码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

本期内容概括:
- 添加扩展;
- 坐标;
- 克隆;
- 图章;
- 少儿慧编程双语中级班《放烟花》作品展;
- 课后思考与实践。
——————————-

在Scratch少儿编程之旅系列前七次课程中,我们通过做不同的动画项目,学习了很多关于编程和Scratch的知识。课程详情请点击这里:Scratch 少儿编程之旅(七)— 《铃铛琴》Scratch不仅可以做动画,学数学,居然还可以玩音乐!;Scratch 少儿编程之旅(三)— Scratch入门动画《小猫捉蝴蝶》(上)。
今天,在祖国母亲70周年纪念这个有意义的日子,我们一起来学习怎么用Scratch做《放烟花》动画,为祖国生日献礼。

一. 添加扩展
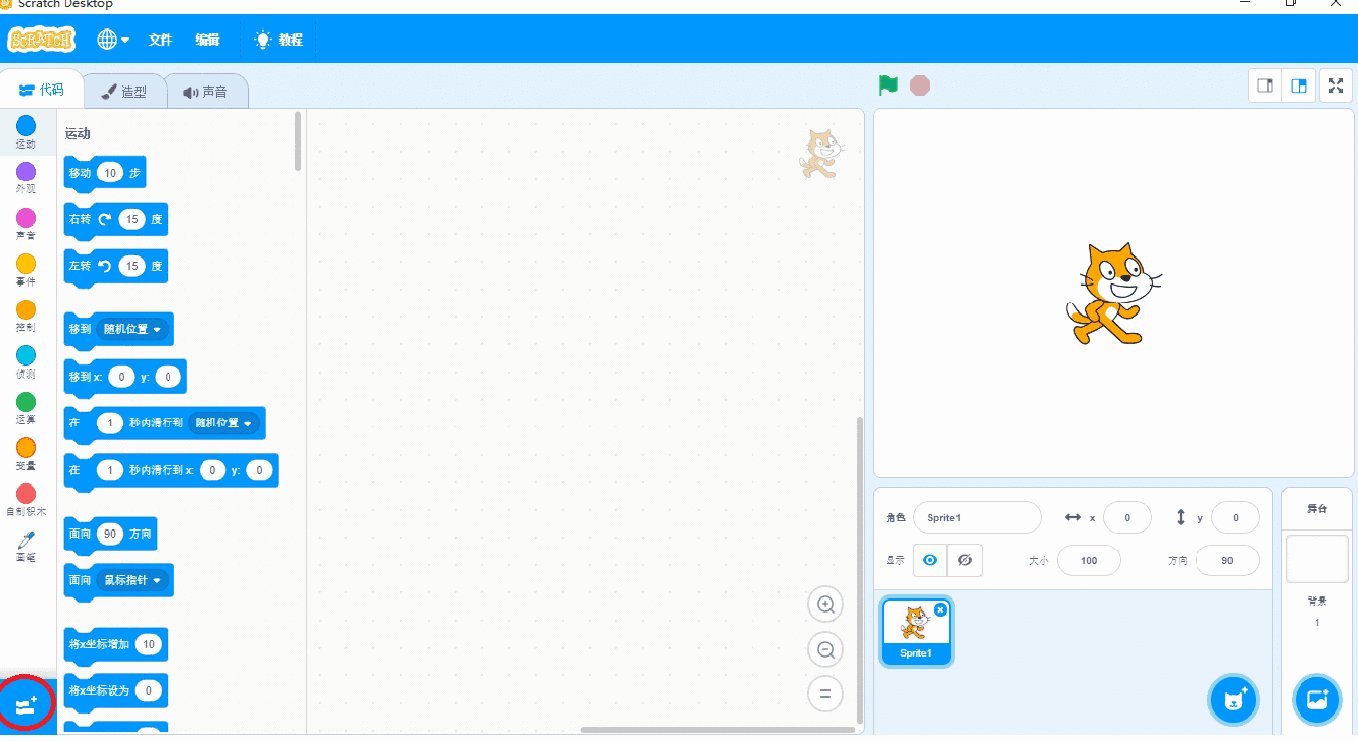
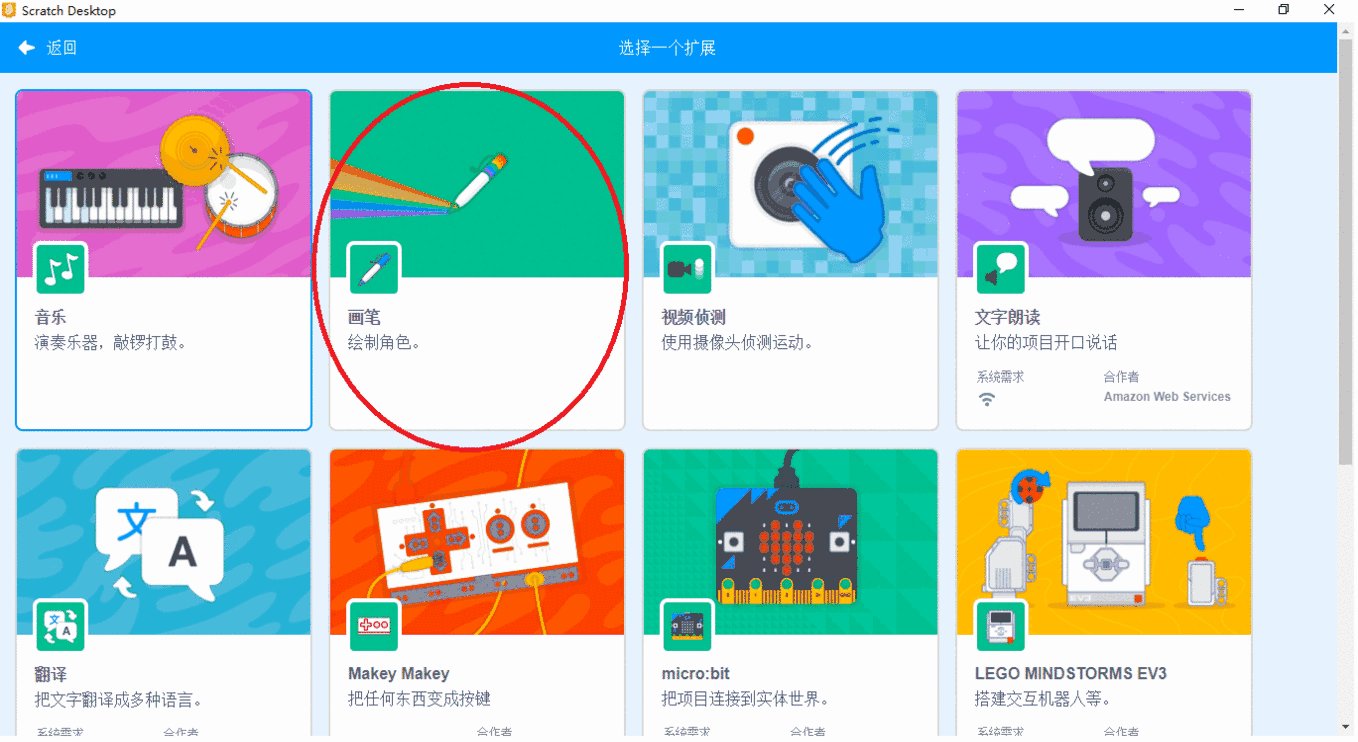
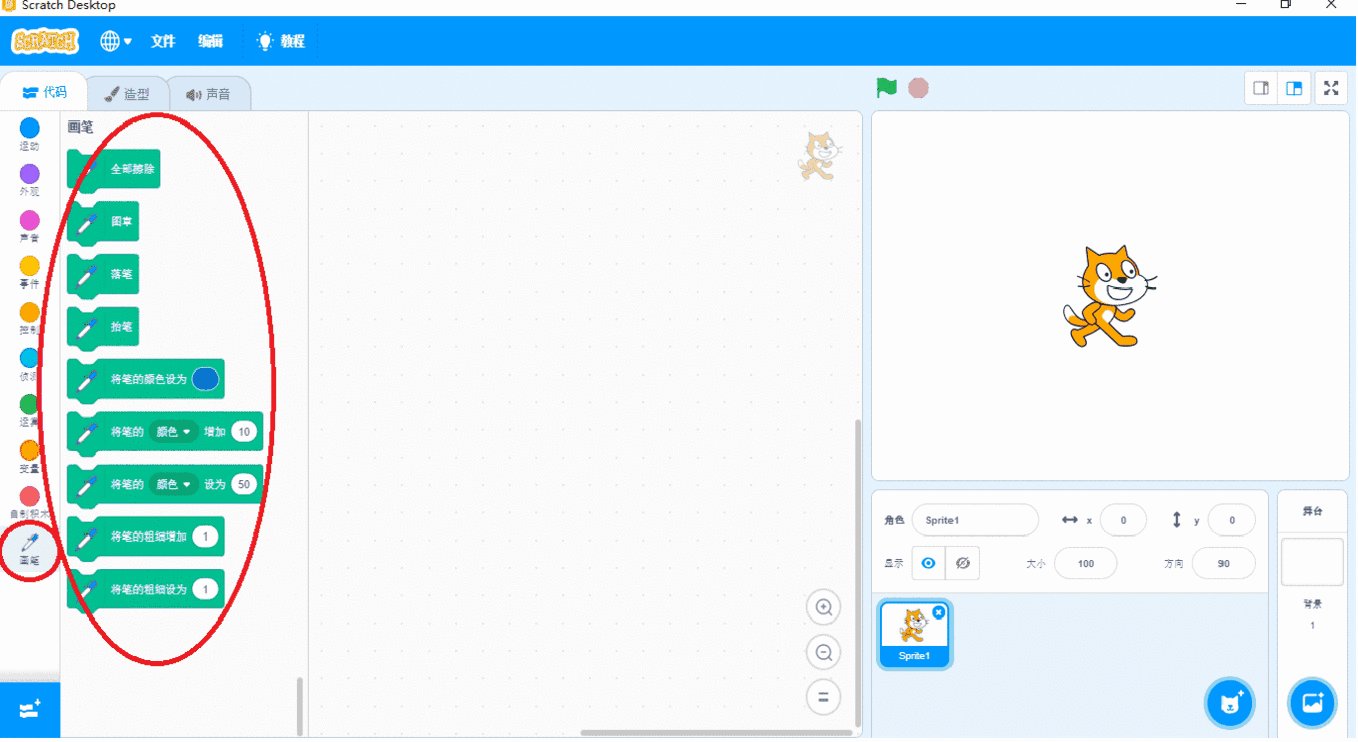
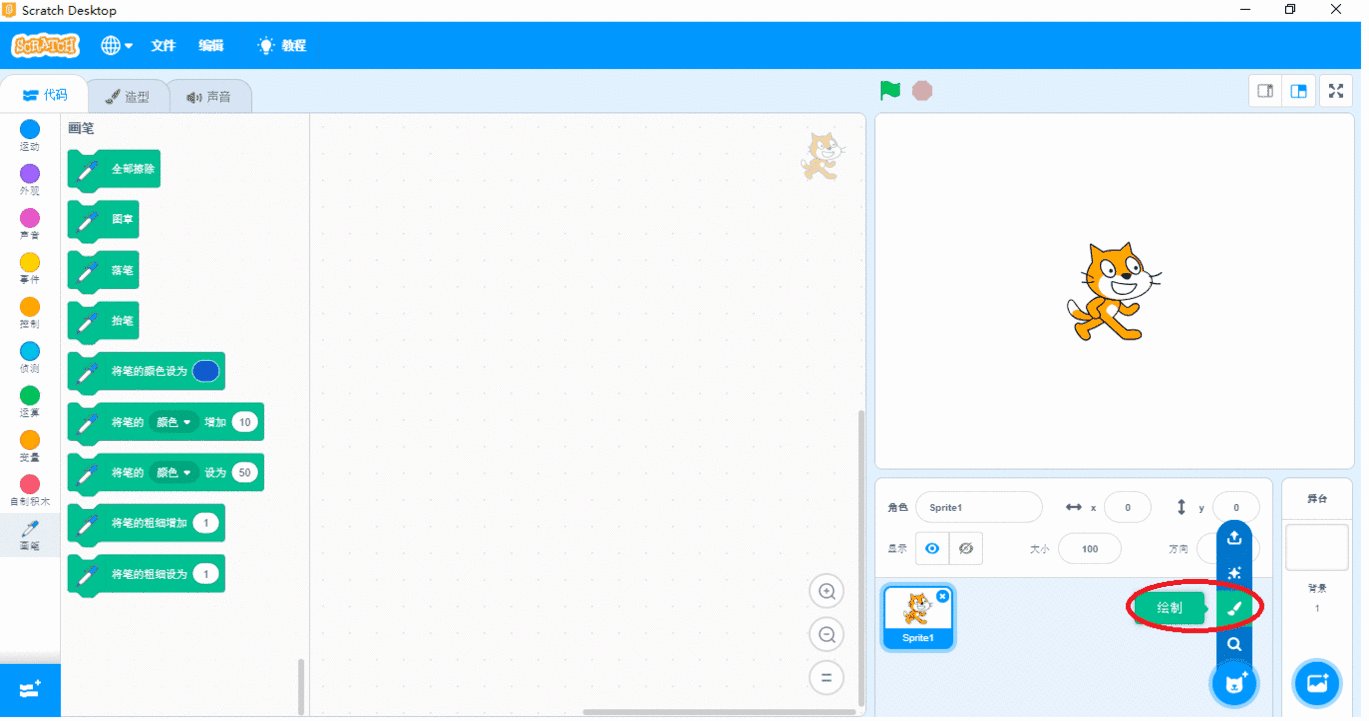
这次的项目需要Scratch3.0中的扩展功能,首先添加【画笔】扩展到积木块类别中。【画笔】扩展是用来绘制角色的。操作如下:

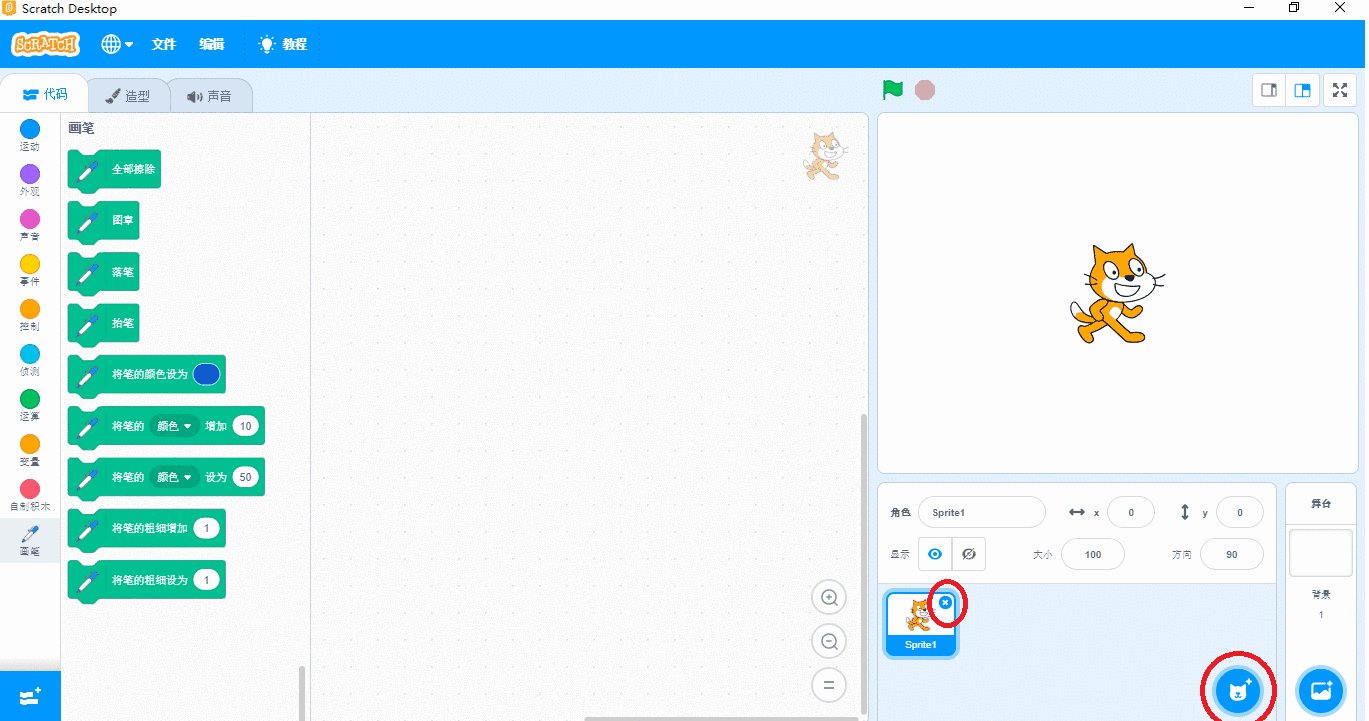
二. 添加可编辑的空白角色
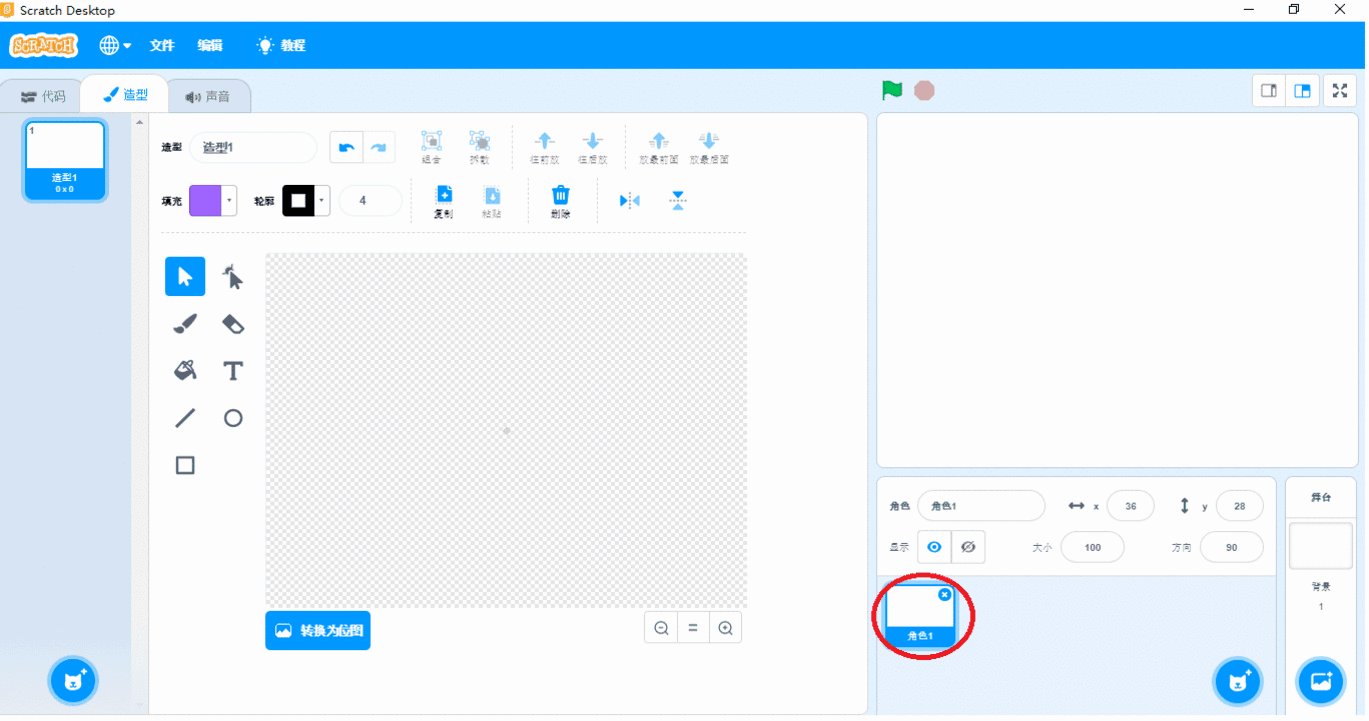
添加好【画笔】扩展后,添加一个可编辑的空白角色。操作见下图:

三. 画出烟花
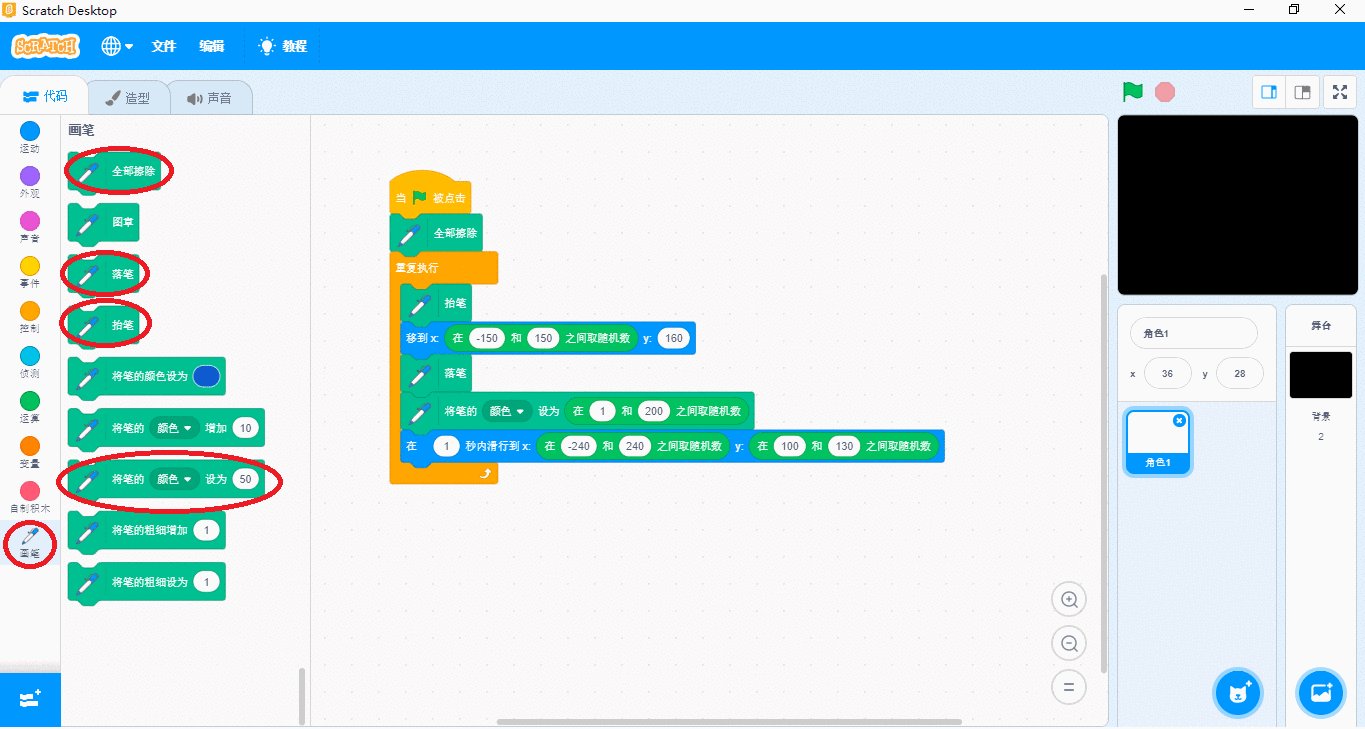
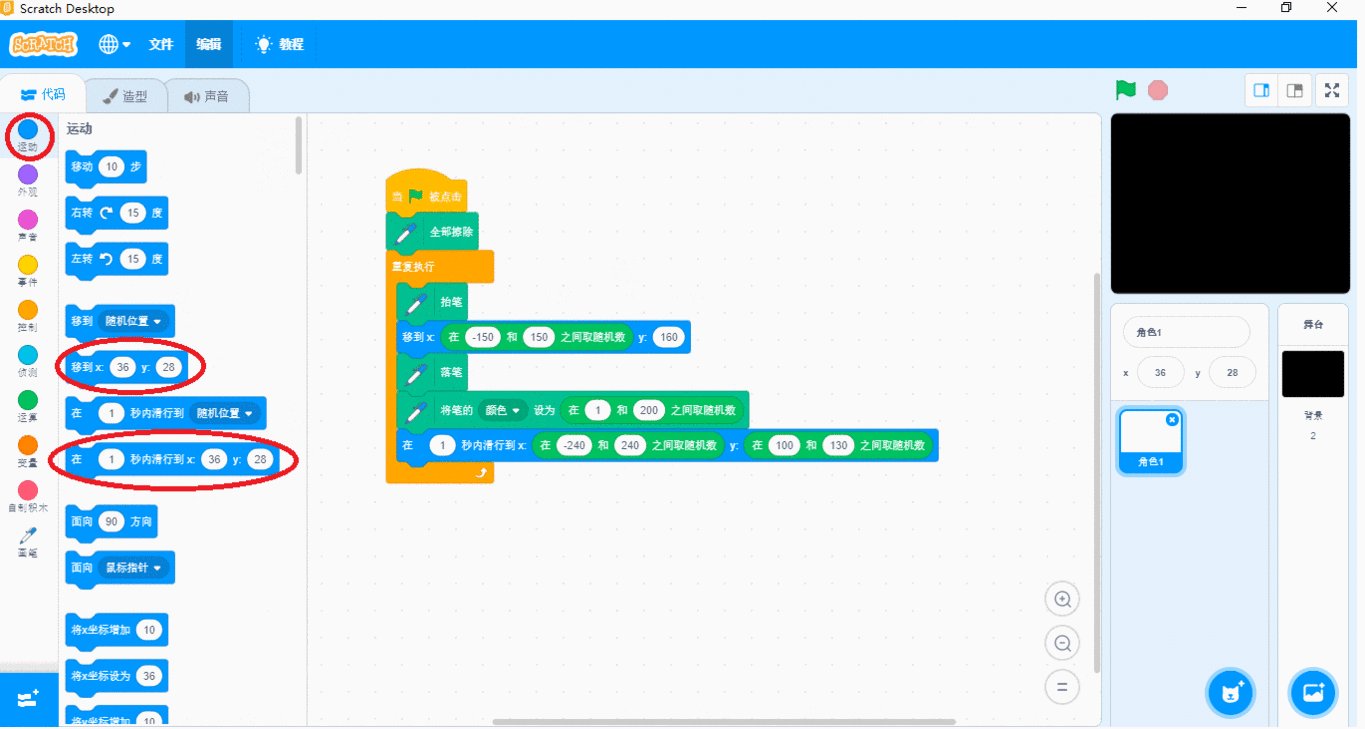
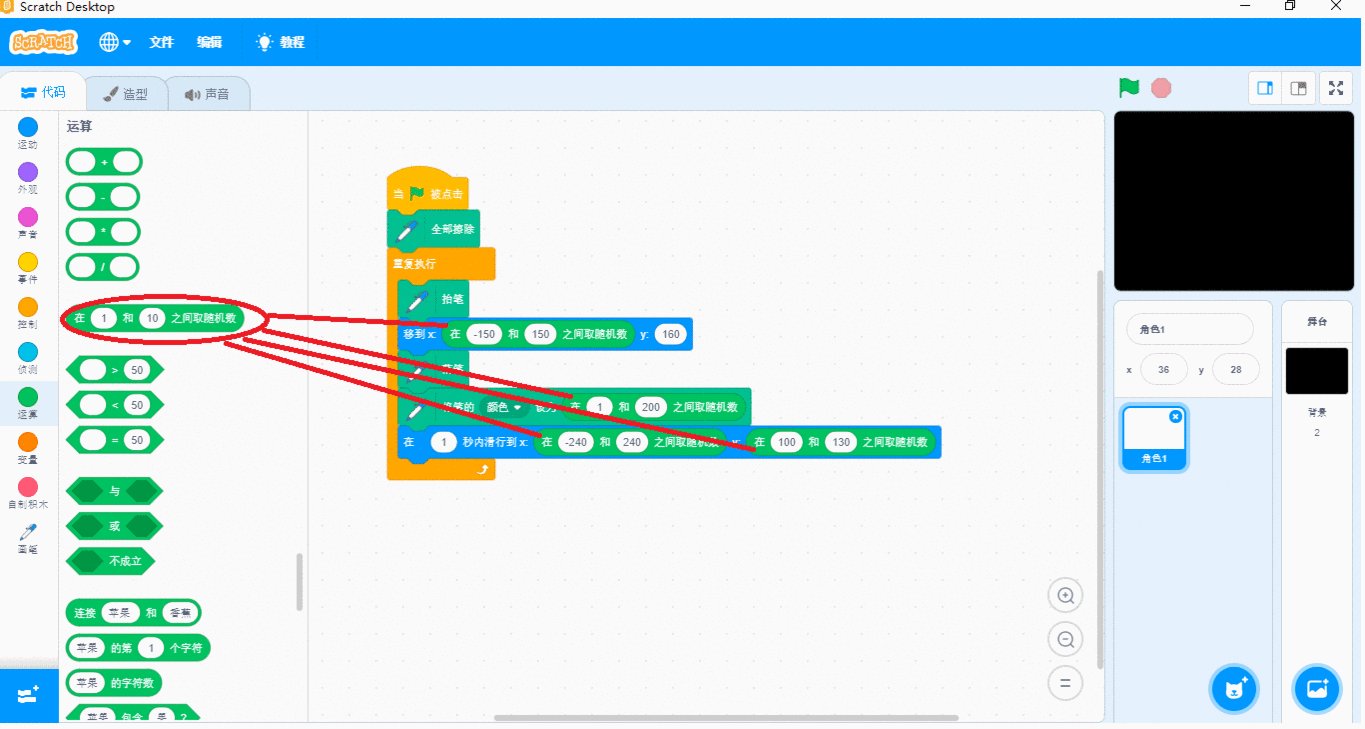
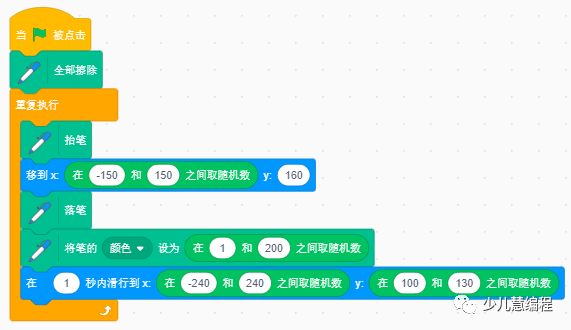
用【画笔】扩展中的积木块画出烟花。在这个空白角色下编写程序,来实现画出烟花的效果。请参考下图:

其中,【起笔】和【落笔】积木块的后面要加上指定位置的积木块。这些位置积木块在【运动】类别中。
在设定起笔和落笔的位置步骤中,需要先了解一下Scratch中舞台区坐标的设定。Scratch将舞台区的高分成360个小方格,将宽分为480个小方格,以舞台中心为中点的坐标值表示:

根据坐标值,设定【起笔】和【落笔】的位置范围。参数范围值请参考:

四. 克隆
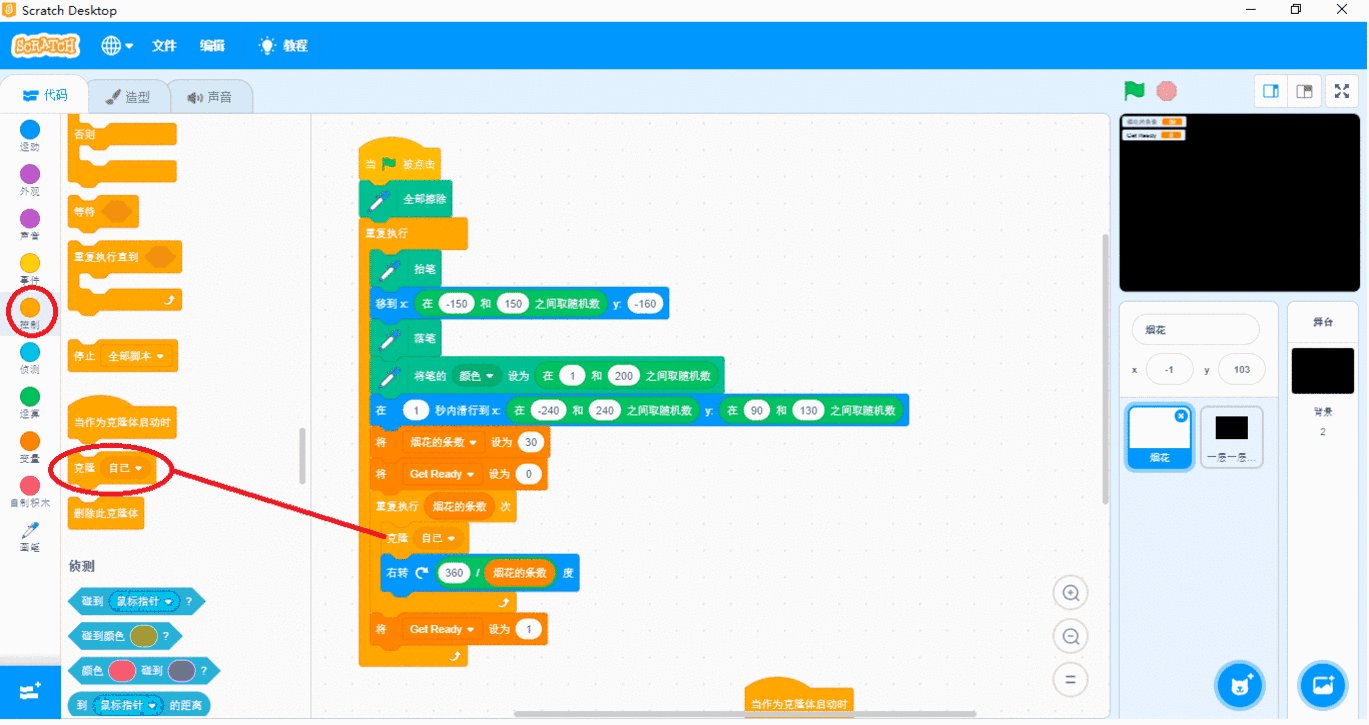
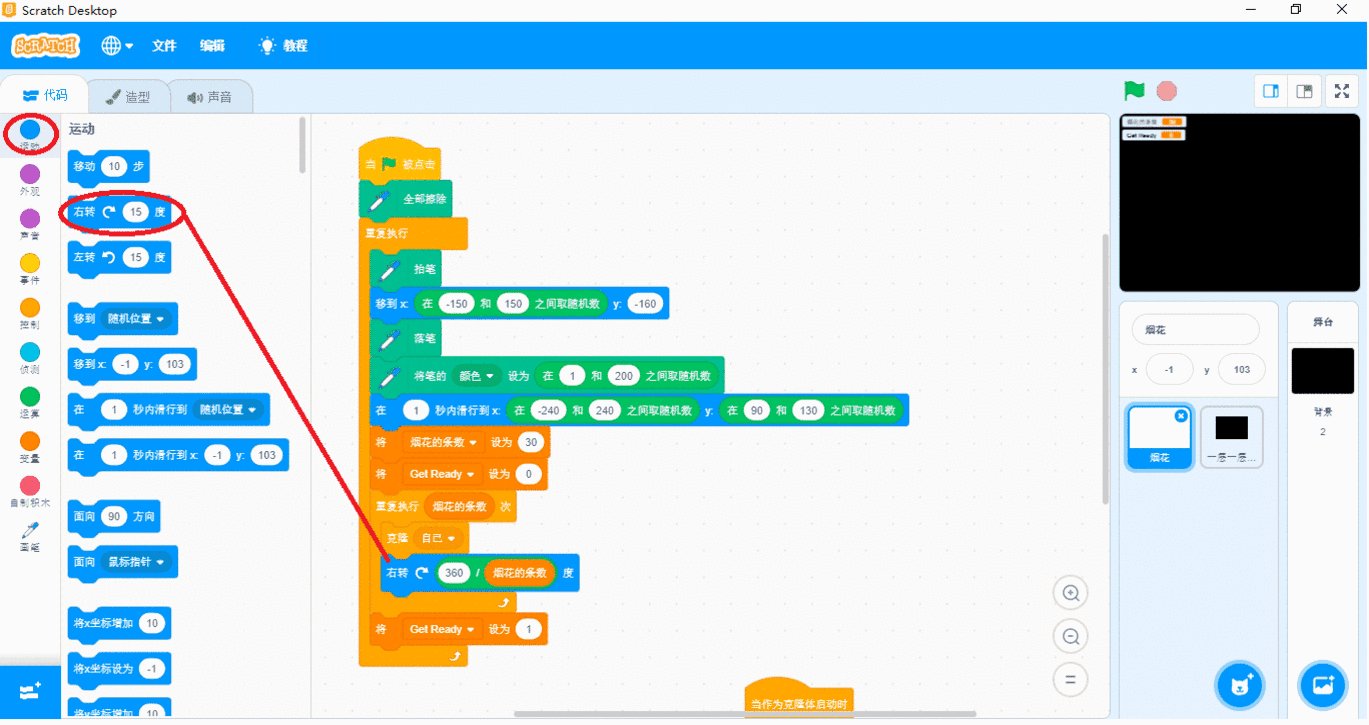
接下来,需要用Scratch中的“克隆”功能来实现画出空中绽放的烟花部分。具体操作见下图:

【克隆】就是复制自己。任何角色都能使用【克隆】积木复制出自己或其他角色的克隆体,甚至连舞台也可以使用克隆。
这里按照一定的角度规律复制出很多一样的线条来组成空中绽放的烟花造型。

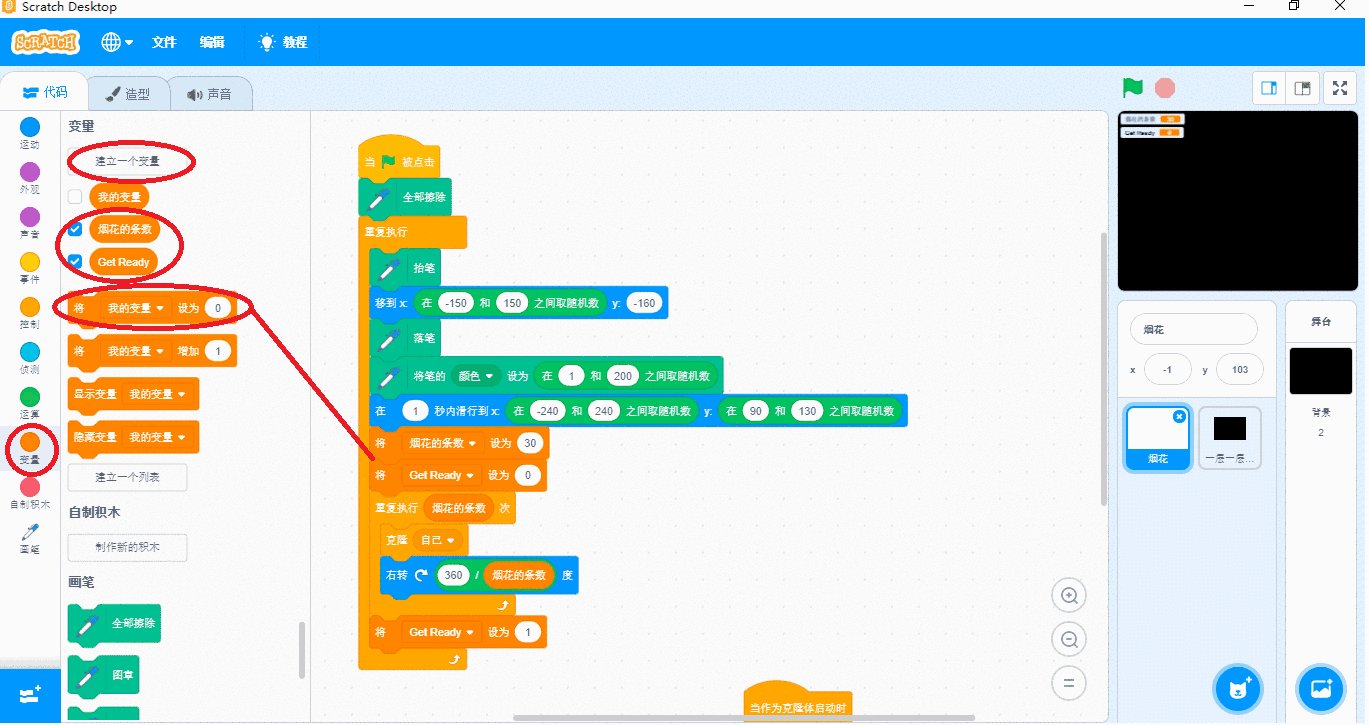
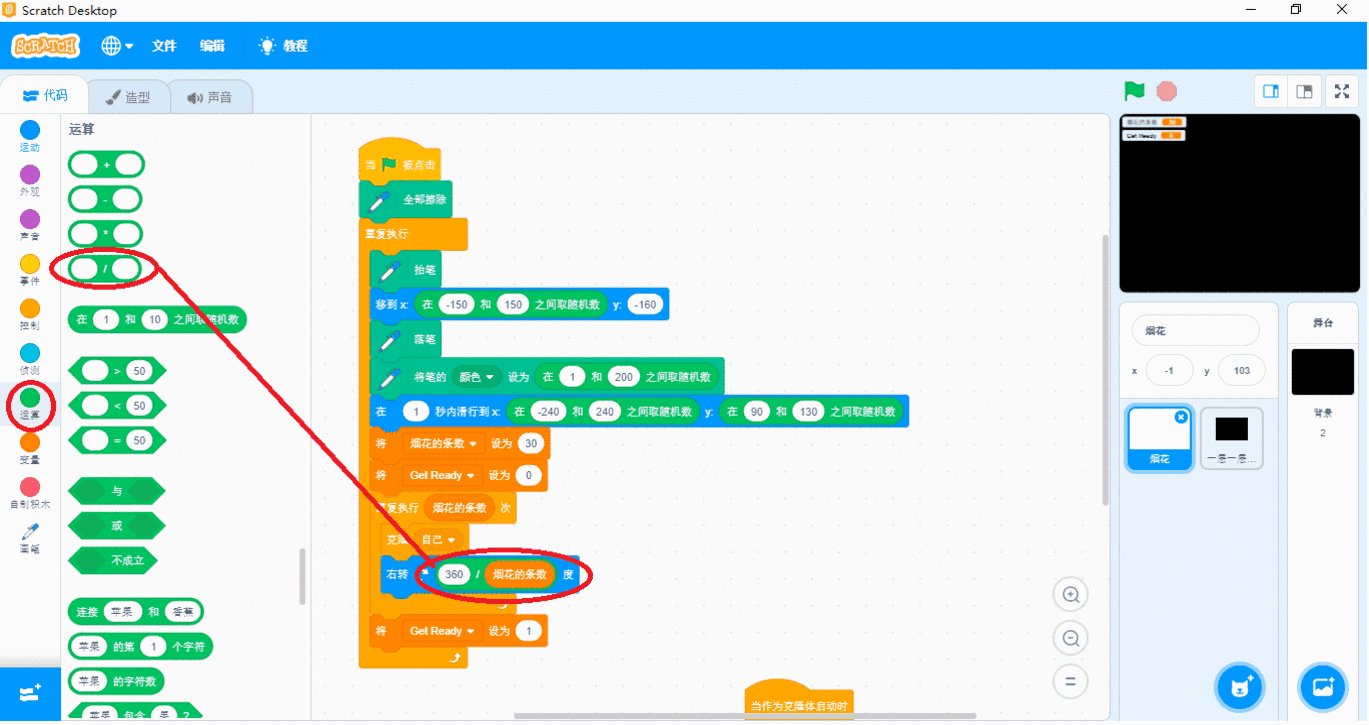
用上面的积木块和参数设置,就控制了克隆的角度。这部分具体的代码请看下图:

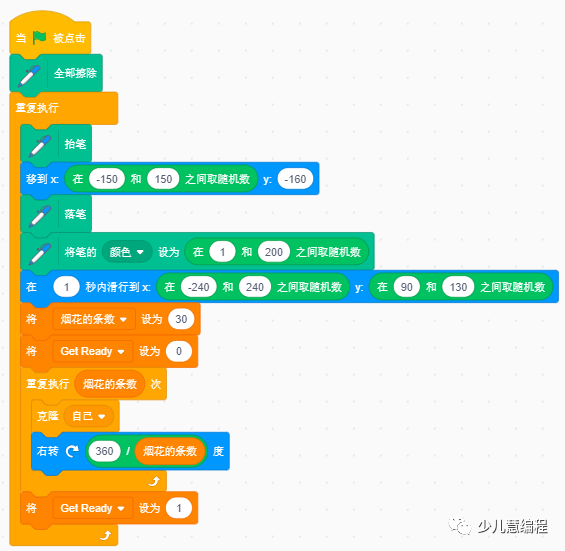
和画烟花部分组合起来的整体代码:

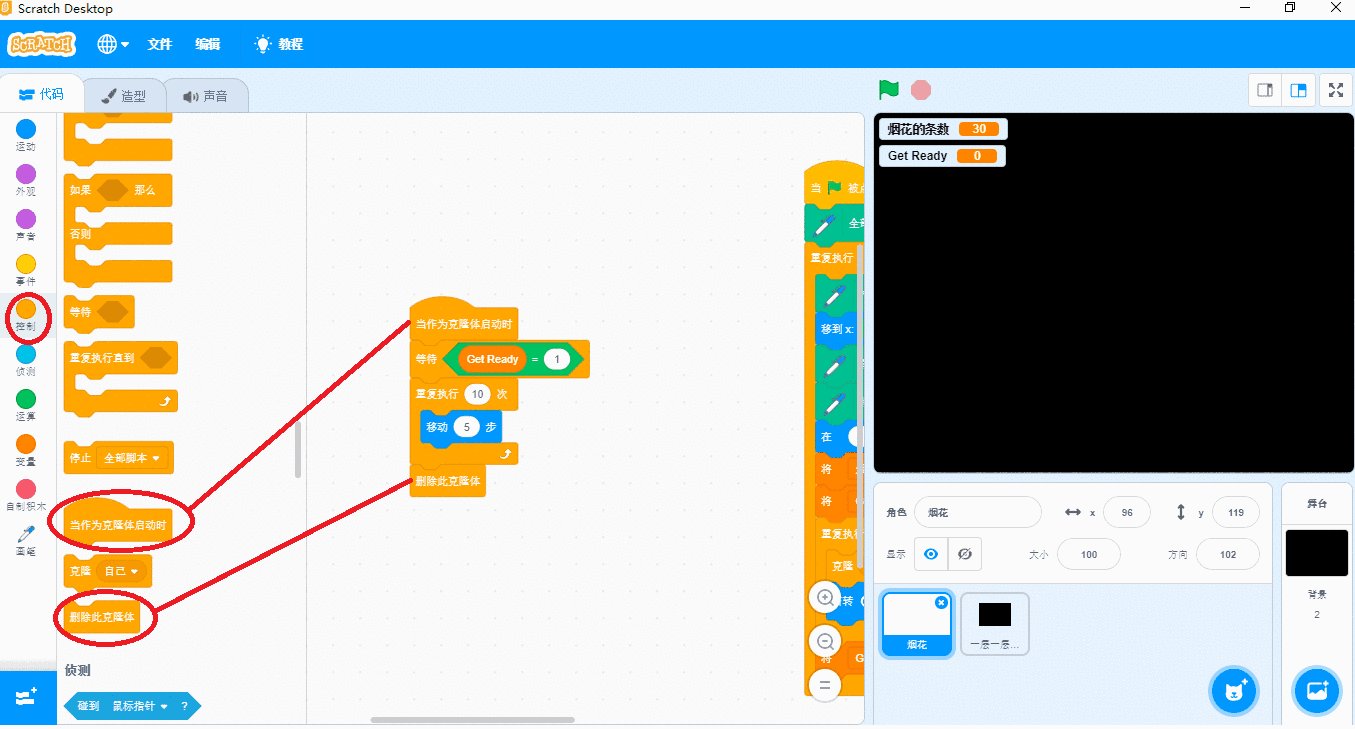
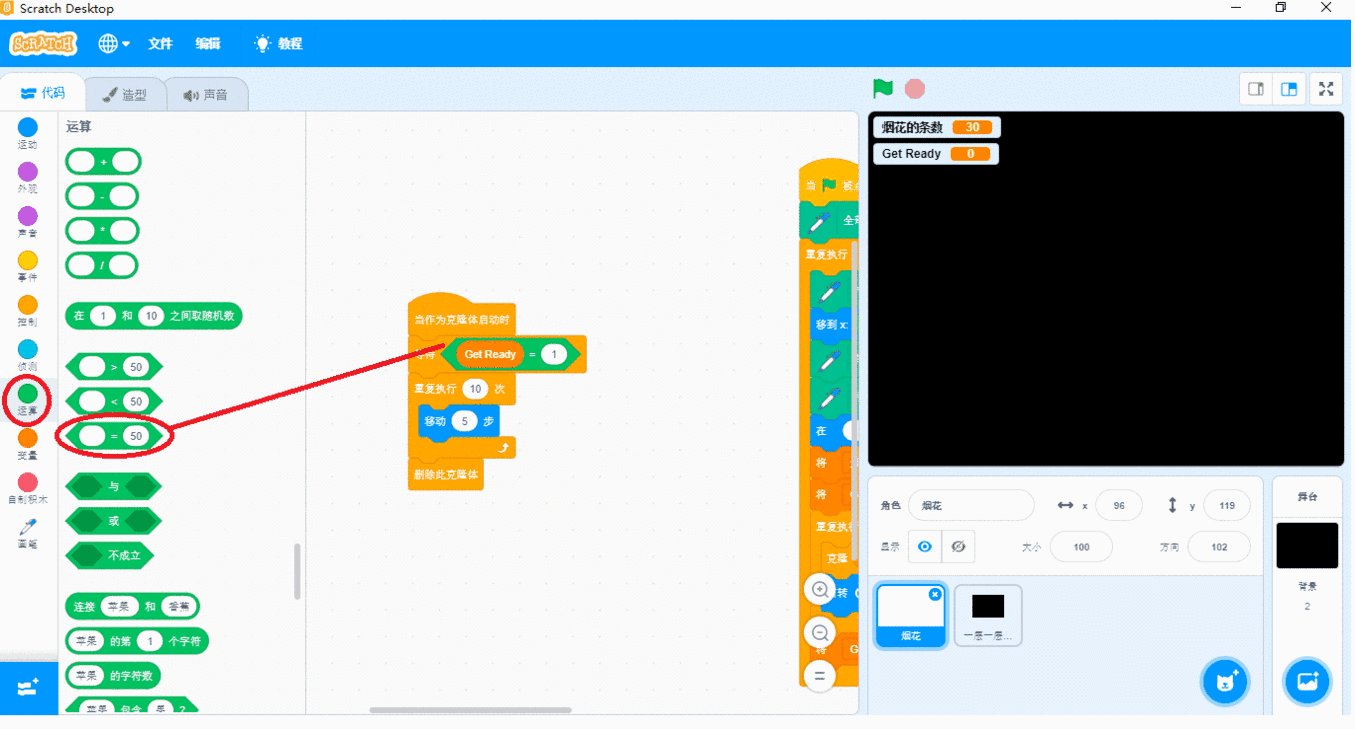
五. 烟花绽放
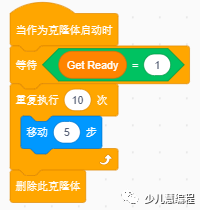
虽然上一步复制出了克隆体,但是还需要代码来告诉克隆出来的烟花线条做些什么,烟花才会从空中绽放。下面的操作就是实现这一步:

代码:

现在我们实现了烟花在空中绽放,但是烟花在空中消失的效果还没有实现。
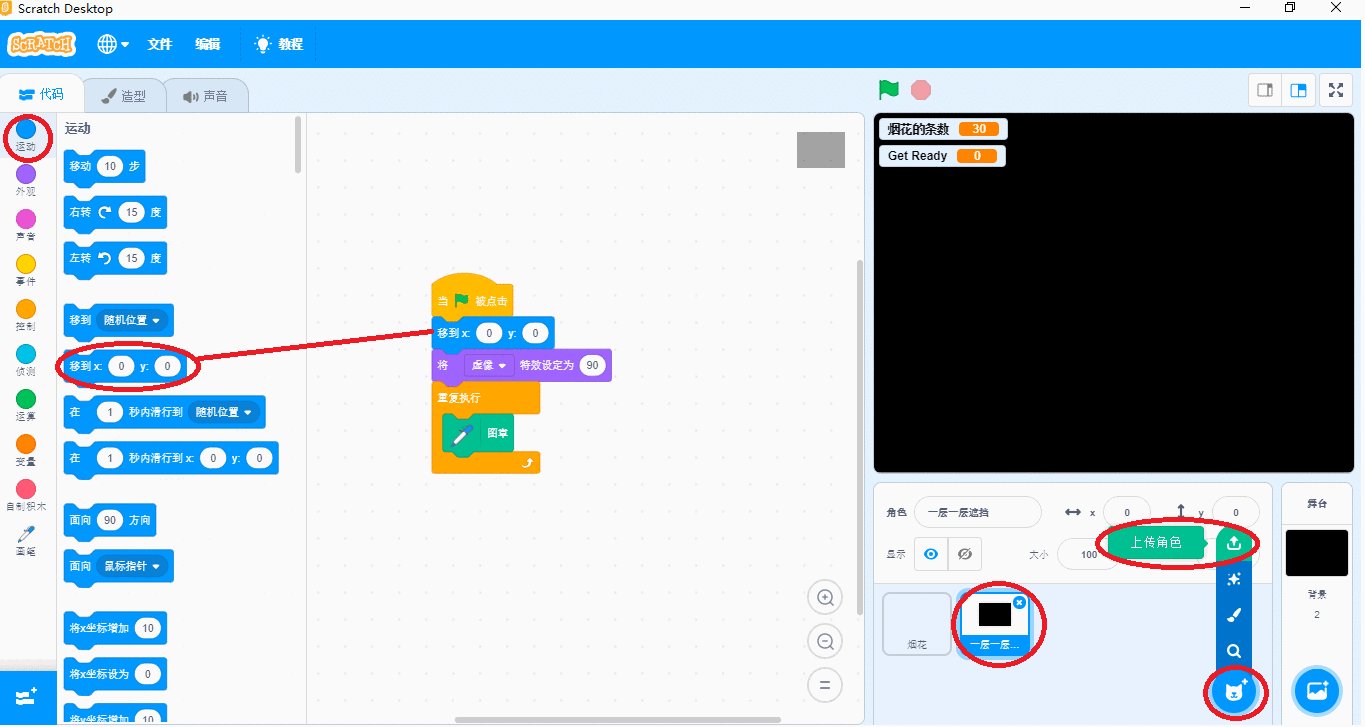
六. 图章
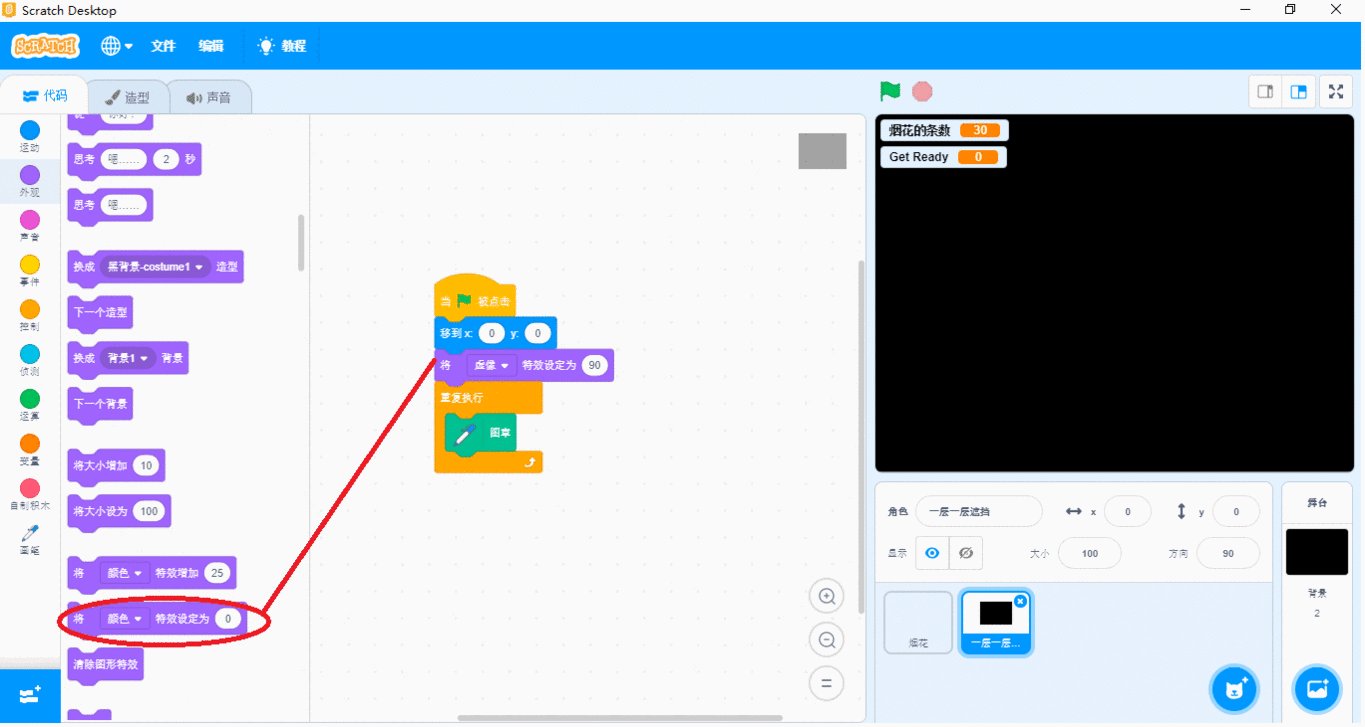
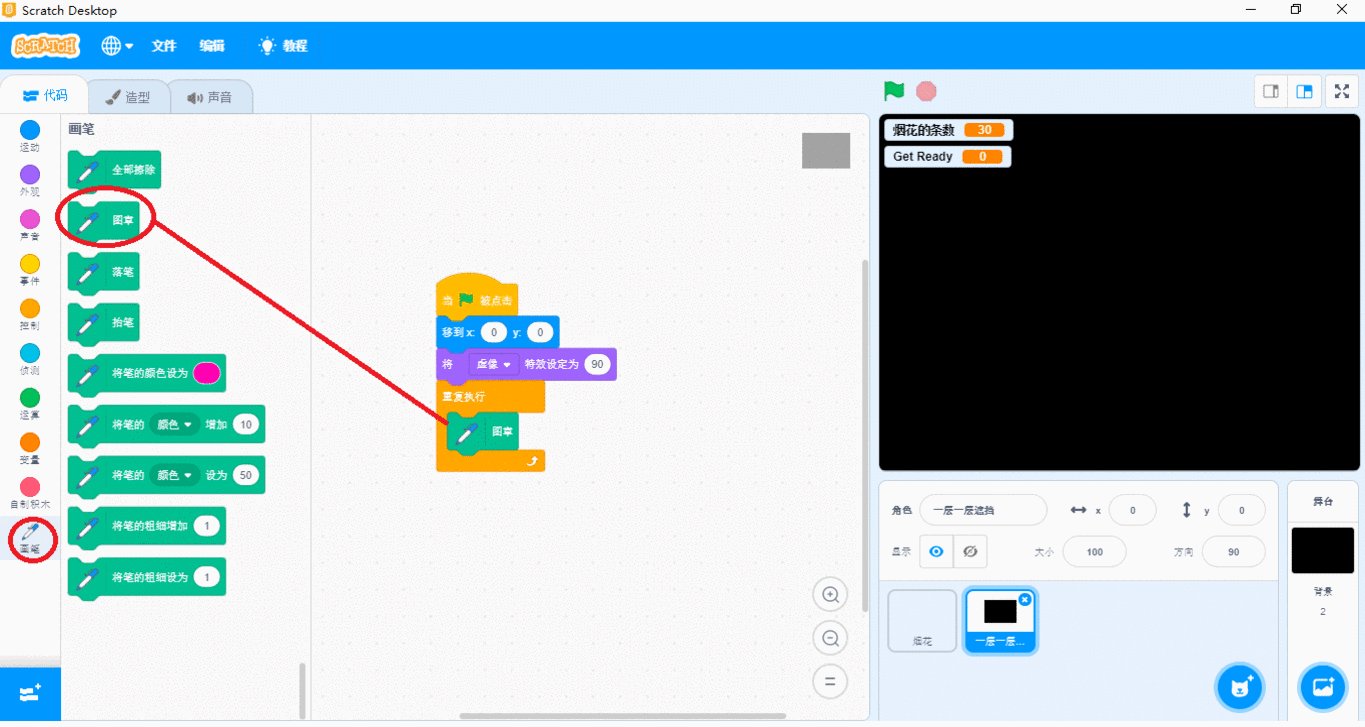
上传一个黑色角色后,用【画笔】扩展中的【图章】积木块,可以帮助我们很巧妙的实现这个效果。先看看积木块是怎么添加的。

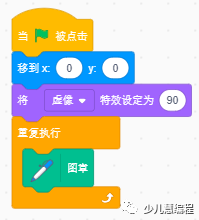
代码如下图:

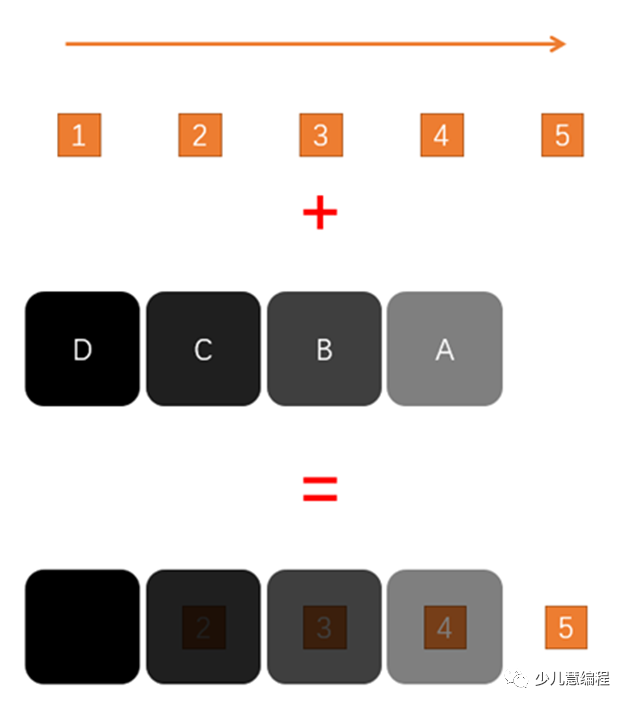
【图章】的原理:
 画笔画出来的轨迹实际上是由一系列点组成的。如果画笔是从左向右运动的,则左边的点比右边的点先在舞台上出现。上图五个橙色方格代表了画笔的轨迹点,1最先出现,5最晚出现。
画笔画出来的轨迹实际上是由一系列点组成的。如果画笔是从左向右运动的,则左边的点比右边的点先在舞台上出现。上图五个橙色方格代表了画笔的轨迹点,1最先出现,5最晚出现。

把橙色方格和黑色方块叠起来就是最终效果。没有被黑色方块盖住的5号方格就是原来的颜色,4-3-2-1依次变暗,1或者更早之前出现的方格就完全看不到了。
看一下【图章】效果图:

现在《放烟花》动画就完成了。一起来看一下我们少儿慧编程双语中级班的小朋友将动画优化之后的作品吧。
少儿慧编程双语中级班
向祖国70岁生日献礼作品展
一位小朋友创新给作品添加了国庆内容。
另外一位小朋友的音效添加的非常逼真,并且将烟花的形状多样化,让烟花效果看起来更逼真更漂亮了。
还有一位小朋友,自己创意加了旁白。
双语中级班的小朋友们都棒棒哒!了解少儿慧编程2019秋季课程信息,请点击:重磅!少儿慧编程秋季课程火热招生啦!scratch编程初级班+双语中级班。
课后思考与实践:
对《放烟花》动画做优化。比如让烟花的线条可以粗细随机变化;烟花飞上天空的速度随机变化;烟花绽放的大小、形状随机变化;添加音效效果
转自公众号:
少儿慧编程

