码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
上一个章节我们学习了舞台是怎么回事,今天我们要详细了解一下“角色”。

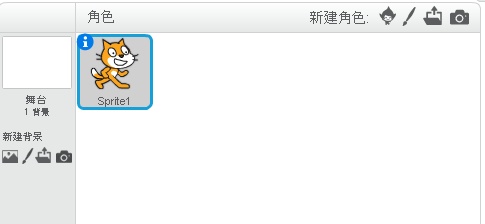
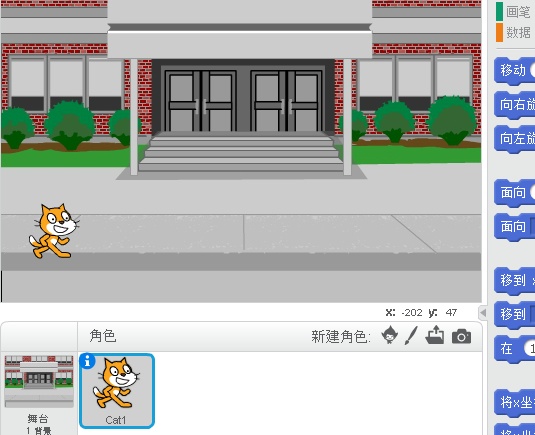
这个位置是我们的“角色区”,所有出现在舞台上的东西都会在这个位置出现。
在右上角有“新建角色”和四个按钮,和我们上一章学习的舞台“新建背景”按钮一样,第一个是导入软件自带的角色图片,第二个是自己画一个角色,第三个是导入电脑上保存的图片,第四个是用摄像头拍一张图片作为角色。
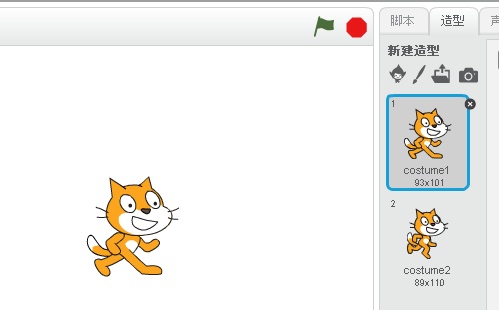
这里的每个角色都可以有不同造型,不同造型的变化就会让角色产生动态效果,比如我们先选中默认的角色小猫,然后点击中间功能区的“造型”,就可以看到有两个不同的样子:

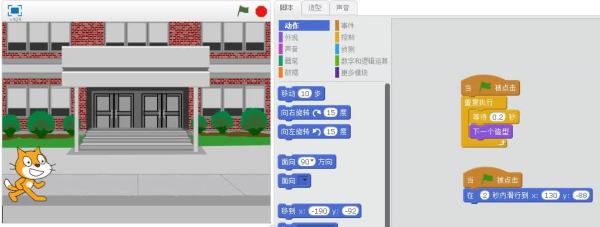
还记得我们上一章节让背景一秒钟切换一张的代码吗?
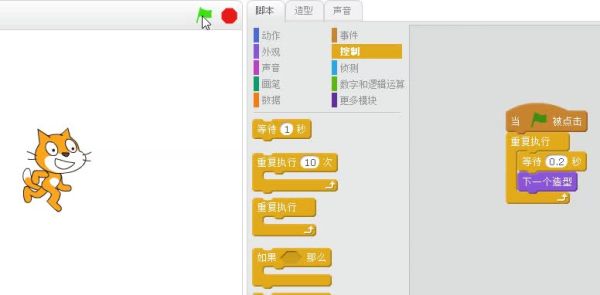
把这个代码写给小猫,就能让小猫动起来:

这里我们让小猫动作变化快一点,就将默认的等待1秒修改为0.2秒,这样小猫就像跑步一样动起来了。

如果再配合小猫在舞台坐标系的移动,那么就可以做出小猫行走的动画。我们来试一试:
第一,导入学校的背景,然后拖动舞台区的小猫放在左边合适的位置:

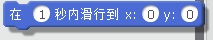
然后我们在功能区“脚本”选项卡的动作积木中找到:

因为小猫是水平走动,所以我们只需要修改x的数字就可以了,改成什么数字,我们可以用鼠标在舞台区滑动,找到合适的X值和Y值,比如我们现在修改到x=130,y=-88,时间暂时修改为2秒

在代码区,我们看到了有两段代码,第一段代码是让小猫每0.2秒切换一次造型模拟走路的样子,第二段代码则是让小猫水平在舞台移动到(130,-88),我们来看一下效果:

效果不错,小猫走动起来了,而且点击舞台上方小旗帜的时候,代码区两段代码都在发黄色光芒,说明这两段代码同时在运行。
但是我现在觉得这个小猫有一点点大,怎么才能让角色变小呢?
在菜单栏中间,有一行小按钮:

第一个图章模样的是复制,我们点击它之后再点击小猫,就可以发现在角色区多了一个小猫,这就是复制了这个小猫,

第二个剪刀样子的是剪切,就是从舞台上除去这个角色,第三个是放大角色,第四个是缩小,第五个是帮助,暂时不需要用。
我们点击一下放大或是缩小的按钮,然后再点击小猫,看看小猫是不是变大或是变小了呢?

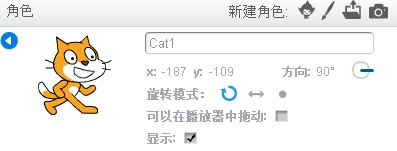
有细心的朋友会发现,在角色区,选中小猫后,在图表左上角会出现一个蓝色的i,点击一下看看,原来还有更多的设置:

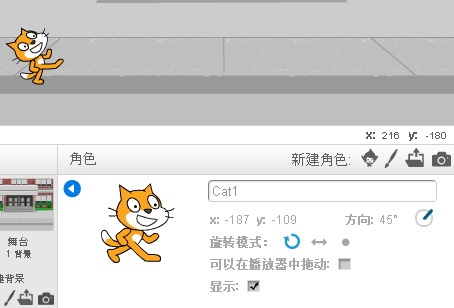
输入框可以重新命名角色,下面的坐标是当前位置,方向这个按钮可以点击转动,这个用来调整角色的面对方向:

看,舞台上小猫的面对方向开始向上45度了,精确的控制方法和

这个功能块一样。
旋转模式一般不用更改,只在很少的情况下使用。并且功能等同于:

好了,基本的角色介绍我们已经完成,下一步我们要看看怎么自己画一个角色。
我们在绝大部分时候是很难找到一个合适的角色图案的,这个时候我们就要开始学会自己去画一个,如果你会Photoshop那么就很简单了,如果不会也没关系,我们很快也能学会Scratch里面的自带的画图工具:

我们点击第二个图标,绘制新角色:

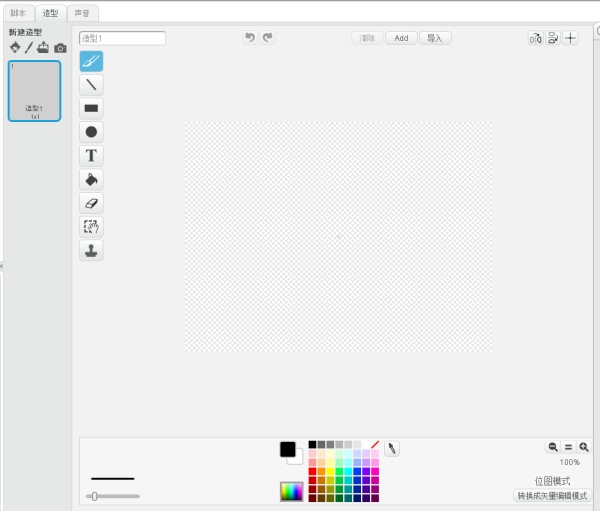
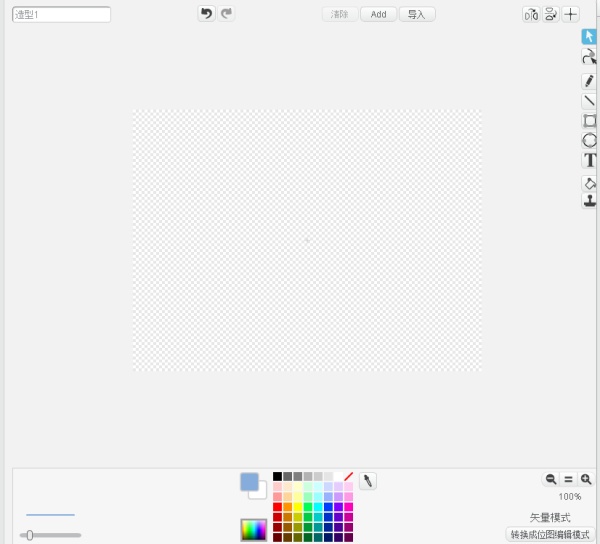
打开后我们先认识一下界面:

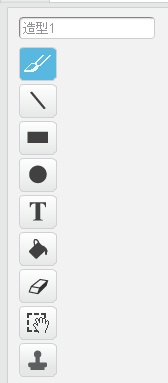
这边一条是工具栏,工具栏上面的输入框可以修改角色造型名字,工具栏从上至下分别是:
画笔工具:


点击撤销可以恢复上一步,也可以点击边上的“清除”重新来画。
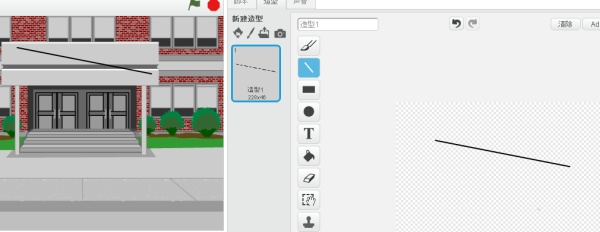
直线工具:

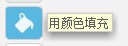
方框工具:

需要注意的是方框工具画出的是一个透明方框,如果需要颜色,则需要用第六个工具

来填满方框。

圆形工具和方框工具操作一样。
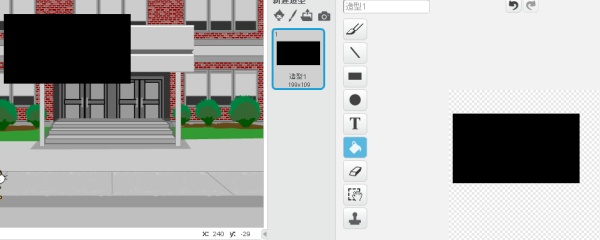
下一个T型按钮是做文字角色:

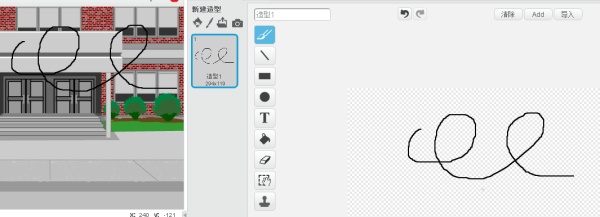
需要注意的是目前Scratch不支持中文输入,所以如果需要中文的时候,我们只能用画笔工具写汉字:

颜色填充工具前面说过了,可以给任何地方填充色彩,包括文字。

下一个是橡皮擦工具,用来擦除绘图区的任何东西。

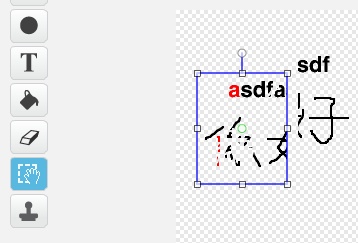
选择框是按住鼠标左键,然后滑动,选择你需要选择的部分,然后拖动:

看到没,我们可以用选择工具切割图片。
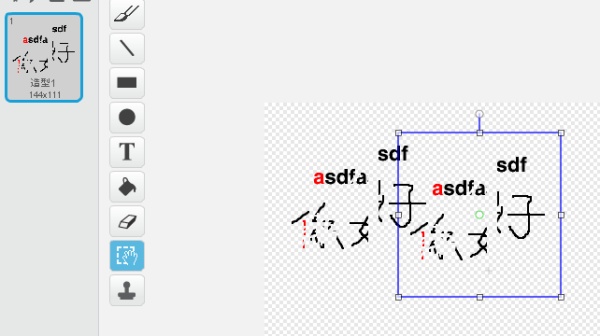
最后一个是图章工具,用来复制你想复制的绘图区已有的图形:

点击图章工具后,和选择框工具一样使用,用鼠标左键划出你要复制的部分,然后移动到你想要复制的位置即可。
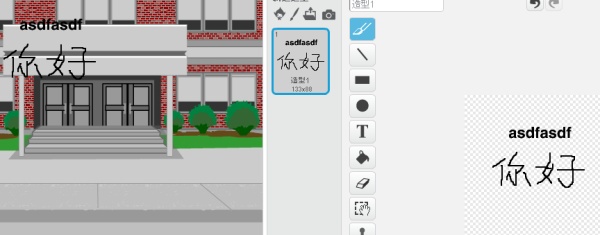
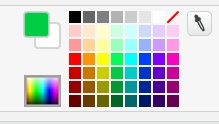
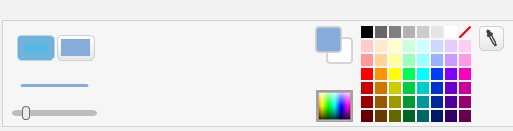
这是主要工具栏,在绘图区的下方是一个色彩区,用来选择你需要的颜色,比如我现在需要把字幕f变为绿色:
1,先选择绿色:

2,点击这个图片

点击后再点f:

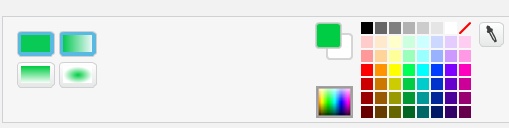
注意下面选择色彩和填充按钮后会出现副功能块:

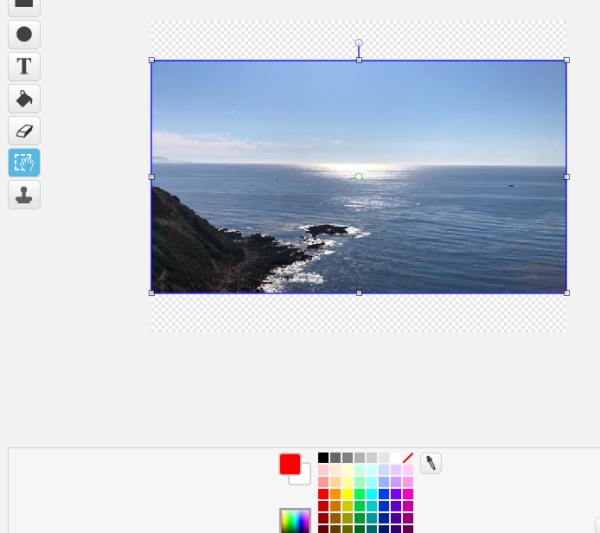
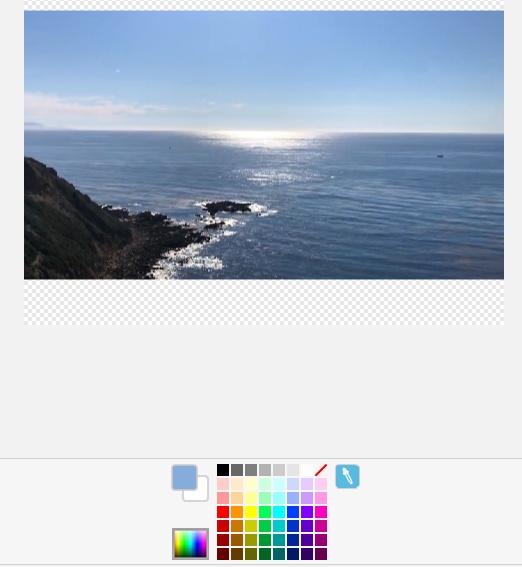
这样有过渡色的功能选择,而色彩区右上角的吸管“取色工具”,是用来读取屏幕上其它元素的色彩,比如我们导入了一张照片,上面有很多其它色彩,而我们无法在色彩区找到的时候,就可以用这个取色工具取出你要的色彩。

比如我要取出这张图片中天空的蓝色,那么只需要导入图片后,点击取色工具,然后再点击一下天空就可以了:

看看颜色区是不是有了天空的颜色呢?

蓝色下面的白色是底色,是我们用到层概念的时候再使用,我们后面用到的时候再说。
大家要注意,几乎是每个功能按钮被点击后,在色彩区都会出现对应功能的副按钮,这些按钮功能比较简单,有什么用大家可以自行点击测试

颜色选择区边上的按钮是放大和缩小绘图区,但是并不是放大角色本身,只是方便我们绘图而已,这个要区分开来。

在放大缩小的按钮下面,有一个按钮:

点击后会变化为“矢量模式”:

那么位图模式和矢量模式有什么区别呢?
这里我们不多说了,给个链接,我们先自己了解一下:
https://zhidao.baidu.com/question/109059224.html
那么究竟选择哪个模式绘图好呢?
我们一般情况的选择是:
如果我们做的图简单,色彩很少,我们就用矢量模式;反之我们就用位图模式。
我们点击切换到矢量模式,就会发现功能区在右边了,同时有了一些细微的改变:

矢量工具和位图工具大同小异,最大区别是矢量工具有一个:

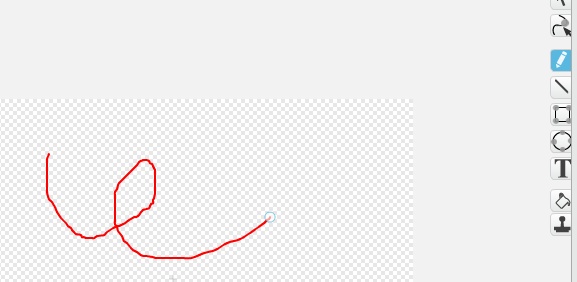
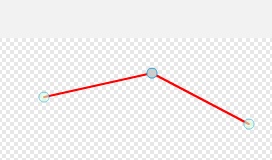
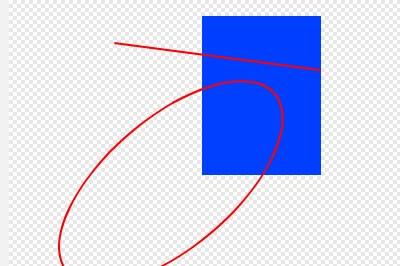
这个是干嘛的呢,我们先画一条线:

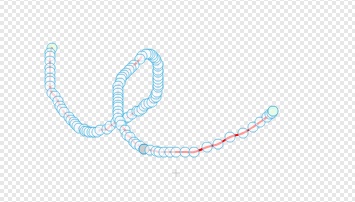
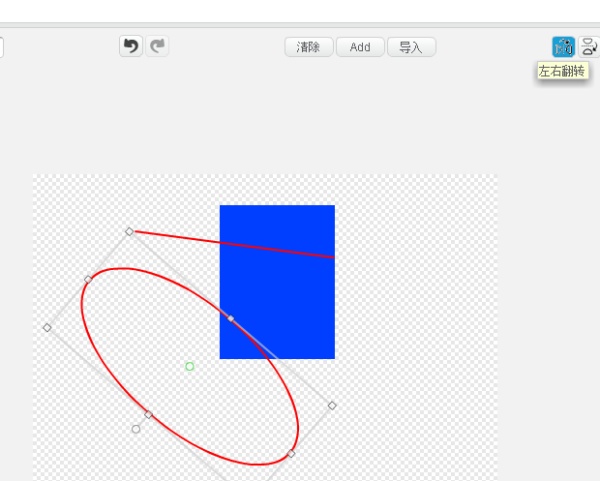
然后点击第二个“变形”工具按钮,然后双击这条红色线:

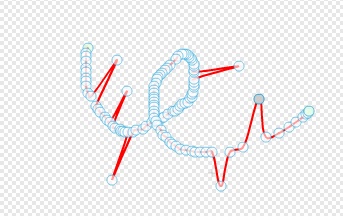
在这条曲线上就出现了很多点,点击这些点就可以拖动:

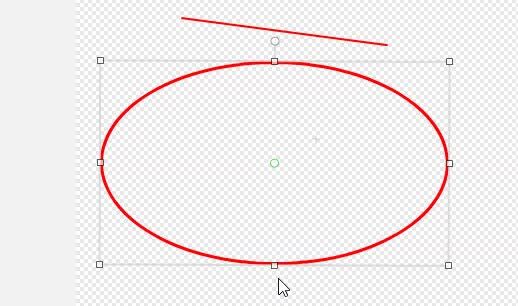
双击某个小圆点,就可以取消它,并且让这个线段变得平缓:

直线也可以这样:


圆形工具和矩形工具都是一样的操作方式:

最后还有一个概念:

这就是让几个图片叠放顺序,形成你需要的遮挡效果。



本章最后一个问题来了,我们看绘图区的右上角:

第一个和第二个是翻转按钮,选择你要翻转的图,然后点击即可:

而最后一个按钮是关键:

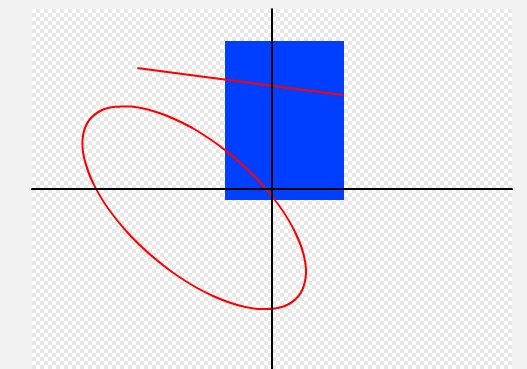
我们点击之后会出现一个黑色十字,这个十字就是表示目前这个角色造型的中心点在哪里。
这个有什么用呢?
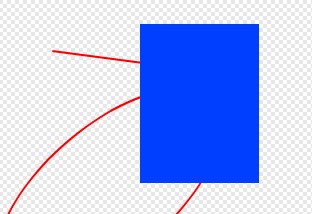
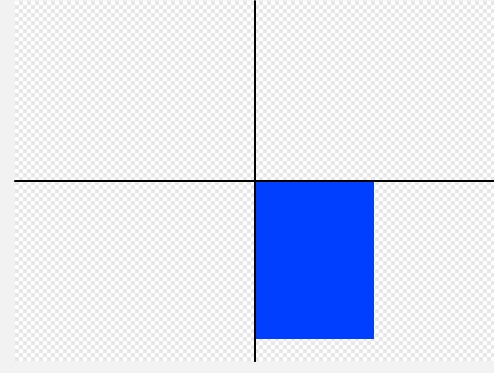
比如我们就拿这个蓝色方块来做比方,它如果运动的时候,是已哪个点为位移标准呢?
如果我们让方块左上角为运动点标准,那么就只要点击十字键后再点击方块左上:

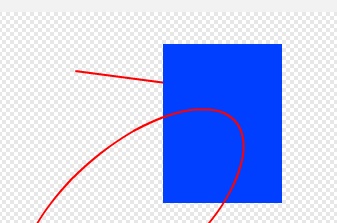
如过要中心移动就可以点击方块中心:

这样,该角色的坐标就按我们设定黑色十字的中心位置计算了。
也许现在我们理解还困难,没关系,在后面我们实际编程中就会用到,到时就能很好理解了。
今天的内容不少,我们下一期将开始用这个角色绘图来做点小动画,敬请期待。
Scratch零基础魔法编程(一)为什么你要学Scratch儿童编程
Scratch零基础魔法编程(二)来不及解释了,马上开始编程游戏
Scratch零基础魔法编程(三)剪刀石头布
Scratch零基础魔法编程(四)舞台区详解
Scratch零基础魔法编程(五)角色详解
Scratch零基础魔法编程(六)用“角色”与“舞台”的组合做个小动画
Scratch零基础魔法编程(七)“触碰”基础
Scratch零基础魔法编程(七)篇外.用小动画和触碰能做大型游戏?
Scratch零基础魔法编程(八)声音模块详解
转自知乎:
import 潘多拉

