码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
这节课我们需要用到的素材有:
 小橘猫
小橘猫
 女人
女人
 男人
男人
 小橘猫2
小橘猫2
 角色4
角色4
 Scratch文字
Scratch文字
 以及我们的沙滩背景
以及我们的沙滩背景
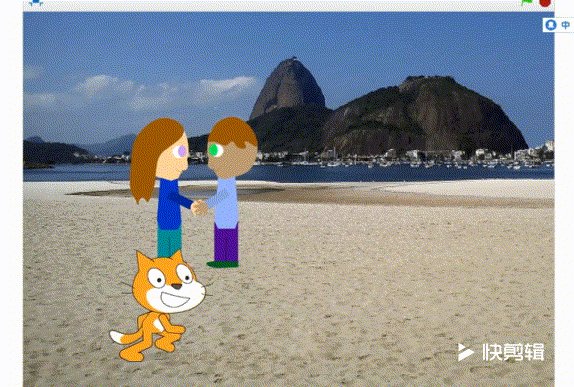
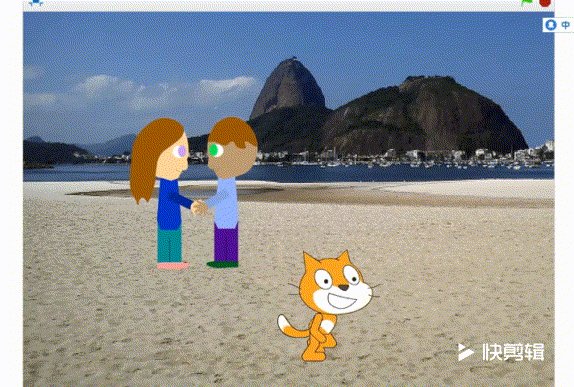
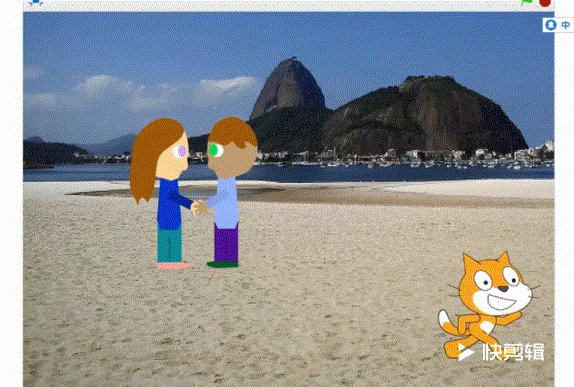
来预览一下视频效果:

进入我们的第四个背景了,我们小橘猫的世界探索也差不多快结束了,那让我们来为他添加最后一个脚本吧。

同样的还是我们的移动脚本,那大家是不是已经非常的熟悉了呢?
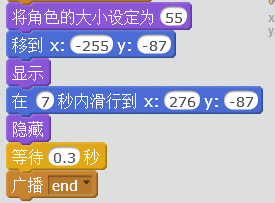
1、脚本开始前将角色大小设定为和移动到(初始位置的脚本)
2、设置在()滑行到();
参考设置

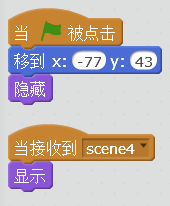
这两个小人的脚本也非常的简单,我们只要让他们在绿旗被点击的时候隐藏,在让他们在第四个背景的时候移动到(指定坐标),然后显示就可以了,是不是也非常的容易呢?

参考设置




将舞台变量scene的值加1,自动切换下一个背景。
这篇才是本次课程的重点,因为游戏终于快完成了。
那么这节课我们还有另外一个任务,那就是将我们的结尾部分也完成。那首先我们先来看一下我们的主角小橘猫的脚本吧:

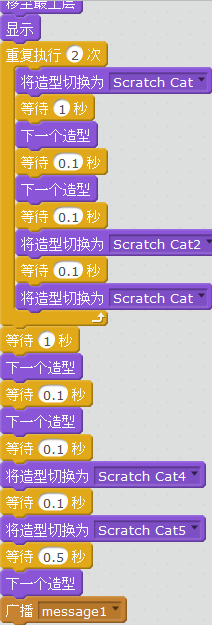
我们的小橘猫他有许许多多的造型,我们为了让他的动作更流畅,我们可以给他设计一套动作(当然这套动作不是唯一的)。让小橘猫不停的切换造型,来做动作,等会的答案大家可以看一下(当然这只是一个参考~)。

我们的角色4一共有2个造型,所以我们要让我们的角色4看起来有转动的效果,我们使用一个非常简单的脚本来切换造型,大家应该知道是什么了吧——对,就是我们的下一个造型的模块,我们一开始给角色4设定好大小—>显示—>然后重复执行(等待0.02S—>下一个造型),是不是非常的简单呢?

在我们的小猫运动完成之后呢,接着就该我们的“scratch”角色登场了!那我们的小橘猫在完成他的造型切换之后,会广播(消息),我们的scratch角色在接收到消息的时候—>显示—>移动到特定的位置就好了!

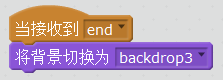
在我们的第四个场景小猫移动到右边之后,将我们的背景切换成backdrop3就完成了~

参考设置

小橘猫


角色4


scratch字幕


最终背景设定


来预览一下完成动画效果:
这就是第四节课沙滩背景与结尾教学,在这一课中,我们学习的重点是:
1、造型切换,制作动画效果;
2、结尾动画的制作。
如果有有疑问的地方,可以在下方留言提问哦!老师们期待你们的发言~~
希望大家喜欢!如果觉得这节课帮助到了你,记得点个赞哦~~


