码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

本期的副标题:《战斗菜单》(二)
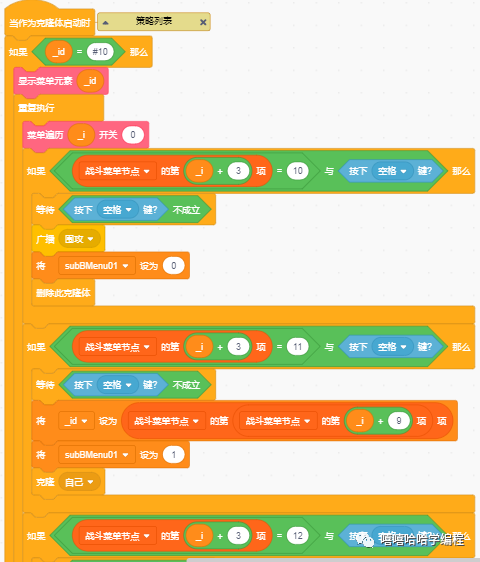
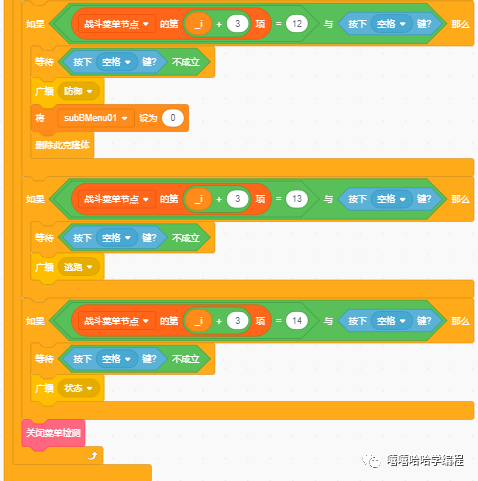
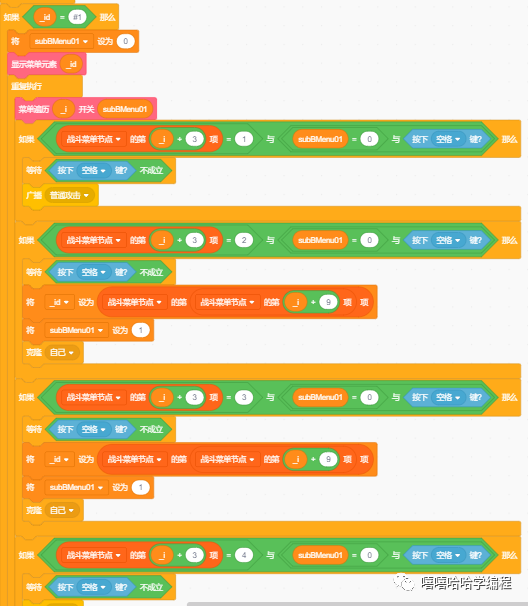
战斗菜单核心设计部分就是各个节点属性的列表,有了这个结构体以后,所有克隆体的交互和属性都是按照这个列表的数据展开的!~
IDUI元素造型名称元素功能描述造型编号x坐标y坐标父节点index左兄弟节点index右兄弟节点index第一个子节点index

-
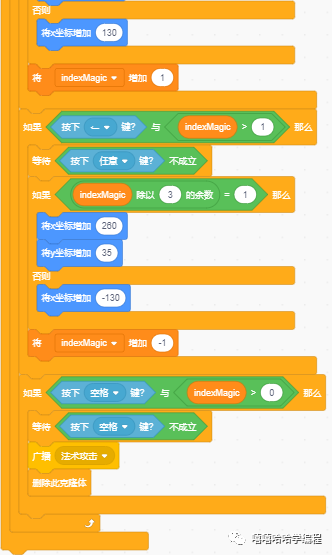
普通攻击没有子节点,就是发出个广播,然后,战斗角色收到后做个简单位移

-
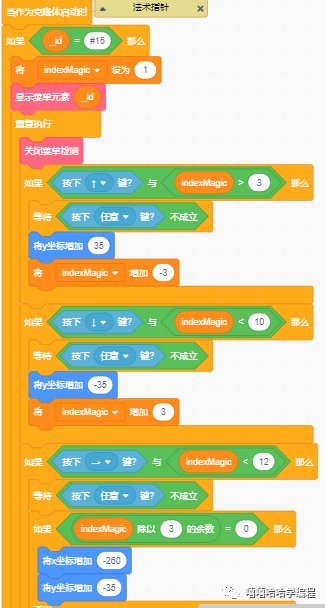
法术攻击下有2个子菜单



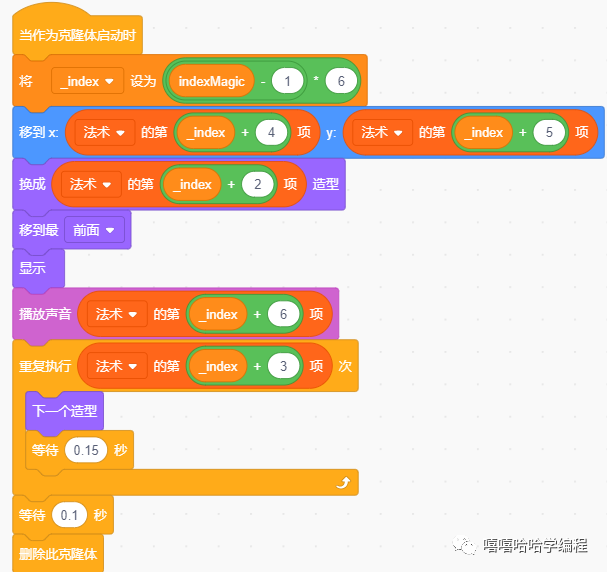
法术节点:
法术名称第一个法术造型名称或编号造型数量(剩余)出现的x坐标出现的y坐标法术声音特效名称
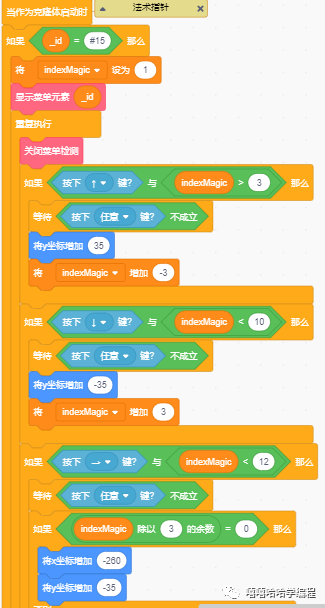
释放那种法术是根据变量indexMagic决定的。

视频指导:
本系列只提供素材分享,不分享源代码,抱歉!~
素材链接: https://pan.baidu.com/s/1vaYrN0UKi3EeapRL9mH0hQ 提取码: vyh1
转自公众号:
嘻嘻哈哈学编程