码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第三讲 我的英文故事(二)
本节重点讲解Floppy and the bone这个英文故事的制作思路。这一讲的动画制作,因为涉及到的很多细节,特别是与声音的配合不方便以文字的形式展现,因此我们只讲解制作思路。作品的效果请看视频
一、作品素材的收集准备
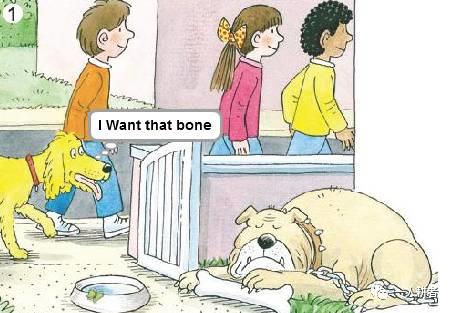
Floppyand the bone这个故事来自于《牛津阅读树》这个绘本,制作这个动画时,为了保证作品效果尽量忠实于原书,因此主要素材都是来自于原书绘本的图片扫描。
声音素材由邵丹小朋友提供。
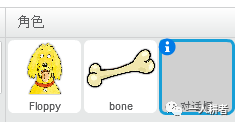
为了让动画制作的更有观赏性,我们通过上一节学习的抠图的方法,提取了小狗Floppy的正面大头像用于第一幕显示。

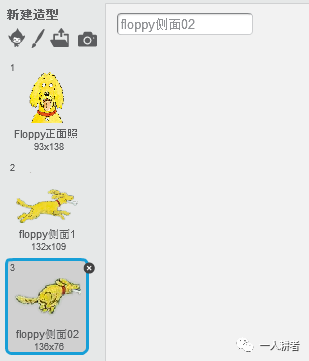
提取了Floppy的两张侧面奔跑图片,用于动画中间通过来回控制造型切换,展示奔跑的效果。


准备一张骨头的图片,用于第一幕与Floppy的正面图一同显示。
将三种Floppy的图片全部放在一个角色中,这样的好处是只需要一个角色,就可以通过不同的造型来控制显示。

、
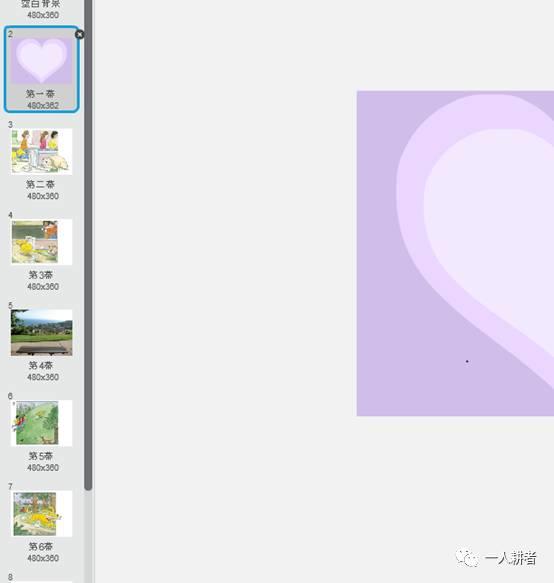
将所有扫描好的图片,全部添加在背景中。

我们从视频可以看到,这个动画的绝大多数场景,都是通过控制背景并配合声音来完成的。
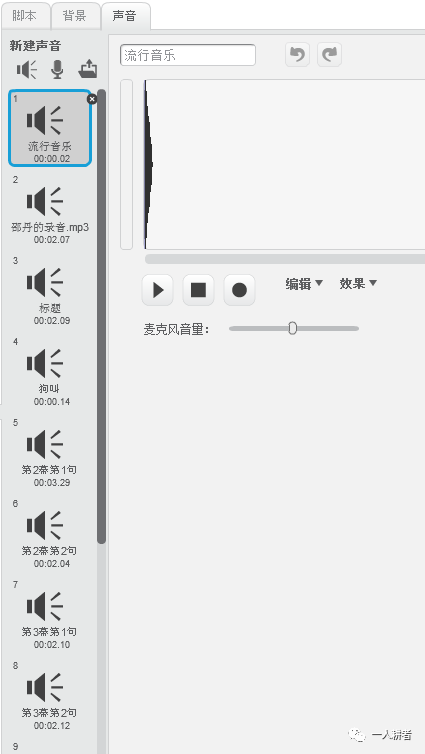
将录制好的声音,根据每一幕场景进行切割,切割后的声音根据需要重新命名后,全部放入背景中以便控制。

二、动画的制作思路
1、片头的制作方法
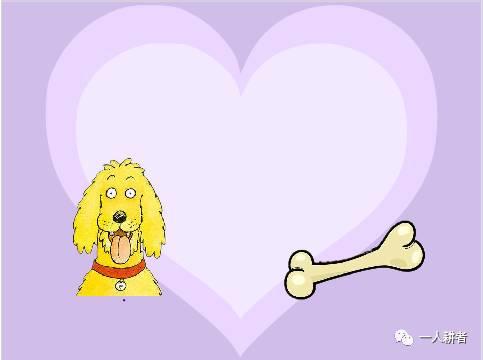
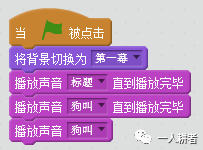
整个动画被我分为了11幕来进行,当“点击开始”第一幕

首先Floppy的正面像先出现,然后骨头出现,同时配合文章标题朗读的声音,标题朗读完后,播放系统自带的狗叫声音(系统声音库中的Dog2)。
在背景中编辑如下代码

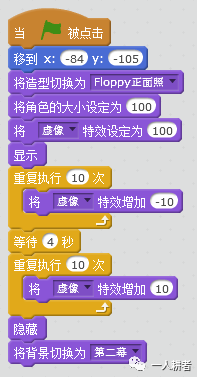
在Floppy角色中添加如下代码

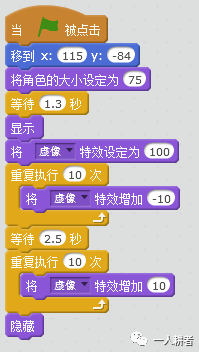
在骨头角色中添加如下代码

这里Floppy和骨头都使用了“虚像”这个特效来实现渐入渐出的效果,这个效果在前面讲解过,这里不再重复。
2、第二幕的主要制作方法
从第二幕开始,动画的制作主要采取控制背景淡入淡出,同时配合声音来制作。
以第二幕为例讲解。

将图片的背景命名为“第二幕”,在背景中添加如下代码

这基本上可以实现动画的主要效果。但是大家可以看到,这一幕动画中,出现了一个Floppy思考的效果,这个效果是如何来实现的呢?
我们在之前的课程中学习过,思考这个动作都是放在一个角色中来实现的。这里也不例外,但是我们使用了一个小技巧。我们并没有将这里背景图案中的Floppy抠出来单独作为一个角色,而是重新定义了一个全新的角色叫做对话框。动画中所有涉及到“说”或“思考”的动作,都是由这个对话框角色来完成的。
点击“绘制新角色”定义名为对话框的角色后,我们并不实际绘制任何东西,这样就存在了一个什么都显示不出来的角色,但是这个角色的“说”和“思考”的内容,是可以在舞台中显示出来的,这就是我们在动画中实现说话和思考的方式。
定义了对话框的角色列表如图所示

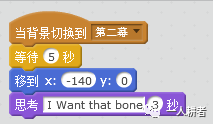
对话框对应的第二幕代码如下:

这里需要注意,希望谁说或者希望谁思考的时候,首先需要将这个对话框角色移动到相应的位置。以第二幕为例,定位的简单办法是用鼠标移动到Floppy的头部,注意这个时候舞台右下角显示的坐标信息大概为(-140,0),所以我们选择了这个坐标作为移动后对话框的位置。这个时候控制对话框角色思考,就好像背景图案中的Floppy在思考一样了。
3、第四幕移动背景的制作方法

在第四幕中,我们发现这张图片是移动的。我们看到因为绘本原书是采取两页连在一起的方式绘制的一个较长的图片,如果把这么长的图片放到背景中显示,舞台效果会非常难看,因此我们这里采用了将这个图片作为角色的方式舞台展示出来,这样问题就变成了角色的移动问题。
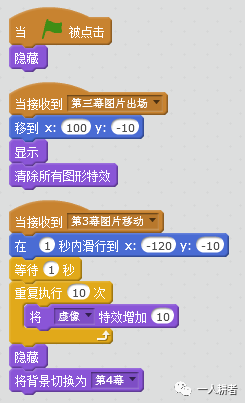
将长图片作为角色新建出来,添加如下代码,在程序开始时隐藏他,在需要使用的时候让他显示出来,完成移动的效果,最后以淡出的方式让他消失掉。

4、Floppy奔跑的动画制作
第四幕中Floppy奔跑的动作实现也是非常简单的,相关技术在我们的入门课程中就已经讲解过,其实就是使用我们已经准备好的两张奔跑的图片,通过造型切换的方式来表现奔跑的样子。相关的代码如下

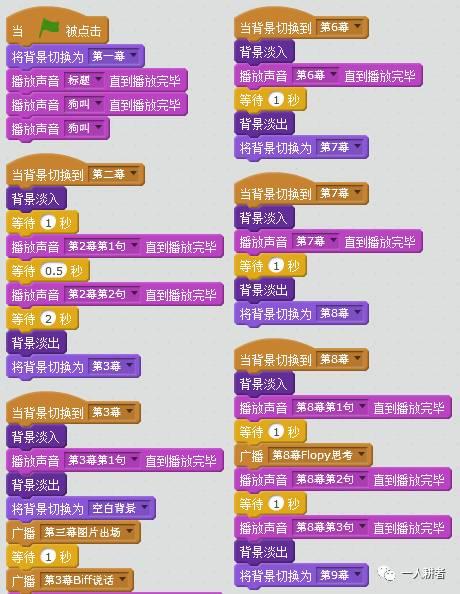
5、多幕动画的制作

如上图显示的部分代码,多幕动画的制作其实是一个不断重复的工作,制作本身从技术上并不困难,但是需要小朋友在制作时有耐心,特别是声音和动画的配合衔接上,时间计算要准确,一定不要着急,一幕一幕的耐心制作下去,最终就可以完成一个属于自己的动画程序。
本节课程就先讲解到这里,整个进阶第三讲的课程,教学目的已经与前面的入门课程不同,这里并不需要小朋友完全去复原老师制作的动画,而是重点去掌握清楚,一个动画程序制作的思路。模仿不是最终的目的,最终的目的是小朋友动手根据自己的想法,完成自己的作品。请小朋友把本讲讲解的一些技巧思考清楚后,动手制作自己的作品吧。
始发于微信公众号:
一人耕者

