码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
Scratch教程和Web前端基础课程还没有写完,冉爸会把这些坑填上的。主要原因是在和孩子接触的过程中,需要不断地调整思路与内容,尽量围绕孩子感兴趣的方向来设置教程。冉爸要感谢所有在学习中的孩子和家长们的理解与配合。
虽然人类的未来一定会更广泛地使用计算机,向更高的智能化方向迈进,让孩子接触与了解编程对将来有很大帮助,但是现实中家长们还是更关注语数英物化这些主课的学习,这使得校外的培训辅导变得炙手可热。冉爸想要探索将少儿编程和主课的学习结合起来,虽然学海无涯,但是各学科之间一定有广泛的联系。这样既能培养孩子综合运用知识的能力,也能通过Scratch互动可视的优点解决理科课程抽象枯燥,不易理解的难题。
冉爸做了一些验证性的工作,完全可以使用Scratch完成数学图形和函数的绘制、动态表现数学题的解答过程、甚至透视中考难题的思考过程。当然不需要让学生们动手写这些函数,冉爸会把基础框架搭建好,学生只要简单的选择积木块,根据题目输入参数,就可以立刻作出图形;冉爸则可以通过几句简单的代码,实现对数学题的解析,用动态的方式呈现出思维过程。冉爸会在这一系列的文章里描述这些函数的形式和使用方法。
今天第一部分是坐标系的建立、点和线段的绘制。
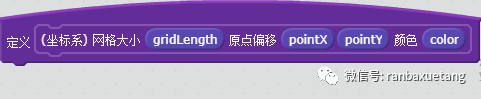
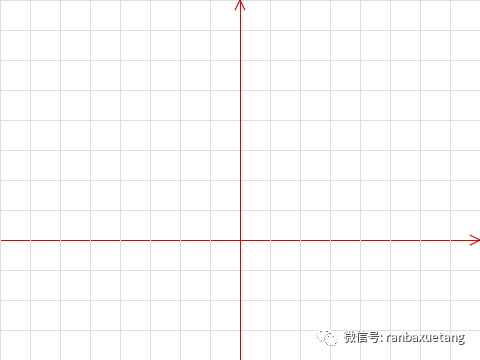
坐标系,参数:网格大小,原点偏移,颜色

- 小朋友们知道,Scratch显示窗口的大小是480 x 360,假设我们将“网格大小”设置为30 x 30,那么窗口显示16 x 12个网格。
- 作图时坐标系的原点不一定在窗口中央,我们通过“原点偏移”来设定原点位置。
- “颜色”是指坐标轴的颜色。

网格大小(30),原点偏移(0)(-1),颜色(0)
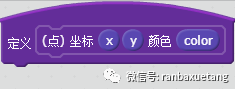
点,参数:坐标,颜色

- “坐标”就是该点在坐标系中的位置。
- “颜色”是点的颜色。

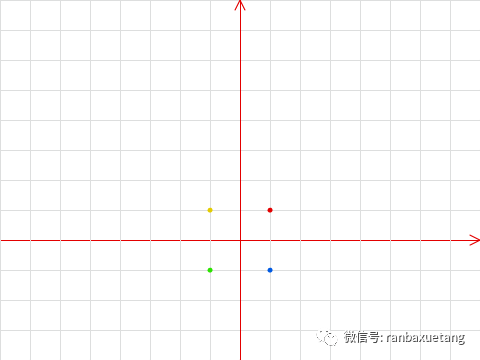
在原点周围的四个点,颜色各不相同
线段,参数:起点坐标,和x轴夹角,线段长度,颜色

-
“起点坐标”就是线段发起点的坐标。
-
“和x轴夹角”代表线段和x正轴的角度。
-
“长度”是线段的长度。
-
“颜色”是线段的颜色。
-
参数“周线”用来区分实线或虚线。“周线”默认为0,即为实线;如果需要绘制虚线,则在使用“线段”积木块之前,先将“周线”设置为“1”。

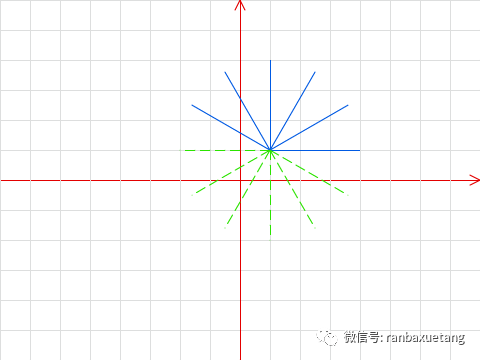
以坐标(1,1)为起点的12条线段,其中蓝色为实线,绿色为虚线
还有一种情况是根据两点坐标直接绘制线段,下一次再说吧。
大家有任何思路,可以在底下留言。

