码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
各位小伙伴大家好:
上期我们完善了更大的bug,这次我们来继续修改。
到目前为止我们的飞机大战游戏已经差不多可以将就着玩起来了。
但是这时候我们设计的敌机是依次在屏幕中左右出现。
我们希望敌机在屏幕上方随机显示
要实现这个功能我们只需要插入一个随机模块
代码如图↓:

高度保持不变,x轴的位置在屏幕左右边界之间随机出现。
接下来我们继续是实现另外一个游戏结束功能。
我们在英雄飞机完成爆炸之后就结束整个程序。
所以我们在后面加上一条停止全部指令。

现在我们插入一个开始按钮,按钮图片在角色库中选择。
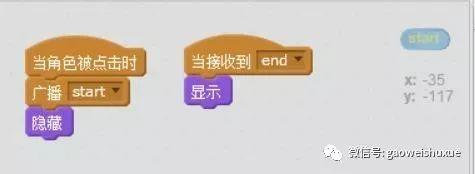
然后我们写入代码,当点击就发送一个广播,告诉其他角色游戏开始了。

接下来我们插入一个结束按钮,在插入按钮之前先实现结束游戏的代码。

在英雄飞机被击毁的时候广播一个消息end,告诉所有角色游戏结束了。
现在我们可以实现结束按钮了。当收到end消息的时候,显示游戏结束按钮。

再来修改一下开始按钮,接收到游戏结束消息的时候。显示开始,准备下一局。

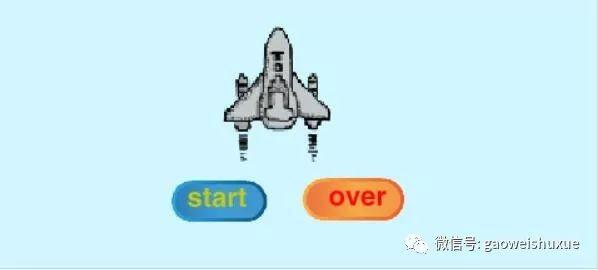
再插入一个封面飞机,更换一个背景。

现在我们游戏看起来像这样↓

现在我们如果点击开始按钮,游戏就可以运行了,并且结束之后又回到当前选择界面。
最后我们来看一下运行视频。

转自公众号:
高维数学

