码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
这节课我们需要用到的素材有:
 小橘猫
小橘猫
 倒立的小橘猫
倒立的小橘猫
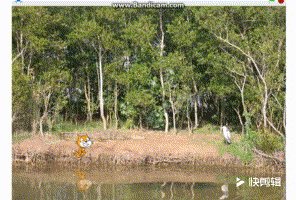
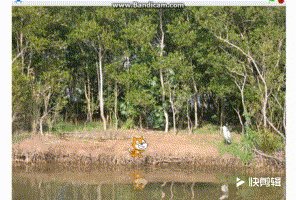
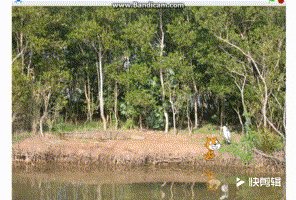
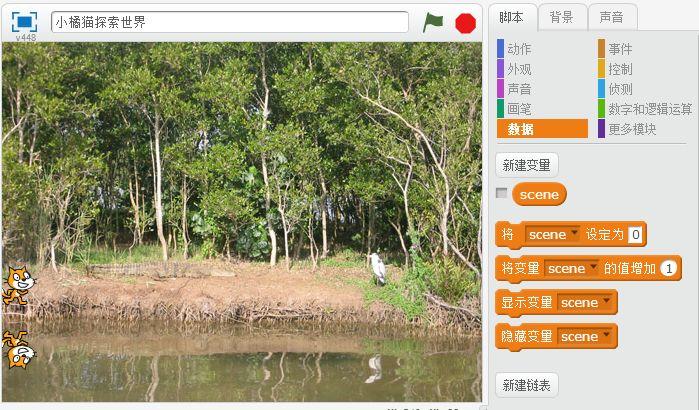
 以及我们的实际森林背景
以及我们的实际森林背景
来看一看完成后的效果吧~

因为这次使用的是真实照片背景,所以图片文件会比较大
之前的文章已经教过大家如何配置舞台变量了。
在这里再详细描述一遍如何在编程啦在线编辑工具里进行操作。

这是我们的背景素材
在我们的编辑工具中导入本地素材,也就是这张图片。

就被定义为舞台了。
关于变量的定义,可以参考第一课的内容,快速链接:
《小橘猫游世界第一课》

和第二个背景模块的脚本一样,那我们只要将之前设定的scene变量+1之后,使用下一个背景模块。就会自动切换到森林场景了。

在第三个背景中,小猫做的运动非常的简单,就是单纯的向右运动。
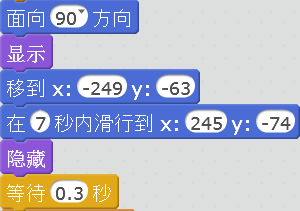
所以我们只要给我们的小猫添加向右的运动的脚本:
1、面向90°方向,显示;
2、移动到初始位置;
3、 在7秒内滑行到屏幕右边;
4、离开屏幕后隐藏;
参考数值如下:

这里是本节课的重点。小橘猫在森林中,路过一条清澈的湖,那么湖里会显示出它的倒影,倒影会和小橘猫动作一致,但是呈相反的方向。
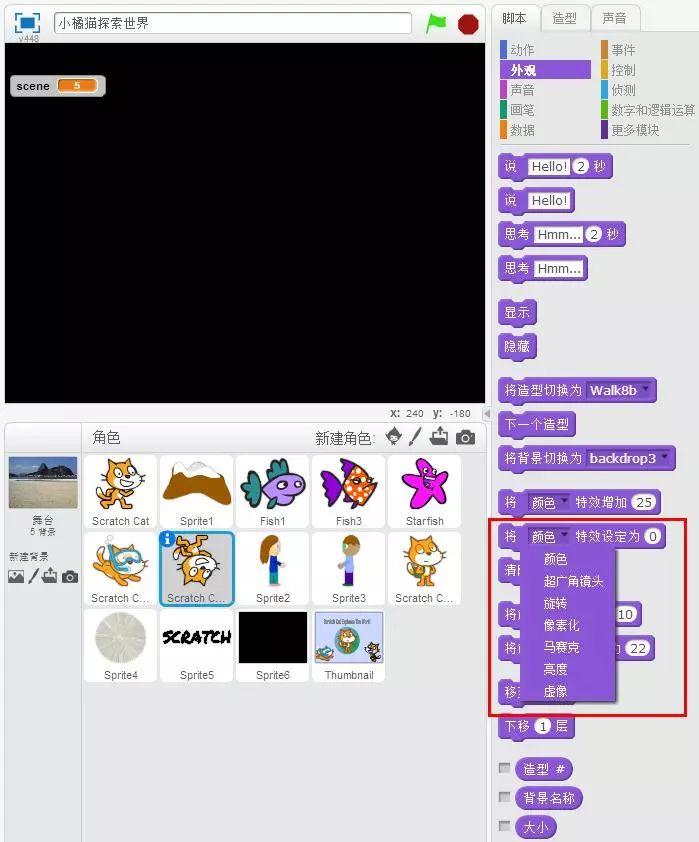
于是,这里老师来介绍一个新的模块,叫做虚像,也就是我们外观模块中
将()特效设定为和将()特效增加的模块,初始的模块是将颜色特效设定为,大家可以点击那个倒立的小三角进行修改。
如下图红框中所示:

选择图像,我们倒立的小橘猫

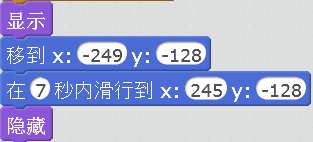
添加事件:

这一部分是创造小橘猫移动动画。
虚像的意思就类似于透明度,100的值相当于正常显示,0的时候相当于隐身。

而这一部分设定,则是根据小橘猫的移动数值设定的,可以看到和小橘猫对应的横坐标值完全一样,纵坐标是倒影,所以需要设定为合适的数值。

那么,来看一看完整的视频效果吧~
这就是第三节课森林漫步的教学,在这一课中,我们学习的重点是:
1、新的外观模块:虚像;
2、倒影与真身的X轴移动数值相等,Y轴则不一定。
如果有有疑问的地方,可以在下方留言提问哦!老师们期待你们的发言~~
希望大家喜欢!如果觉得这节课帮助到了你,记得点个赞哦~~


