码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
欢迎参加Scratch少儿编程系列课程的学习!上次课程(少儿编程 | 03.Scratch编辑器界面)介绍了Scratch编辑器的界面元素和基本操作方法,其中关于代码标签页的内容没有介绍。本次课程会详细介绍代码标签页中的操作和编程的基本知识。
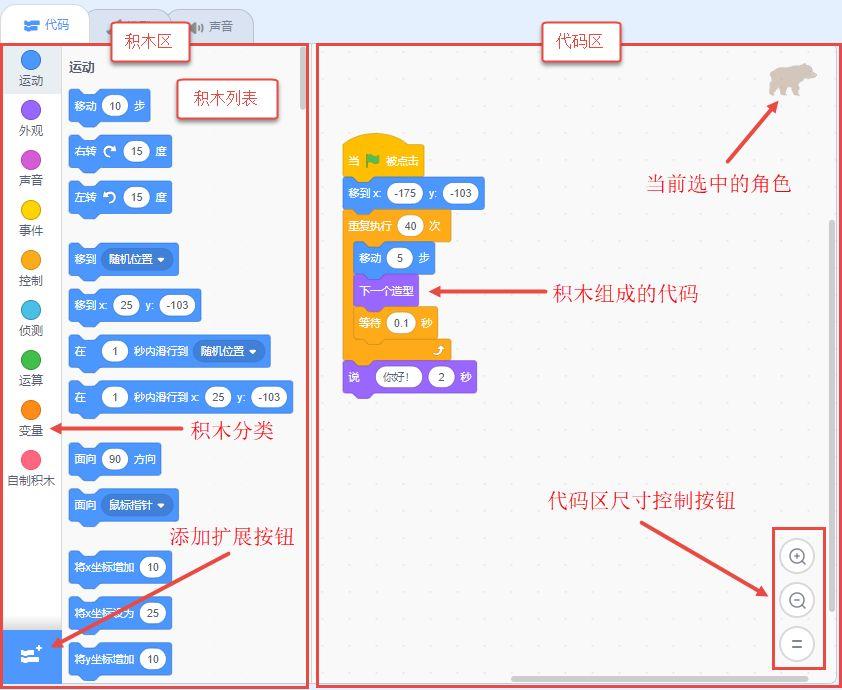
首先来看一下代码标签页。它分为左边的积木列表区和右边的代码区,就是这一大块空白区域。积木区中的积木是编程时使用的零件,代码区则是编程的工作台,在这里把积木组合成我们想要的样子。

▲代码标签页
积木列表区中又细分为左边的积木分类和右边的积木列表,下面分开介绍。
2.1 积木分类
积木分类通过彩色小圆和文字显示。点击积木分类,右边的积木列表就会列出对应分类的积木,并且列出的积木的颜色和积木分类的颜色是一样的。这样我们就可以通过积木的颜色确定它是属于哪一个分类。

▲切换积木分类
在积木分类区域的底部,有一个“添加扩展按钮”,点击之后,会弹出“添加扩展对话框”。

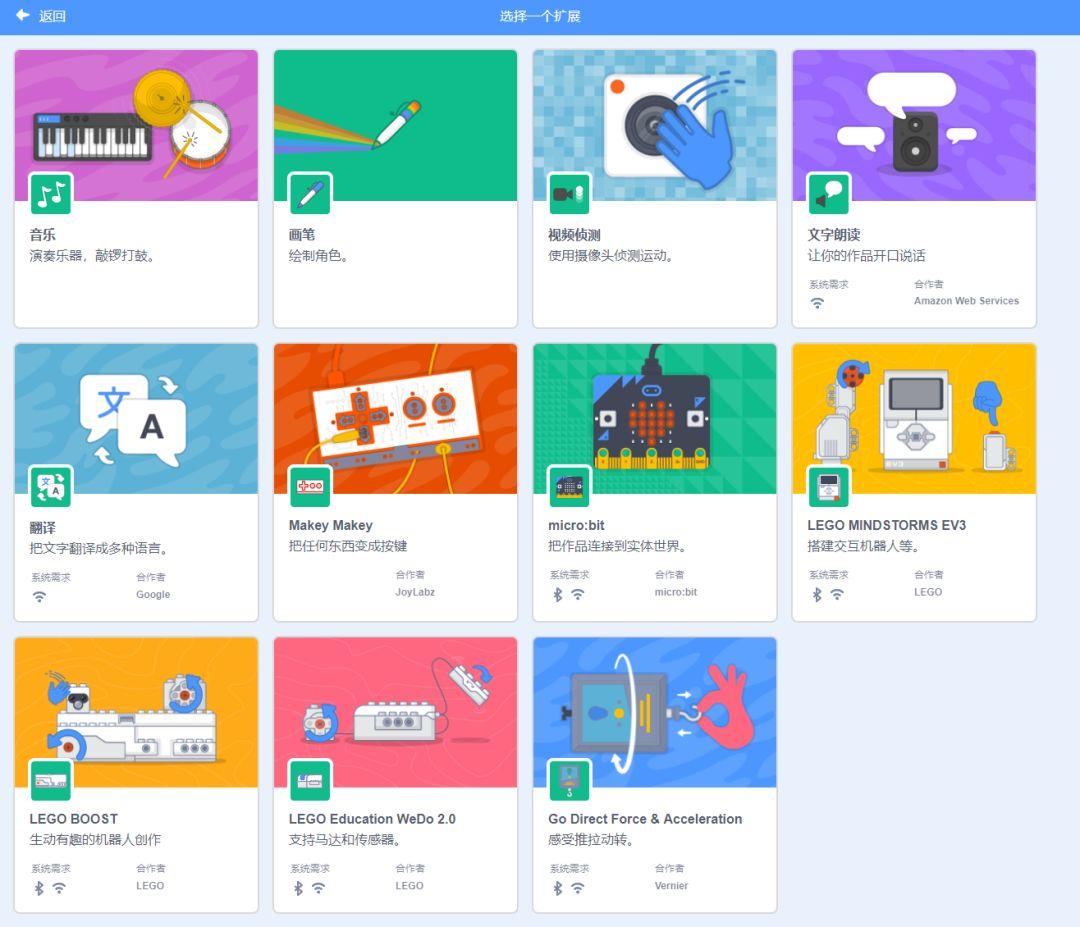
▲选择扩展对话框
这里面包含了各种高级的积木分类,例如音乐、画笔、视频侦测等,还能支持对乐高机器人之类的硬件。这些高级功能以后再详细介绍。
2.2 积木
在积木分类右边的列表中,这些小方块就是编程使用的积木。

▲积木
看到这里,你可能会问这里的积木有什么用?它和乐高积木有什么相似之处?编程又是怎么回事?
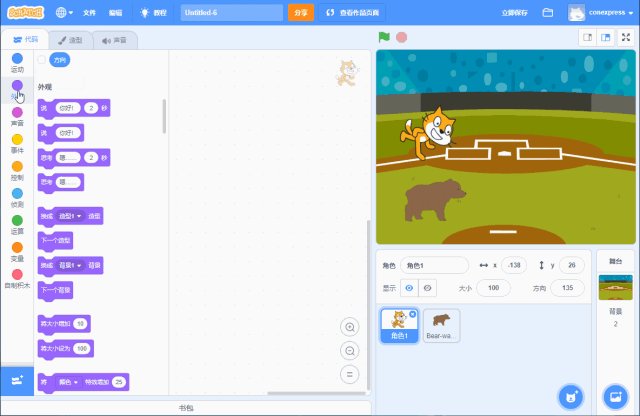
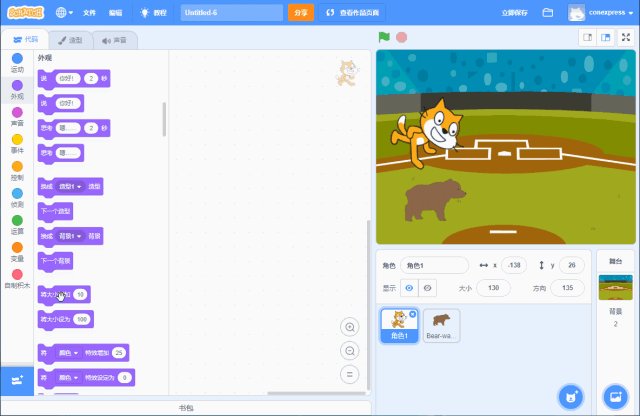
在Scratch中,积木就相当于指挥角色进行表演的命令。比如用鼠标点击积木“移动10步”,可以看到舞台上小猫往前走了一点;点击积木“将大小增加10”,小猫变大了一点;点击积木“播放声音喵”,可以听到小猫发出了喵的声音。

▲点击积木运行
这些积木相当于角色表演的分解动作。为了让角色做出连续的动作,需要把这些积木拼接起来。就像写剧本一样,确定角色说什么话,做什么动作,怎样和其他角色互动,从而形成一段完整的表演。
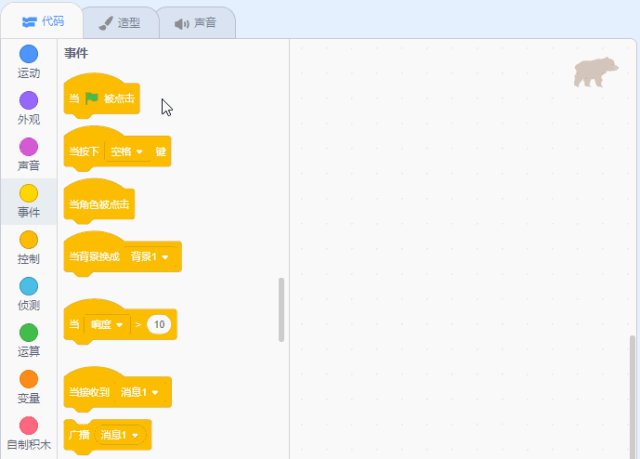
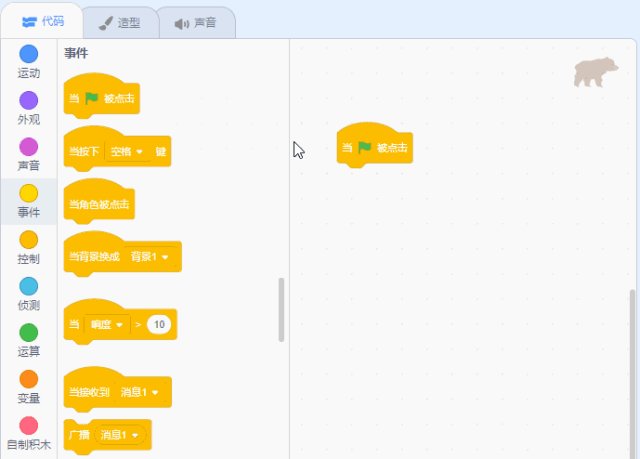
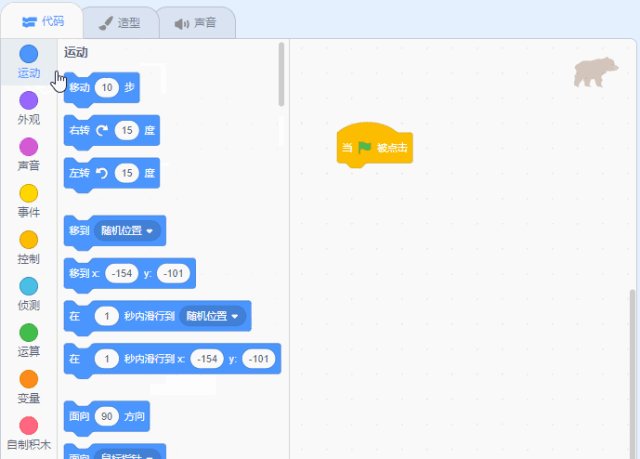
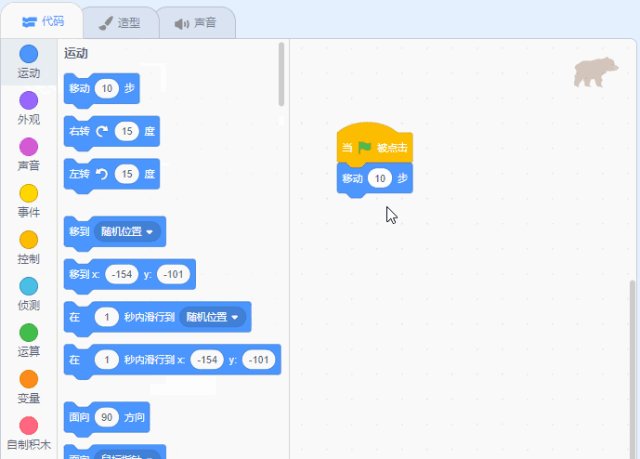
比如把事件分类中的“当运行按钮被点击”拖到代码区,再把运动分类中的“移动10步”拖到代码区,并且和第一块积木拼接起来。

▲拖动积木到代码区
仔细观察两块积木,第1块积木的底部有一个凸起,第2块积木的顶部有一个凹槽,两块积木刚好能够拼到一起。这种结构和乐高积木类似,通过形状就可以判断两块积木能不能拼到一起。比如第1块积木顶部是没有凹槽的,所以它不能拼到其他积木的下面。
在Scratch中把积木拖放到代码区,然后拼接起来,形成一大段积木,就可以让角色做出连续的动作了。这个过程就是编程,或者叫做编写代码。下面演示一下在代码区中操作积木的各种方法。
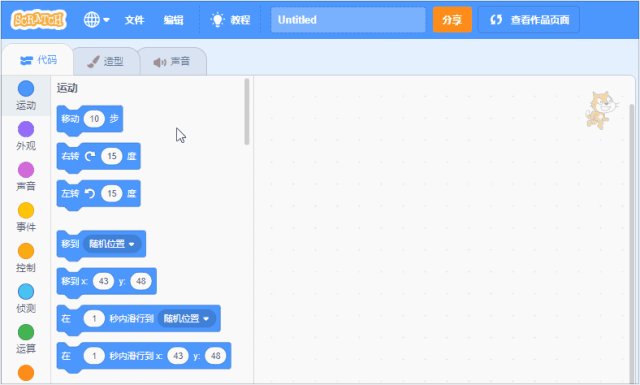
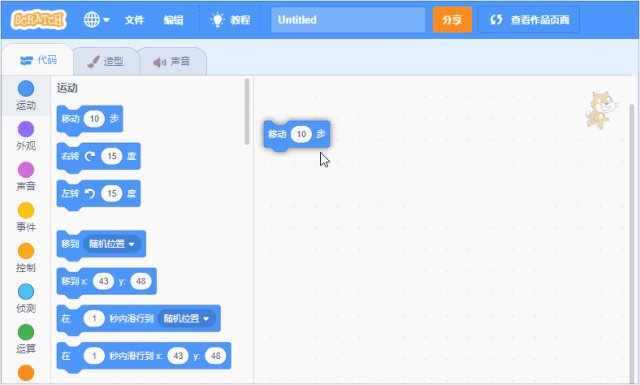
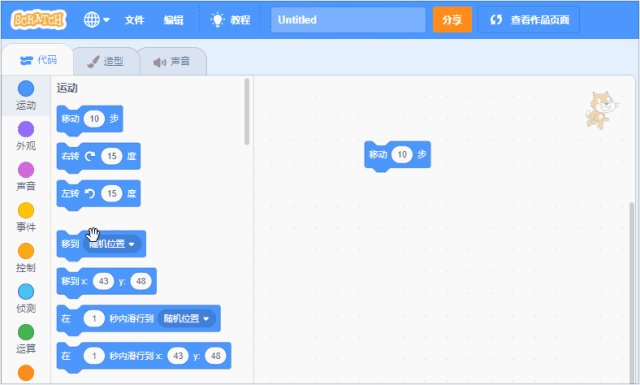
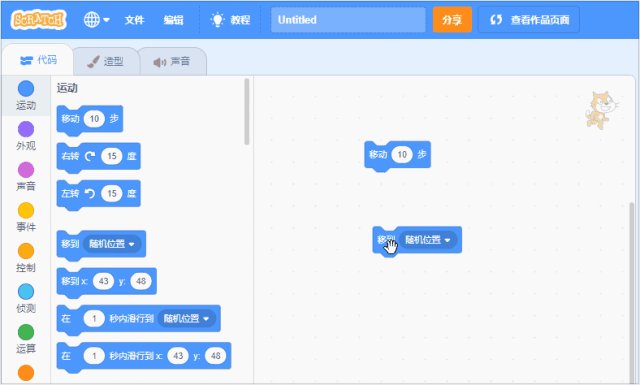
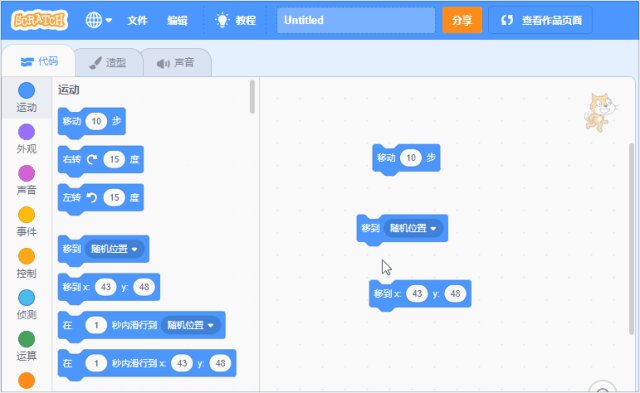
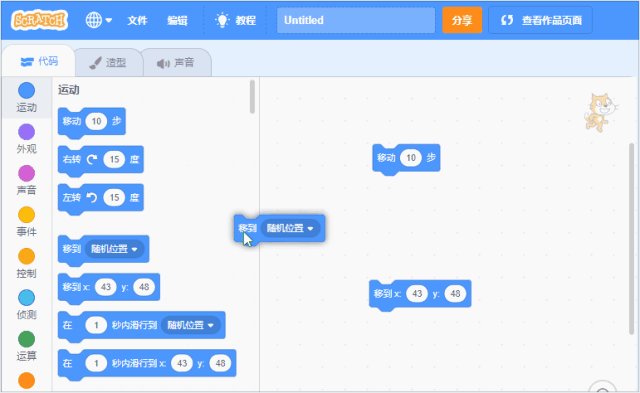
(1)添加积木:在积木列表中用鼠标按住一块积木,向右拖动到代码区,再松开鼠标,代码区就出现这块积木了。同一块积木可以被多次放到代码区。

▲添加积木
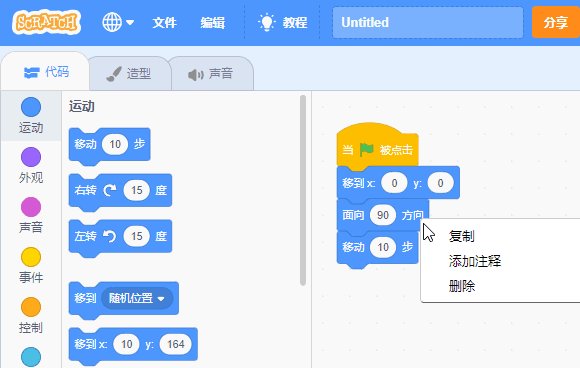
(2)删除积木:当代码区不需要这块积木的时候,把积木从代码区拖回积木列表就可以了。由于拖动操作是针对选中积木往下的连续积木块,拖动删除的方式会把删除多块连续的积木。如果要删除的单个积木是在连续积木块的中间,可以对要删除的积木点击右键,在弹出菜单中点击“删除”即可。

▲删除积木
(3)复制积木:对要复制的积木点击右键,在弹出菜单中点击“复制”即可。需要注意的是,复制操作是针对当前点击的积木往下的连续积木块。

▲复制积木
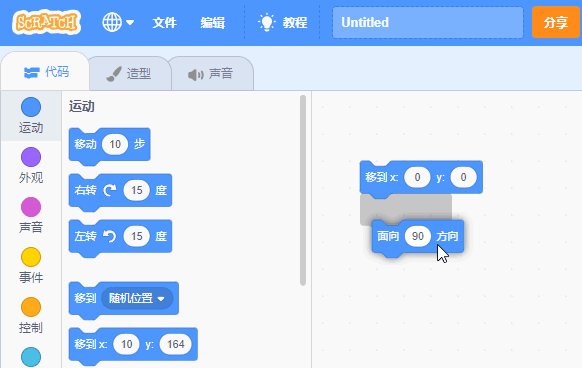
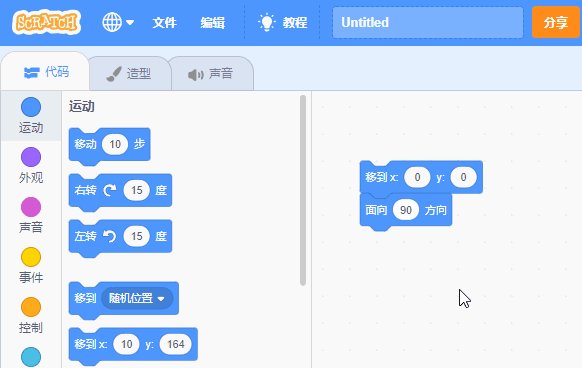
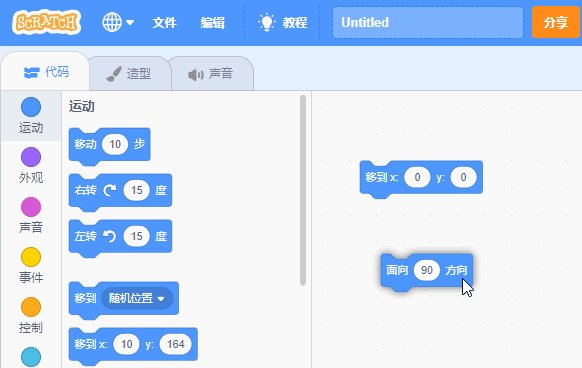
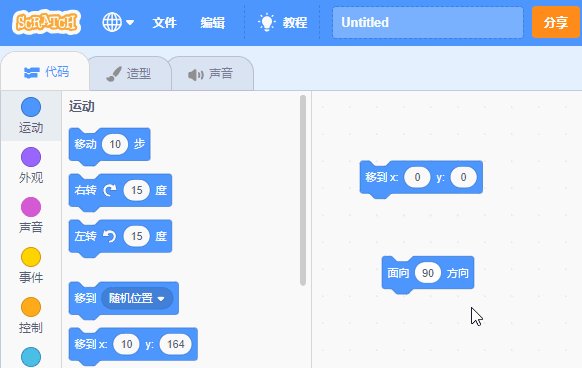
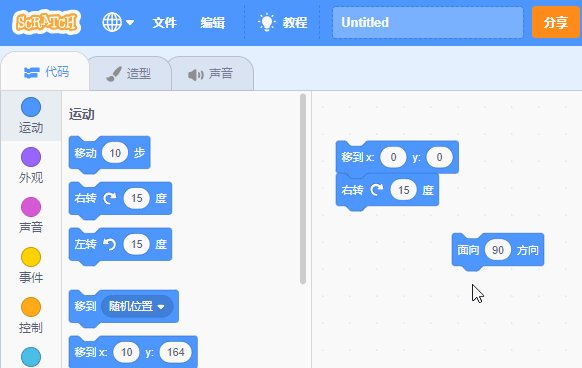
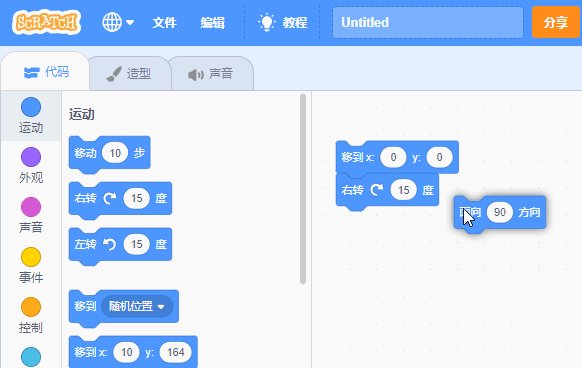
(4)组合积木:把一块积木拖动靠近另一块积木。如果两块积木可以组合到一起,上面一块积木的下方会出现灰色的组合提示区(也有部分积木的提示区在其他地方)。松开鼠标,两块积木会像磁铁一样自动吸到一起,这样就完成了组合积木。如果两块积木没法拼起来,把它们放到一起,是不会出现提示效果的。通过积木形状也可以判断出两块积木能不能组合到一起。和乐高积木类似,有些积木上面凹下去,下面凸出来,正好和另一块积木能够在形状上卡在一起。

▲组合积木
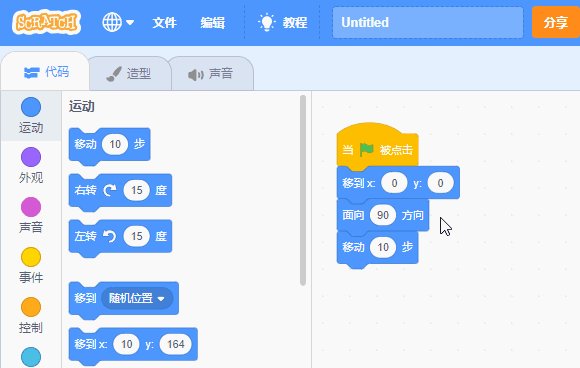
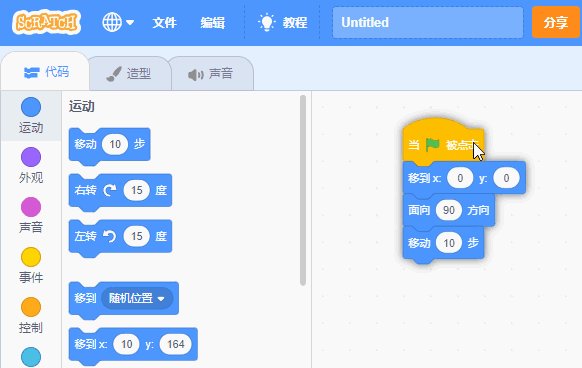
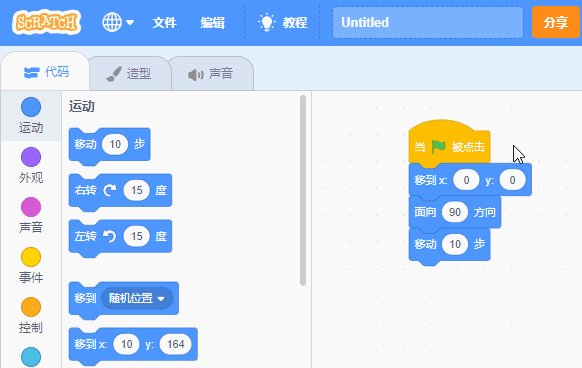
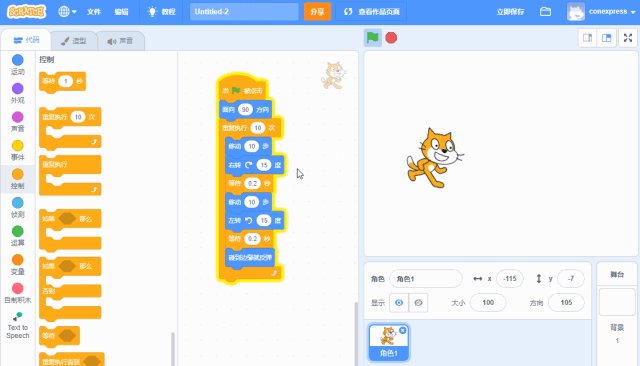
(5)移动积木:用鼠标按住要移动的组合积木最上面一块积木,就可以整体拖动了。

▲移动积木
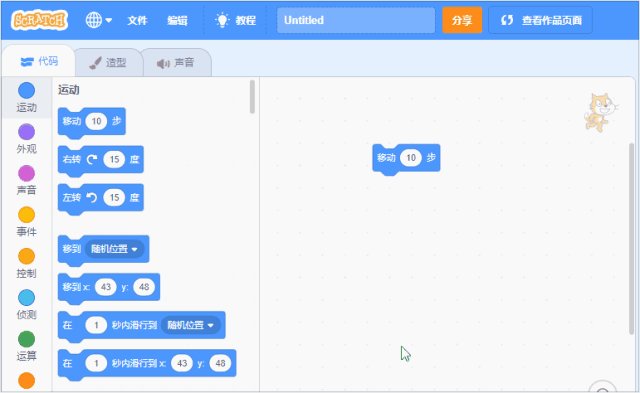
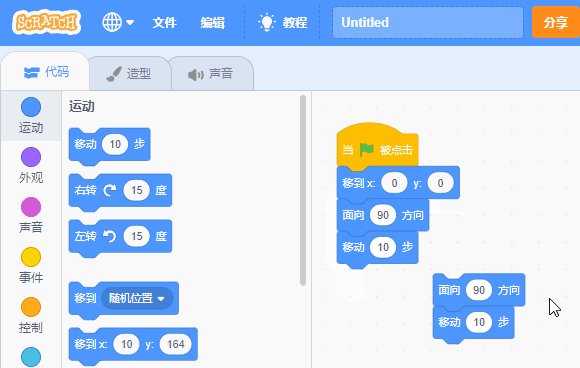
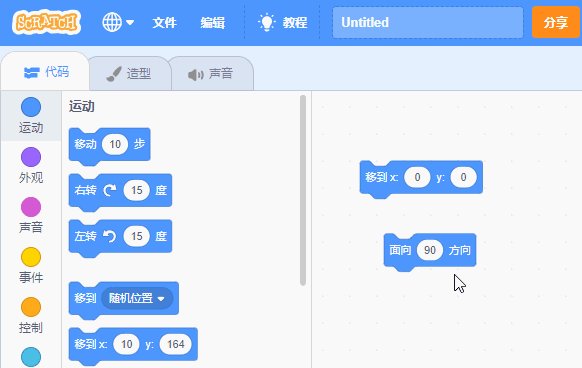
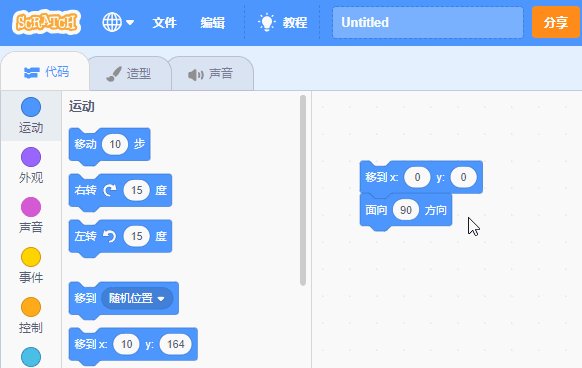
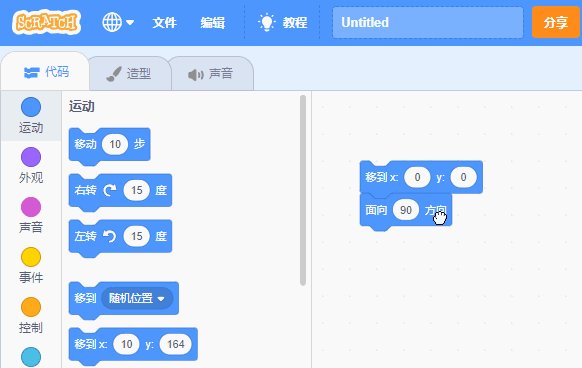
(6)拆开积木:用鼠标拖动要拆开的积木,直到组合提示区消失即可。

▲拆开积木
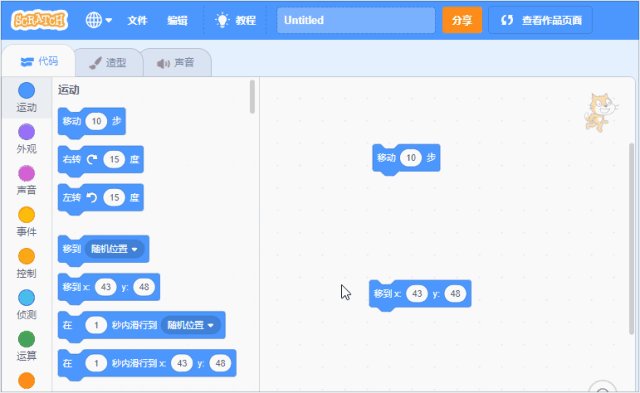
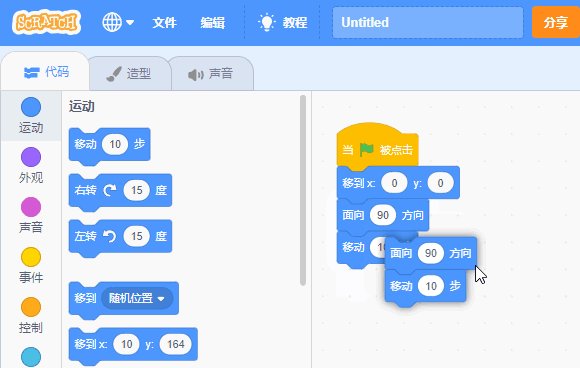
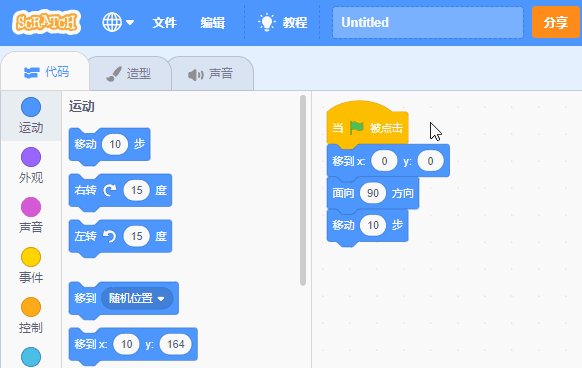
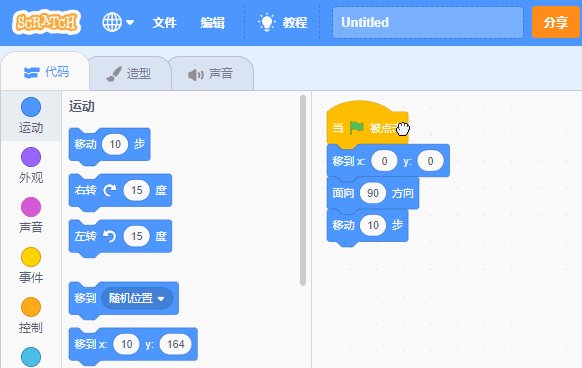
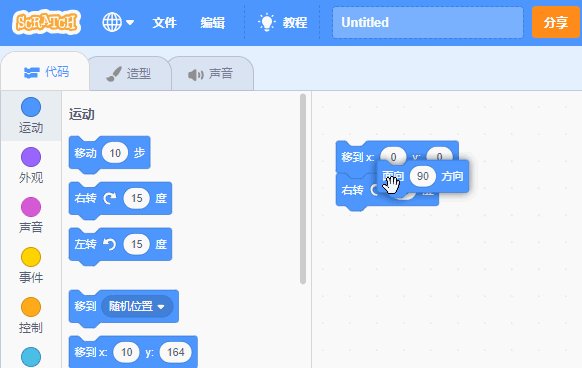
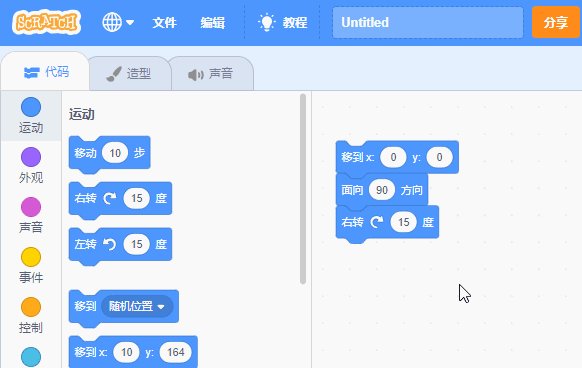
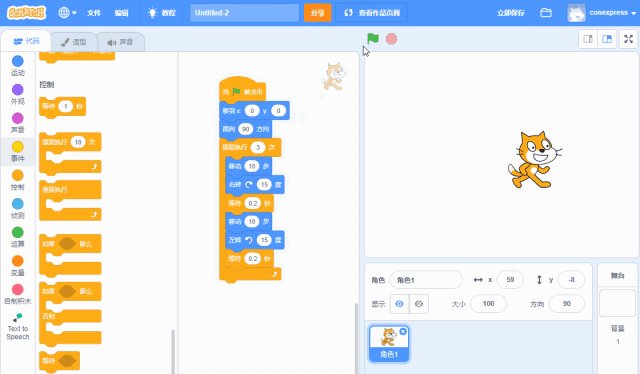
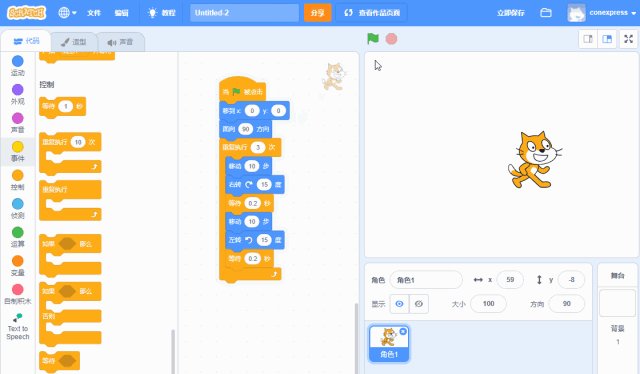
(7)插入积木:向组合好的多块积木中间插入积木时,只需要拖动积木到需要插入的地方就会自动嵌到中间。

▲插入积木
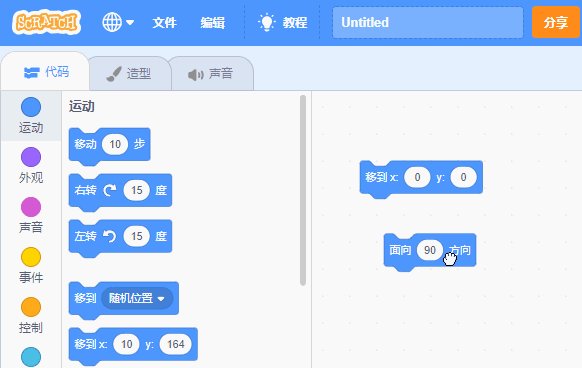
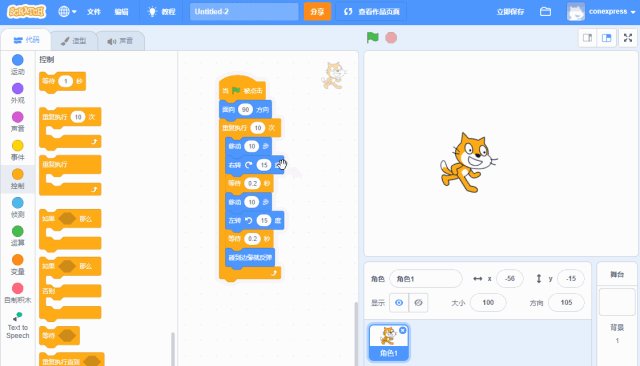
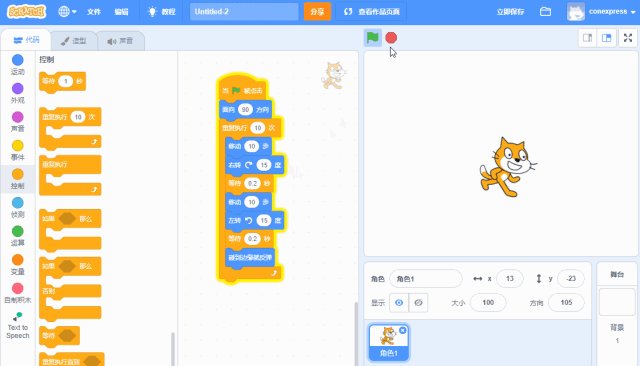
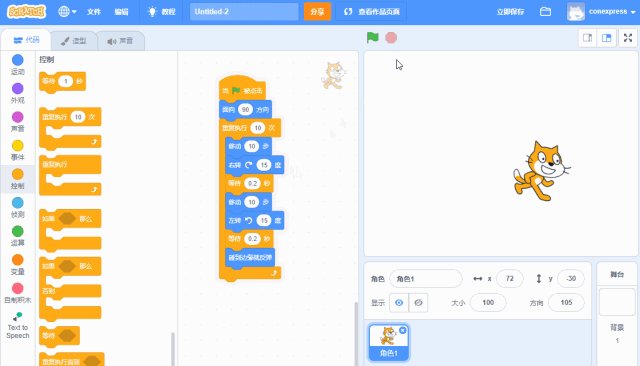
(8)运行积木:点击要运行的积木就可以开始运行了。这时候积木四周会出现黄色光晕效果,表示舞台上的角色正在按照这些积木进行表演。在使用事件分类中的“当运行按钮被点击”的积木时,也可以使用舞台左上角的运行按钮让积木开始运行。

▲运行积木
(9)停止运行:点击正在运行的积木(四周有黄色光晕)就可以停止积木运行,也可以点击舞台左上角的红色停止按钮。

▲停止运行
前面积木的操作都是在代码区进行的,再让我们详细看一下代码区的界面元素和相关操作。
(1)切换角色
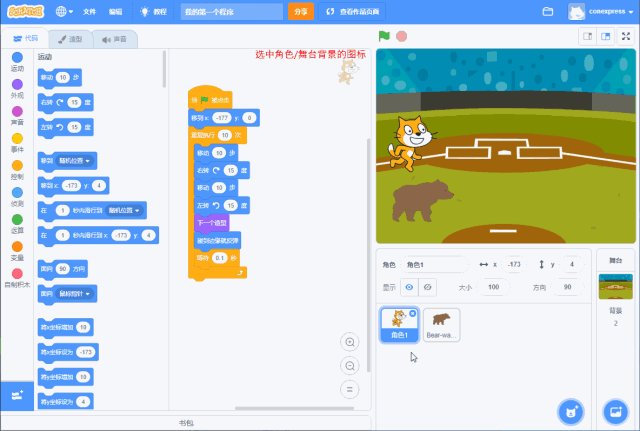
代码区的右上角是当前选中角色或者舞台背景的图标。除了点击选择角色列表中的角色或者舞台背景来切换编程对象之外,还可以在舞台上双击或者拖动角色。

▲切换选中的角色/舞台背景
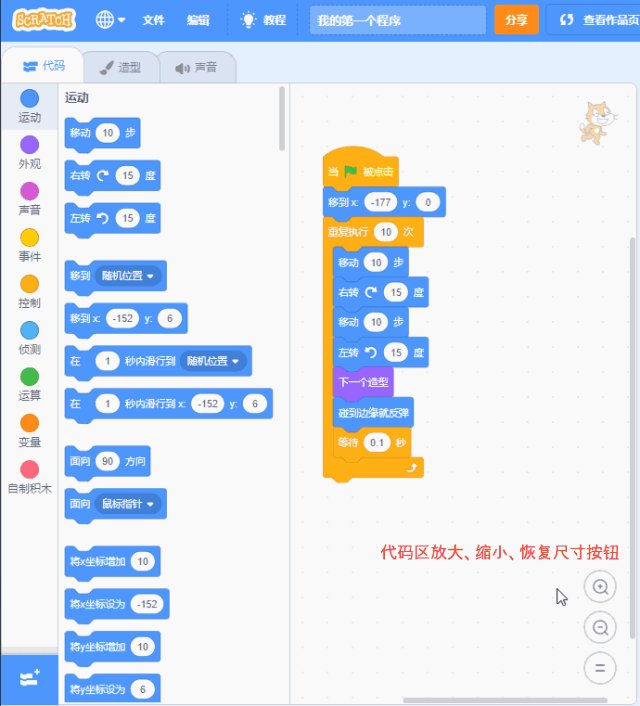
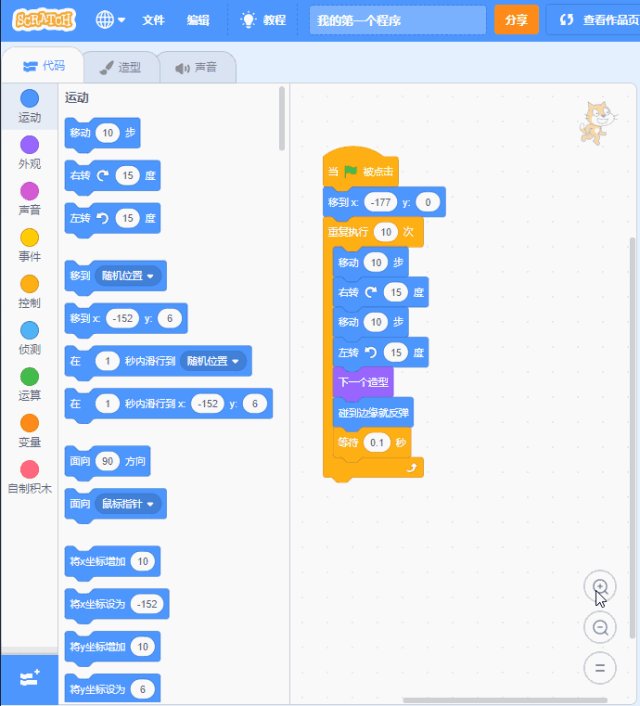
(2)缩放按钮
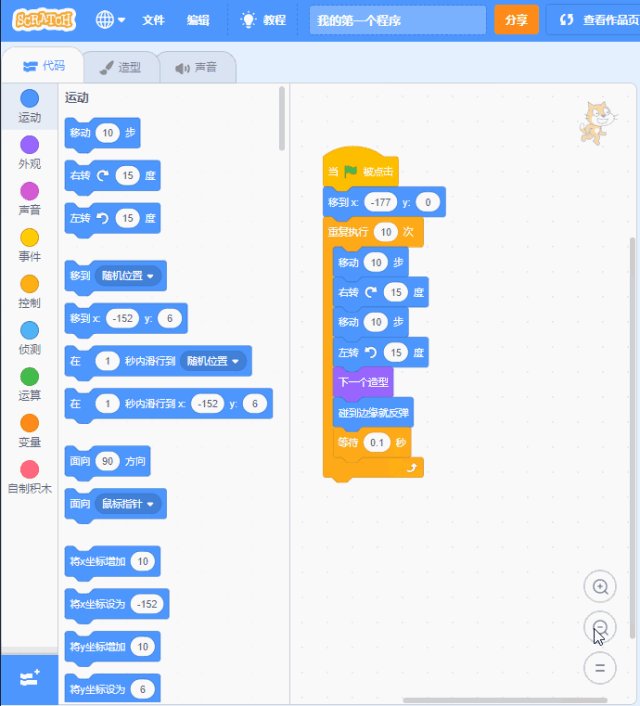
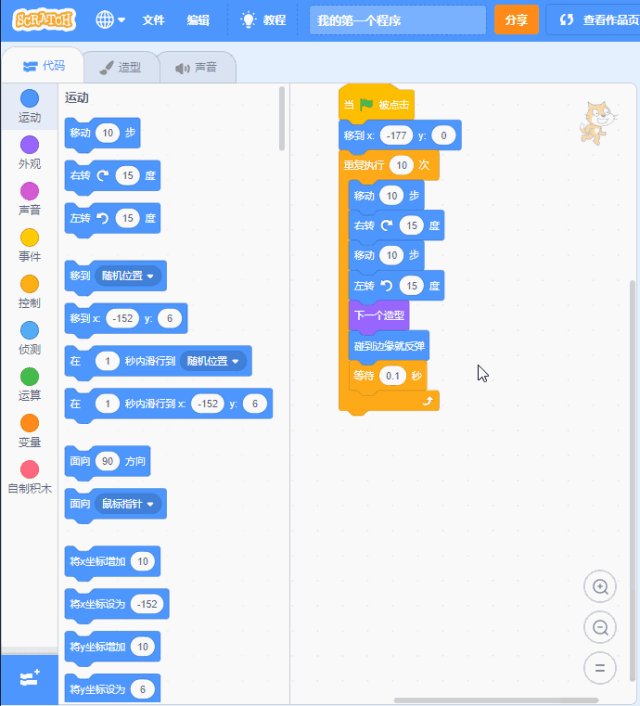
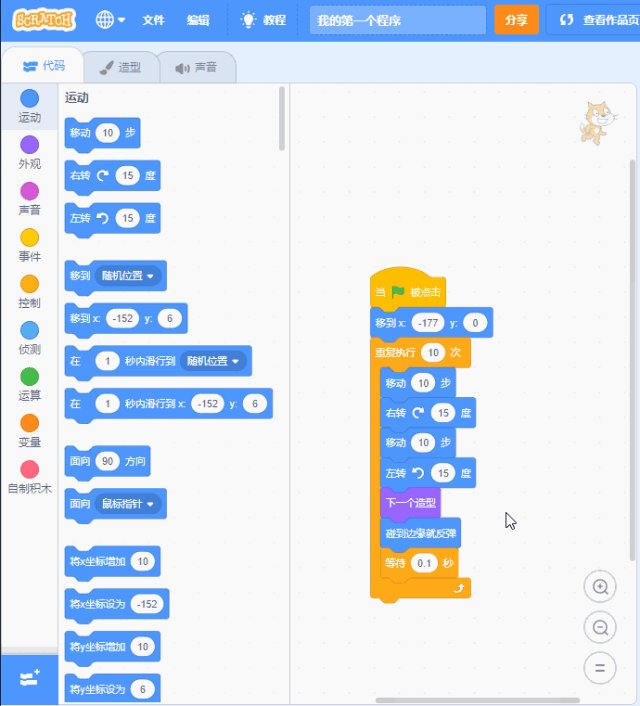
代码区的右下角有三个按钮,分别是放大、缩小和恢复默认尺寸按钮,用来缩放代码区的视图大小。放大和缩小操作除了点击按钮,还可以通过按住Ctrl键,然后滚动鼠标滚轮进行缩放。

▲缩放代码区
(3)移动操作
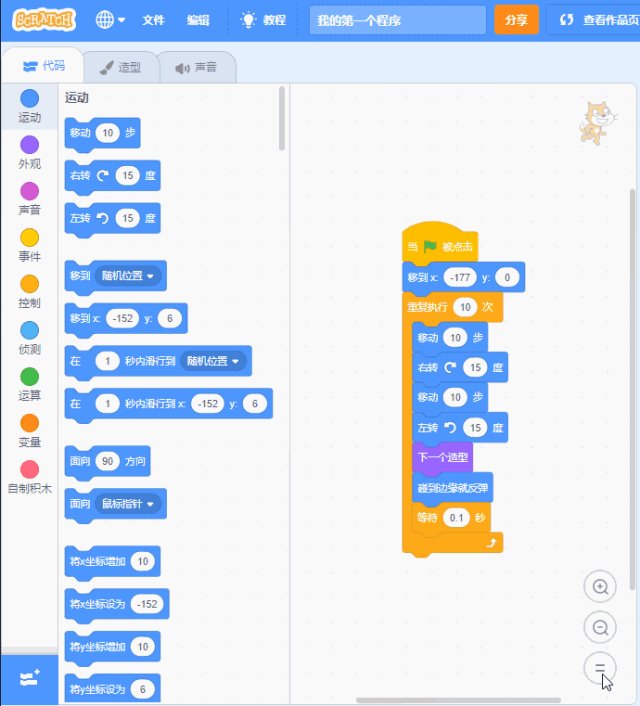
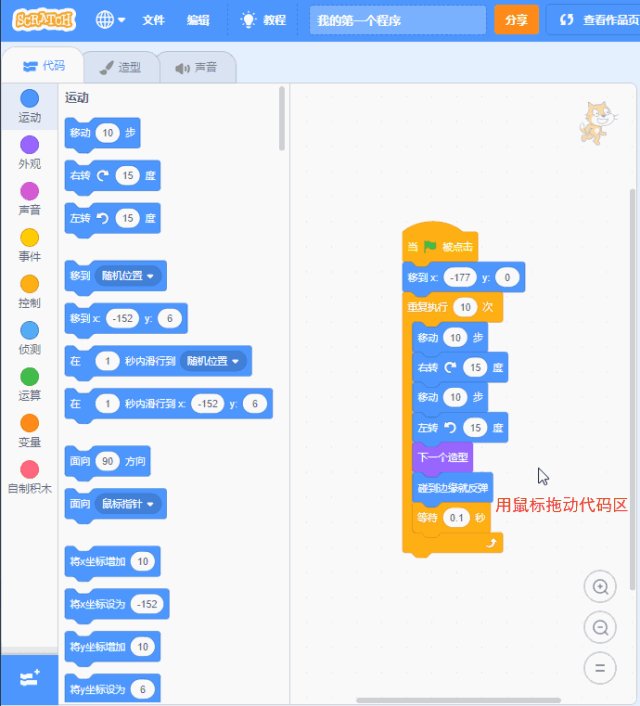
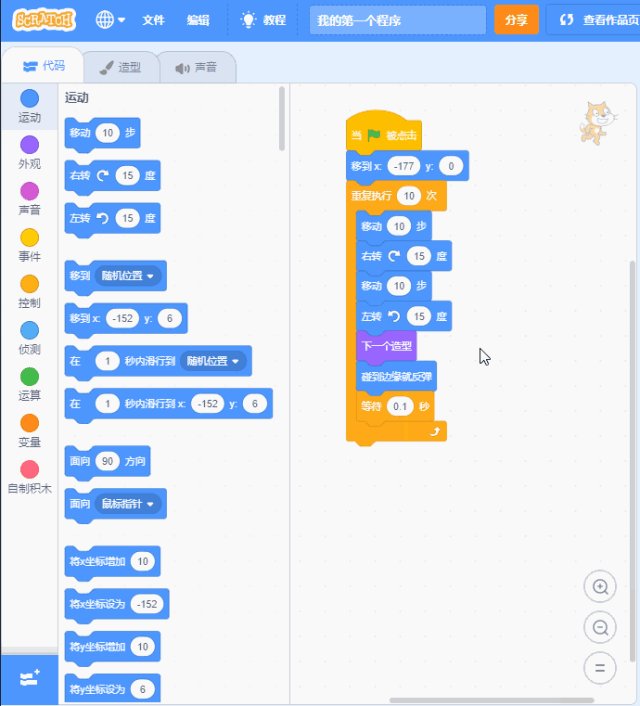
当代码区的积木比较多,导致没办法完全显示,可以用鼠标按住代码区的空白区域进行拖动,从而实现移动视图的操作。

▲移动代码区
下面用一个例子来演示一下编程的过程。先提出编程的目标:让小熊从舞台左边往右边走动,走完之后说一句你好。
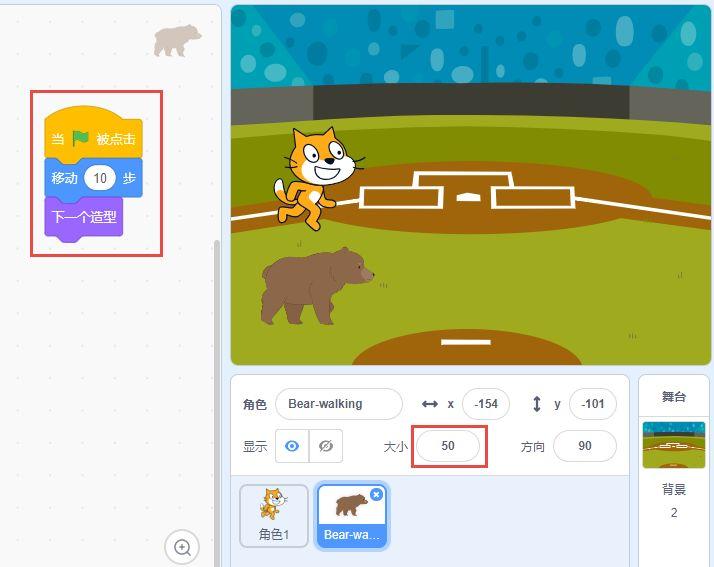
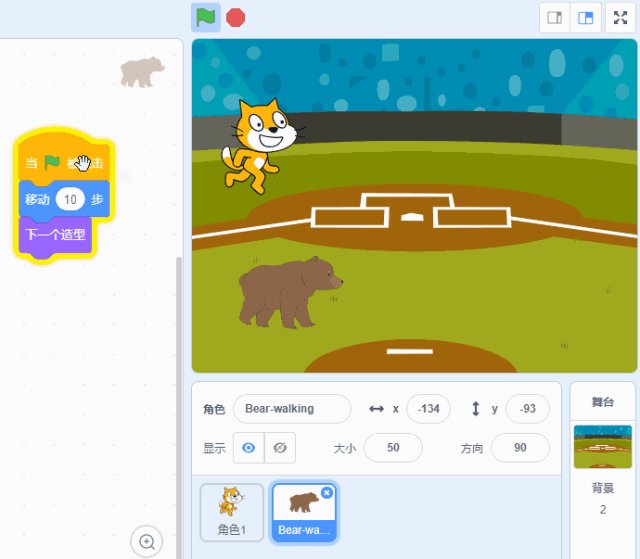
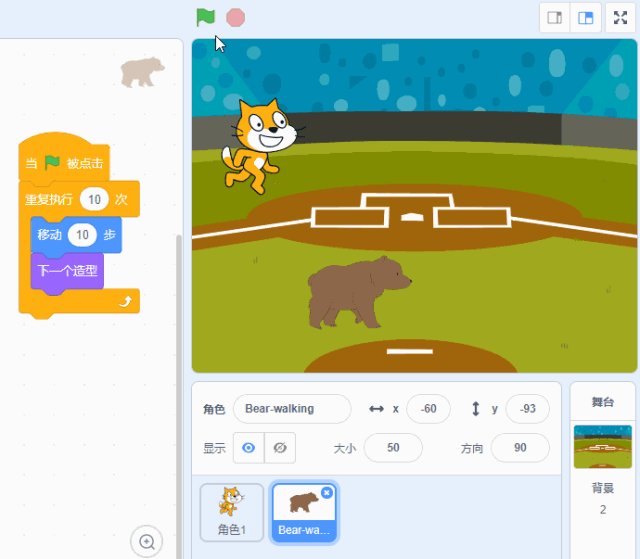
首先添加角色小熊,然后在舞台上用鼠标把小熊拖到左边,设置它的大小为50。把事件分类中的“当运行按钮被点击”积木拖动到代码区。把运动分类中的“移动10步”拖到代码区,放在“当运行按钮被点击”的下面。接下来把外观分类中的积木“下一个造型”拖到代码区并拼接起来。现在就可以看一下两个动作连续执行的效果。

▲给小熊编写代码
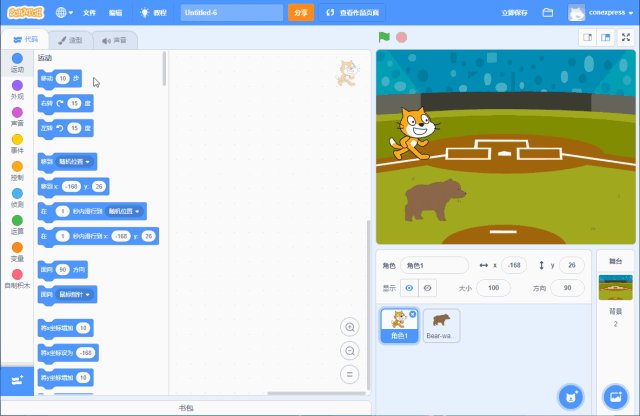
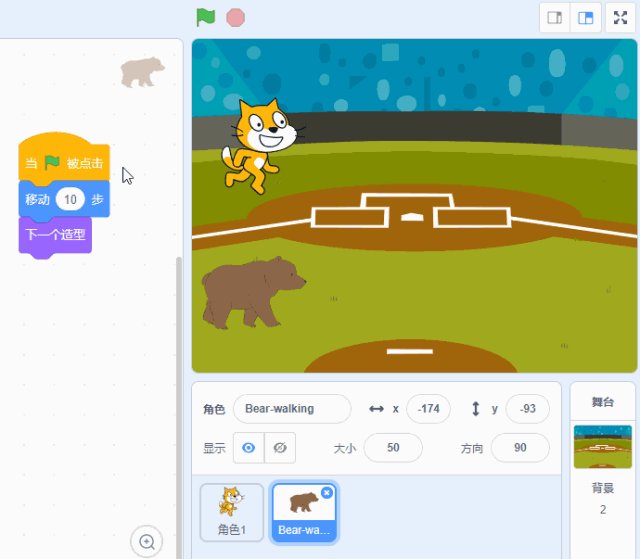
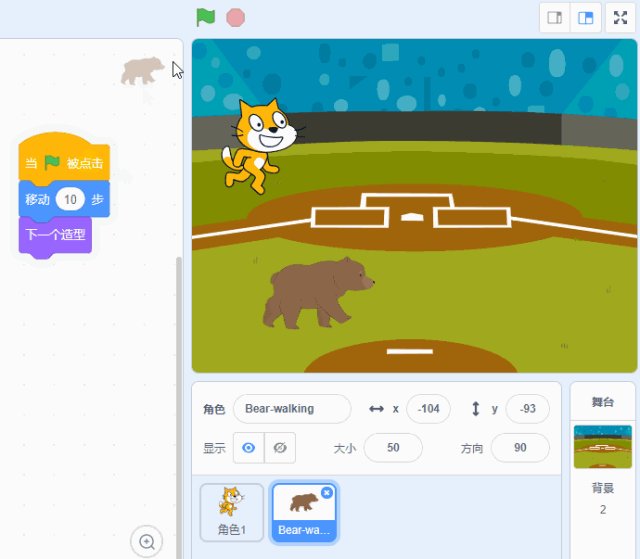
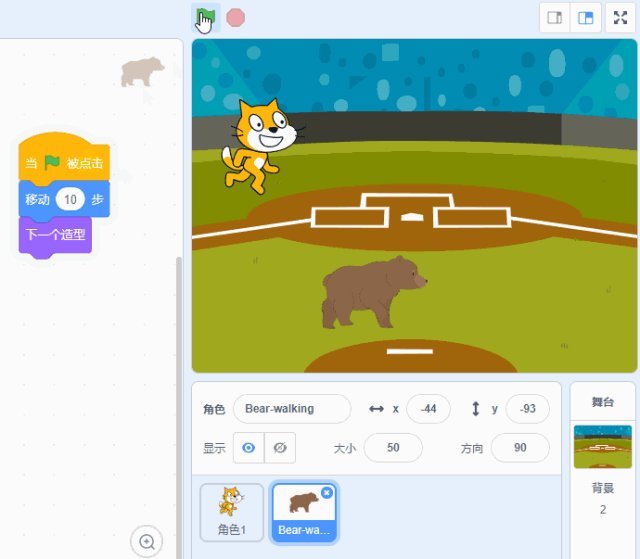
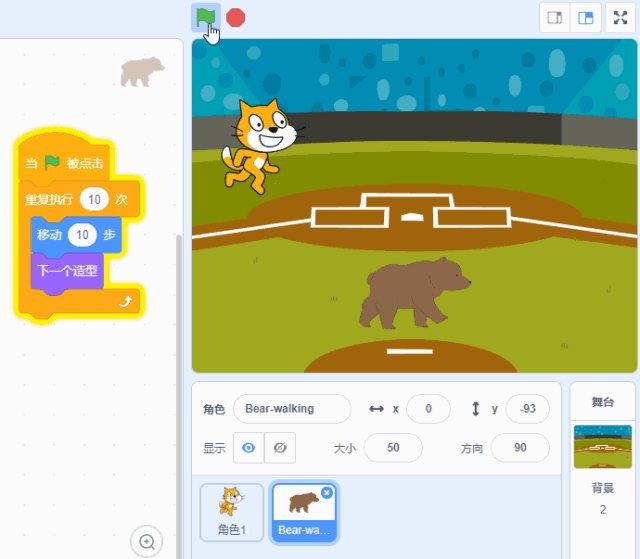
点击代码区中的积木,或者舞台左上角的运行按钮,可以看到小熊往前走了一点,并且动作也发生了变化。

▲点击执行代码,小熊往前走动
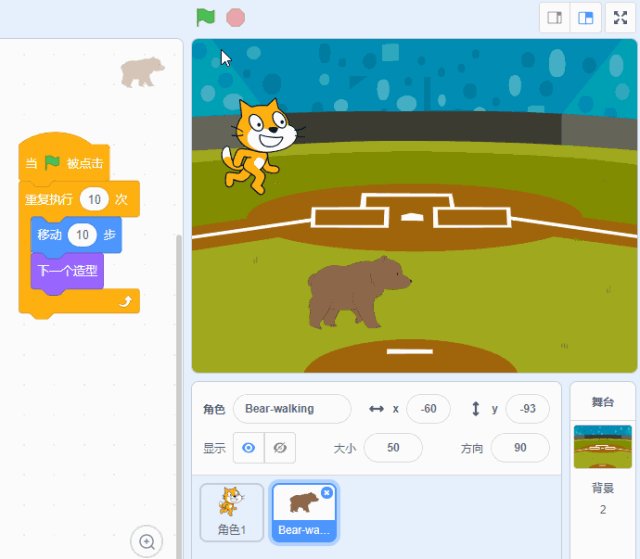
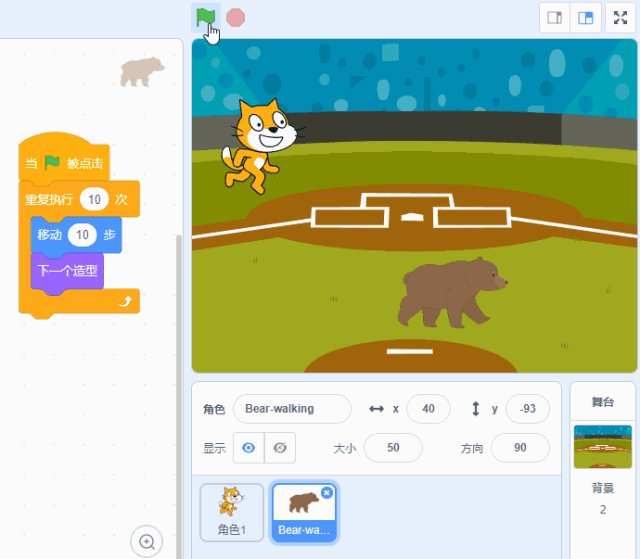
虽然现在是一次执行了两个动作,但是每次让小熊走动都要点击鼠标,这样太麻烦了。为了让小熊连续往前走动,把控制分类中的积木“重复执行10次”拖到代码区,并把要执行的两块积木包住。再点击运行,可以看到小熊连续往前走了一段距离。

▲小熊连续走动
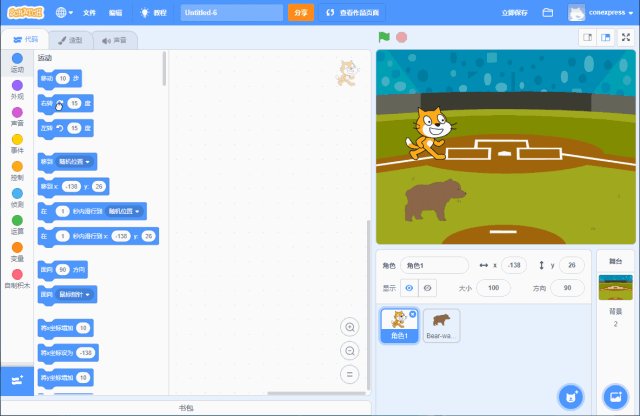
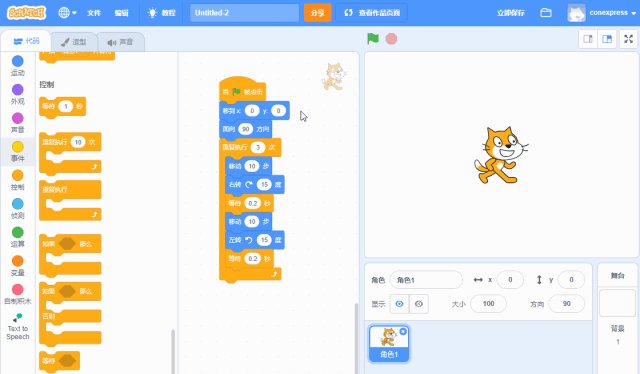
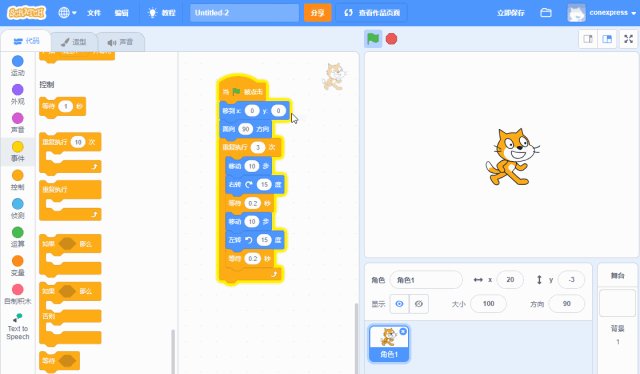
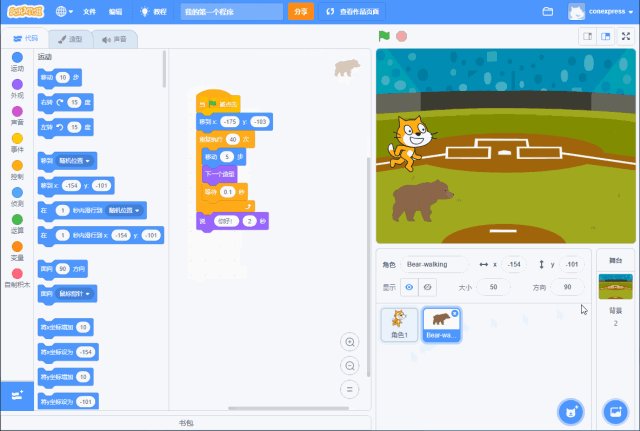
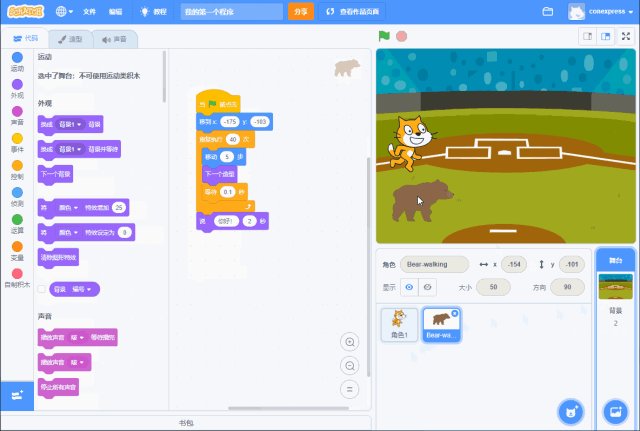
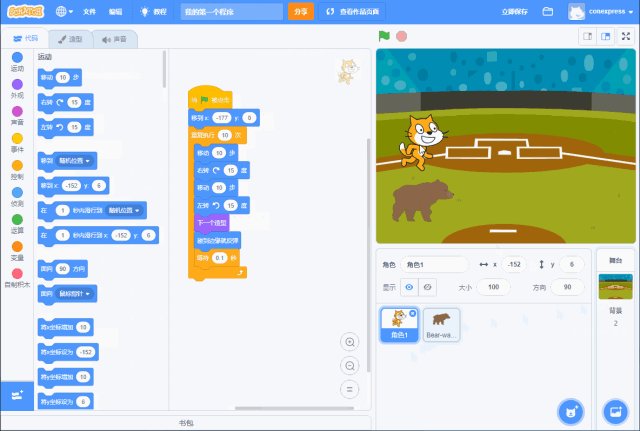
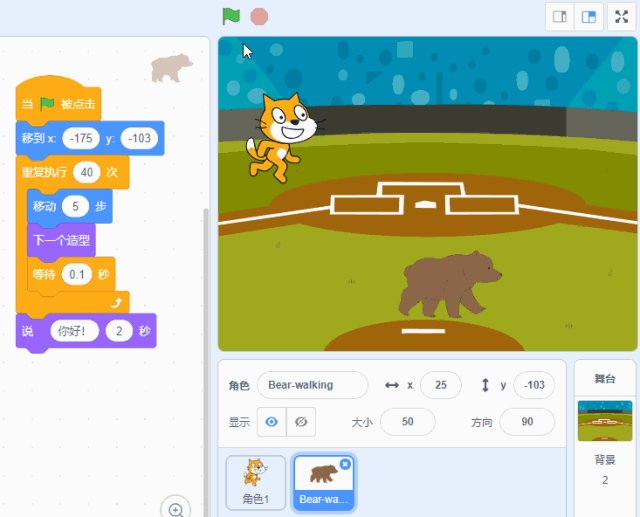
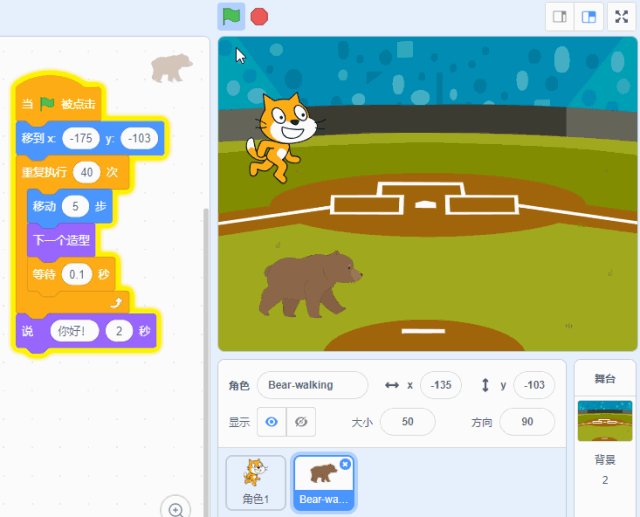
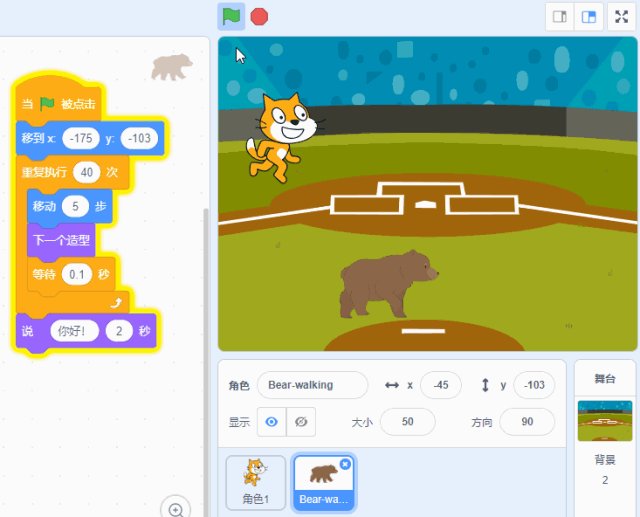
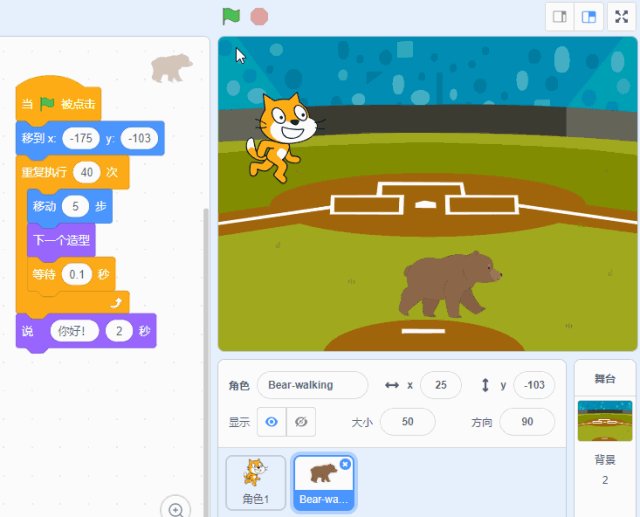
虽然小熊能够连续走动了,但是走的太快了,显得不够自然,下面对程序进行改进。先把舞台上的小熊拖动到左边。为了让小熊每次都从舞台左边开始走动,把运动分类中的积木“移动到指定XY坐标”拖到重复执行积木之前。这样每次开始运行的时候,小熊就会从左边的固定位置开始走。之前走的距离有点短了,把重复执行的次数改成40。为了让动作更自然,把移动10步改成移动5步。还有之前走的动作太快了,在这里再添加一个控制分类中的等待一秒,把等待的秒数改成0.1。最后,把外观分类中的积木“说你好2秒”放到代码的最后面。

▲小熊自然走动的效果
现在点击运行按钮,可以看到小熊很自然的往前走动。走完停下来之后,说你好2秒钟。
这样一个简单的动画效果就通过编程实现了。有没有觉得很神奇?
好了,本次课程的内容就到这里。编程是一门需要大量实践才能掌握的课程,请小朋友跟着课程实际操作几遍。
- 代码标签页:介绍基本的界面元素
- 积木区:介绍积木分类和积木列表,积木相当于只会角色进行表演的命令
- 代码区积木操作:详细演示在代码区对积木进行的各种操作
- 代码区:介绍代码区的界面元素和操作方法
- 编程实例:通过编写小熊走动动画的程序演示编程的具体过程
下次课程将介绍Scratch中的程序文件操作方法。
- 少儿编程 | 03.Scratch编辑器界面
- 少儿编程 | 02.scratch编程环境
- 少儿编程 | 01.Scratch 3.0简介
- 还没让孩子学编程?小心跟不上时代发展
转自公众号:
趣玩拾光

