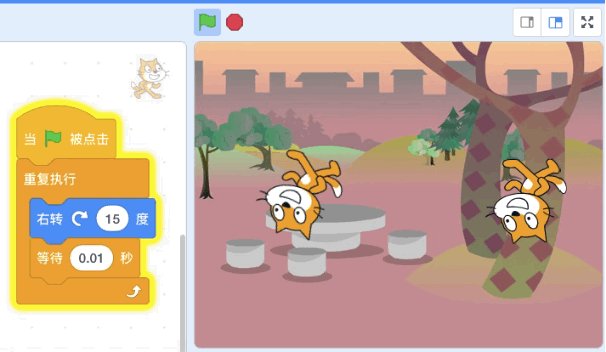
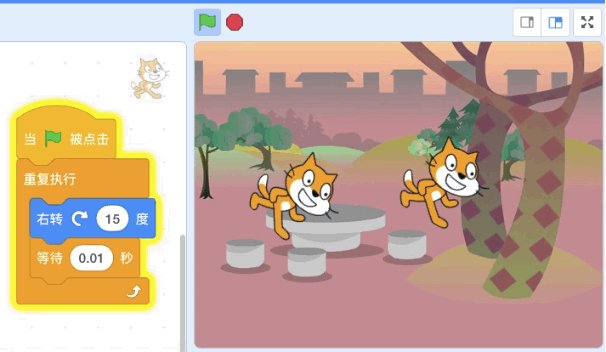
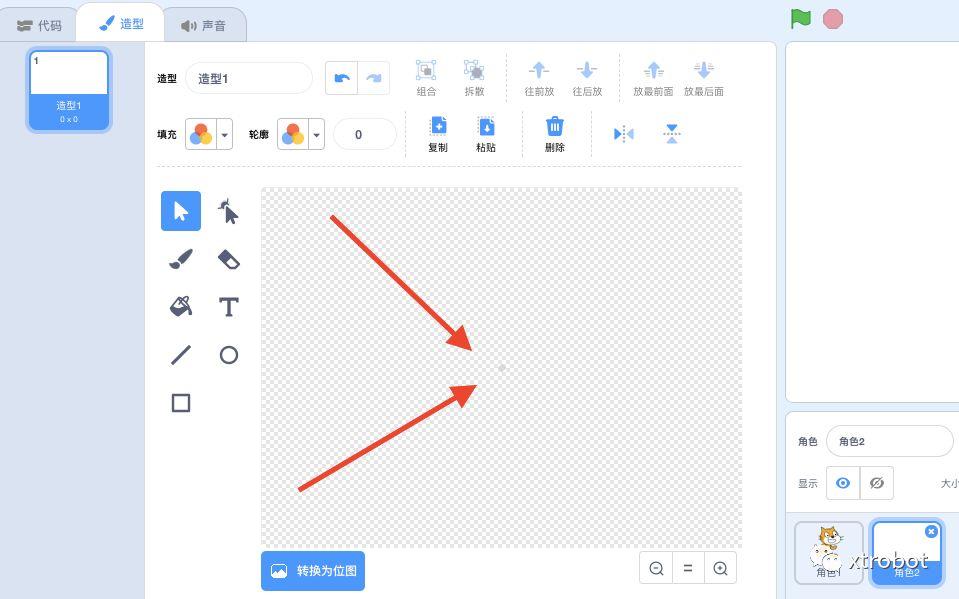
我们再看一下旋转的时候,如果把中心点设置在小猫的一侧,那么旋转的效果,就不是小猫自转了,看起来像小猫围绕着一个点做公转。
下图中,左侧小猫中心点在小猫身上,右侧小猫中心点在小猫右侧。

从上面的两个情形可以发现,不设置中心点,会造成很多困扰,带来很多不便。尤其是用自己制作的角色,造型中心点还是要设置的。
2 粗略设定中心点
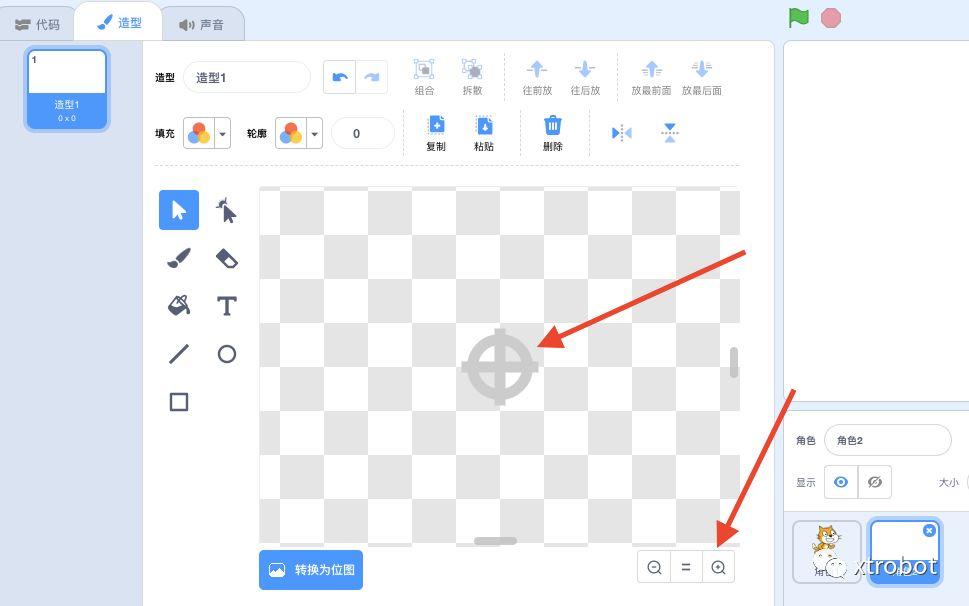
首先创建一个绘制角色,可以发现工具栏中,并没有我们期待的十字光标。如果观察仔细的话,可以看到画布最中心有一个浅灰色的小点,没错,这个就是画布中心点。稍不留意,可能会以为那是屏幕上的一点污渍。

放大画布,来看一看画布中心点的真面目吧。放大以后发现是一个灰色圆形加十字符号,而且是被固定在画布中间,不能移动的。

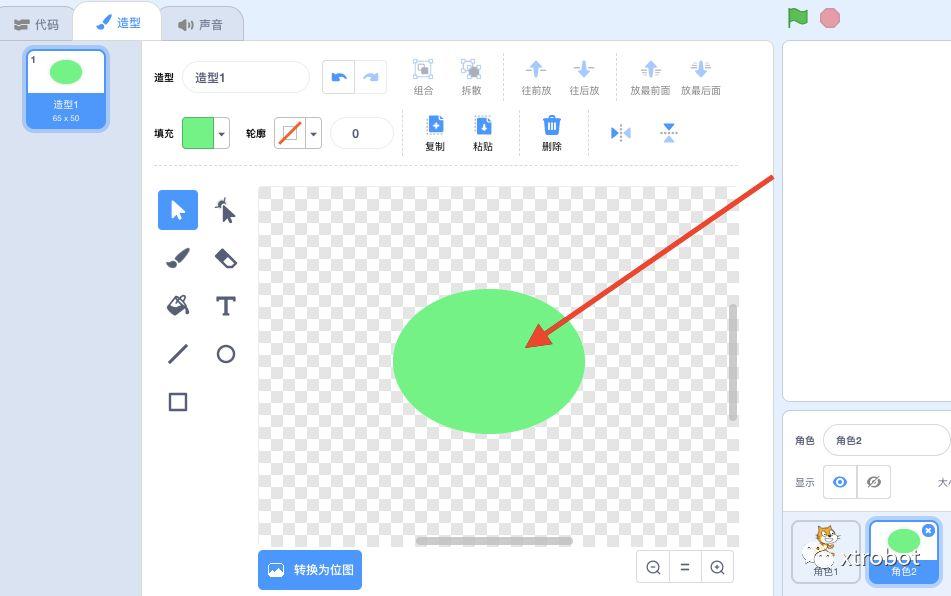
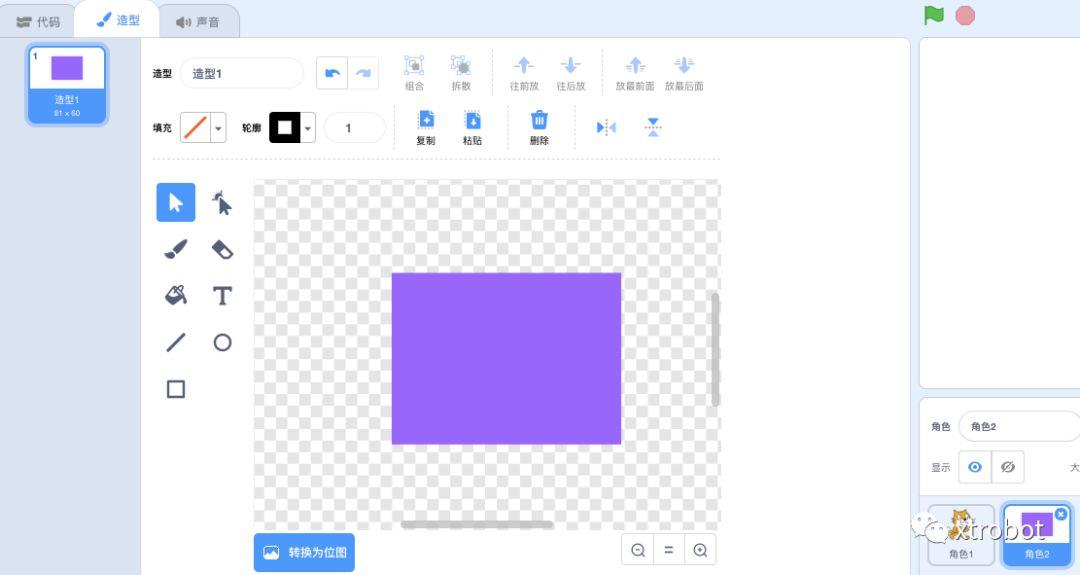
我们去画一个椭圆,然后对齐中心点。那么问题就来了,画布位于最底层,画任何形状都会遮挡住画布,包括中心点。像我们画的这个实心椭圆,直接就把中心点覆盖了,然后只能凭感觉去移动椭圆去找中心点。当然如果你画了一个空心的造型,或者先用空心造型去对齐,然后再填充,也是可以的。

3 辅助线精准设定中心点
有些时候我们希望造型的中心点能精确一些,粗略对齐已经不能满足要求了。这时可以采用辅助线的方式,这种麻烦的方式,一般也不会采用,只有对中心点要求比较高又比较难以定位的时候才用。
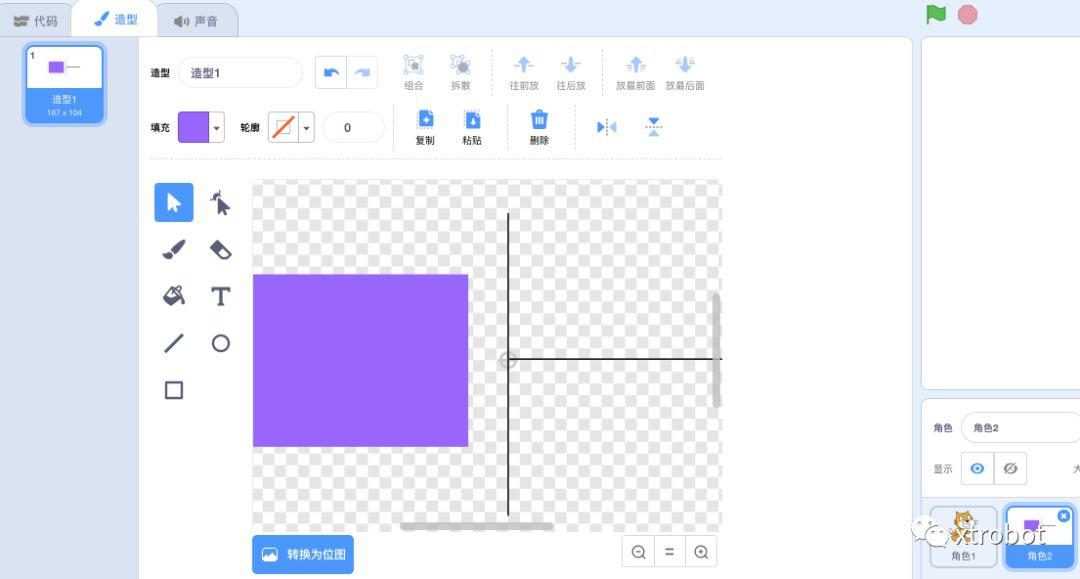
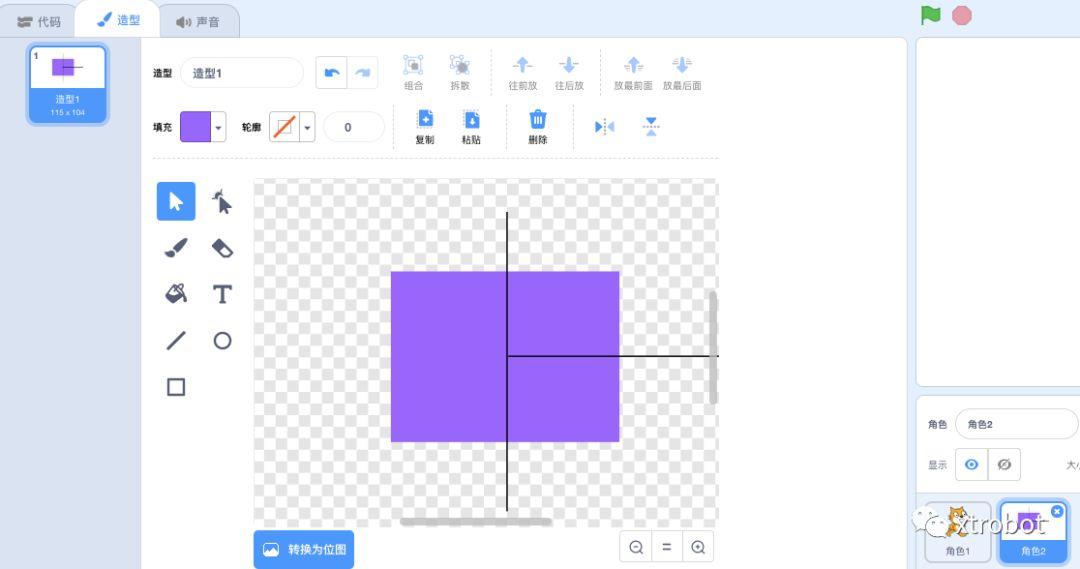
在设计好我们的造型以后,从中心点向上向下向右,三个方向画三条黑色线段。按住键盘shift同时画线可以得到横平竖直的线段。

然后选中造型拖动到中心位置,发现黑线是最后画的,所以图层位于最上面,不会被造型盖住。正好起到标记中心点位置的作用。

在完成中心点对齐以后,可以再手动删除三条线段。

虽然有些麻烦,不过这种辅助线的方式在对中心点定位要求高的场景下确实可以帮上忙。
希望,以上分享对各位有所帮助,转发请注明出处。
转自公众号:
xtrobot

