码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
经过了前几个章节的学习,我们了解到了一些Scratch的角色和舞台,那么今天我们将用这些知识来做几个简单的动画,这些动画都是构成游戏的基本架构。比如一辆车子的运动,就是赛车游戏的基础,一架飞机的飞行,也是射击类游戏的基础。

好了,不废话,我们开始吧。
第一个任务:做一个不停前进的小汽车
在知乎体来做这个任务,第一句话就是“首先,你得有辆小汽车!”,我们那就先用Scratch自带的角色绘图工具来做一个小汽车:
1、删除默认的小猫,点击新建角色的按钮

2、因为我们手绘图形不复杂,所以切换到“矢量模式”,如果忘记了什么是矢量模式就回头再看第五章;先用矩形工具画出一个方框:

3、我喜欢法拉利,所以我决定填充法拉利的红色:

4、用工具栏第二个“变形”工具点击方块的边,拖动四个角成梯形:

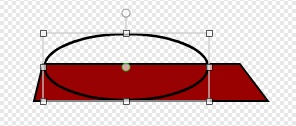
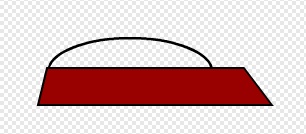
5、然后加上驾驶舱:

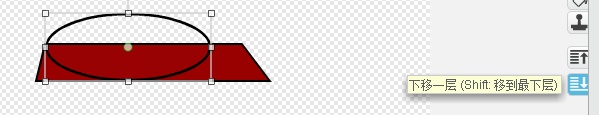
6、将驾驶舱的椭圆形放到下一层:


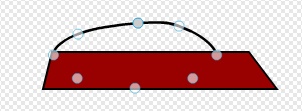
7、用变形工具微调,哎,有些像路虎极光了:

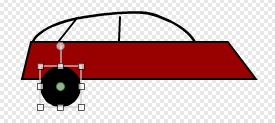
8、按住shift键用椭圆工具就会是个完美的圆形,这个用来做轮子:

然后复制一个轮子:

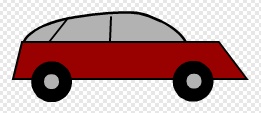
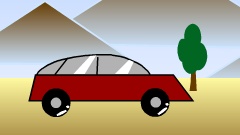
再美化一下轮子和车窗等细节:

9、注意,关键细节来了:
我们如何才能在动画中将车子的运动状态表现出来呢?
一般方法是在轮子上和车窗上加上光泽变化,这样用两幅不同光泽的小车造型轮流切换,看上去车子就像是在运动了。这是游戏中一般采用的方法,当然你也可以想一下是否还有其它办法。

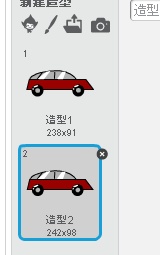
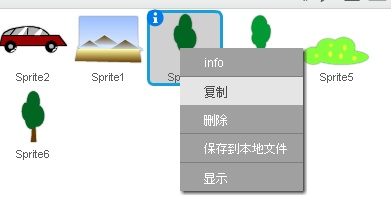
然后新建一个“造型2”:

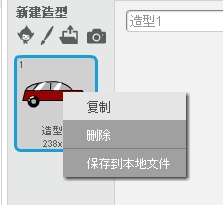
鼠标右键点击造型1,然后点复制:

然后我们对“造型2”的小车进行光泽细节调整:

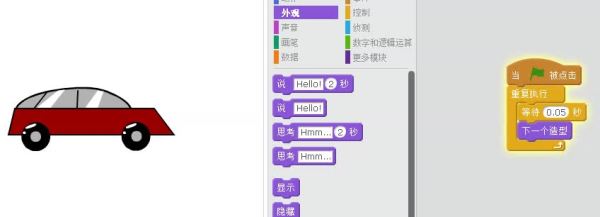
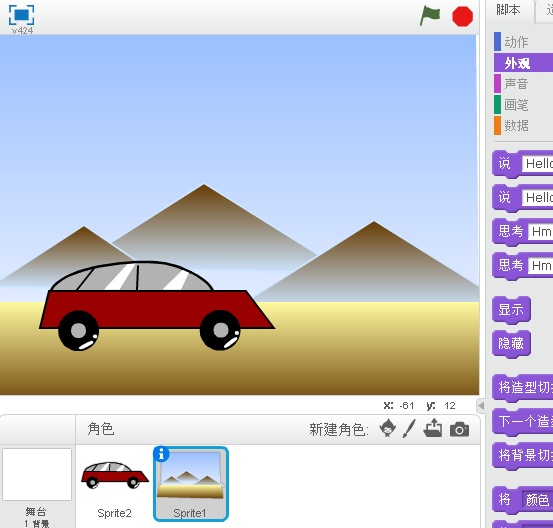
10,两个造型都好了,我们用代码切换一下看看效果:

哎,小车跑起来了,虽然它实际一点都没动。
小车搞定了,下面我们要做一个循环背景,这样小车看上去就真的在跑了,怎么做循环背景呢?
循环背景是需要背景画面运动,所以我们现在直接用舞台背景就不行了,要用一个角色做背景:

首先我们要做最远处的背景,因为最远处的景物看上去是不动的,所以最远处我们用远山和天空来试一试:

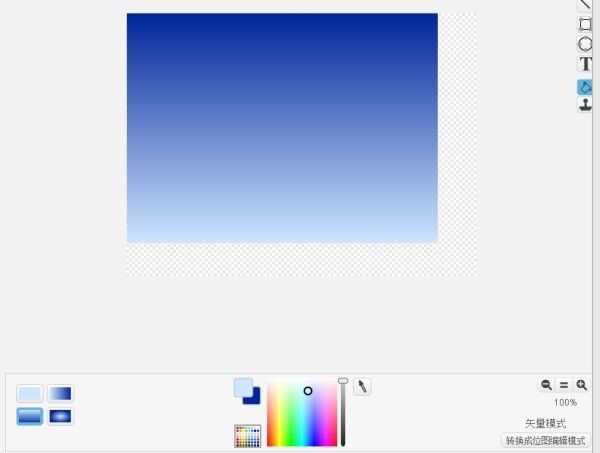
注意看 ,画一个矩形框,用最细的边框,然后用填充颜色的工具选出两种蓝色可以做出渐变色:

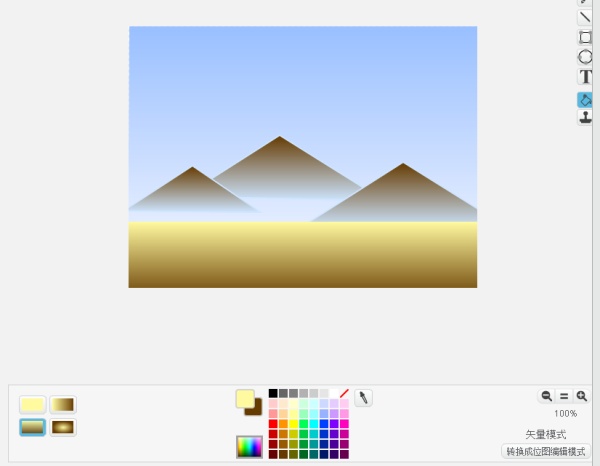
我们用这个效果可以做天空,同样这个效果也可以做山啊,做路面等:

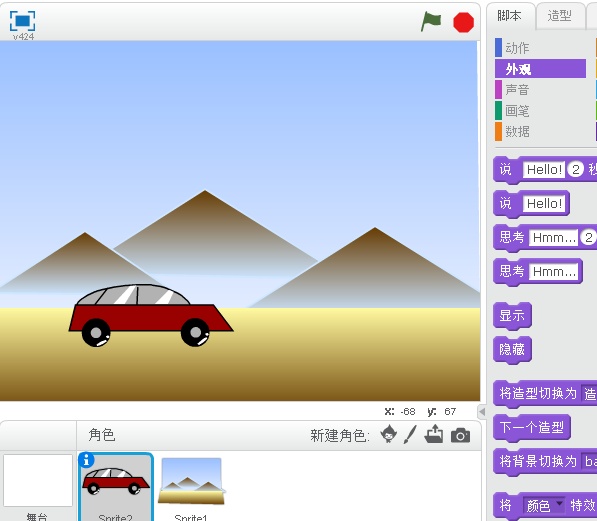
然后我们在舞台区把背景放好位子,再在“外观”功能中将背景放置在小车下面:


车子好像有些大,我们再用缩小工具:


好像效果不错。
下面我们要开始做路边飞驰而过的树木、电杆什么的,这样就会显得车子是真的在跑:
我们先画树:

先用几个椭圆做树冠,然后再加上树干:

还可以多做几款不同样子的:


差不多了,我们让它们全部都动起来:

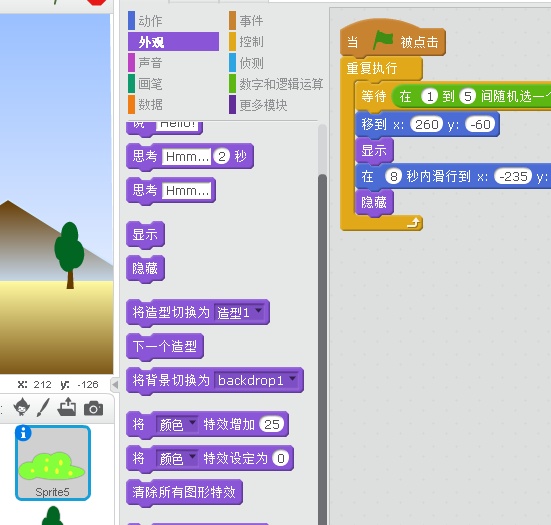
先把远处的树木缩小到合适的样子,然后开始对其编程:

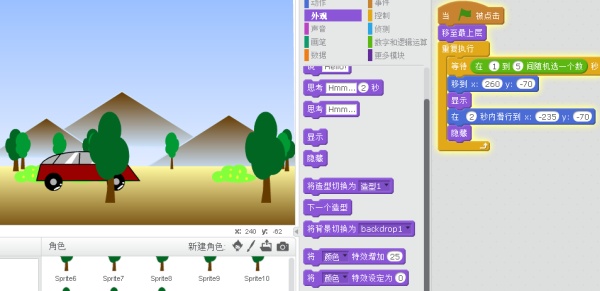
这段代码的意思是:
当绿旗子被点击的时候,这个棵树从(260,-60)的位置显示出来,然后在8秒钟内平移到(-240,-60)的位置,然后消失掉,再等待随机几秒钟再出来,随机数这个模块是很重要的模块,我们下次会详细说到,今天我们就在等待时间中拖进去随机积木,时间修改为1秒-5秒之间选一个。

我们多复制一点,然后还要调整一下代码,将出来的时间变得不固定,将等待的随机数放显示之前:

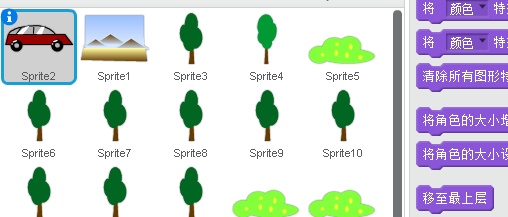
然后将这段代码拖到别的几个不同式样的树里面去:


这个树丛也有了一样的代码,然后也对其复制,,然后把小车放置到最上层:


代码跑起来:

远处的树木有了,那么近处的要跑的快一些,怎么办?
当然就是改树木平移的速度了,要快一些,而且树木要大一些:

然后对该树木进行复制,再把代码跑起来:

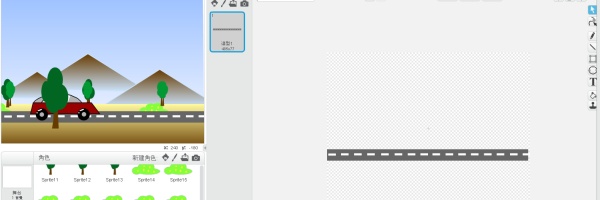
然后再铺一条路:

这个路要再做一个造型进行切换,按住shift键可以多选编组,试一试,然后对公路进行编程:


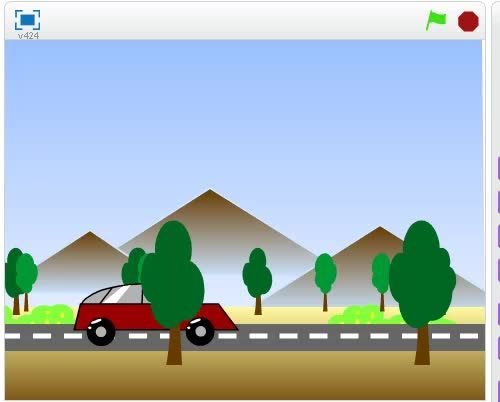
再把全部代码跑起来,点击绿旗子:

是不是看上去很爽了?
我们还可以加上很多细节,比如白云,比如阳光,如果你愿意,也可以加个警车进来:)
好玩吗?
学会scratch,就可以自己做动画,自己做游戏!
Scratch零基础魔法编程(一)为什么你要学Scratch儿童编程
Scratch零基础魔法编程(二)来不及解释了,马上开始编程游戏
Scratch零基础魔法编程(三)剪刀石头布
Scratch零基础魔法编程(四)舞台区详解
Scratch零基础魔法编程(五)角色详解
Scratch零基础魔法编程(六)用“角色”与“舞台”的组合做个小动画
Scratch零基础魔法编程(七)“触碰”基础
Scratch零基础魔法编程(七)篇外.用小动画和触碰能做大型游戏?
Scratch零基础魔法编程(八)声音模块详解
转自知乎:
import 潘多拉

