码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
Scratch编程基础课第五讲:绘图编辑器(1)
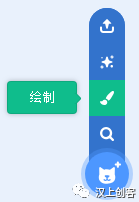
我们需要增加角色或者舞台背景或角色造型的时候,一般都是从Scratch自带的素材库中选取现成的图片,这种方式快捷、方便。但有时我们在创作作品时所需要的角色或背景在Scratch自带的素材库中没有,这时我们就需要用到Scratch中的绘图编辑器进行自己创作或修改角色或背景。我们点击背景区或角色区或造型区中的“绘制”命令,将打开绘图编辑器。

在Scratch中图片编辑分为两种模式:矢量图和位图。Scratch绘图编辑器默认的“矢量图”模式。点击界面左下角蓝色“转换为位图”按钮,绘图模式变成位图;而蓝色按钮上的文字变成了“转换为矢量图”,再次点击蓝色按钮,模式可以切换回矢量图模式。
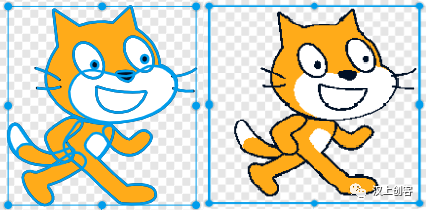
矢量图:也叫向量图,是根据几何元素来绘制图形,是用点、线、矩形、多边形、圆和弧线等等几何元素描述图像。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。它的特点是放大后图像不会失真。Scratch 3.0默认的小猫造型就是矢量图(左图),也就是说小猫是由多个几何图形组成的,每个蓝色轮廓(嘴、白脸、眼等)就是一个的几何元素,这些元素还可以进行单独修改。

位图:又称栅格图或点阵图,是使用像素阵列来表示的图像。位图的像素都分配有特定的位置和颜色值。当放大位图时,可以看见构成整个图像的无数单个方块。右图是角色小猫的矢量图转化的位图,当我们选中小猫是发现,整个小猫是一个整体,这样不利于修改。
一、选择:点击“箭头”,然后在编辑器单击图形元素(单选包含组合元素),即可选中该元素。接着就能够对选中的元素进行移动、复制、组合、往前放等编辑了。注意:只有选中它,才能编辑它。
我们还可以进行框选(多选):按住鼠标左键然后拖动鼠标,这是会出现一个虚线矩形框,被框进去的元素将被选中。
选择元素后这些功能可能被触发:
①组合与拆散:
组合:使得多个图形成为一个整体,等同于一个图形,这也正是组合带来的最大好处,关联性强的几个图形成为一个完整图形,在移动、复制、删除、缩放、旋转等操作时,它们就达到了“步调一致”。此时,你将无法对其中单独的一个元素进行编辑,除非先将它们拆散。
拆散:将一个组合元素拆散变回原来的多个图形(单个元素时不可用)。
②图层操作:图层就像是含有文字或图形等元素的胶片(透明),一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层操作一共有4种:
往前放:往前移动一层(最前面一层时不可用)。
往后放:往后移动一层(最后面一层时不可用)。
放最前面:往前移到最上层(最前面一层时不可用)。
放最后面:往后移到最下层(最后面一层时不可用)。

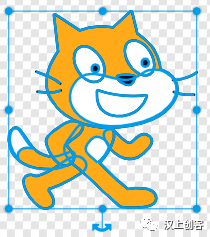
③旋转:当我们选中一个元素时,它的下方会出现两个箭头,当我们将鼠标移动到箭头处这时鼠标变成一只手,按住鼠标左键,顺时针或逆时针移动鼠标,元素将绕着它的几何中心进行旋转。

④放大或缩小:当我们选中元素时,它的四周将出现八个控制点,当我们将鼠标移动到左右(上下)两边中间的控制点时,鼠标变成向左向右(向上向下)的箭头,这时我们按住鼠标左键,向内或向外移动鼠标,元素将在水平方向(竖直方向)上被缩小或放大。
当我们将鼠标移动到四个角上的控制点时,鼠标变成斜向上或斜向下的箭头,这时我们按住鼠标左键,向内或向外移动鼠标,元素将等比缩小或放大(可以保持元素不变形)。
⑤翻转:选中元素后点击相应的按钮,元素将水平或垂直翻转。
⑥填充、轮廓和线宽后面进行讲解。
转自公众号:
汉上创客

