码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
今天我们将一起学习用Scratch画圆,这里的知识点非常多。
有几何知识,有数学知识。如果你是特别特别小的小朋友就直接到最后去看简单模式。
首先圆都有圆心,然后就是半径,有了这两个参数就可以确定一个圆的位置和大小了。
圆心是确定我们的圆位置在哪里,半径是确定圆有多大。
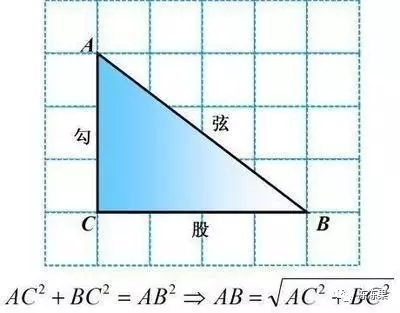
我们先了解下勾股定理,如图

假设 勾的长度等于a,股的长度等于b,弦的长度等于c
那么 a×a + b×b = c×c
两个相同的数字相乘,我们可以表示为 a的平方记为a²,a² = a×a。
三个相同的数字相乘,记为a³
那n个相同的数字相乘,记为aⁿ,叫做a的n次方。
那么反过来呢?
a² 的 平方根等于a,就是相当于a²除以了一个a,才能得到a。
所以a² + b² = c² 。
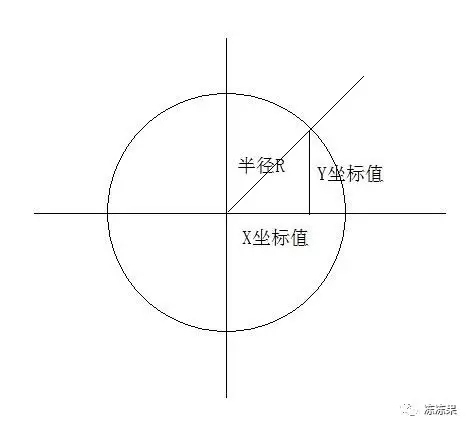
我们回到圆中,果果老师画了一个草图

圆心在(x=0,y=0)的位置,圆上某个点的位置是(x,y)。
圆的半径是r
那么小朋友知道这里的勾股定理要怎么写呢?
x² + y² = r²
如果知道 x,r 的值是不是就可以计算出 y 的值呢?
y 等于( r² – x²)的平方根
如果我们知道圆上面每一个点的位置,那么我们就可以很容易控制我们的程序去画我们需要的圆啦。
快来动手试试吧。
这里我们分两个半圆来画。
假设我们的半径是一个变量=半径,为了画在舞台的中央,我们将圆心定在原点(x=0,y=0)。
我们的画圆的起始位置定在(x=0-半径,y=0),将画笔移动到圆心左侧距离圆心半径距离处。
画笔的x坐标不断增加 1,
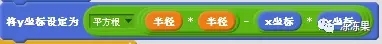
下面需要计算出我们的 y 坐标,运用勾股定理

接下来画另外半个圆
此时我们的 x 值是减 1,因为画笔在往回运动。
上一个半圆的 y 是朝上的是正数,下一个半圆是朝下的是负数。此时的 y 需要给 y 乘以一个(-1)

从一开始到第一个半圆,x 一共走了 两个半径的距离
从第一个半圆画完,到返回 x 还是走了两个半径的距离。

这样一个圆的画法就结束了。
因为半径设定是变量所以我们需要用到上节课程的询问来获取输入半径。由于舞台大小果果老师设定在0-150之内的半径输入才会有效。

画笔的使用,没什么逻辑性就不做讲解了,尝试一下就会了。
这种画法或许过于复杂,有些小朋友估计难以理解。
我们还是学习一种超简单的画法。
随便找一个可以画画的起点,每移动一步就旋转一度,只要旋转360度,整个圆就画完了。因为一个圆只有360度。

果果老师(多年IT编程经验的软件工程师,曾参与“江西教师网”、“中国工业陶瓷网”、“要美吗”等网站开发,新浪微博“杭州妈妈”、“杭州亲子活动”话题主持人,知乎少儿编程专栏版主,投身于科技教育的一位践行者)。
Scratch编程系列课程,将每周更新。(推荐阅读)

