码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
本文为开源硬件实验室原创文章,转载此文章请注明出处(开源硬件实验室知乎专栏)。
前言:
以下教程以Mixly0.96版本为例说明,你需要的基本技能是会写Arduino库文件。Mixly里面我们需要修改的代码语言大部分为JavaScript,本人尝试修改Mixly以前也没接触过这门语言,全靠对里面现成例子的模仿和复制粘贴。
感谢:
由衷感谢傅骞老师和其带领的团队对国内创客教育的无私奉献。
一、总体框架步骤说明
Mixly的基本原理是把图形化的模块直接翻译为C语言,这个翻译机制现在还不是很智能,做的事情只是把模块预先对应的C语言原原本本的替换而已,所以先搞明白这点,你已经离成功不远了。
接着说下需要改动的几个地方,后面会用实际事例一一说明:
1. Mixly0.96company 增加xxx.XML文件,文件里定义了模块名称、种类、相关文件的路径
2. Mixly0.96arduino-1.7.8libraries 添加自己的arduino库,这个不多说了,不懂Google。
3. Mixly0.96blocklyblockscompany 添加xxx.js文件,文件定义了你定制的图形化模块的样子。
4. Mixly0.96blocklygeneratorsarduinocompany 添加翻译到arduino语言的 xxx.js
5. Mixly0.96blocklymedia 添加模块图片,也可以不需要,看你了。
6. Mixly0.96blocklymsgjs 添加翻译字符功能的 xxx.js文件,主要修改中文,繁体,英文,西班牙几种。
二、开干
下面我们以一个LED模块为例,带你快速的走一遍。这里需要说明一点,你可能觉得一个LED,不是直接就可以用Mixly的输入输出里面的模块就可以了吗,为什么还要搞自己的模块。这里我说下我的几点看法:
1. 以StarLab的Nova模块为例,Nova模块的主控板兼容Arduino UNO,但是在管脚布局上做了优化和更改,定义了自己的端口属性。所以从大局上看,为了统一风格,每个模块都做了自己的封装。
2. 麻雀虽小,但五脏俱全。了解了怎么设计自己的LED模块后,其它模块,你都知道大方向了。
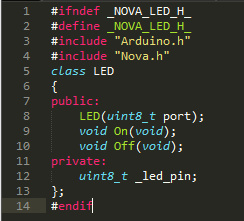
下面我们把写好的Arduino库添加好,我们先看下我们Nova模块的LED库头文件的函数定义。定义了开和关两个函数,申明对象时需要选择端口。

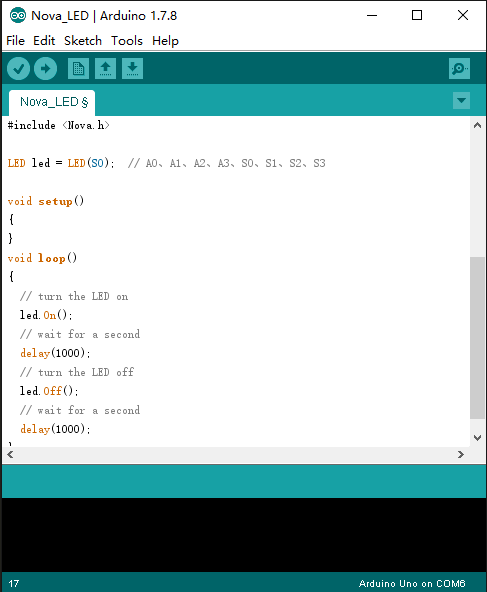
然后我们看下我们在Arduino IDE下的使用例程,LED模块可以接在A0、A1、A2、A3、S0、S1、S2、S3八个端口的其中一个上。

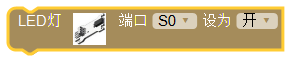
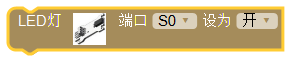
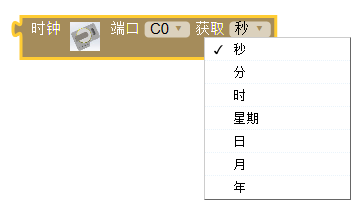
好,接下来我们要实现如下图所示的Mixly功能模块

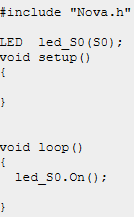
对应的Arduino代码如下图:

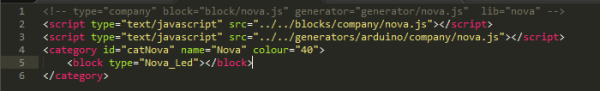
首先,我们在Mixly0.96company 增加Nova.XML
代码如下:

说明:
第1行:模块名称
第2、3行:另外两个重要文件的相对路径
第4、5、6行:定义了一个Nova的分类,里面有一个LED模块,显示颜色为40,注意这个颜色不是模块的颜色,是如下图中这一小块的颜色。

至于为什么40是土黄色, Mixly中有一段注释如下
* Convert a hue (HSV model) into an RGB hex triplet.
* @param {number} hue Hue on a colour wheel (0-360).
所以你可以查一下HSV模式的颜色值。或者你随便填一个值,看下实际出来什么颜色。又或者参看其它模块的颜色值设置自己喜欢的颜色。推荐在线颜色最好的在线配色器 网页配色 在线配色
接着:
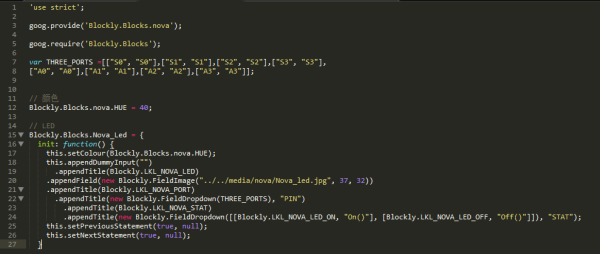
我们就要写生成

这个模块的代码了。
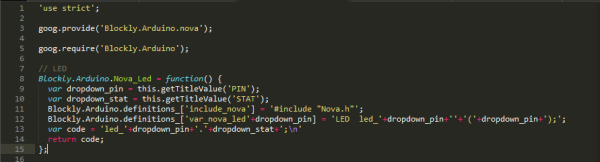
代码如下:

说明:
前三段不做解释,依样画葫芦就行。
第7行:定义端口,到时的效果就是,你可以点击选择用哪一个端口。
["S0", "S0"] 第一个S0是模块选择框里显示的名称,第二个S0是实际的函数名,这里用另外一个定义,或许你能看的明白



12行和17行:模块的颜色值。
18行到24行之间为一个this语句,最后以分好结尾,中间不加标点符号。
18行:定义一个输入选项
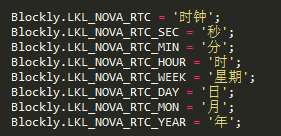
19行:显示模块名称Blockly.LKL_NOVA_LED在翻译的文件中定义为“LED灯”。

20行:显示模块图片, 37, 32表示的是图片中心点像素坐标
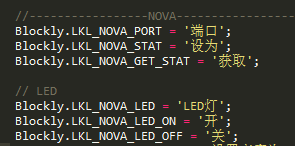
21行:显示“端口”类似第19行
22行:显示下拉选择框
23行:显示“设为”类似19行
24行:显示下拉框,让你选择函数功能
最后两行,依样画葫芦,作用为上下两个模块衔接时的一些处理。
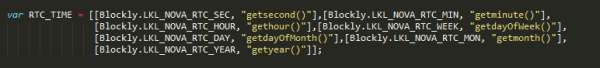
最后,我们写一个怎么把模块翻译成Arduino语言的文件。
代码如下:

说明:
前三段不做解释,依样画葫芦就行。
第9行:定义一个变量保存前面我们选择的“PIN”值
第10行:定义一个变量保存前面我们选择的“STAT”
第11行:生成#include “Nova.h”注意所有不是变量的代码都需要用‘ ’单引号括起来。
第12行:申明一个对象,所有变量用++两个加号括起来。
第13行:生成语句,最后添上n这样代码能回车换新行。
在放一下生成的代码图片,和上面的代码一一比对下。

好了,我们启动Mixly看下有什么变化。
后记:
添加其它模块,注意多看看Mixly自带写好的一些模块,多参考下他们的写法,依样画葫芦就是,画多了,也就熟练了。
另外需要注意的是,刚开始记得每次改一点点,然后保存,重启Mixly,看下效果,一点点的改,需要的只是耐心而已。

