码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

云端数据图形化显示
你将学到什么
你将学到如何将dweet.io的数据动态地显示在云端
需要准备什么
电脑、wemos D1开发板、freeboard.io账号
需要显示的数据
数据采用上一篇文章中上传的随机数。

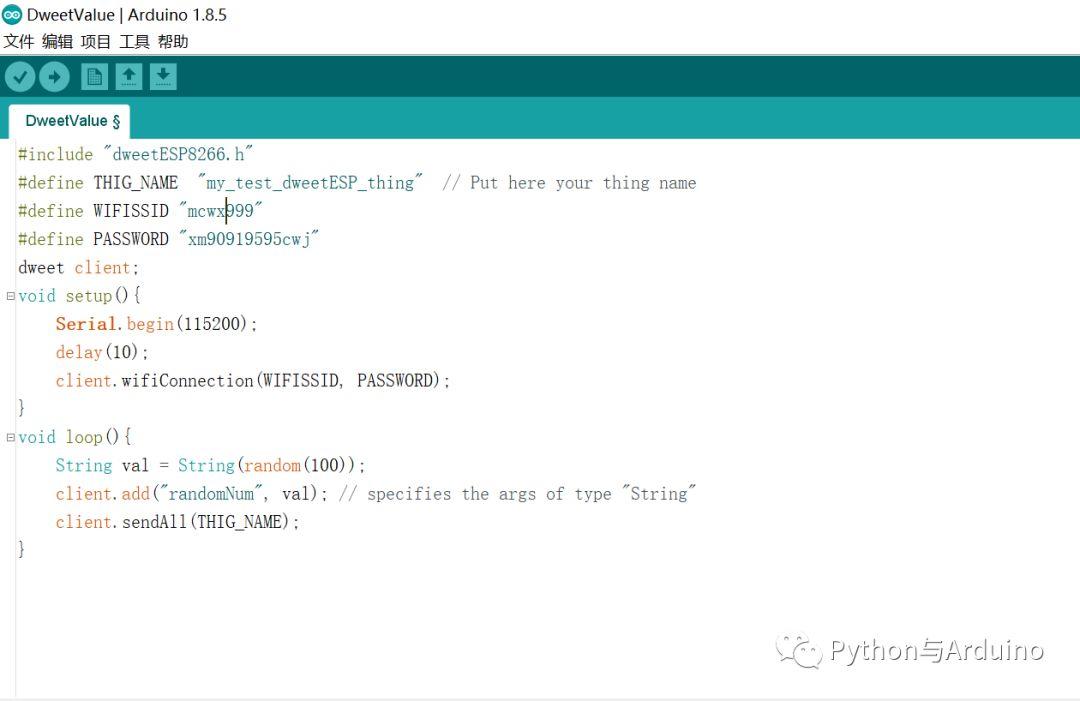
发送随机数
freeboard.io平台

freeboard.io

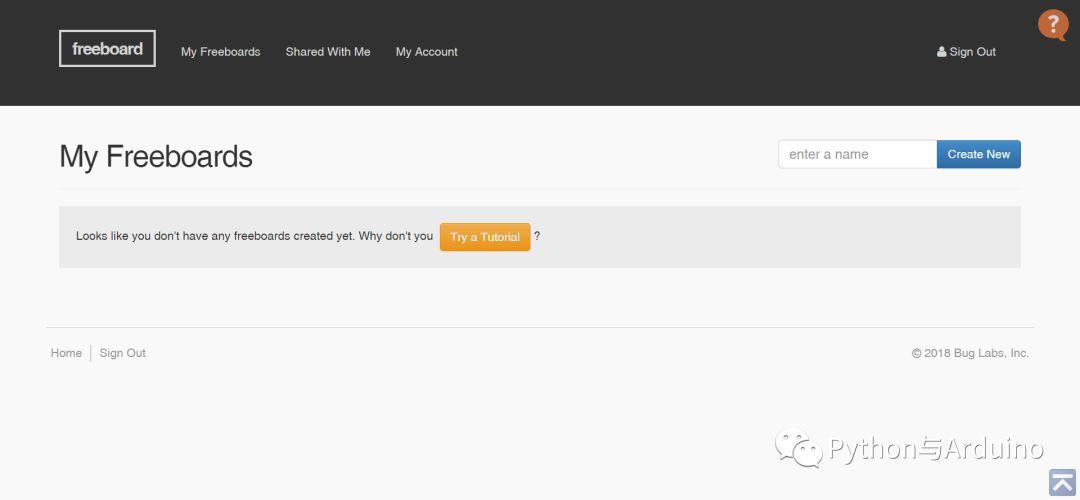
登录之后

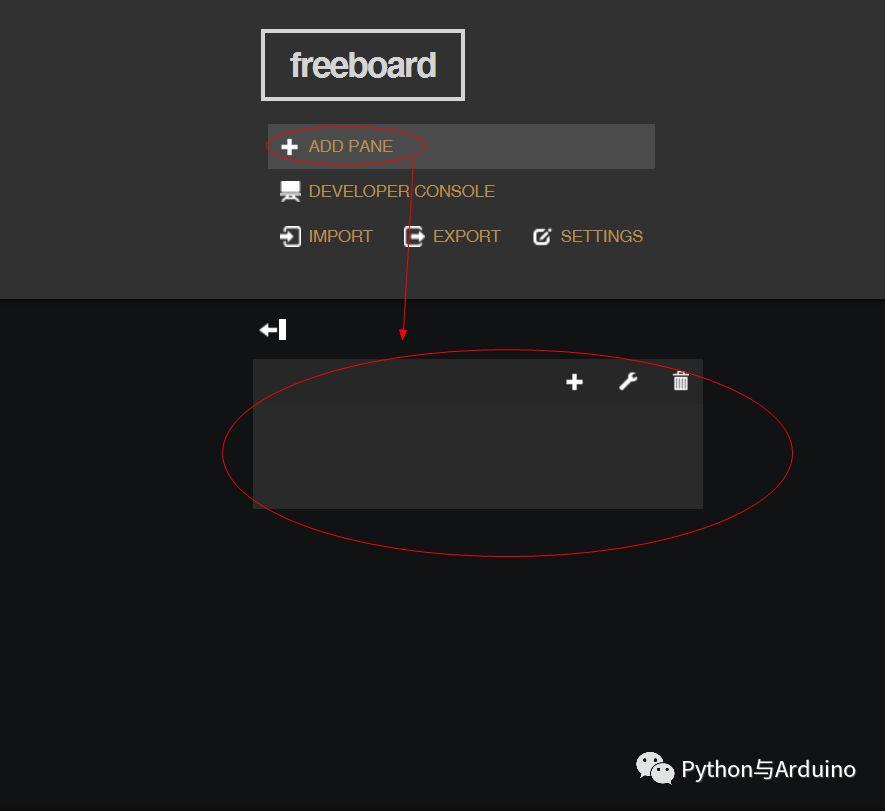
创建一个显示面板

创建显示面板后

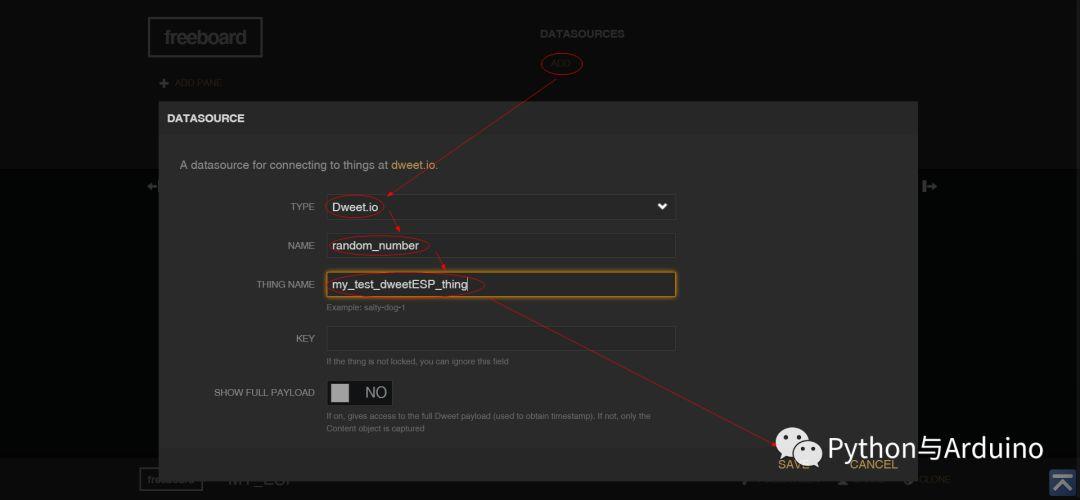
添加数据源
重点:THING NAME要和代码中的THING NAME一样。
#define THIG_NAME “my_test_dweetESP_thing” // Put here your thing name

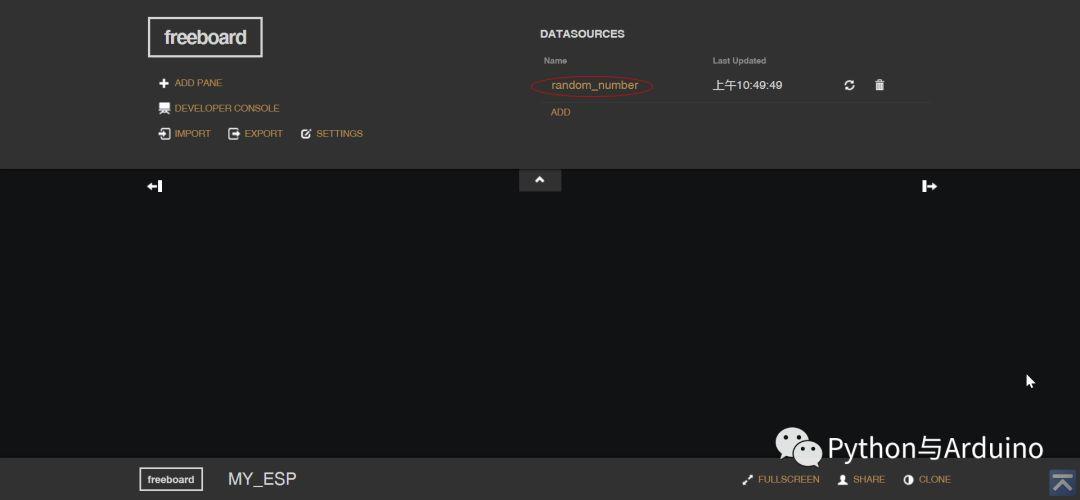
添加数据源之后

添加一个数据显示面板

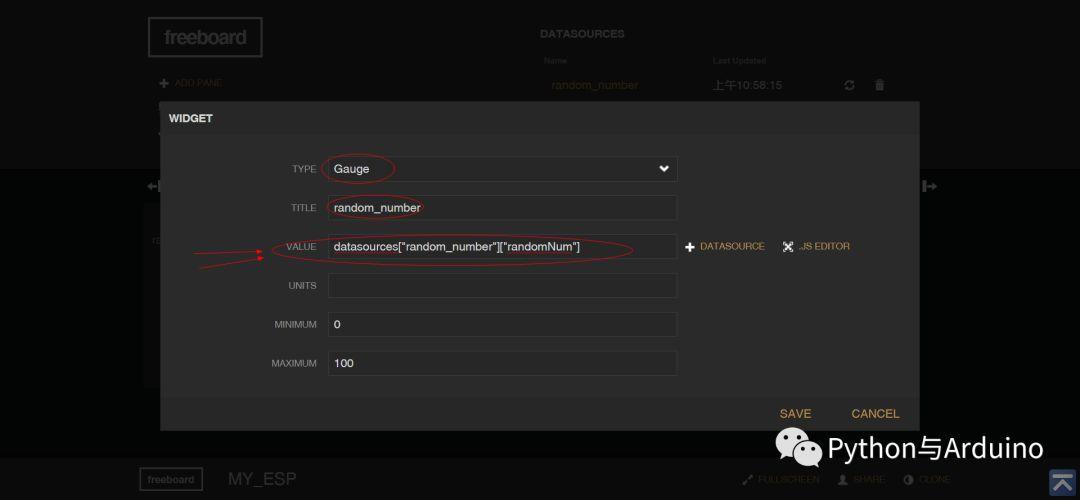
添加要显示的数据

数据源设置
重点:
VALUE值一定要选择正确,其中random是数据源的名字,randomNum数据源中的一个具体数据名字,对应代码中的 client.add(“randomNum“, val); // specifies the args of type “String”,不要混淆。

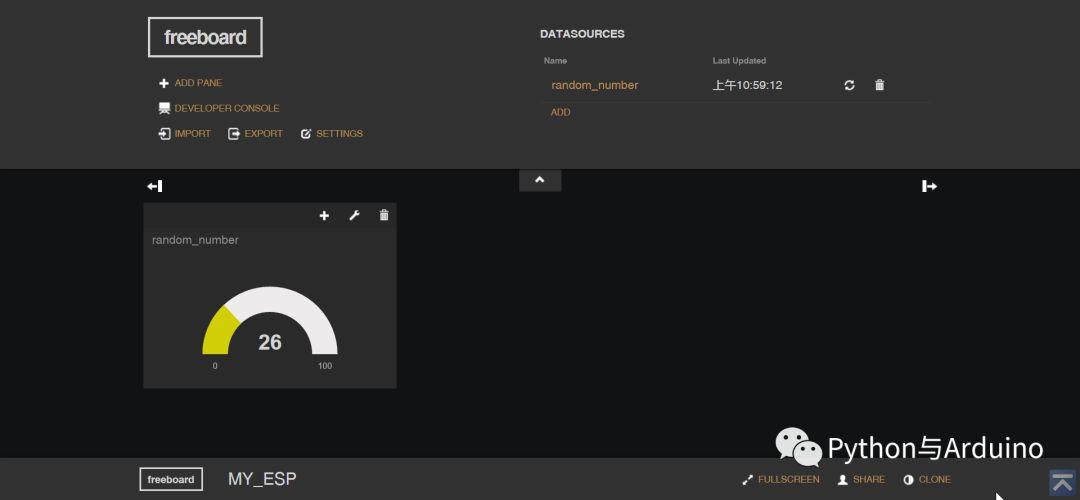
显示成功
欢迎转发评论!

