码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
本文利用Processing完成一个3D随机渲染案例。由于最终动画效果像大雁群徘徊飞舞,我为其取名“雁群实验”。
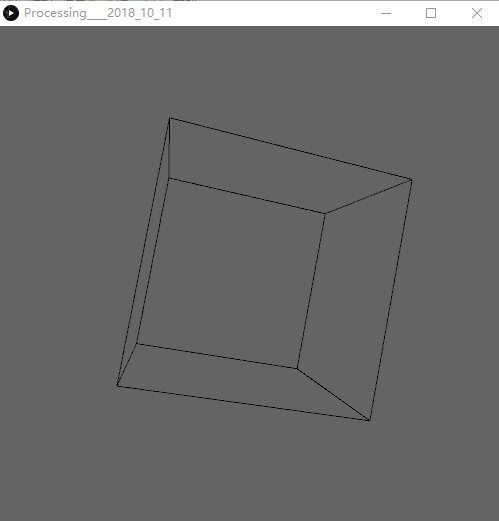
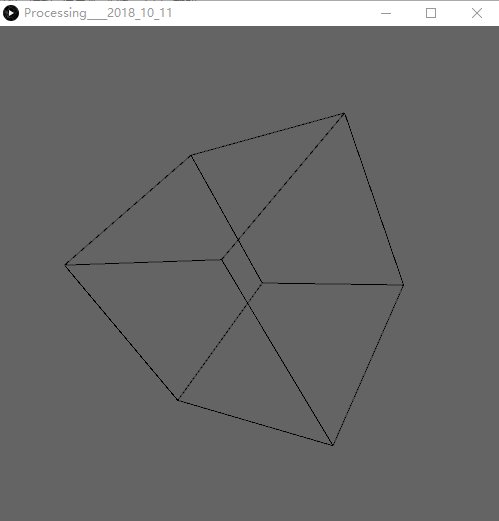
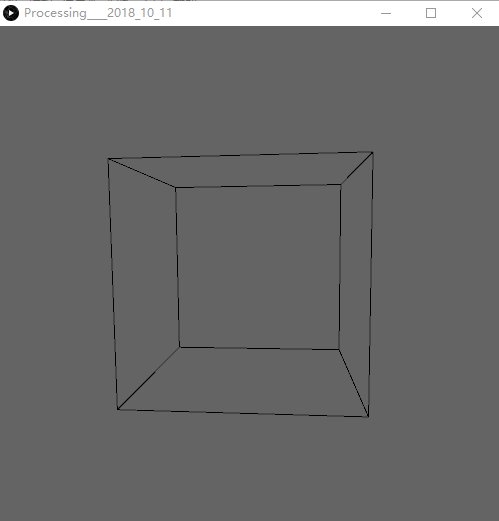
为了简化说明,我们先用一个正方体旋转做说明,代码如下:

TIM截图20181011151543.jpg
float angle=0;
void setup() {
size(500, 500, P3D);
smooth();
}
void draw() {
background(100);
translate(width/2, height/2, 0);
rotateY(angle/6);
rotateX(angle/6);
angle+=0.05;
noFill();
box(200, 200, 200);
}
效果如下:

5.gif
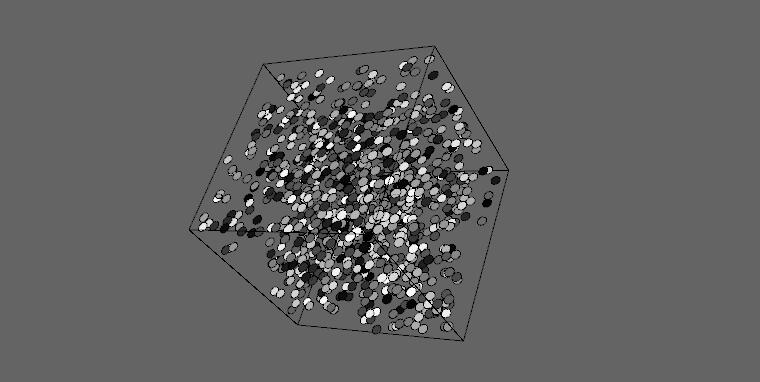
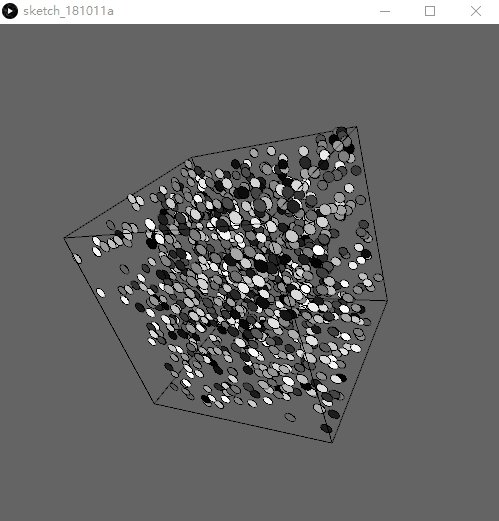
在上面案例中正方体的框架作为坐标范围,填充圆形(就是我们“大雁”),最终代码如下:
float angle=0;
void setup() {
size(500, 500, P3D);
smooth();
}
void draw() {
background(100);
translate(width/2, height/2, 0);
rotateY(angle/6);
rotateX(angle/6);
angle+=0.05;
noFill();
box(200, 200, 200);
translate(0, 0, -100);
for (int i=0; i<=1000; i++) {
drawCircle(10, random(-100, 100), random(-100, 100));
}
}
void drawCircle(int r, float x, float y) {
translate(0, 0, 0.2);//此处注意 0.2*上文循环的1000=Z轴上边长200
fill(random(255));
ellipse(x, y, r, r);
}
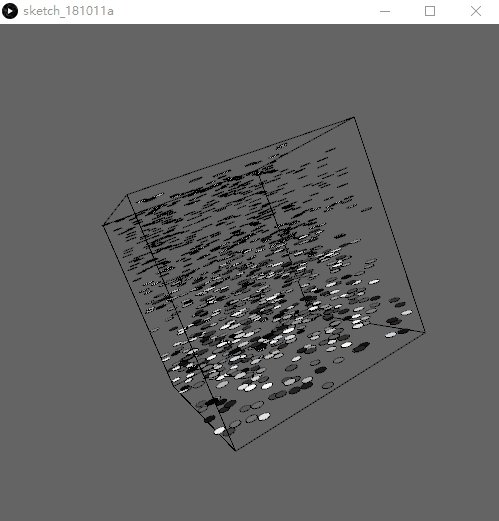
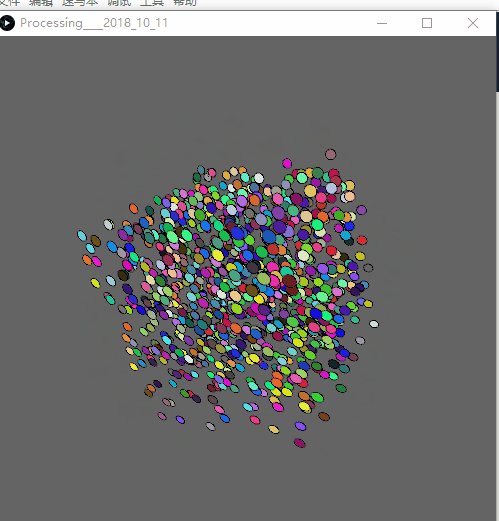
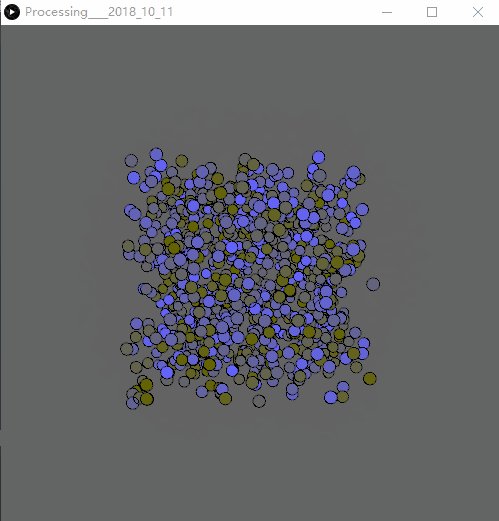
效果如下:

6.gif
此处应该注意一个问题:上文代码 translate(0, 0, 0.2)注意 0.2*上文循环的1000=Z轴上边长200。如果直接用 translate(0, 0, random(200))则会出差错,因为循环中的translate效果是叠加的。或者换种方式,在循环的末尾回归原来的坐标系,代码如下:
void myLine() {
float aa=random(200);
translate(0,0,aa);
stroke(random(255));
line(random(-100,100),random(-100,100),random(-100,100),random(-100,100));
translate(0,0,-aa); //此处回归原来的坐标系
}
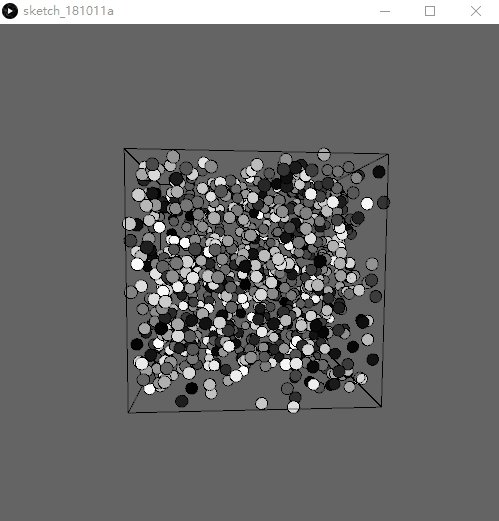
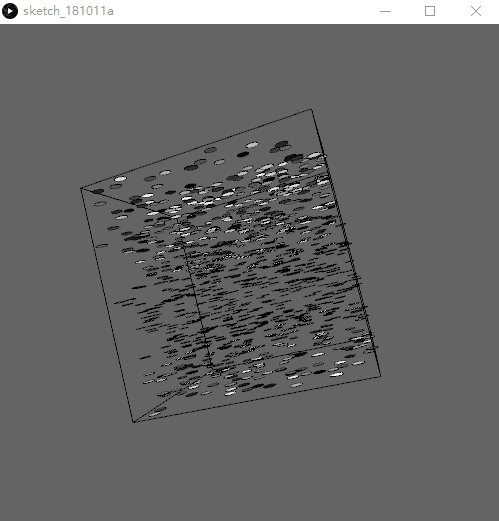
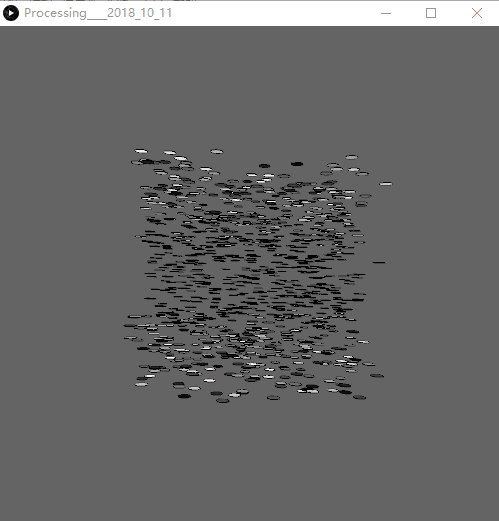
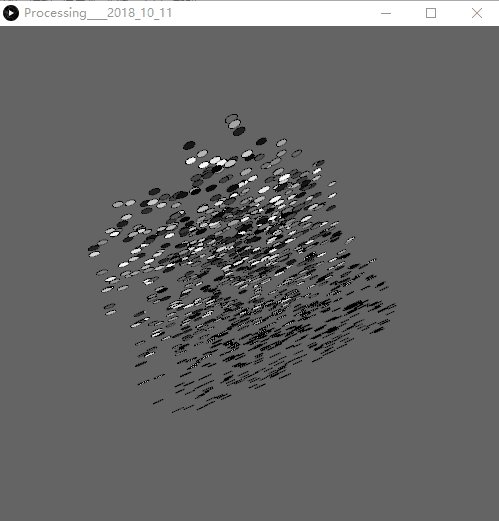
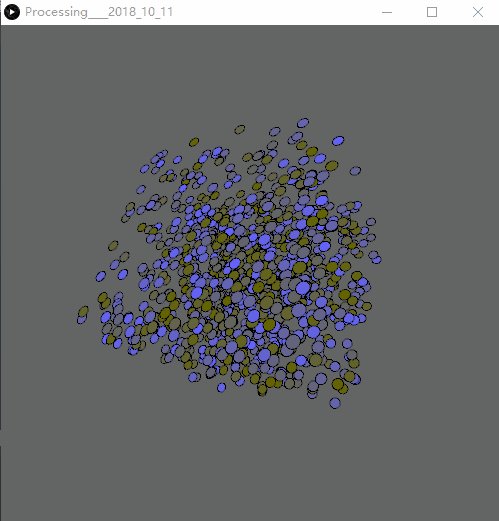
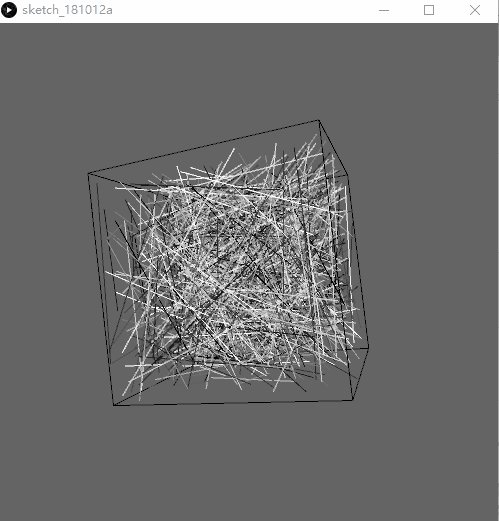
注释掉辅助边框,效果如下:

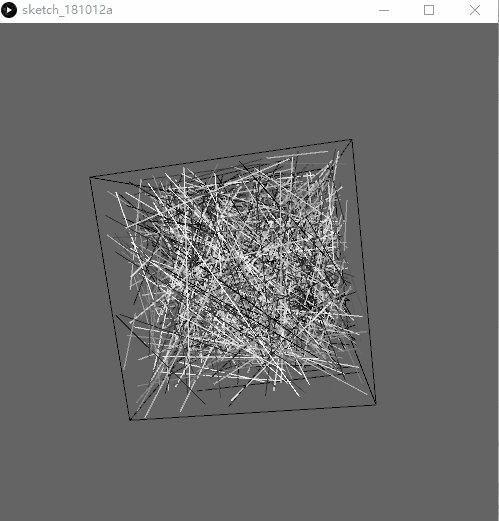
7.gif
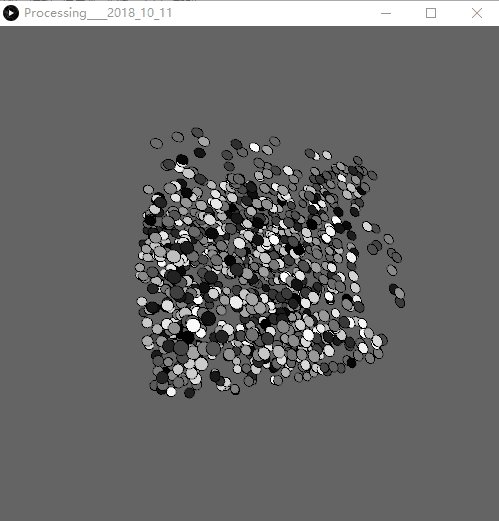
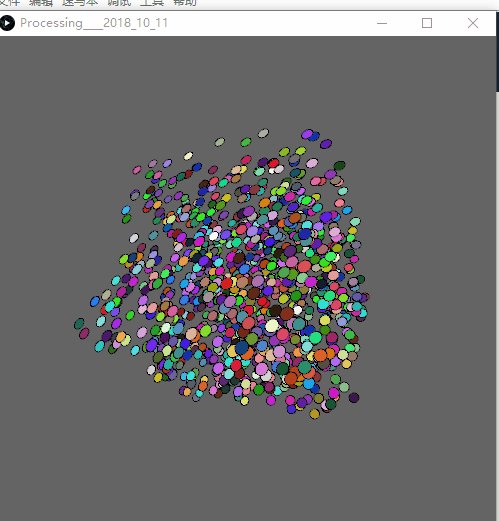
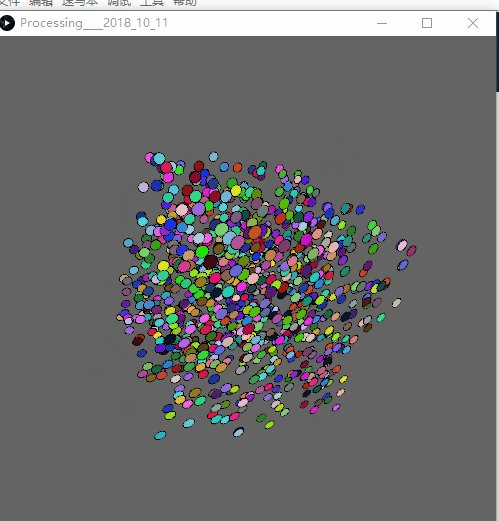
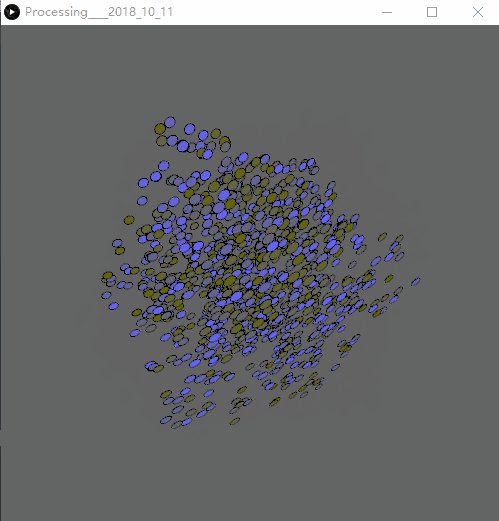
换个颜色,效果如下:

9.gif

10.gif
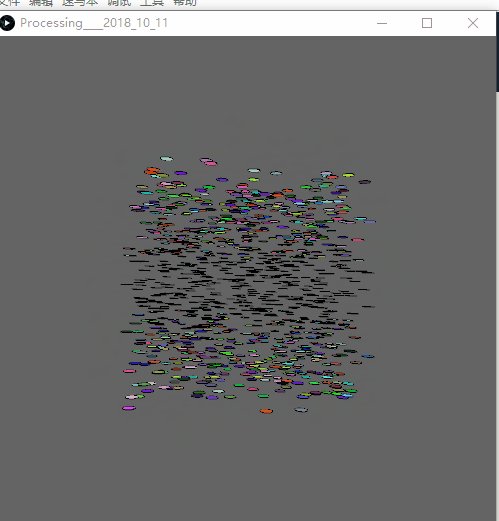
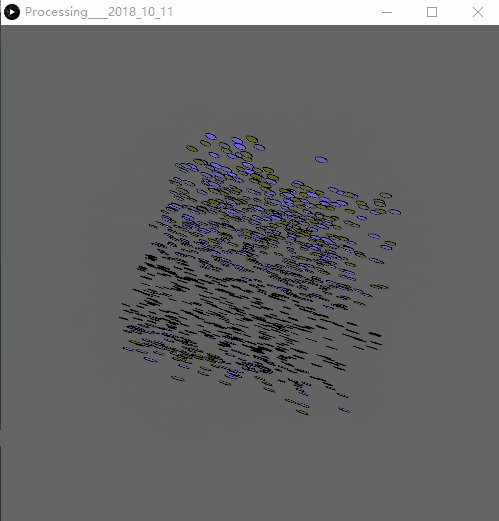
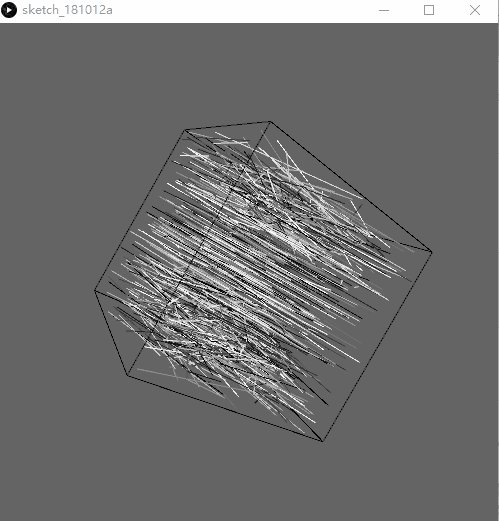
“大雁”换成直线试试:

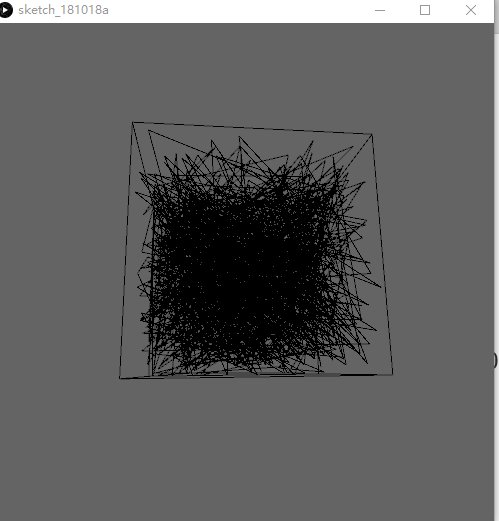
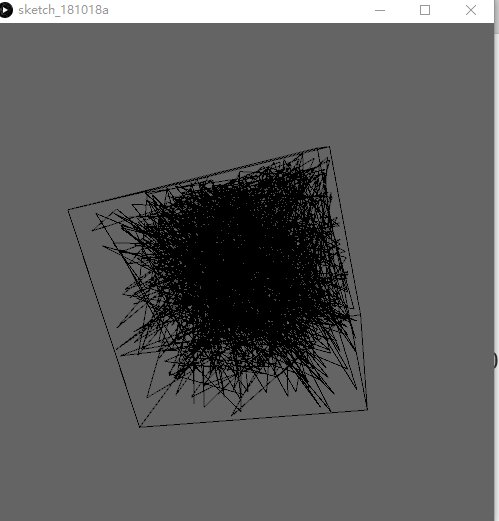
10.gif
float angle=0;
void setup() {
size(500, 500, P3D);
}
void draw() {
background(100);
translate(width/2, height/2, 0);
rotateX(angle/4);
rotateZ(angle/4);
rotateY(angle/4);
angle+=0.1;
noFill();
stroke(0);
box(200);
translate(0,0,-100);
for(int i=0;i<1000;i++){
myLine();
}
}
void myLine() {
translate(0,0,0.2);
stroke(random(255));
line(random(-100,100),random(-100,100),random(-100,100),random(-100,100));
}
补充:
vertex()函数支持3D,用vertex(x,y,z)定点更容易,如下:
float angle=0;
void setup() {
size(500, 500, P3D);
}
void draw() {
background(100);
translate(width/2, height/2, 0);
rotateX(angle/4);
rotateZ(angle/4);
rotateY(angle/4);
angle+=0.1;
noFill();
stroke(0);
box(200);
beginShape();
for(int i=0;i<1000;i++){
vertex(random(-100,100),random(-100,100),random(-100,100));
}
endShape();
}
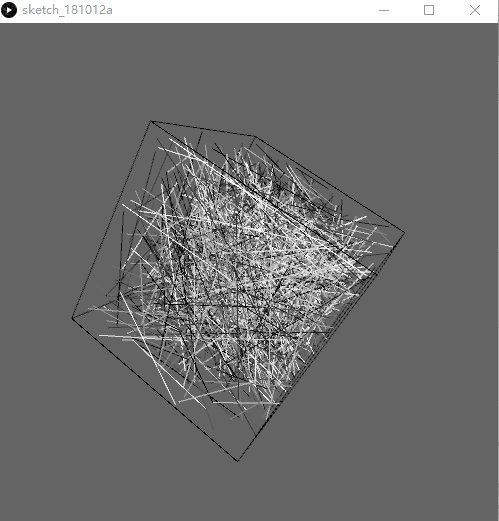
效果为

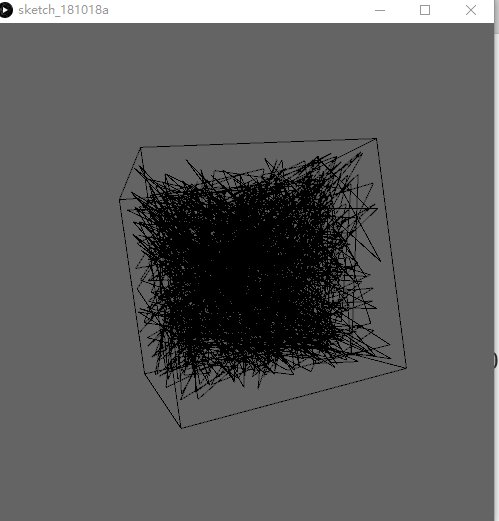
10.gif
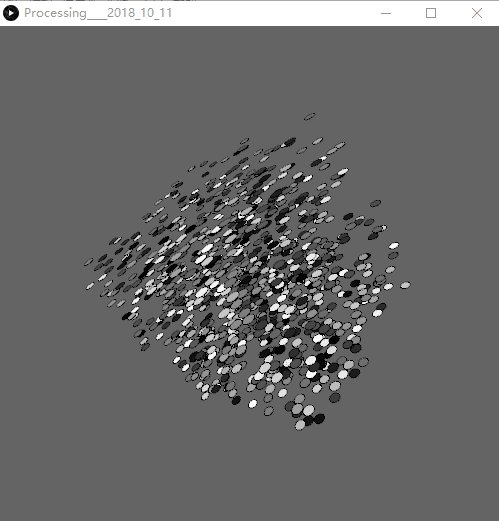
扩展:
在drawCircle()或者myLine()加入如下代码试试效果。
rotateX(random(PI));
rotateY(random(PI));
rotateZ(random(PI));
始发于简书:一石匠人

