码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第三讲 我的英文故事(三)
本讲重点讲解对话类动画的制作思路及相关技巧。本节我们仍然是只讲解制作思路及部分细节,整体动画需要小朋友自己动手来完成。程序的运行效果请看视频。
一、素材的准备及整体的制作思路
本节主要需要准备声音素材,录制好声音后导入Scratch,根据需要切割好每一句对话。本节的声音由杜咏佳小朋友提供。
这段对话的背景比较单一,并不需要像上一节的动画那样,需要控制背景来回切换。制作这类动画,最简单的制作思路,是根据时间顺序播放声音,配合声音让两个人轮流显示说话的内容即可。但是为了让动画效果更加丰富一些,我们在这个动画在制作中,采取了通过鼠标点击角色,来控制角色说话。
这样就需要解决两个问题。
首先,需要提示操作者目前要去点击哪个角色。
其次,程序需要判断,只有点击正确的角色时,点击才是有效的,否则不响应点击这个动作。
二、动画制作
1、片头的制作
片头背景为背景库中的“doily”,中间显示的字是我们自己绘制的文字角色,制作方法与第一讲小鱼的战斗中的文字角色相同,这里不再重复讲解。

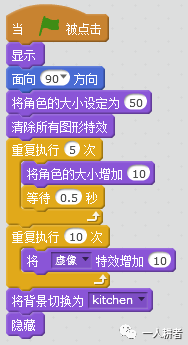
文字角色的代码如下:

2、对话部分的制作方法
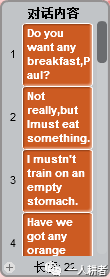
当背景切换为Kitchen后,两个人物出现。这里我们将人物的对话内容,顺序放入一个名为“对话内容”的链表中。

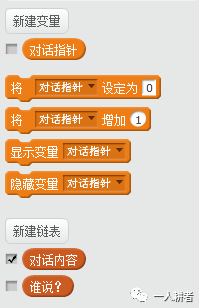
同时定义一个名为对话指针的变量,来标记目前是具体链表中的哪句对话。

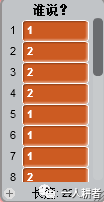
同时我们需要判断链表中的每一句话究竟是由谁说的,这样才能相应的控制哪个角色来显示说话内容。因此新建第二个叫做“谁说?”的链表,链表中存储的内容为数字1或者2,其中1代表karen说话,2代表Paul说话。这样我们通过对话指针和两个链表,就可以非常精确的知道第几句话由谁来说,说什么了。

准备好这些基础内容后,就可以开始让两个角色分别显示对话了,karen的相关代码如下:

Paul的代码如下:

现在,点击角色让角色显示说话内容的功能就已经完成了。
3、控制声音
在舞台背景下面,通过一组判断语句,就可以根据当前对话指针的数值,来播放不同的声音

4、提示用户该点哪个角色
我们通过一个名为arrow的箭头角色来提示用户,现在该去点击哪个角色了,相关的代码如下:

以上就是这个对话类动画的全部制作思路。这个动画的制作并不复杂,唯一需要特别思考的,就是两个链表的使用。不过相信小朋友通过之前对于链表的学习,已经可以很容易看明白这节中链表的作用了,这里不再详细讲述,请小朋友更多自己去思考吧。
本节课程就先讲解到这里,整个进阶第三讲的课程,教学目的已经与前面的入门课程不同,这里并不需要小朋友完全去复原老师制作的动画,而是重点去掌握清楚,一个动画程序制作的思路。模仿不是最终的目的,最终的目的是小朋友动手根据自己的想法,完成自己的作品。请小朋友把本讲讲解的一些技巧思考清楚后,动手制作自己的作品吧。
始发于微信公众号:
一人耕者

