码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

HTTP

WiFi 开发板
你将学到什么
1、你将学到如何在wemos D1开发板上创建一个HTTP web服务器
2、你将学到如何使用浏览器与开发板进行交互
需要准备什么
电脑、wemos D1开发板、本地WiFi、一个按钮
创建HTTP web服务器
代码如下(按钮连接在D2针脚上):
#include <ESP8266WiFi.h>
// 创建一个服务器实例
// 监听http请求的端口
WiFiServer server(80);
const char* ssid = “your-wifi”;
const char* password = “your-wifi-password”;
void setup() {
pinMode(D2,INPUT);
Serial.begin(115200);
delay(10);
//连接到本地WiFi
Serial.print(“Connecting to WiFi hotspot”);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(“.”);
}
Serial.println(“”);
Serial.println(“WiFi connected”);
// 启动服务器
server.begin();
Serial.println(“Server started”);
//打印出IP地址
Serial.println(WiFi.localIP());
}
void loop() {
// 检查是否有客户端连接
WiFiClient client = server.available();
if (!client) {
return;
}
// 等待直到客户端发送来数据
while(!client.available()){
delay(1);
}
// 准备响应
String s = “HTTP/1.1 200 OKrnContent-Type: text/htmlrnrn<!DOCTYPE HTML>rn<html>rn<h1>Button state:”+String(digitalRead(D2))+ “</h1></html>n”;
// 将响应发送给客户端
client.print(s);
delay(1);
Serial.println(“Client disonnected”);
}
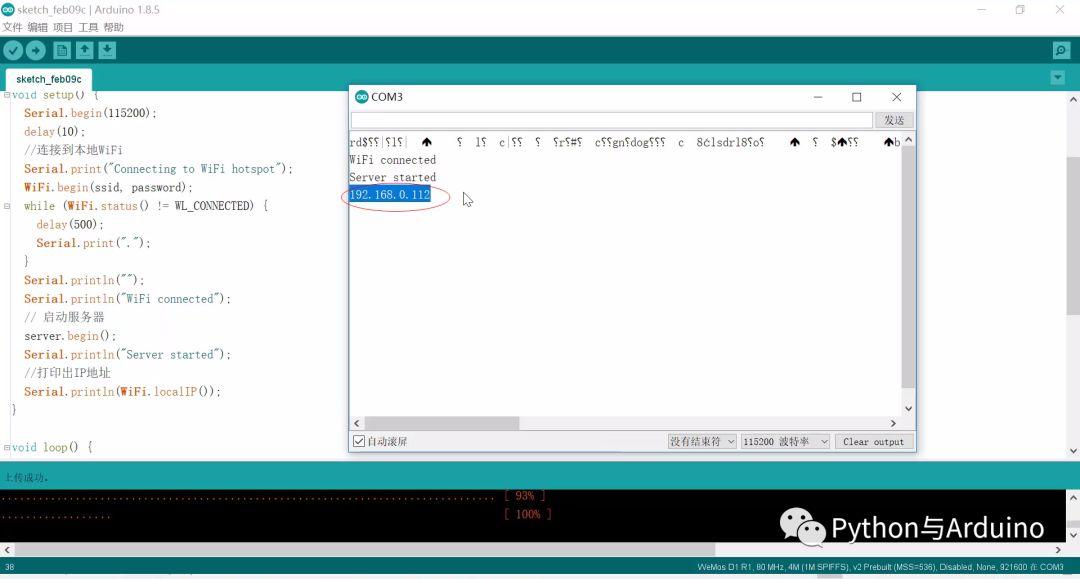
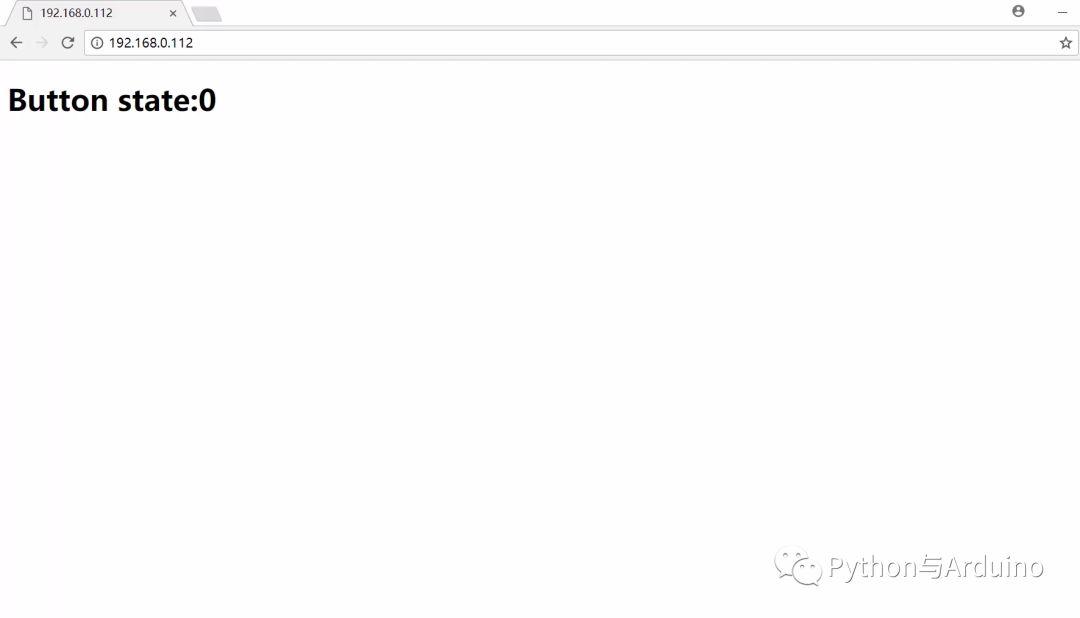
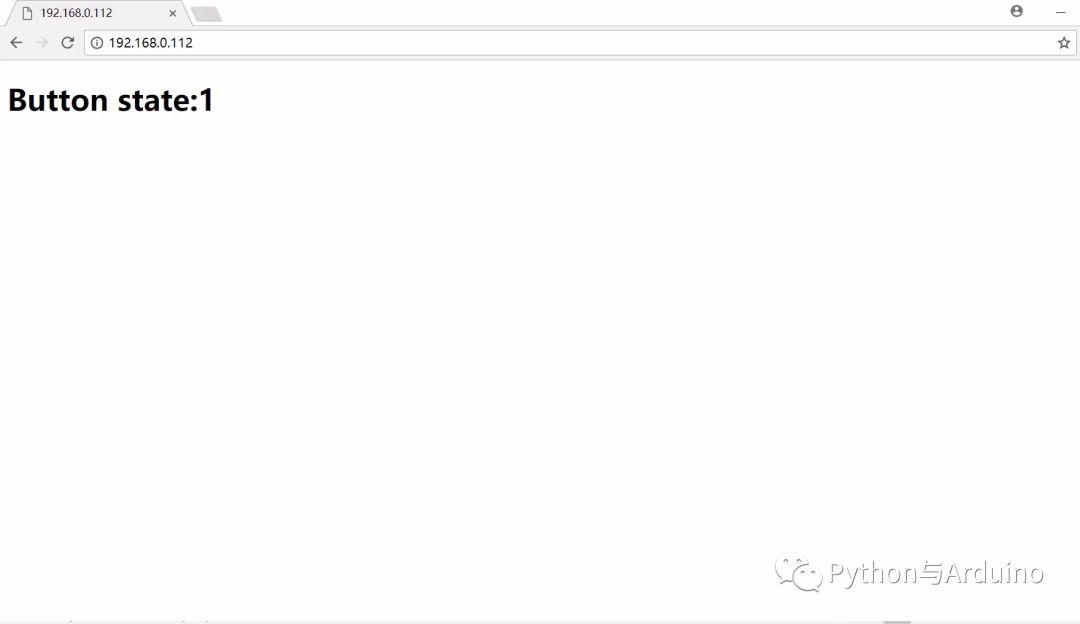
当我们的开发板连接到本地的WiFi之后,会在串口打印出开发板的IP地址,在电脑浏览器中输入该IP地址便可以向服务器发送请求。服务器还回的内容是按钮的值(需要将代码中的WiFi账号和密码改为你所在的WiFi账号和密码,同时电脑和开发板要连在同一个WiFi)。

串口打印出开发板IP地址

按钮值为0

按钮值为1
欢迎转发分享,谢谢

