上一篇教程,我们讲了如何让僵尸这位主角动起来,但是只是看上去在动,并没有真的在屏幕上移动,所以,本篇教程来教大家如何让它移动起来。
传送门:上一篇教程:僵尸的行走(1)
 教程的主角
教程的主角 
 操作分析
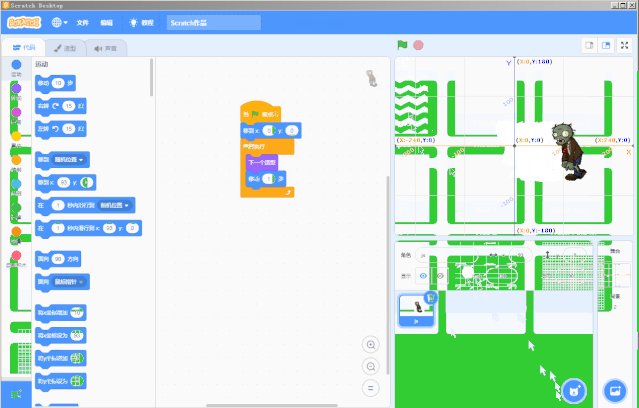
操作分析  这回会用到另外一个模块:运动,它里面主要有下面这些积木块。
看上去是不是很多呀,那我们接下来,还是先简单讲一下比较重要的拓展概念:坐标
这回会用到另外一个模块:运动,它里面主要有下面这些积木块。
看上去是不是很多呀,那我们接下来,还是先简单讲一下比较重要的拓展概念:坐标
 拓展概念
拓展概念 
|
坐标zuò biāo,数学上坐标的实质是有序数对;平面概念用来表示某个点的绝对位置;延伸到游戏中用来表示游戏事物的平面位置。
|
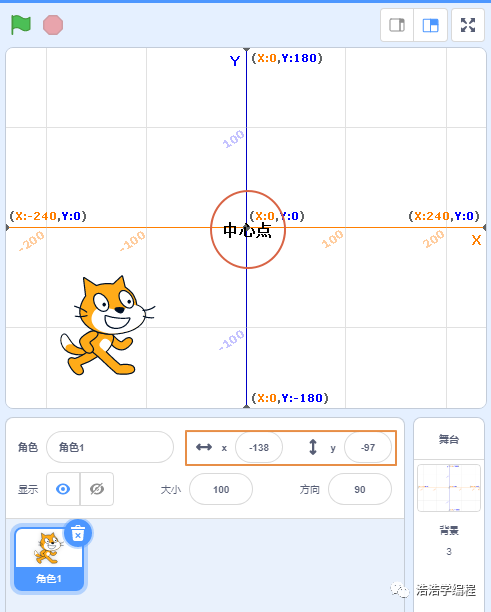
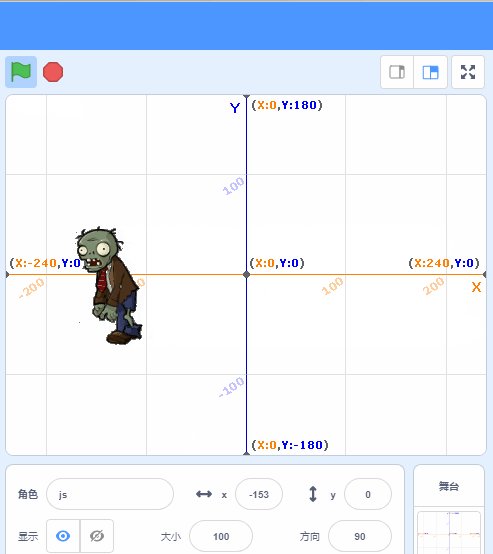
还不是很明白,那就拿Scratch里的来讲吧,它里面就简单很多。
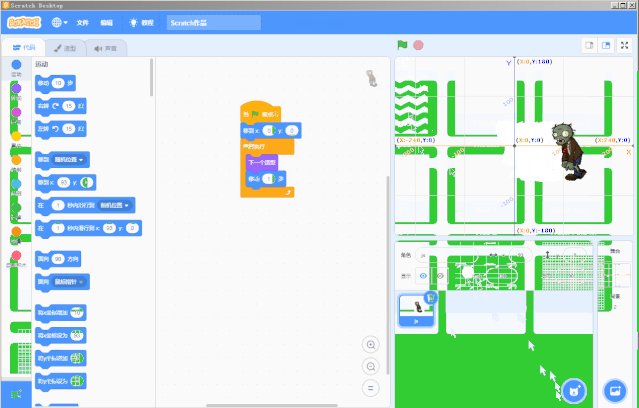
看到没有,就是日常所说的x,y坐标轴,y表示上下方向,x表示左右方向。
-
x的范围是(-240到240)
-
y的范围是(-180到180)
假设小猫的坐标是x:300,y:240,我们就在界面上看不到它了,因为已经超出了范围。
那怎么知道当前小猫的坐标范围呢,看到图片上的矩形红框吗?那个地方就是小猫的坐标,它现在在(-138,-97)的位置。
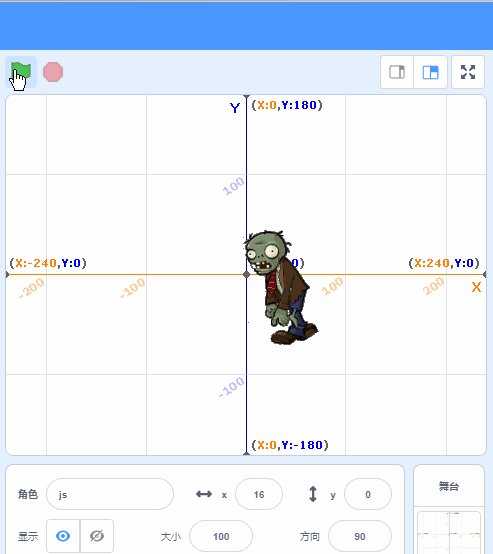
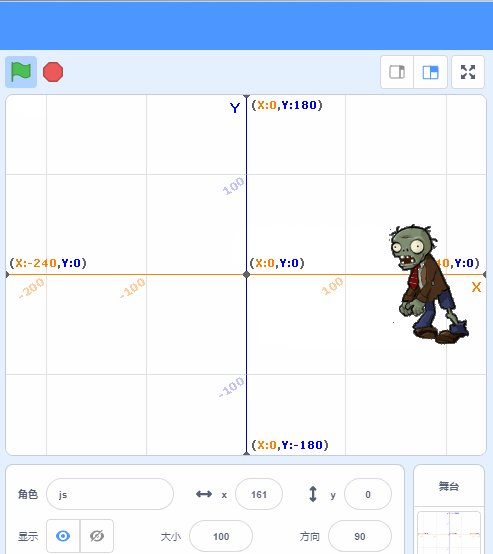
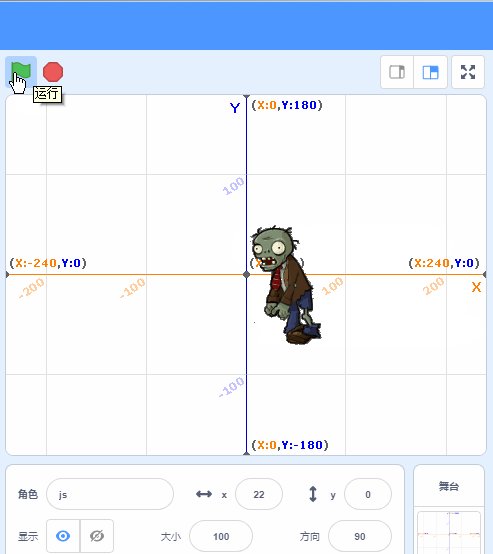
反过来说,之所以大家能看到小猫在移动,其实就是小猫的x和y的值在变化。
-
x变大,说明小猫是往右走,变小是往左走;
-
y变大,说明小猫是往上走,变小是往下走。
看到了吗,上面的x的数值一直在变化。同理,如果往上下方向走,y的值也会变化的。
 跟我做一做
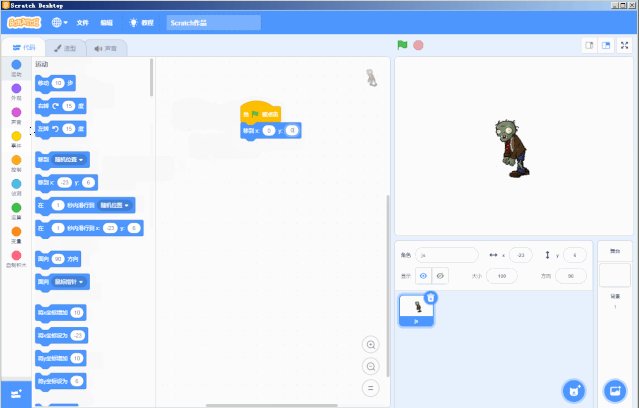
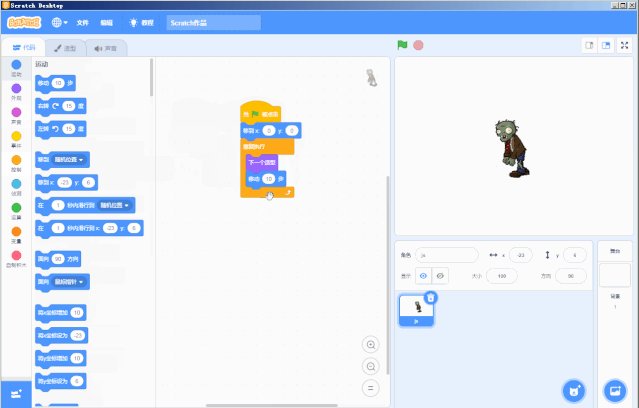
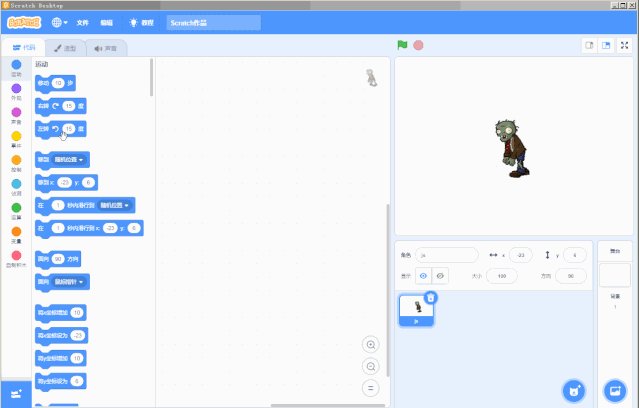
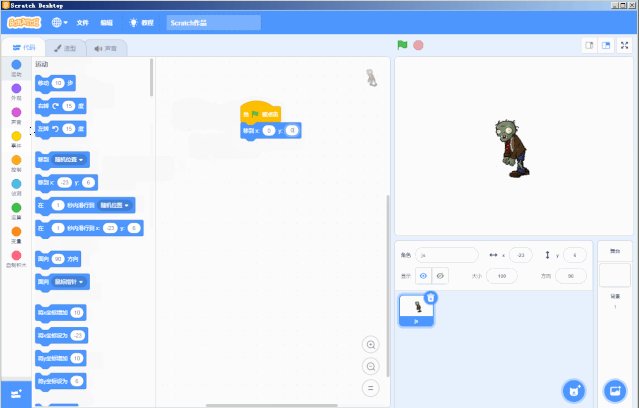
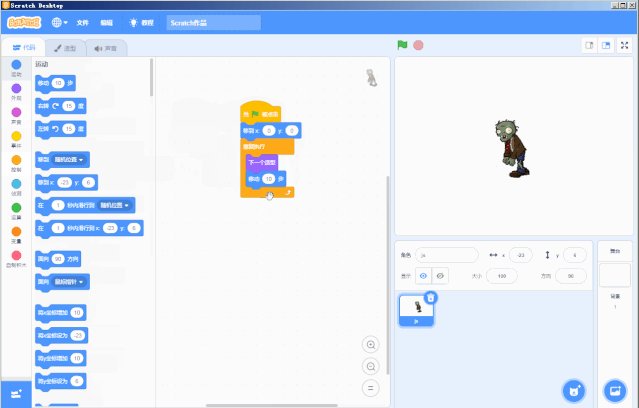
跟我做一做  请看下面的动图(操作顺序稍微有点问题,应该先添加背景图的,呵呵)
请看下面的动图(操作顺序稍微有点问题,应该先添加背景图的,呵呵)

看起来是不是很简单,然后想要让僵尸往左走,则将移动()步,这里的
注意:这里的1或-1表示的是主角移动的速度,但是并不是真的移动了1步,而是指在屏幕上移动了一格像素。
| 是指在由一个数字序列表示的图像中的一个最小单位,称为像素 |
比如,之前看到的坐标轴,x(-240,240),y(-180,180),表示Scratch3展示区域是有480(长)*360(宽)个像素单位。
所以,移动1步其实是非常短的时间,距离其实没那么远。如果是10步,那就是10个像素。
 想一想
想一想 
转自公众号:
浩浩学编程
 教程的主角
教程的主角 

 操作分析
操作分析 

 拓展概念
拓展概念 


 跟我做一做
跟我做一做 

 想一想
想一想 

