码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

本期内容概括:
- 了解Scratch的更多操作,用【无限循环】来更改“小猫”角色的代码;
- 添加【碰到边缘就反弹】积木块指令;
- 更改角色的旋转模式和造型,让”小猫”走路更生动;
- 两种【循环】语句的区别;
- 给动画添加背景音乐;
- 课后思考与实践。
——————————
在上一次课程中,我们不仅学习了Scratch一些简单的基本操作,还给”小猫”这个角色添加了代码,并且还学习了在编程中,什么是【循环】。
今天我们继续在Scratch中做更多操作,让《小猫捉蝴蝶》这个动画更丰富,了解更多Scratch的功能和编程知识。
一. 打开已有的项目
上节课结束时,我们把没有完成的《小猫捉蝴蝶》项目存储到了自己的电脑上。这次我们直接打开这个项目,继续操作。
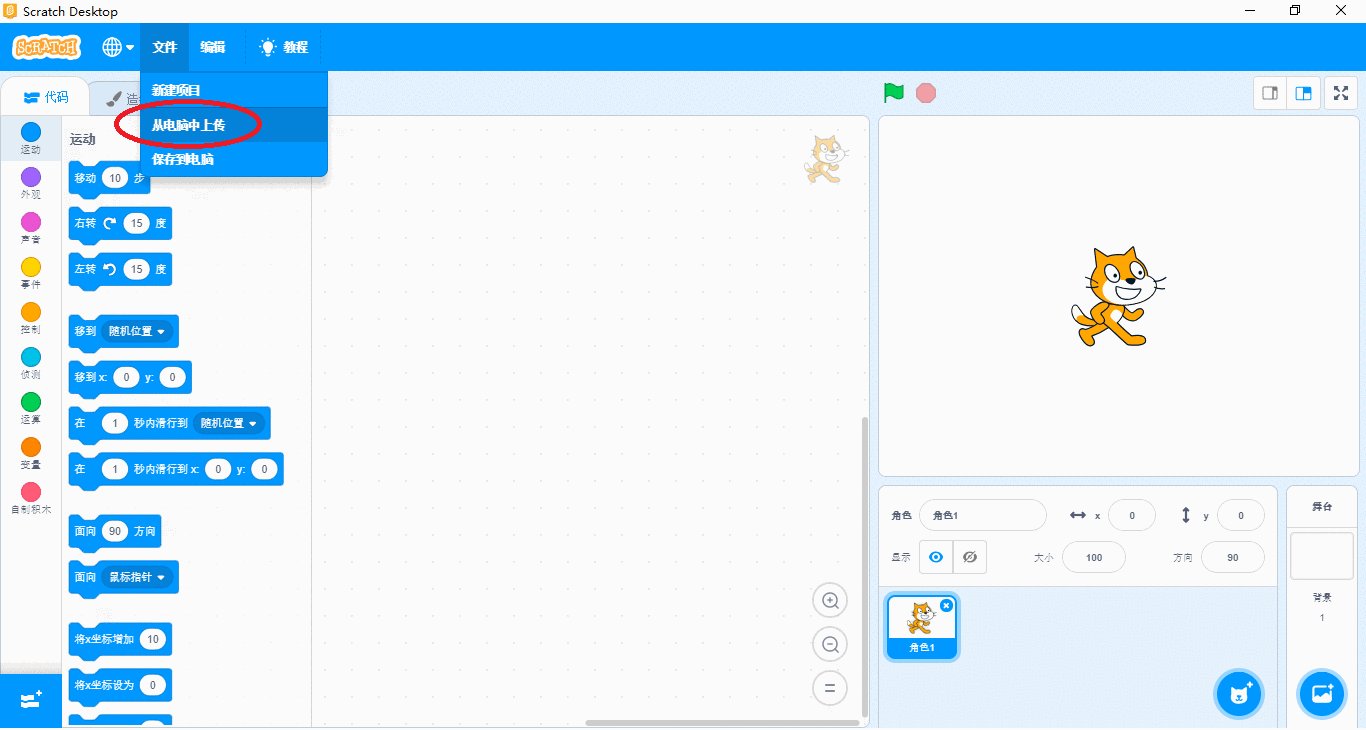
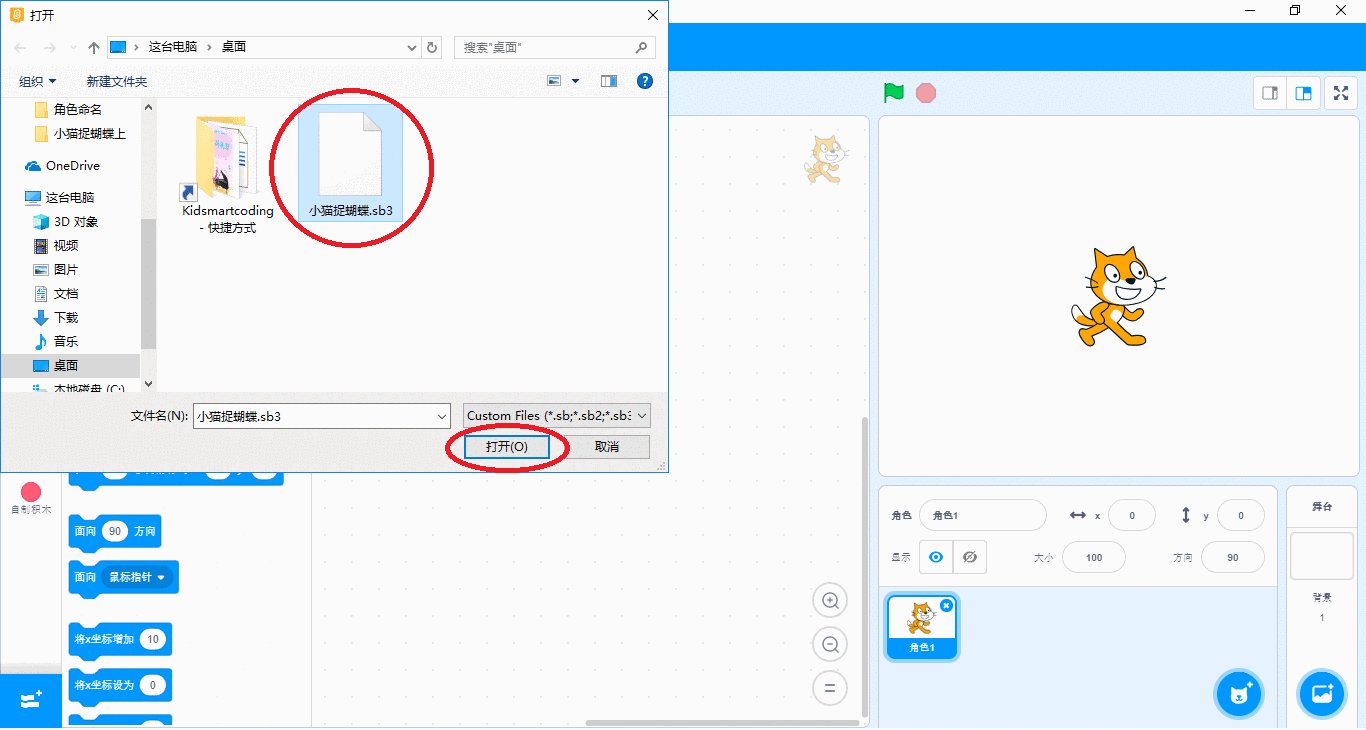
在菜单栏里点击【文件】选择【从电脑中上传】,然后选中我们之前保存的项目,点击“打开”,这样就打开了一个已有的项目。
在以后我们的创作中,我们都用这种方式保存和打开项目,以便我们可以分次来完成。

二. 更改“小猫”的脚本,理解两种循环的区别
上次课我们完成了让“小猫”走4个十步的代码,这次我们不想让“小猫”走几步就停下,想让“小猫”一直不停的走。
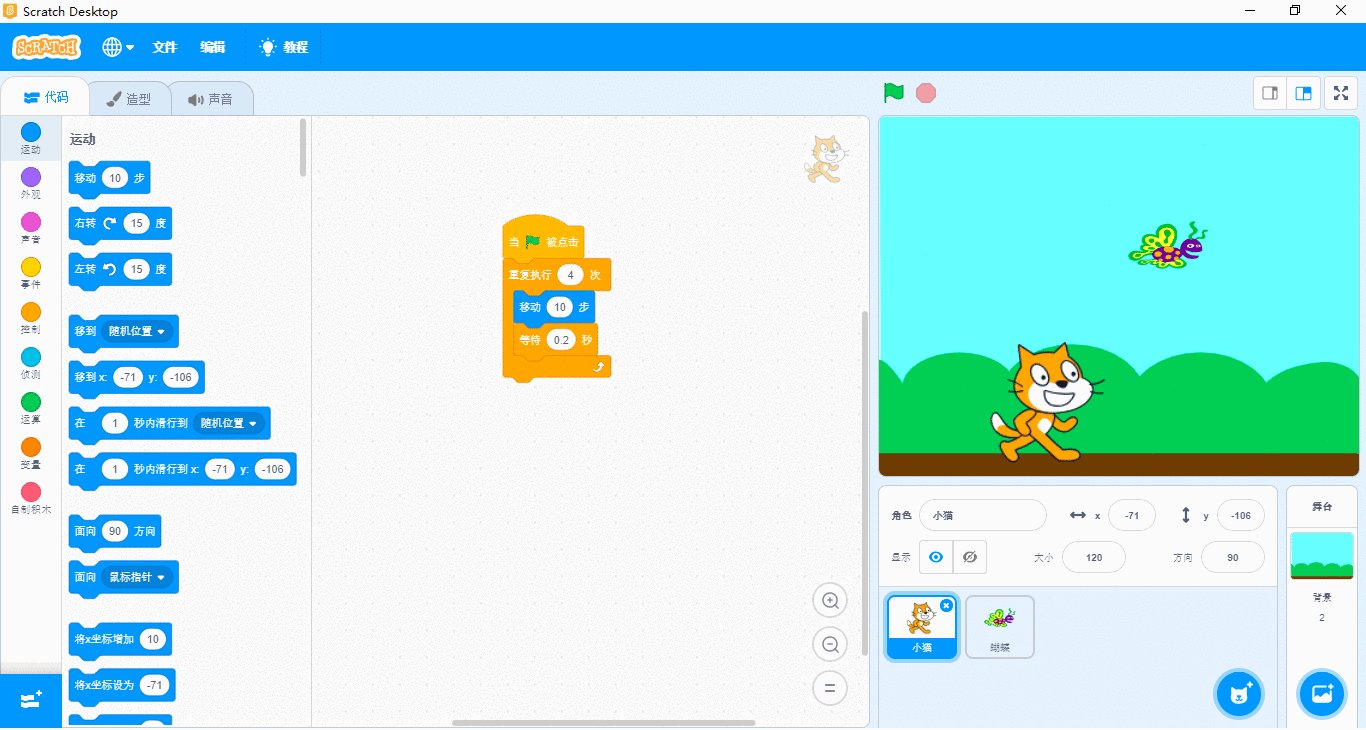
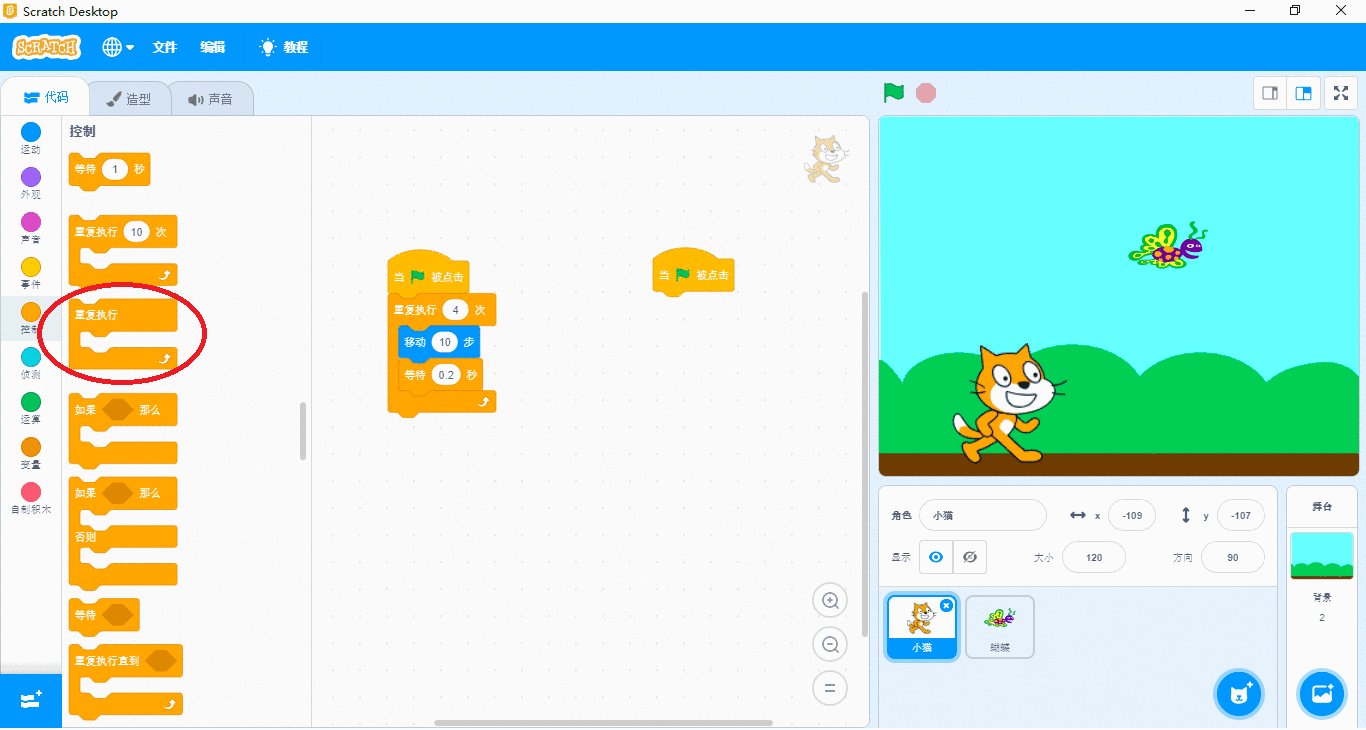
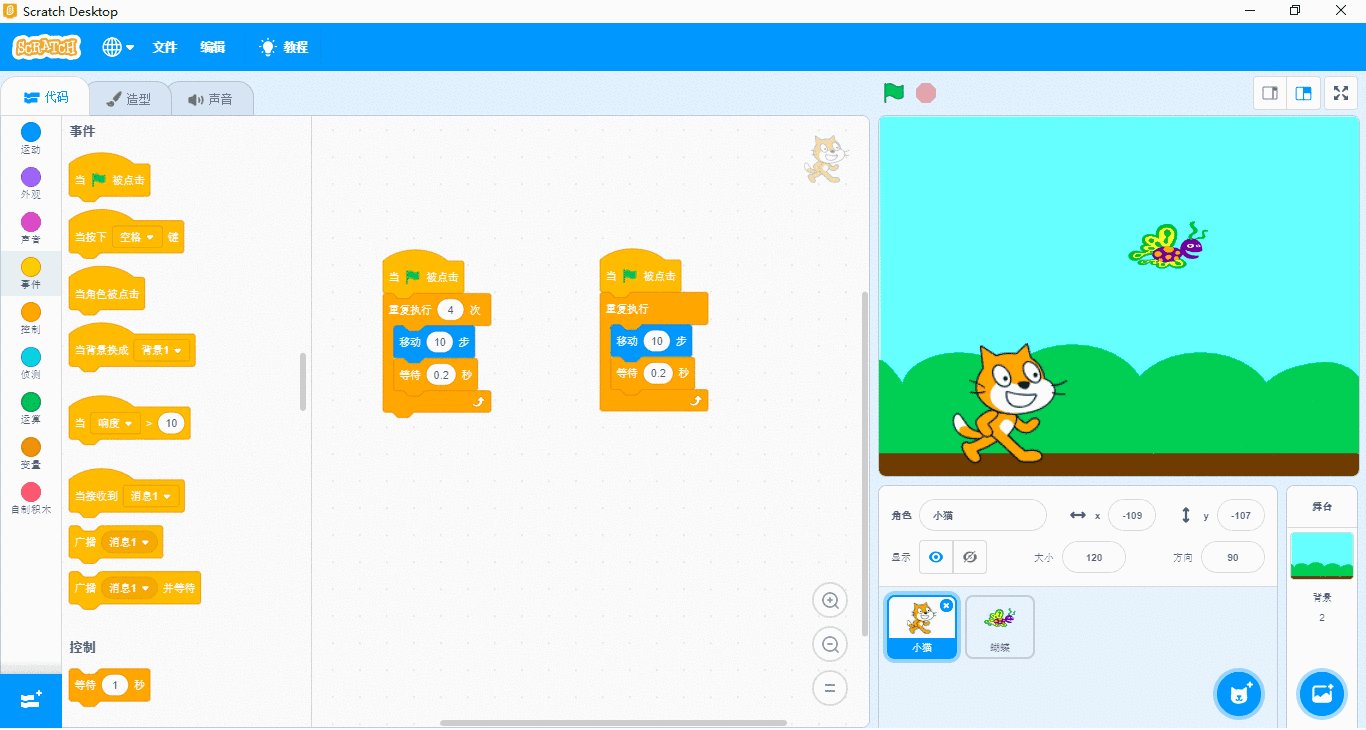
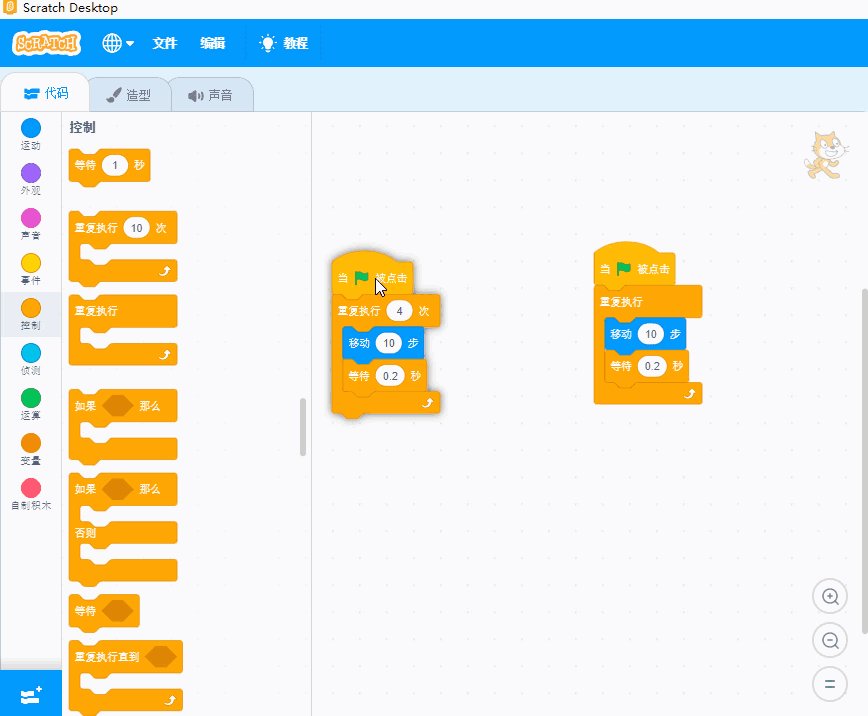
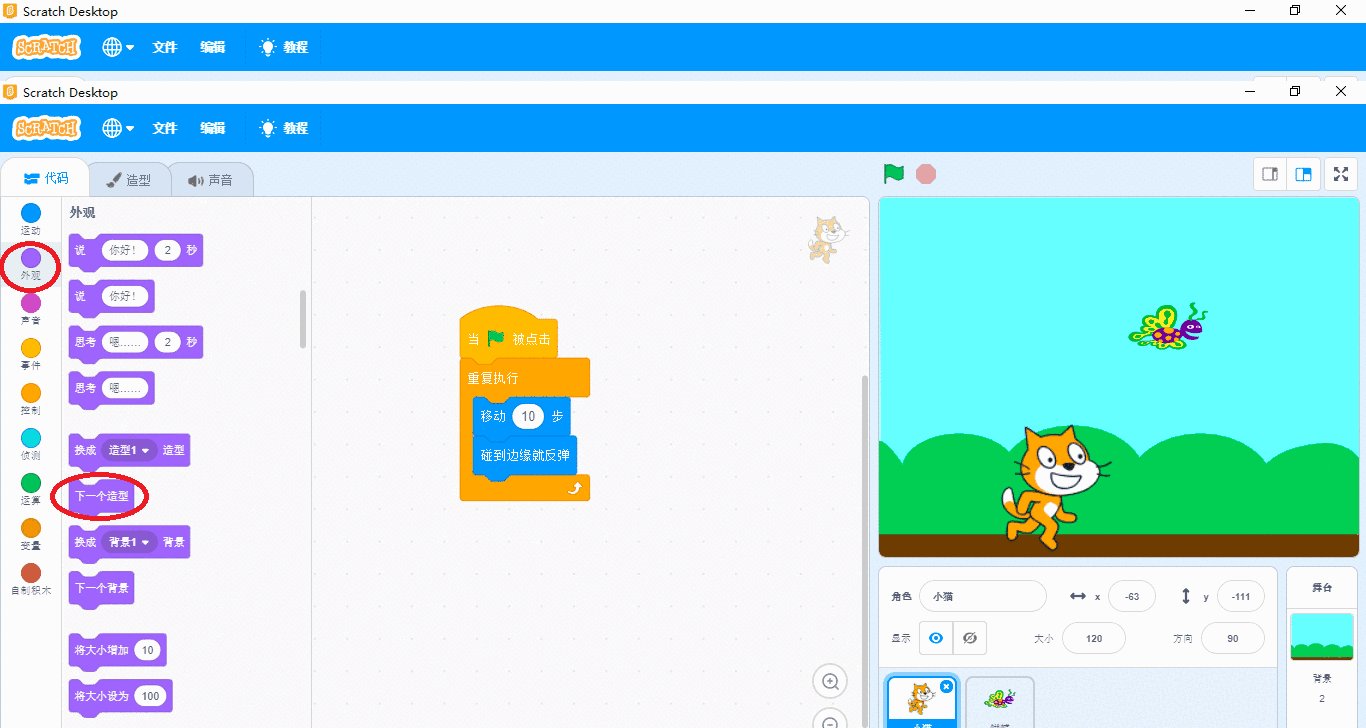
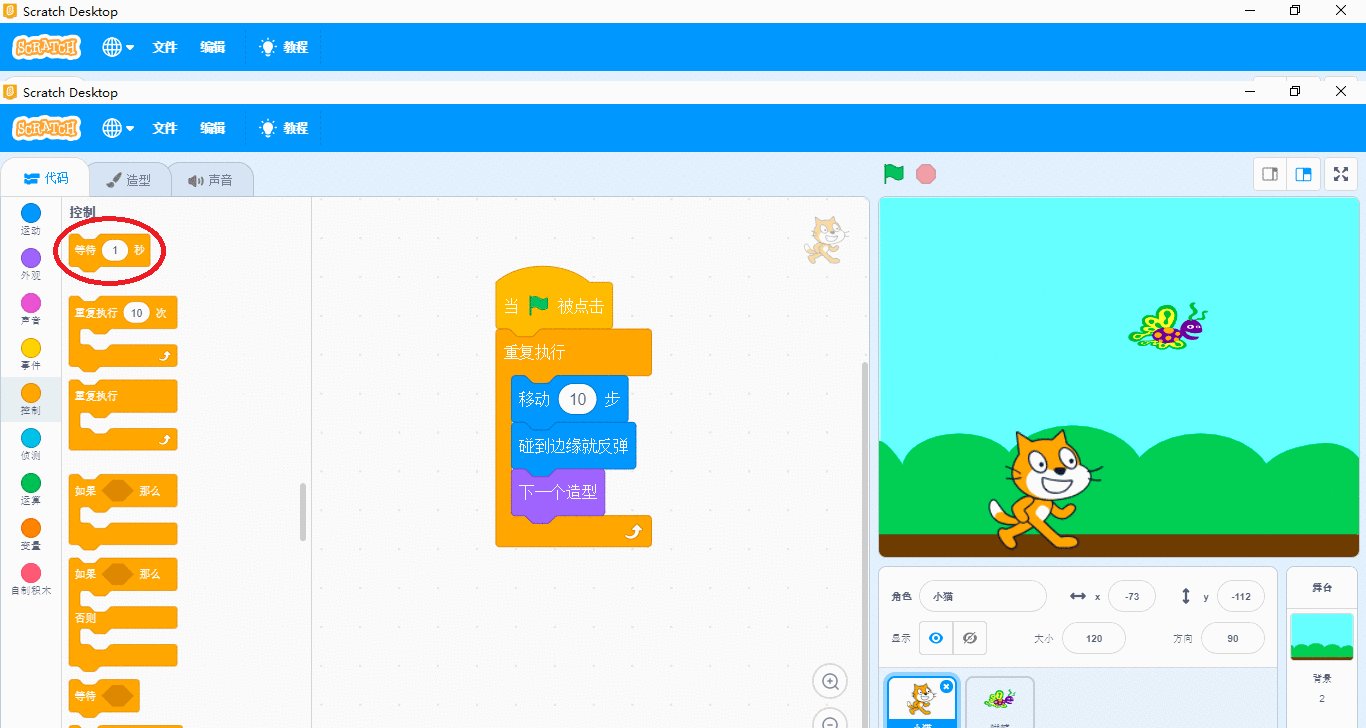
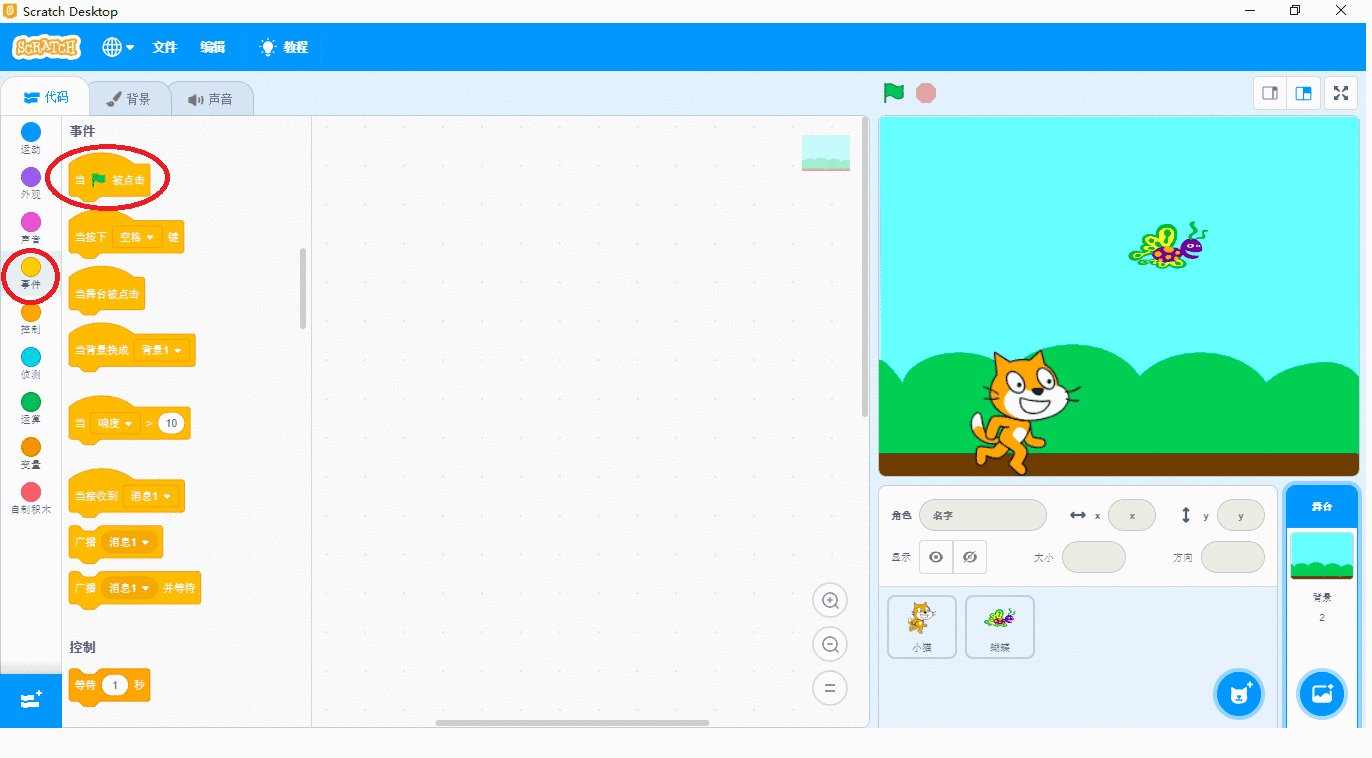
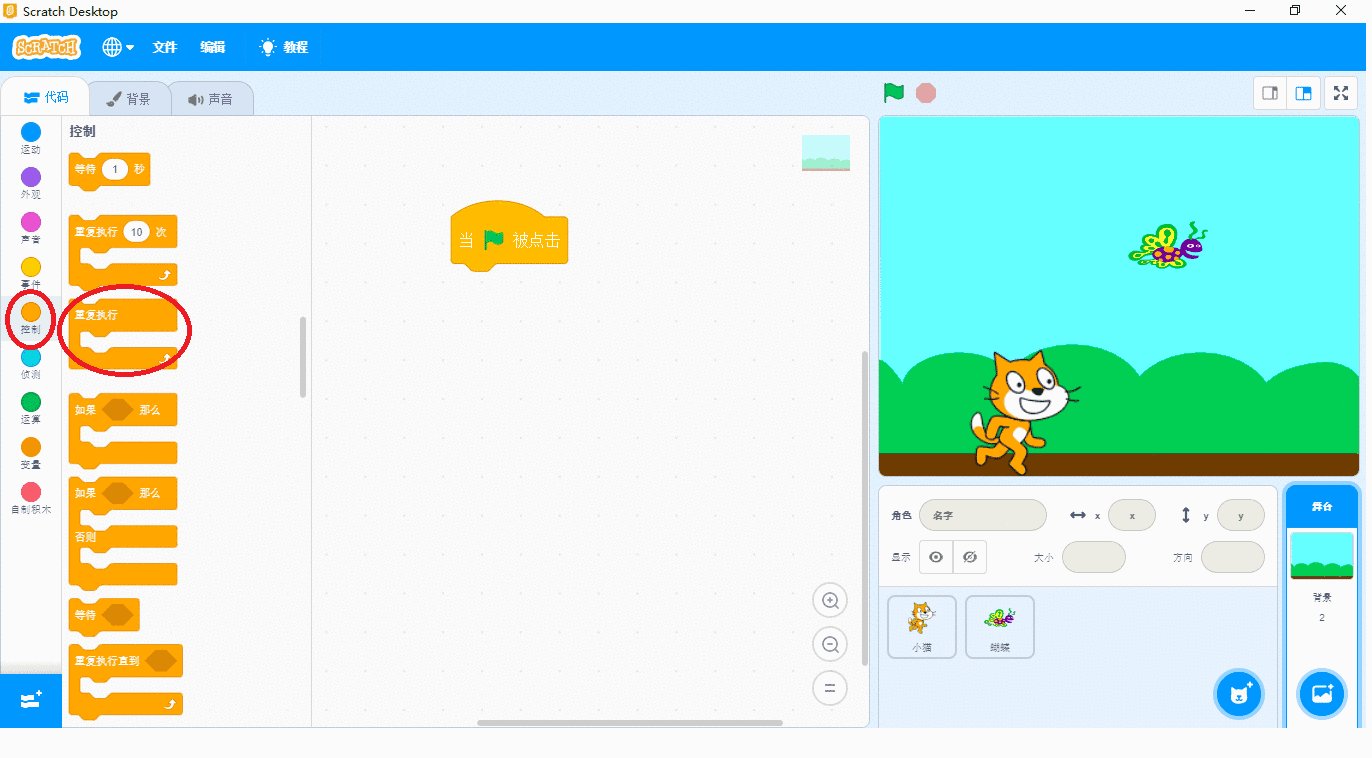
我们在积木区的【控制】中找到【无限循环】积木块,来替代旧代码中【有次数的循环】积木块。

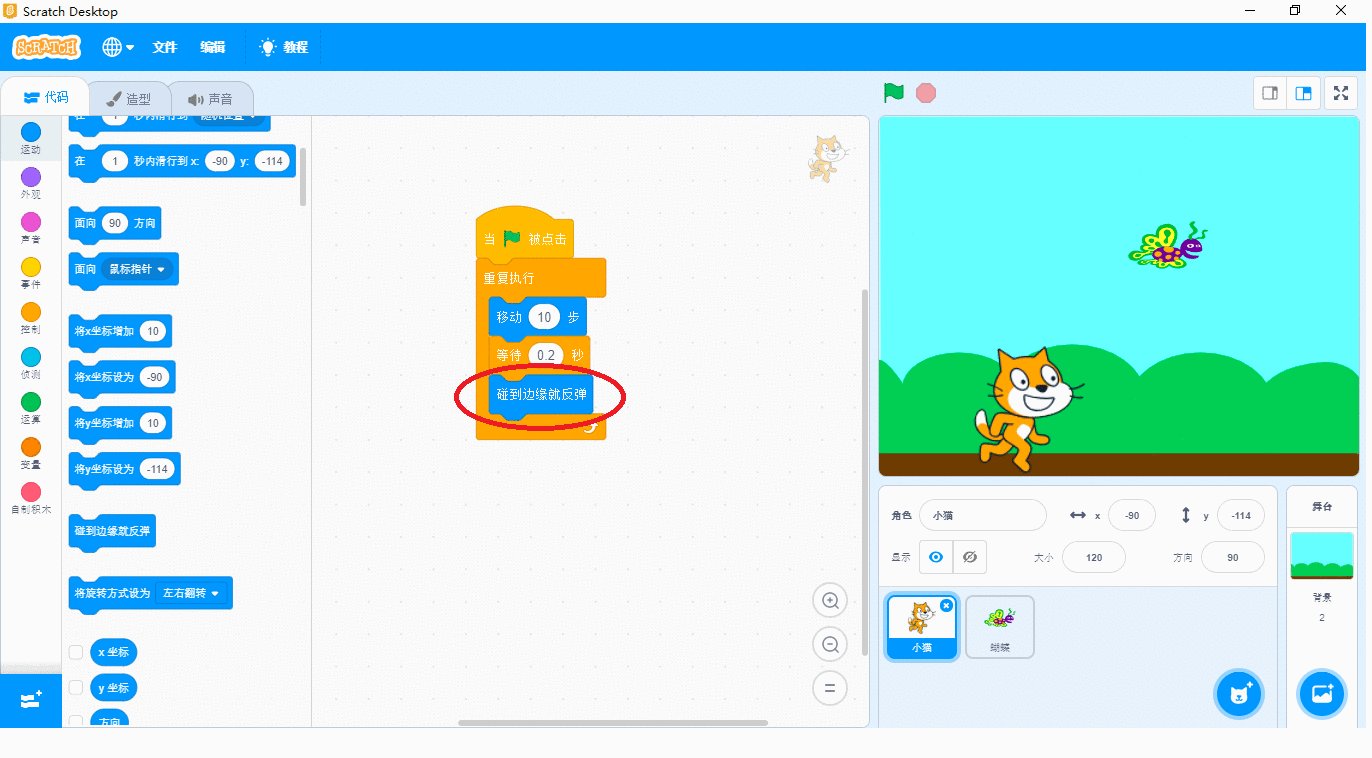
两个循环的位置如下图所示:

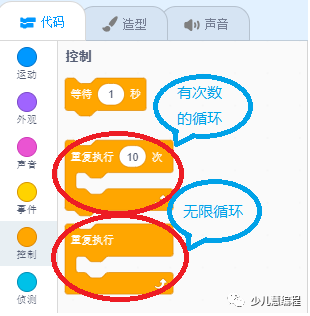
那么这两种循环有什么区别呢?
【无限循环】意思是“永远重复做同样的事情”。比如我们生活中的例子:太阳每天升起又落下,每年都重复四个季节春夏秋冬,月亮到了十五就圆了等等。所有这些永远在重复的事情,这一类循环叫做“无限循环”。
【有次数的循环】意思是“重复的事情做几次”。比如:作业抄写10次,围着操场跑5圈。这些事情,我们做几遍之后,就到此为止。没有人会一直抄作业,更不会有人围着操场不停的跑。这一类循环就叫做“有次数的循环”,这里的关键是“次数”。
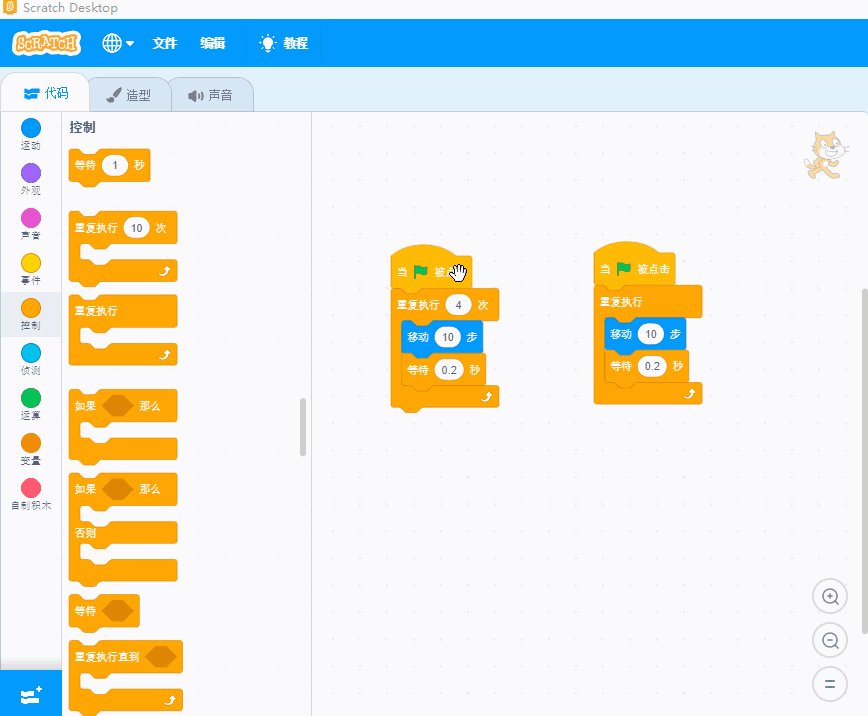
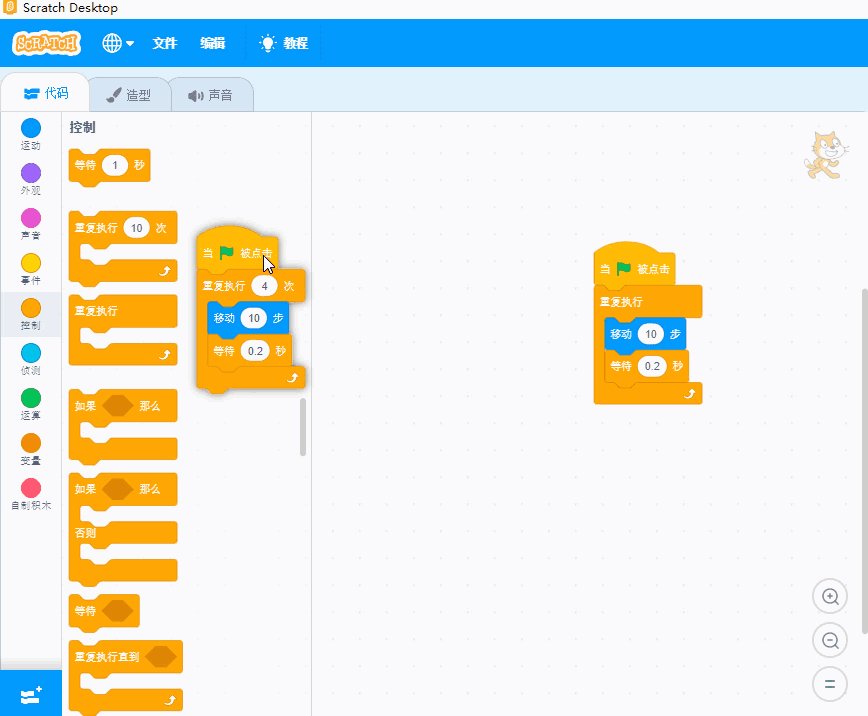
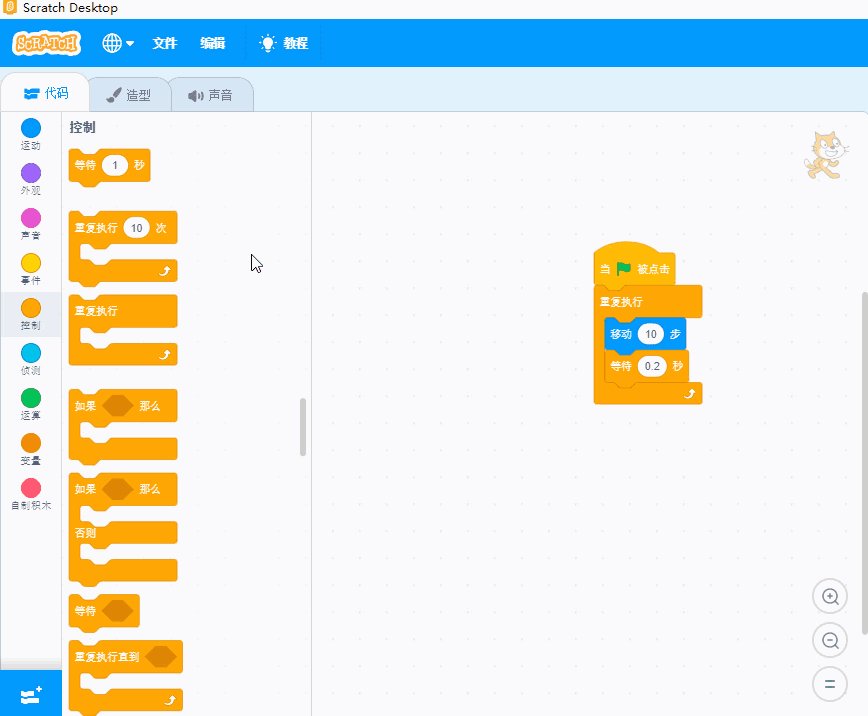
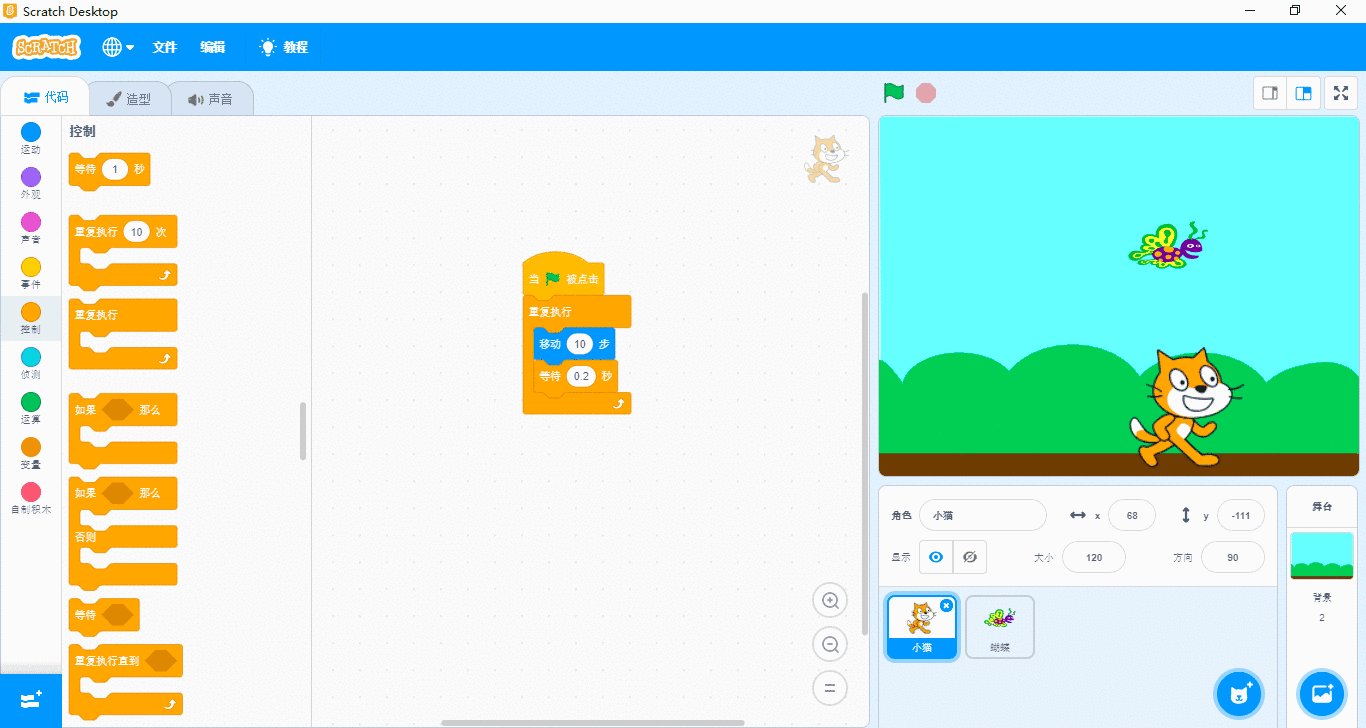
如下图,替换后,右边是我们新的代码。在我们的动画中,旧代码让”小猫”走了4个十步之后就停下来,而新代码是让”小猫”一直重复的走十步。

新代码完成后,我们用上节课学到的拖拽的方法来删除旧的代码:

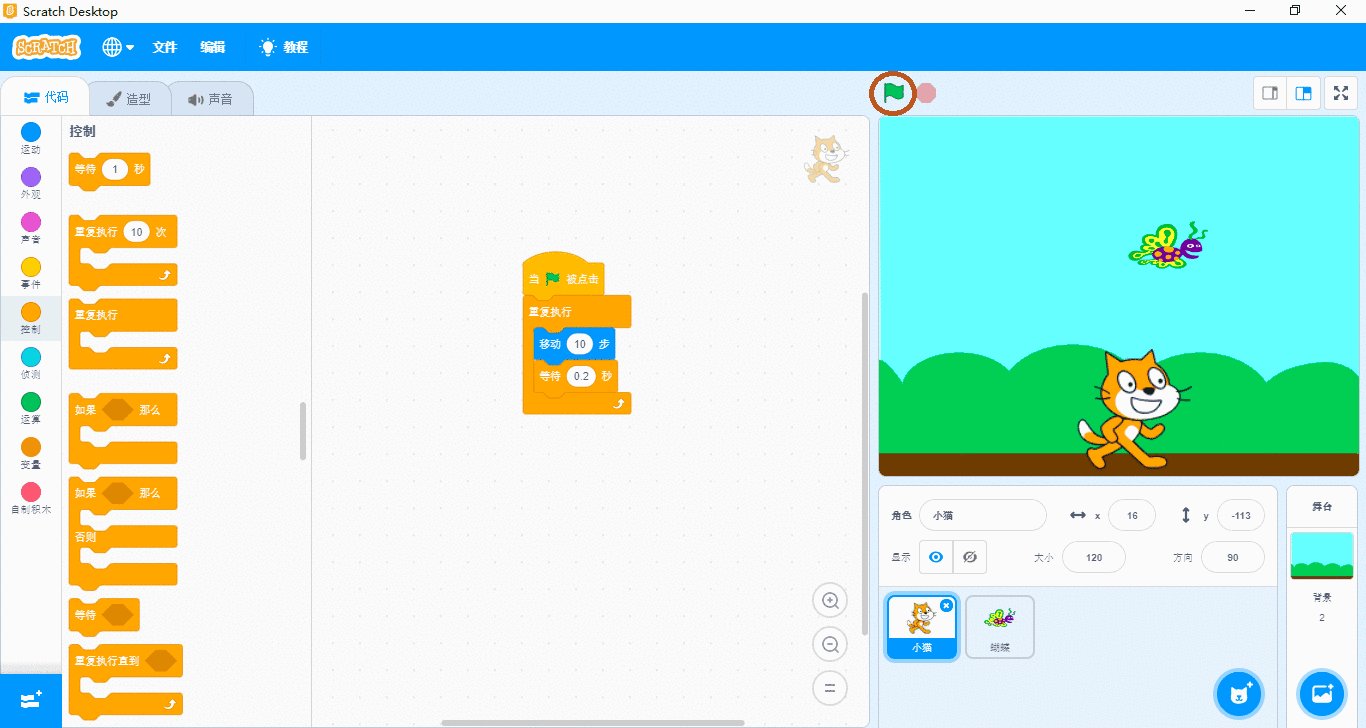
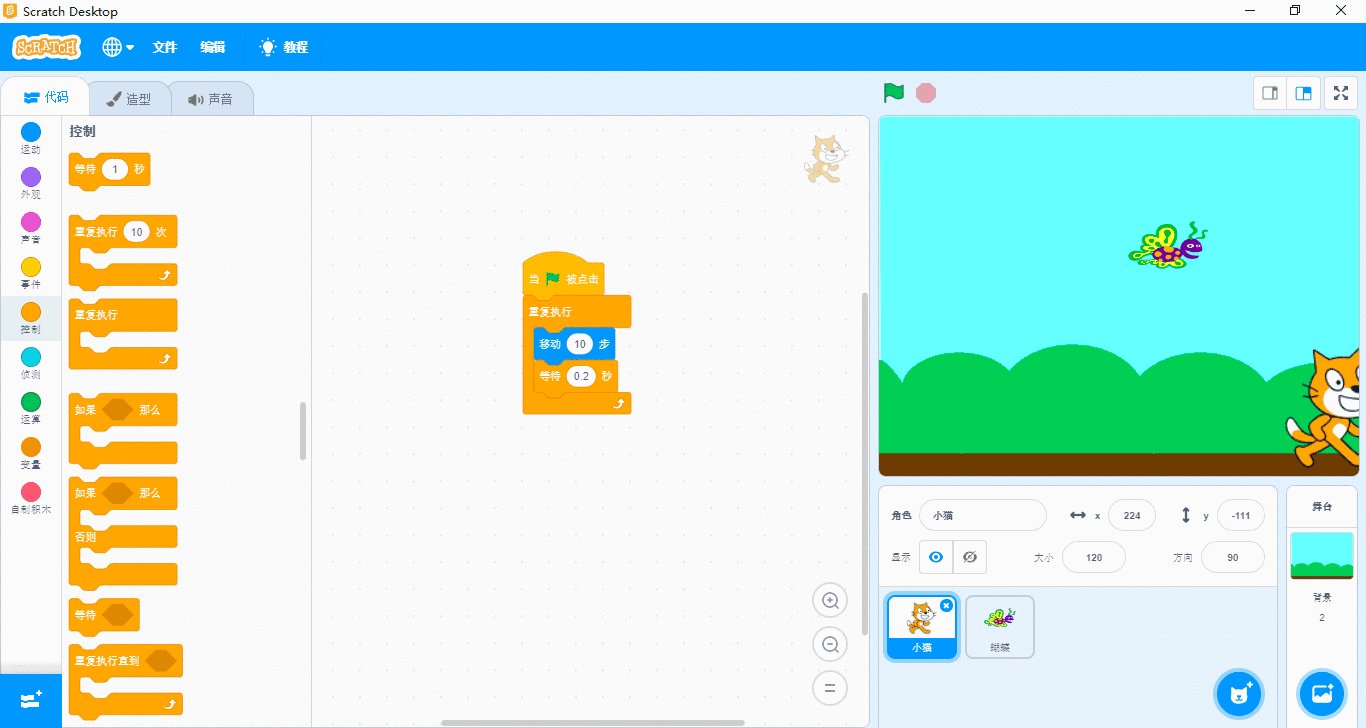
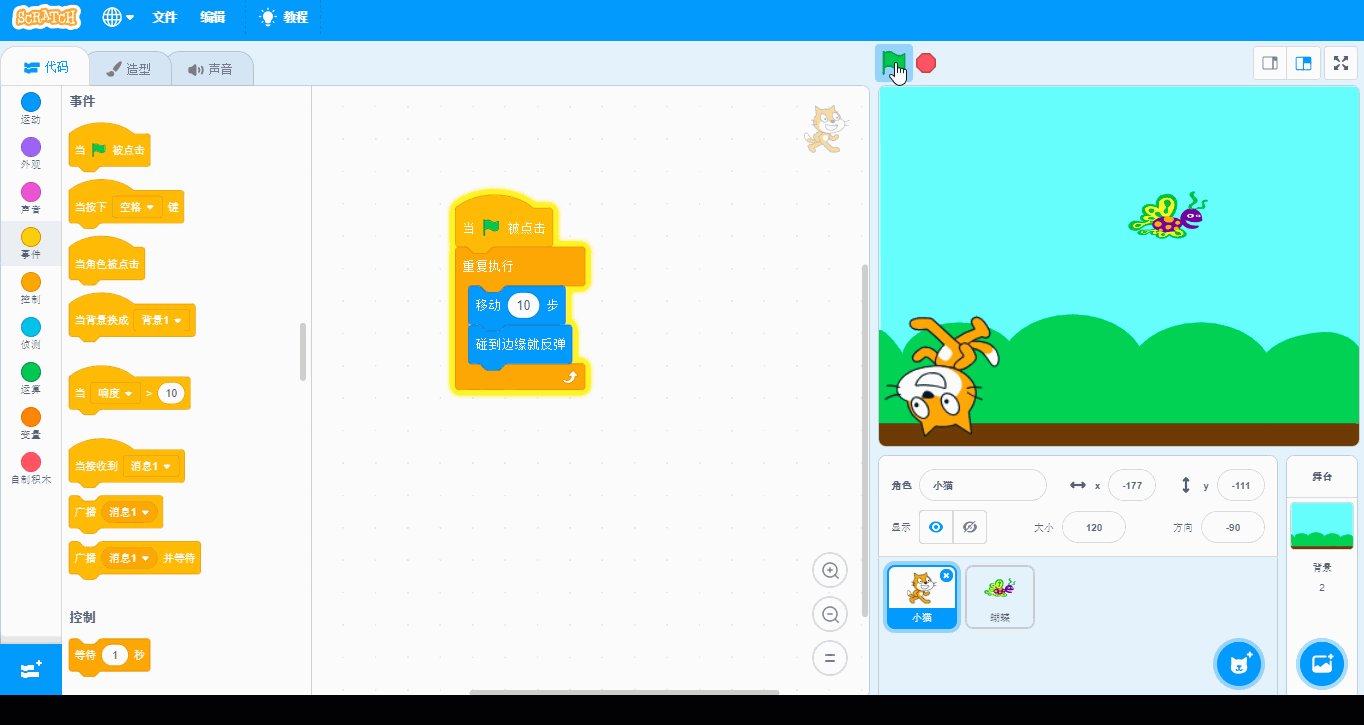
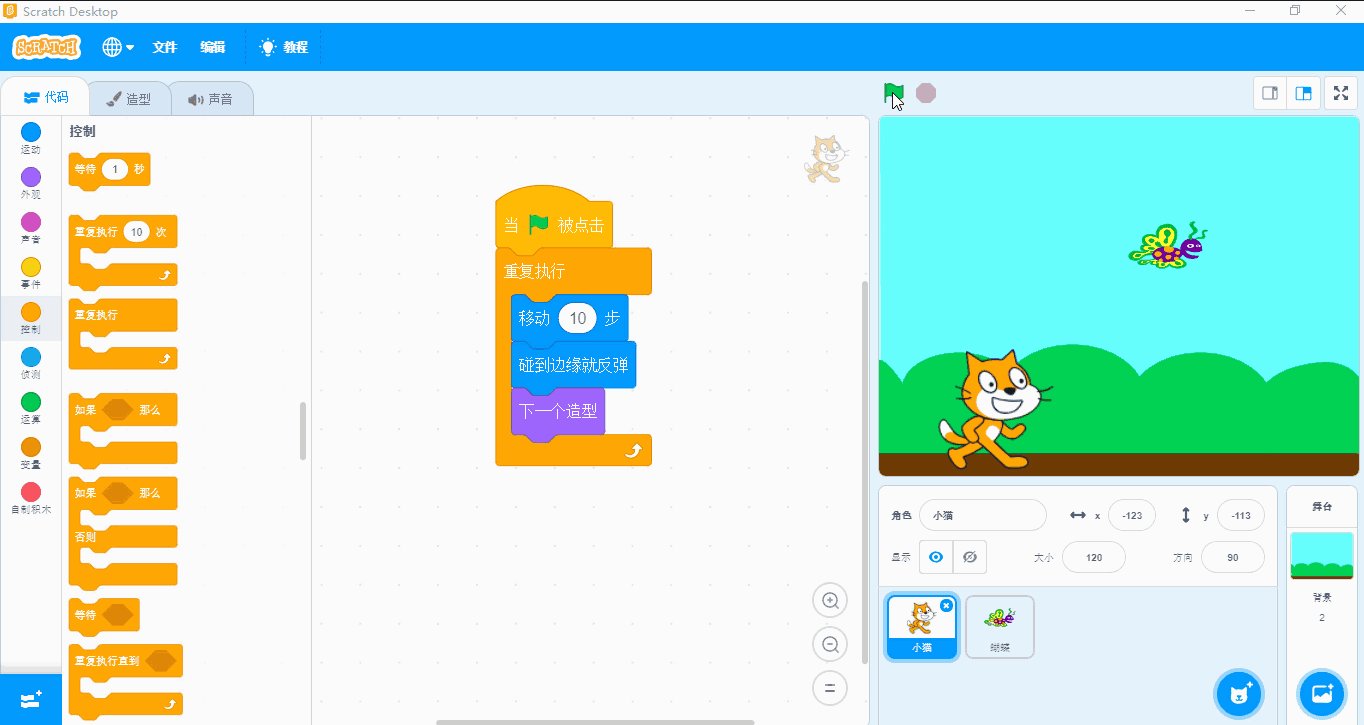
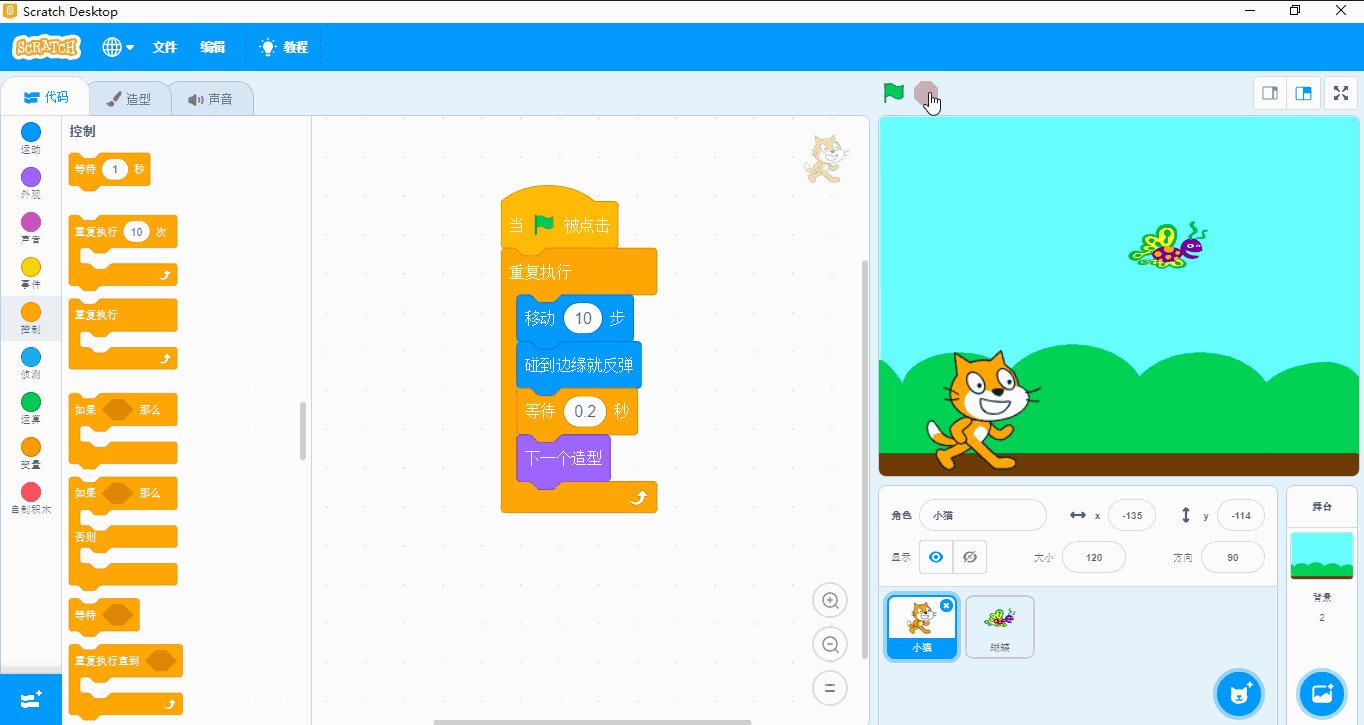
我们点击小【绿旗】,看看现在的代码运行起来是什么样子吧。

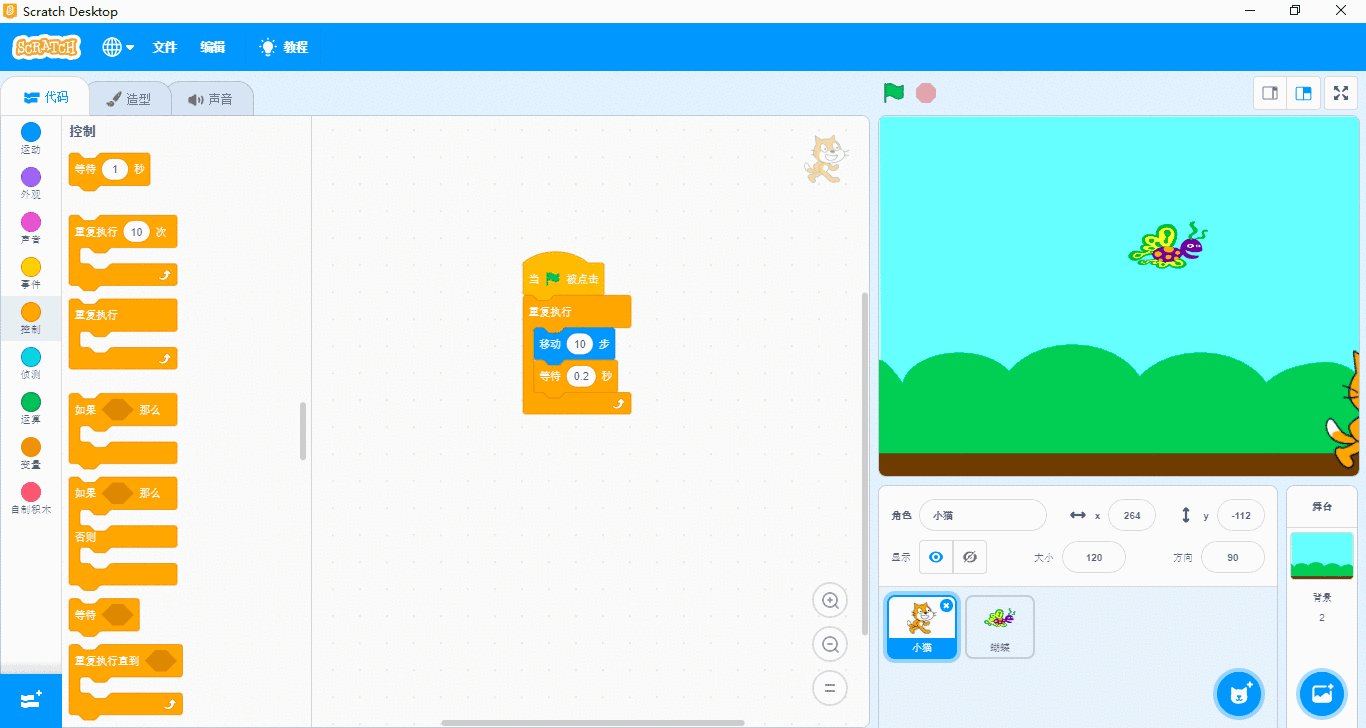
咦?怎么“小猫”跑到舞台外面去了?我们想一想,如果我们不想让“小猫”跑出去,想让“小猫”在舞台上来回的走,应该告诉”小猫”什么指令呢?
三. 让“小猫”碰到边缘反弹
相信很多小朋友们都想到了,我们要告诉”小猫”,如果碰到舞台的边缘就反弹。
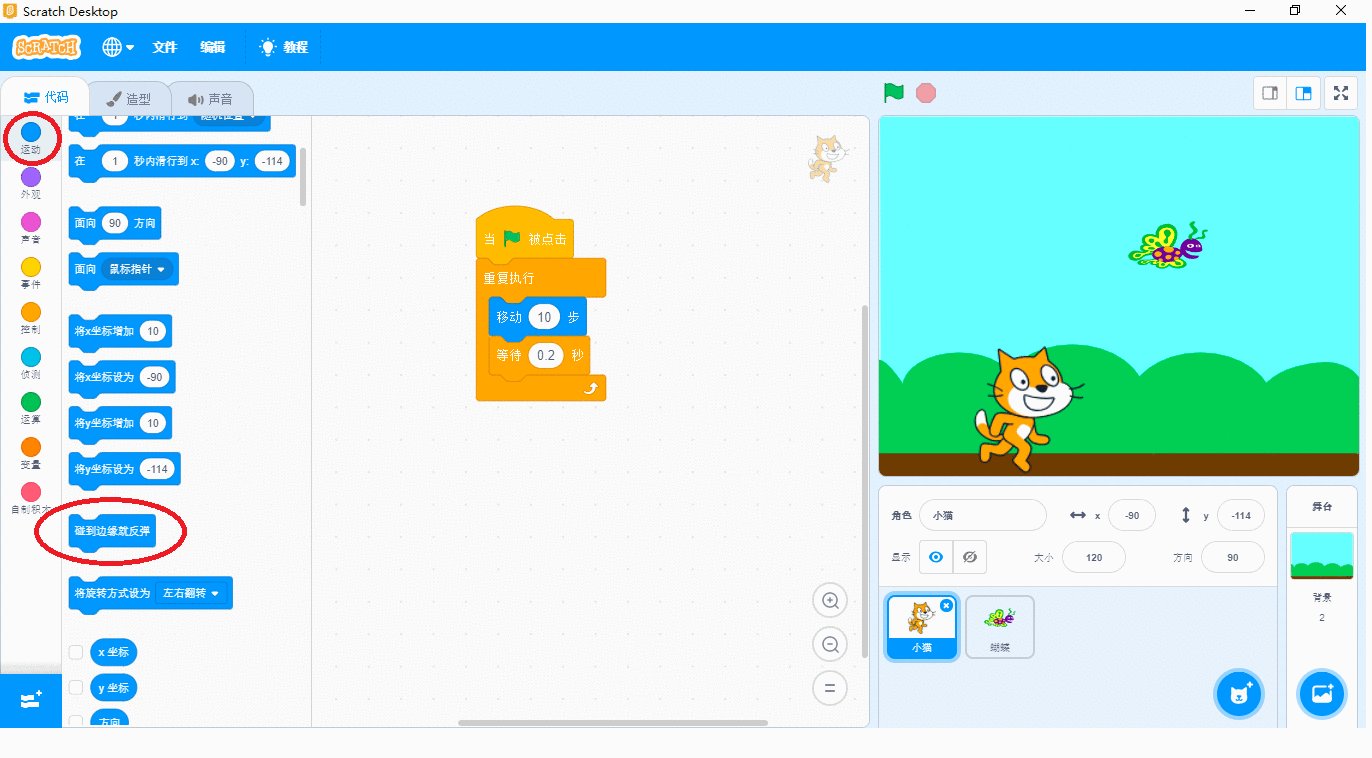
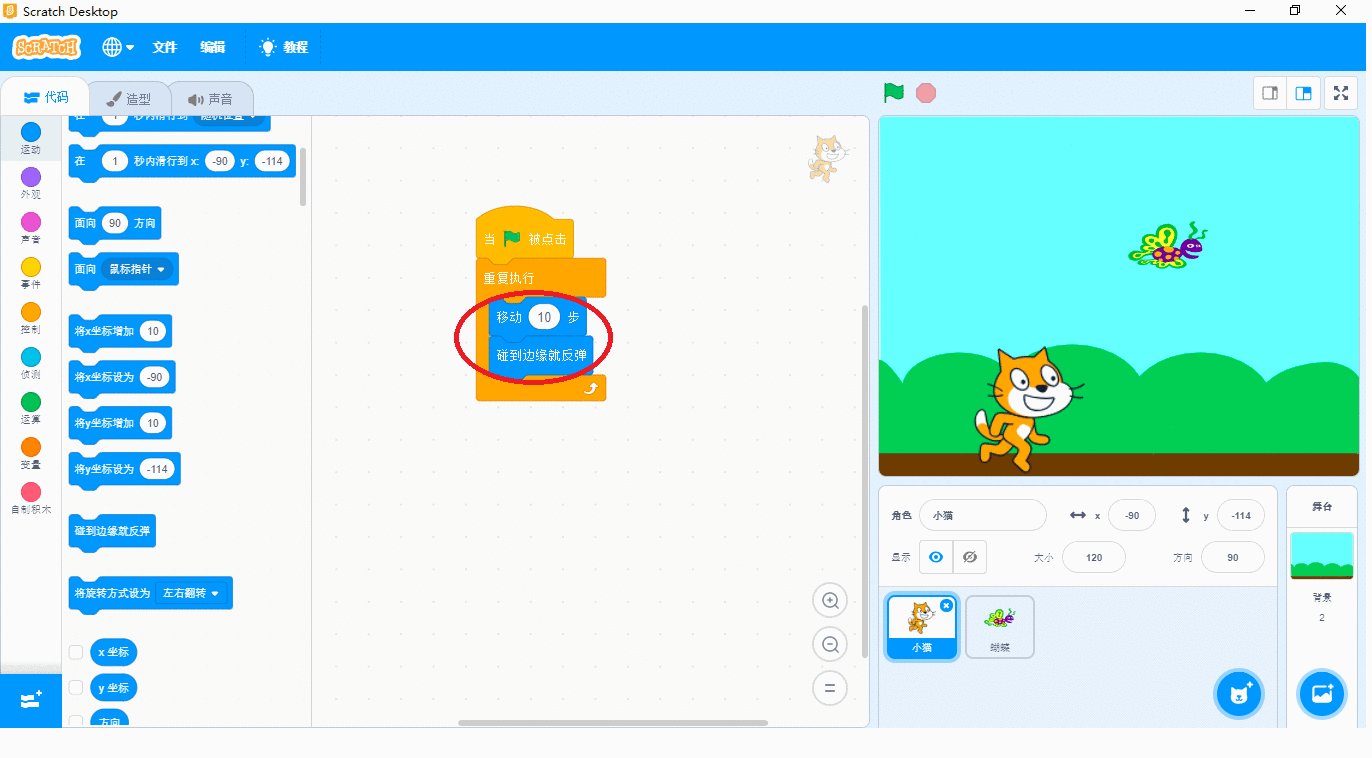
我们在积木区的【运动】中找到【碰到边缘就反弹】的积木块,拖拽到我们的【无限循环】积木块中。并且,这里为了让”小猫”跑起来快一些,删除了【等待0.2秒】这个积木块。

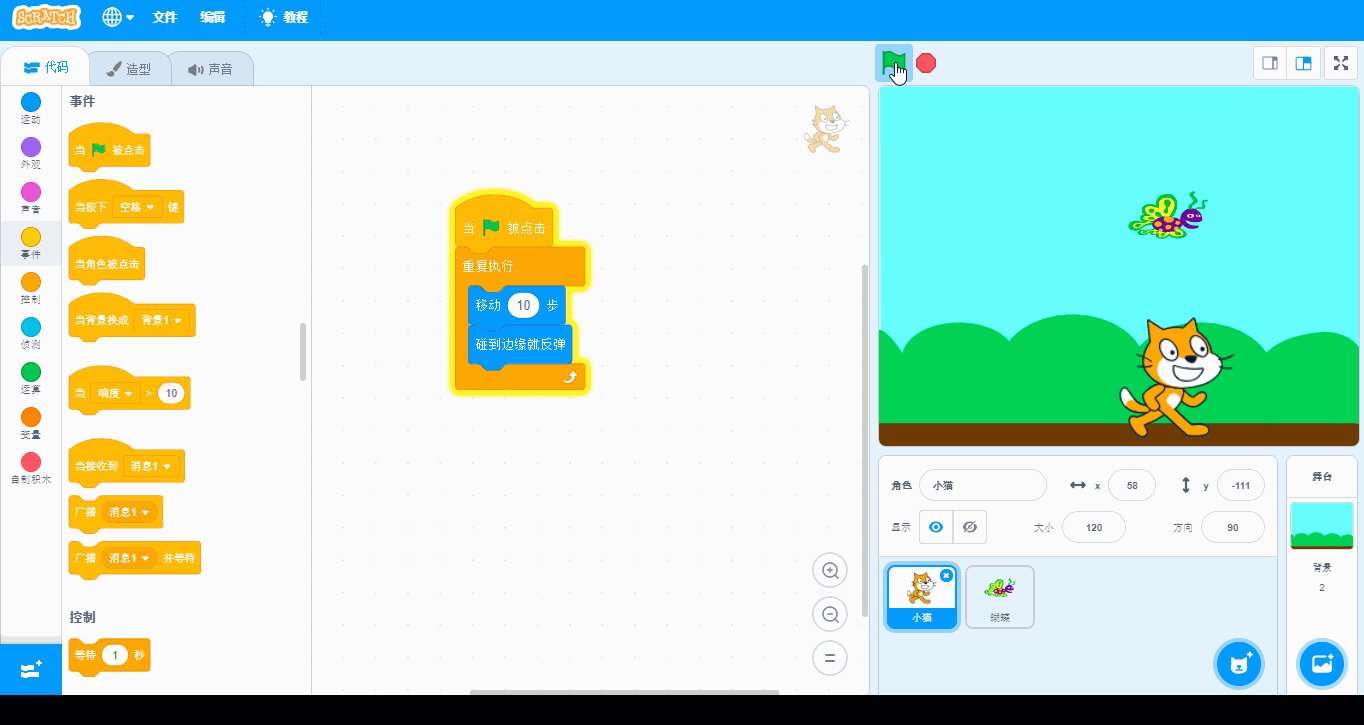
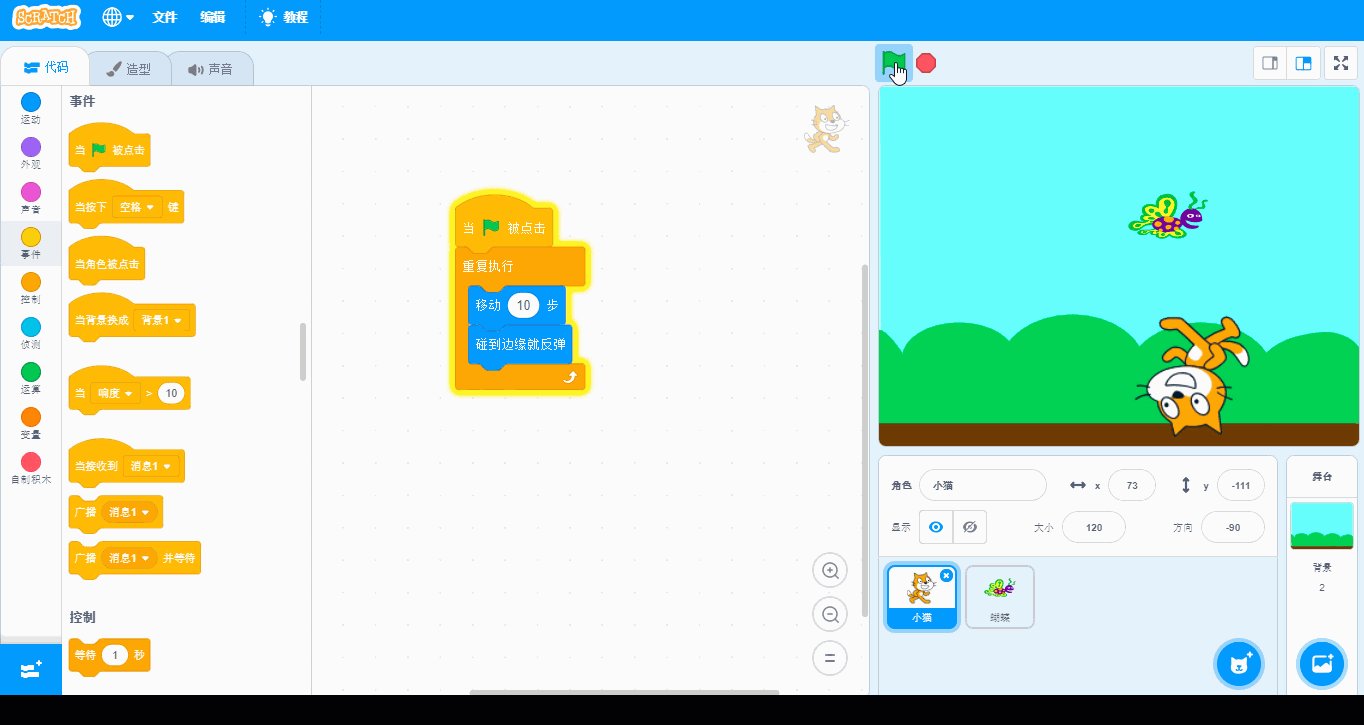
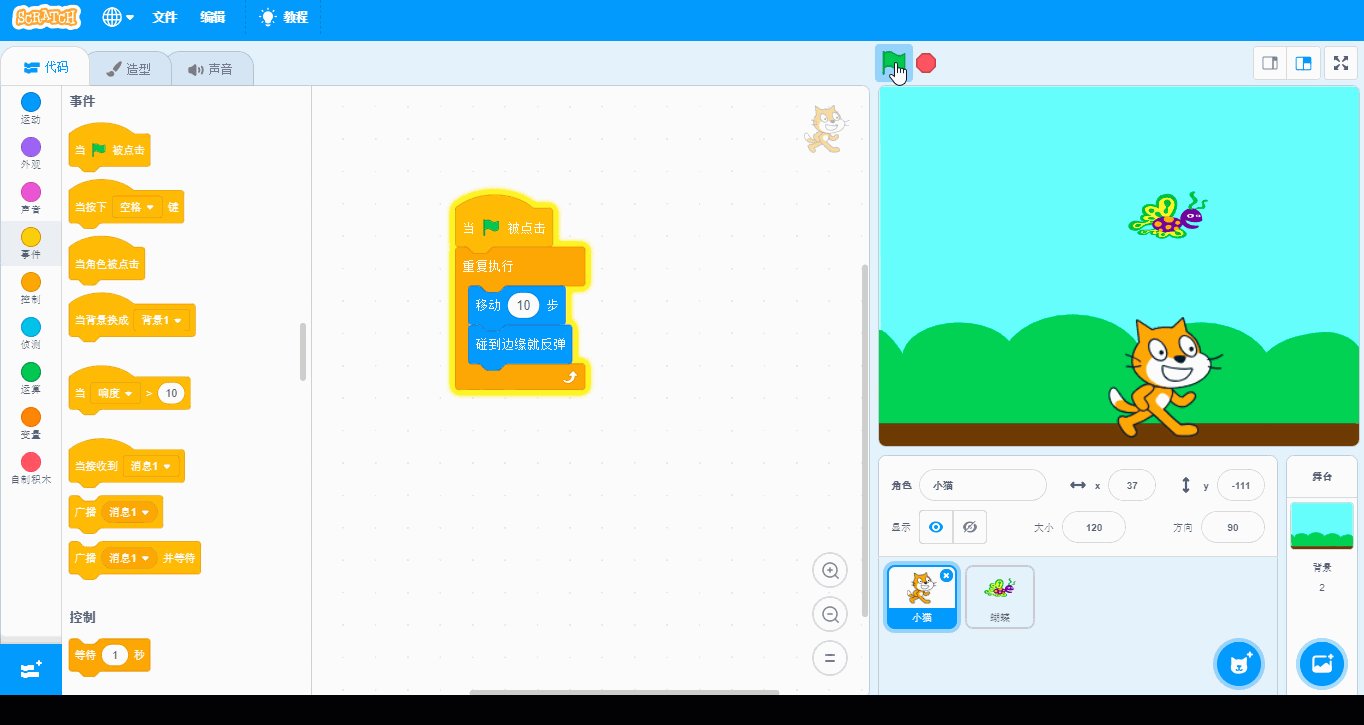
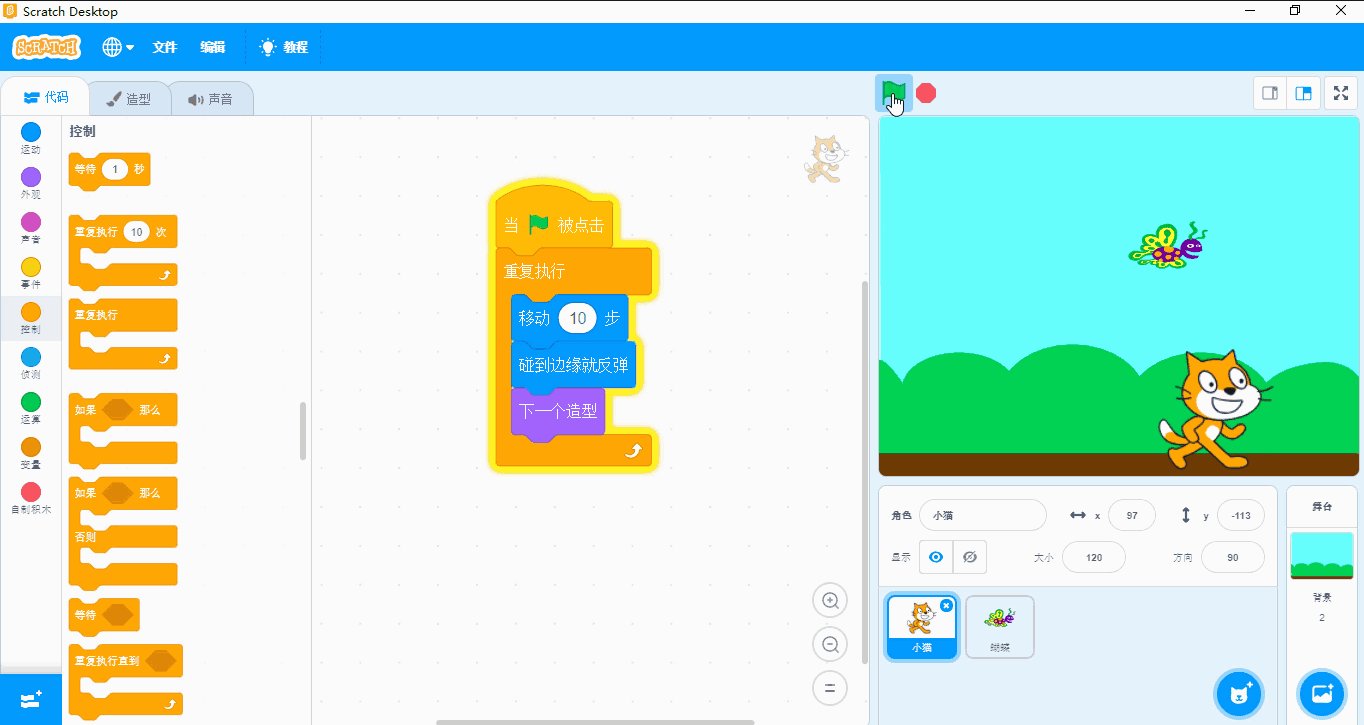
我们看看现在的代码运行起来是什么效果:

这次“小猫”碰到舞台的边缘确实反弹回来了,它可以在舞台上来回的走。但是,”小猫”每次反弹之后,都倒立了,我们得想想办法让”小猫”可以一直直立着行走。
四. 更改角色的旋转模式
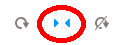
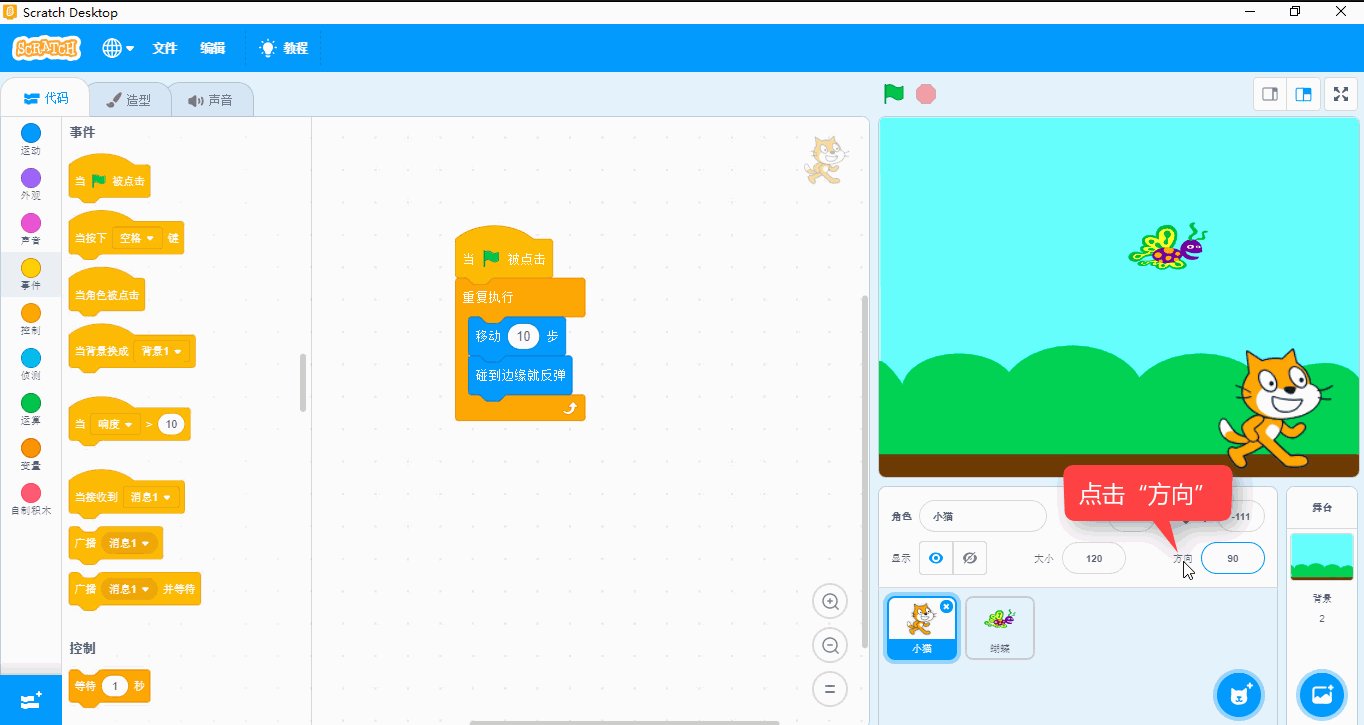
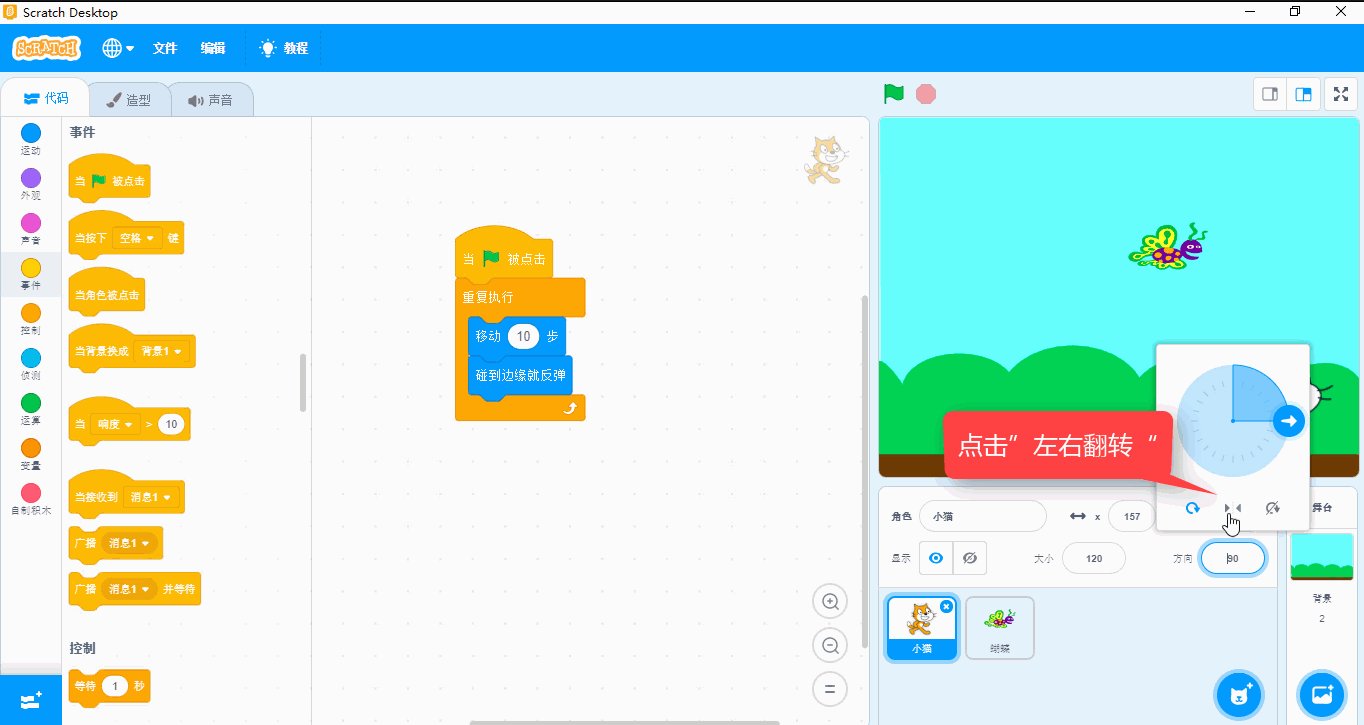
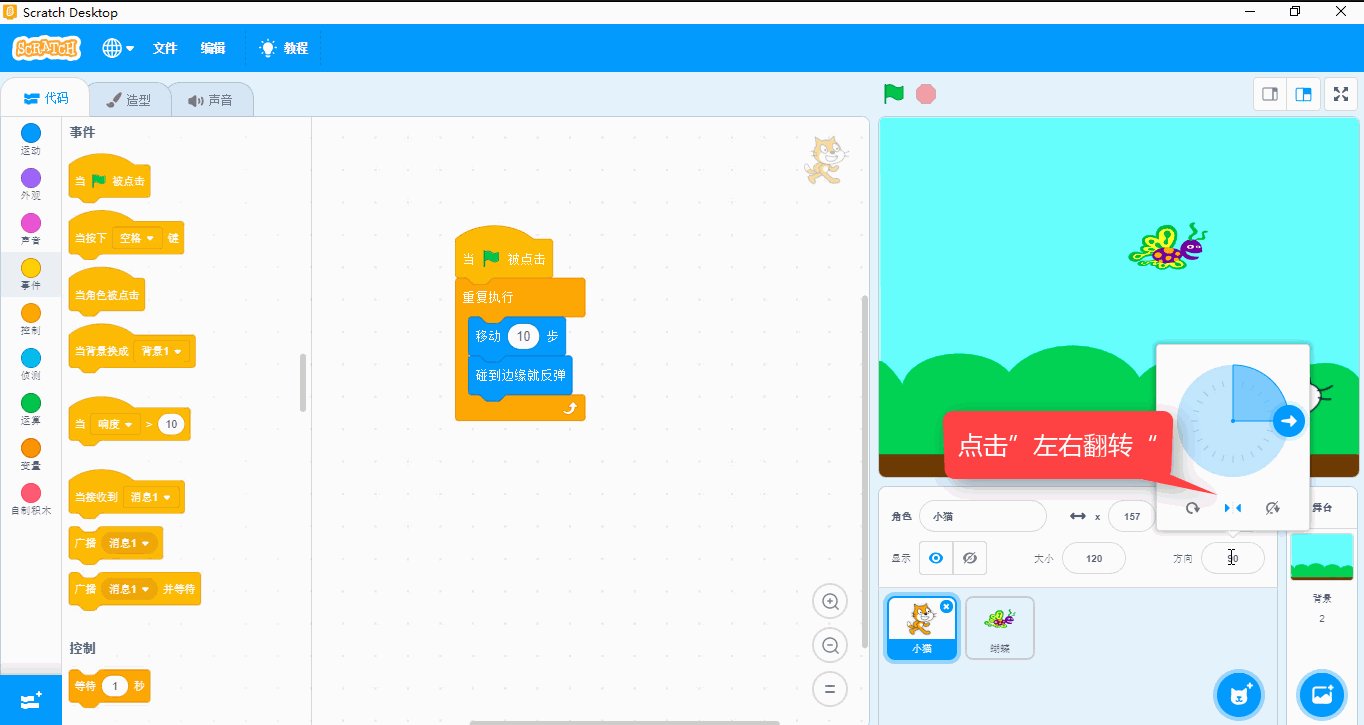
现在我们看看,怎么才能让“小猫”改变旋转模式,不再倒立呢?在【角色列表】区,点击“方向”,然后选中中间的图标“左右翻转”,意思是只让“小猫”左右翻转。

而原来默认的是第一个图标“任意旋转”:

在这个旋转模式下,小猫不仅左右翻转,还会上下翻转,所以才会出现倒立的情况。

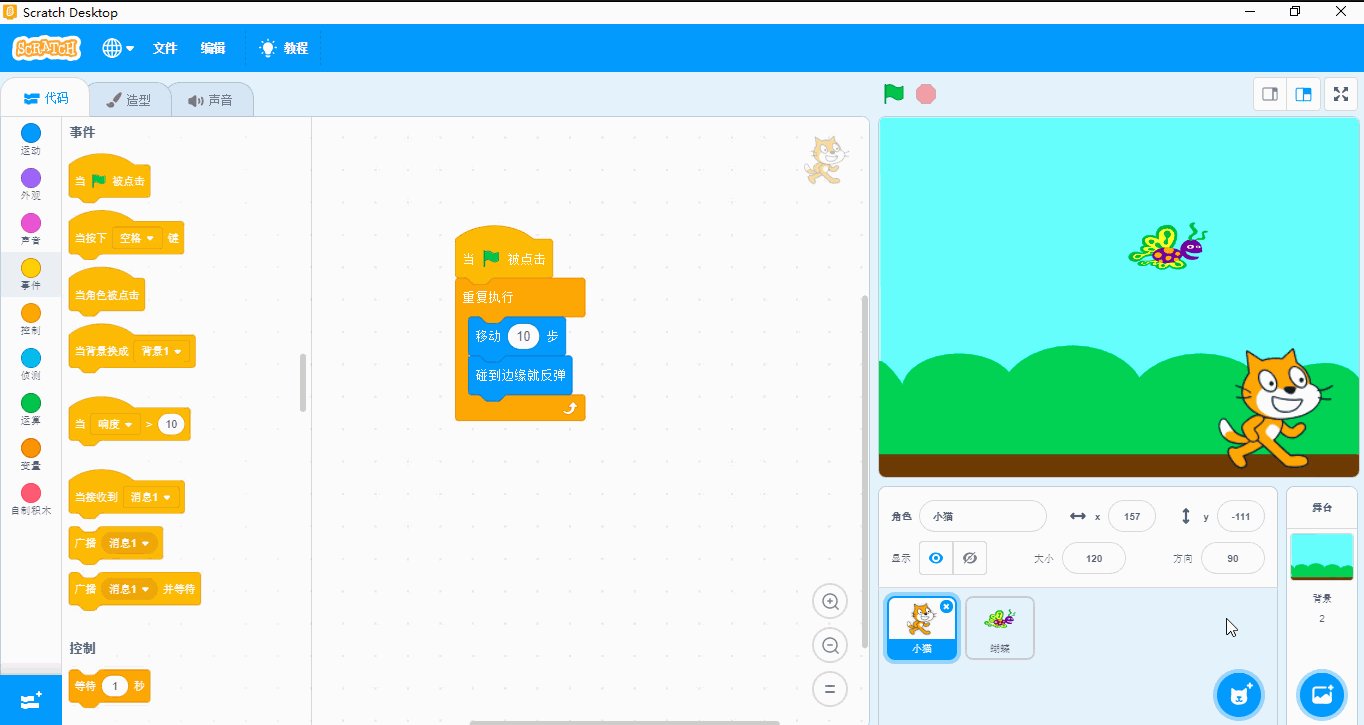
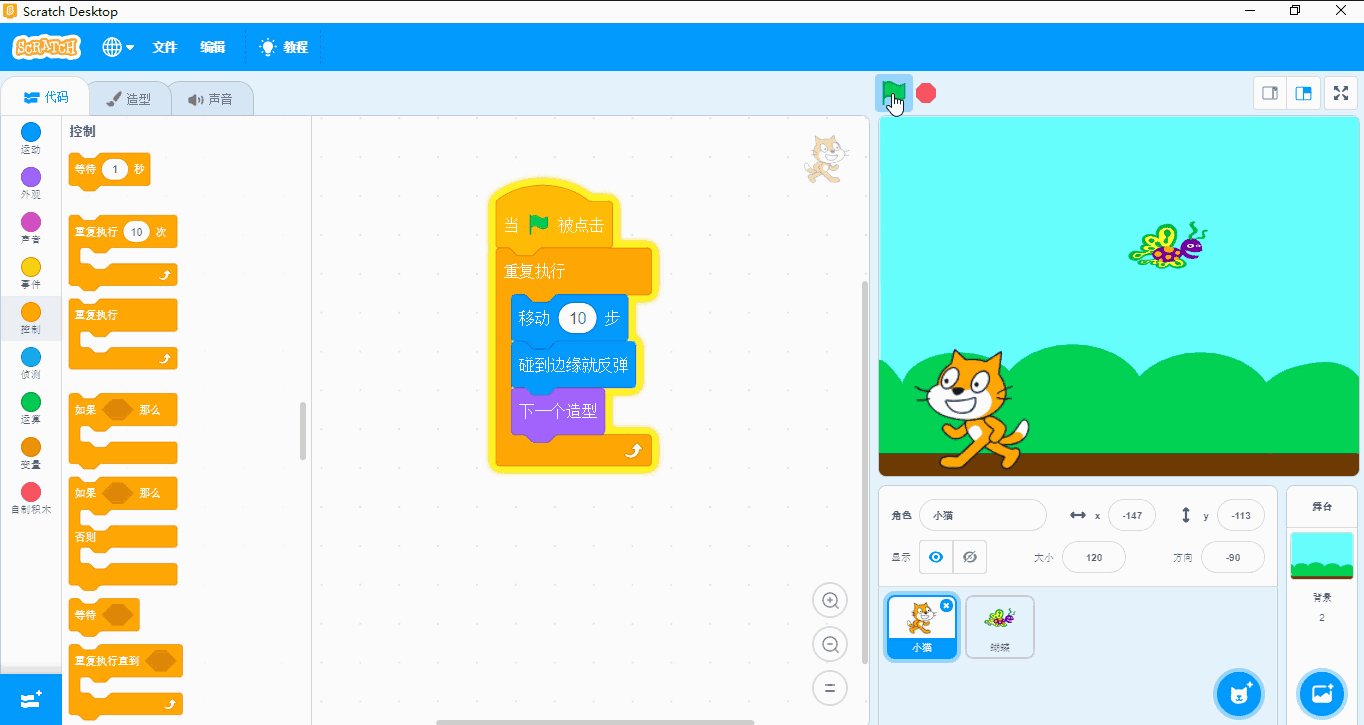
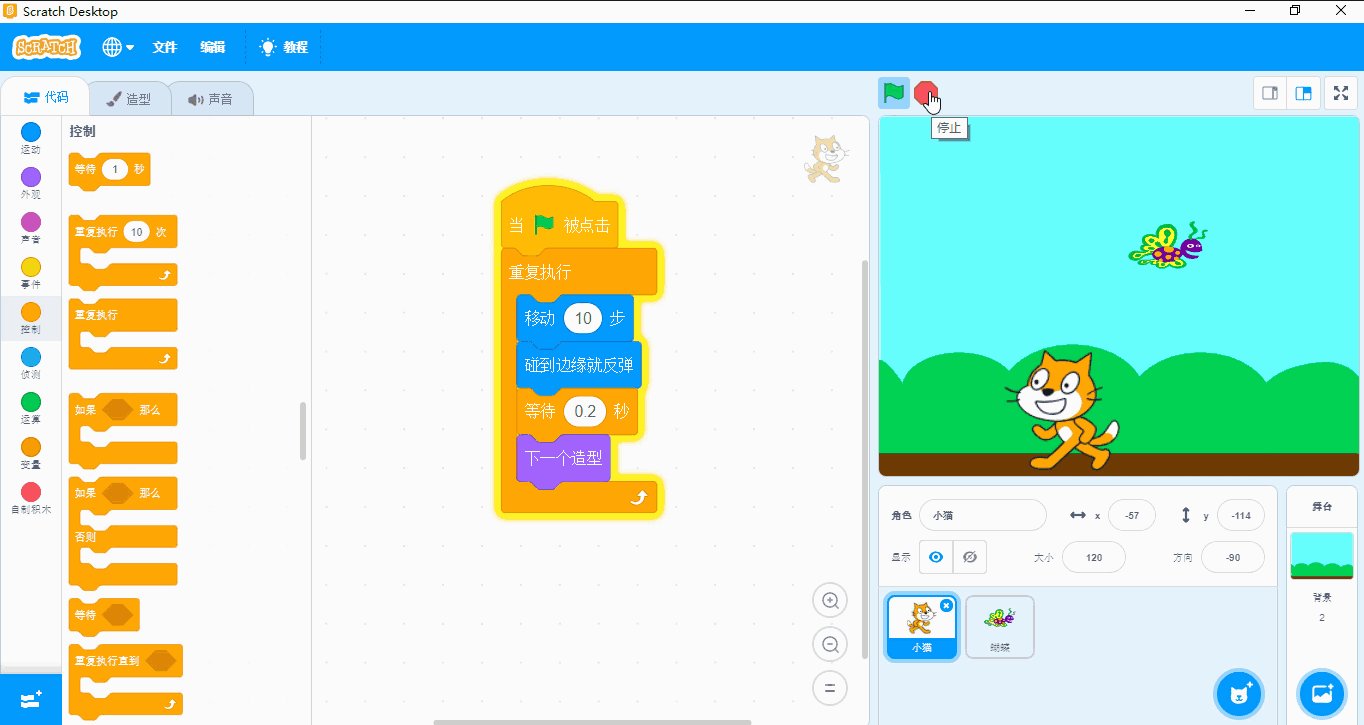
我们看看现在运行起来,小猫是怎么走路的:

很简单,对不对,“小猫”现在不仅可以在【舞台区】来回的走动,而且还不会倒立了。
五. 让角色切换造型
我们现在看着”小猫”走来走去,是不是觉得有点别扭。”小猫”虽然是在动,但不太像在走路,更像在滑行,”小猫”的脚并没有动起来。那我们看看有没有什么解决办法,可以让”小猫”的脚走起来。
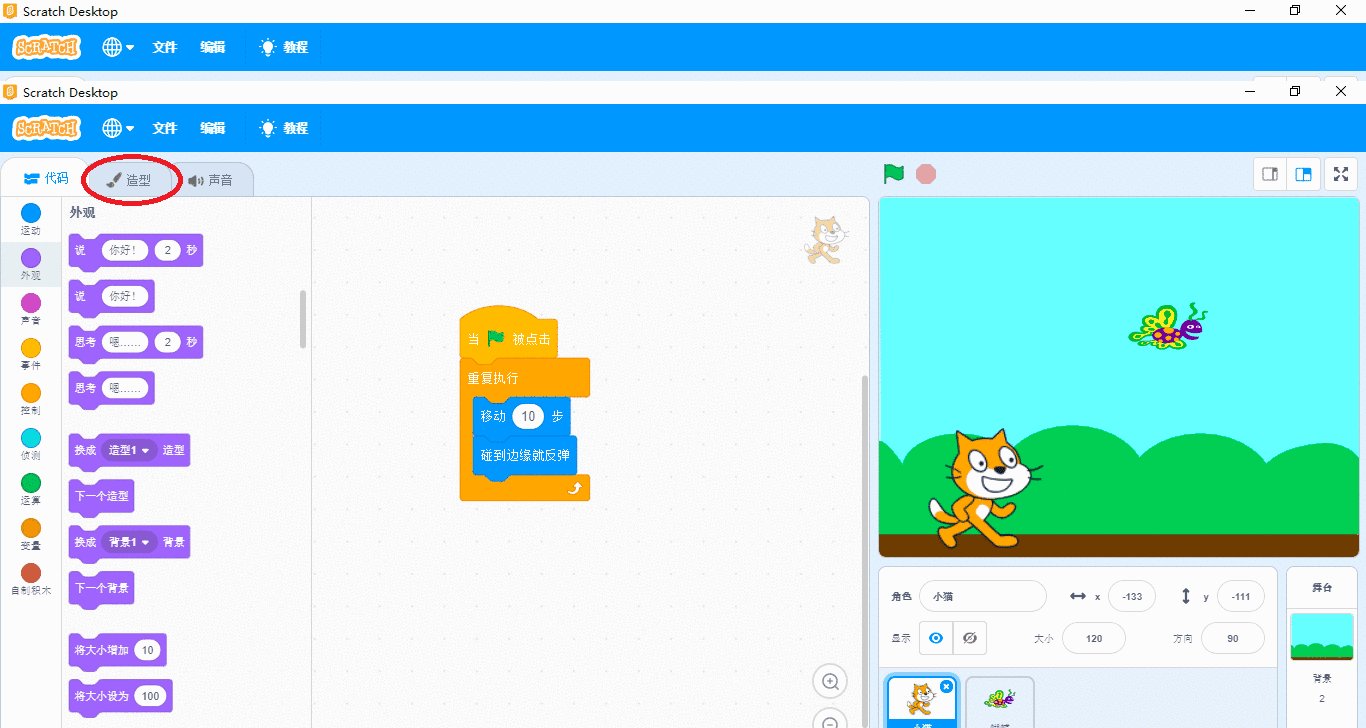
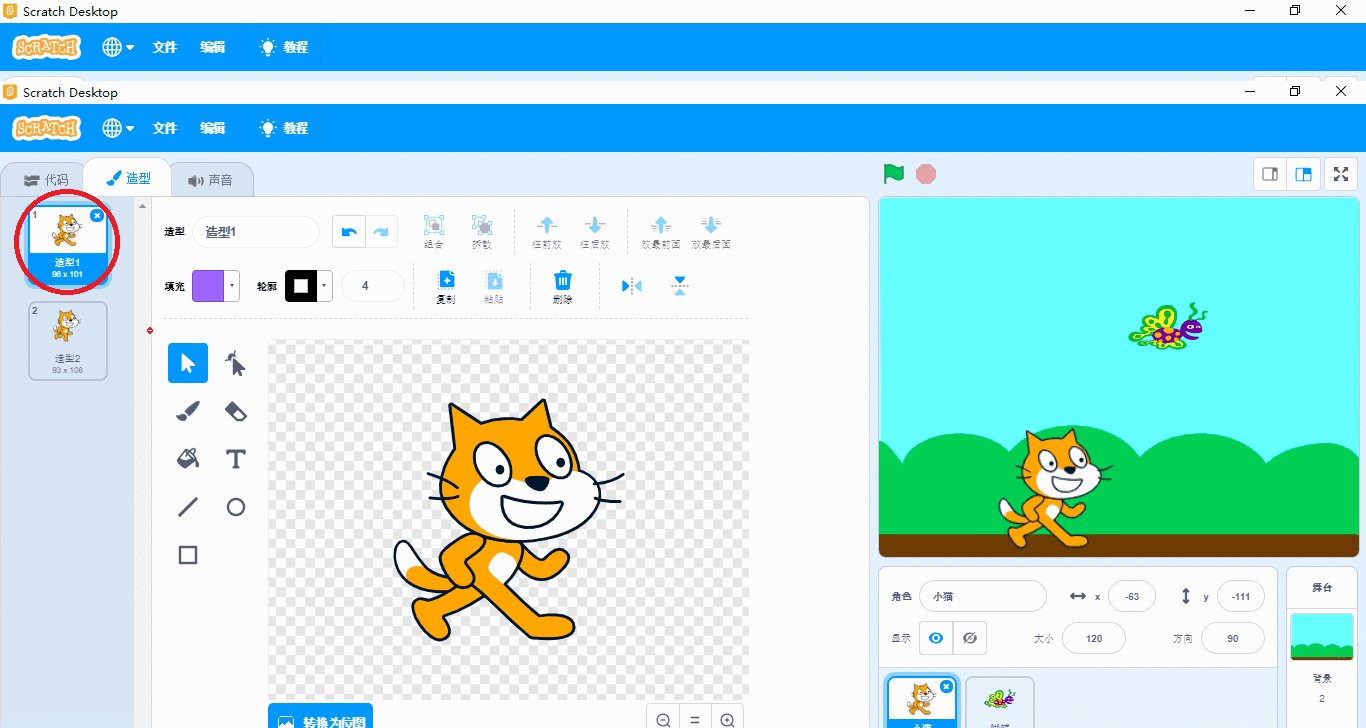
我们点击标签页中的【造型】,会看到,”小猫”这个角色,是有两个造型的,如果我们可以让”小猫”在这两个造型中互相切换,那是不是在视觉效果上,”小猫”就走起来了呢?
我们在积木区【外观】中找到【下一个造型】积木块,将它拖拽到【无限循环】积木块中。

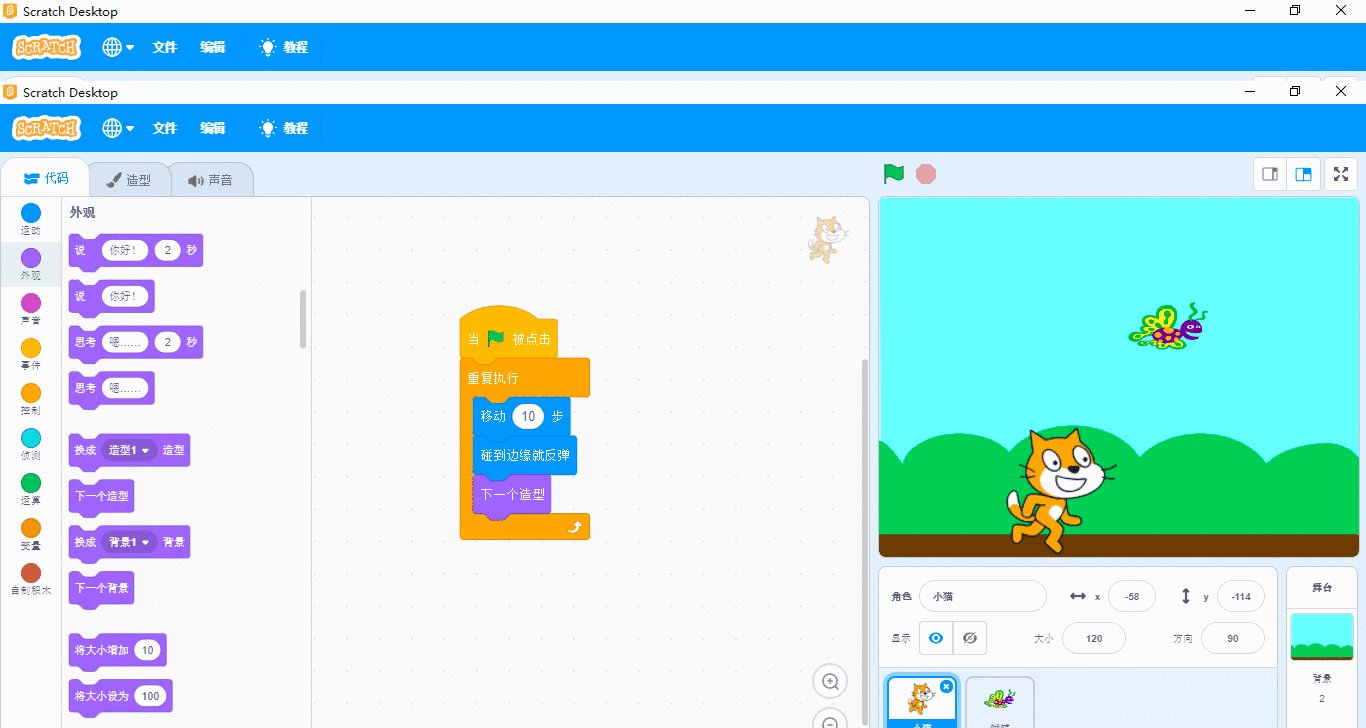
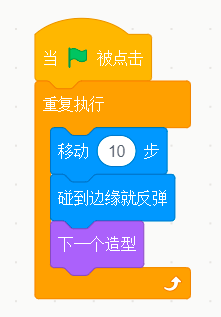
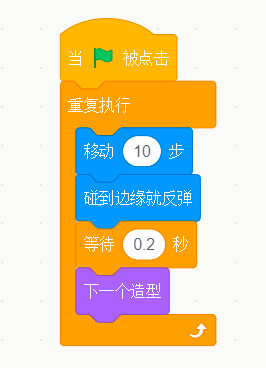
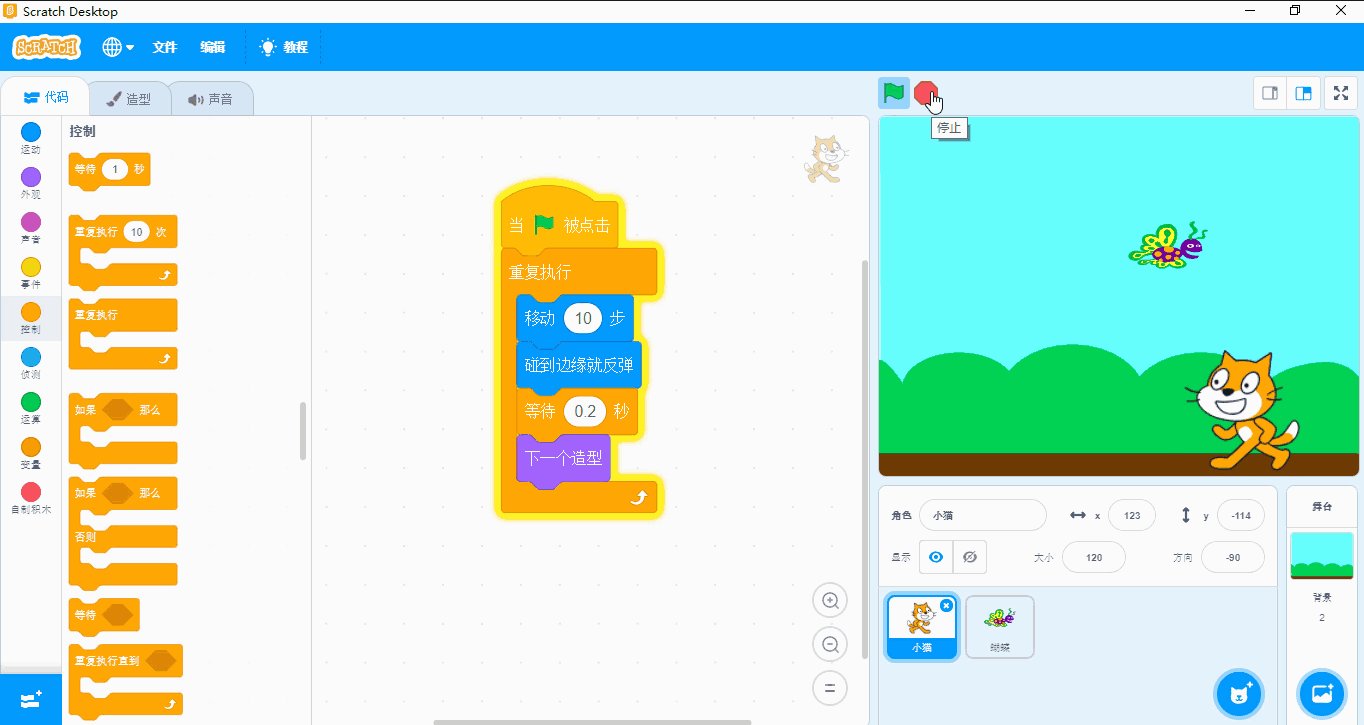
现在我们的代码如下图。现在的代码,意思就是,“小猫”一直重复执行:【移动10步】,【碰到边缘就反弹】,【下一个造型】这三个积木块指令。

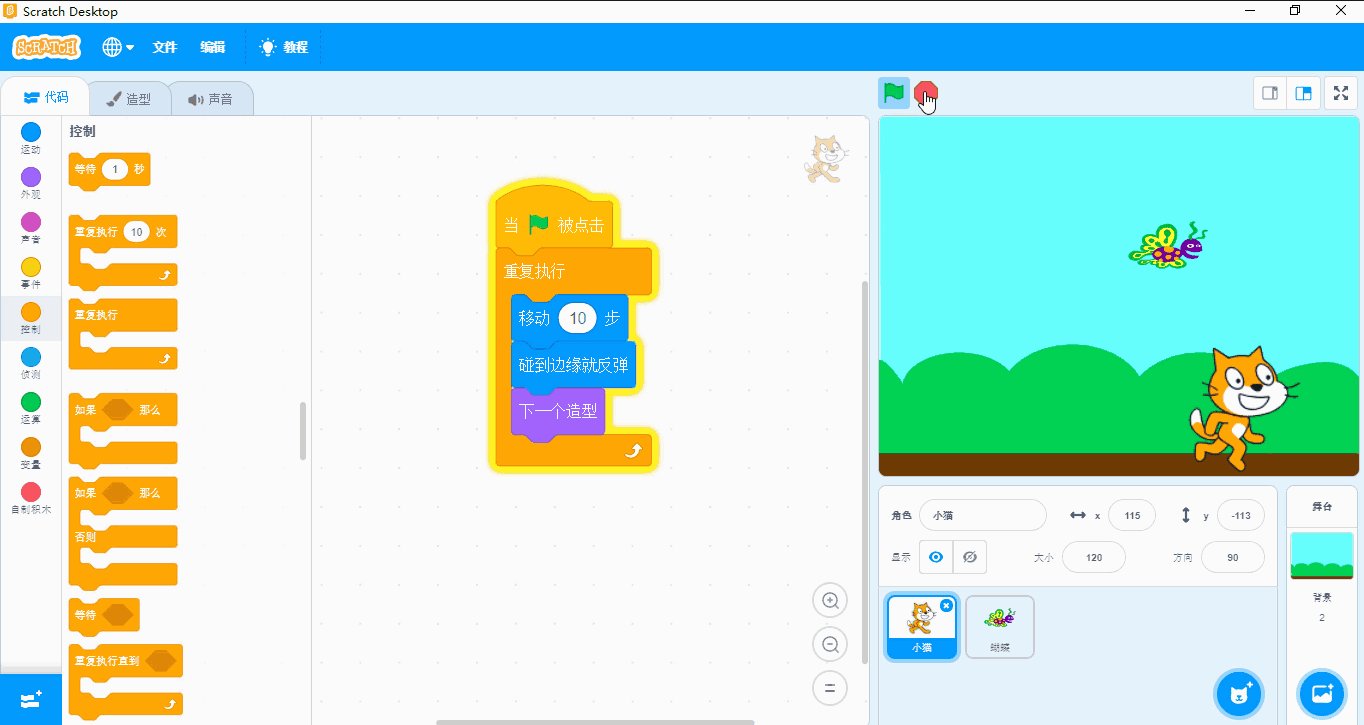
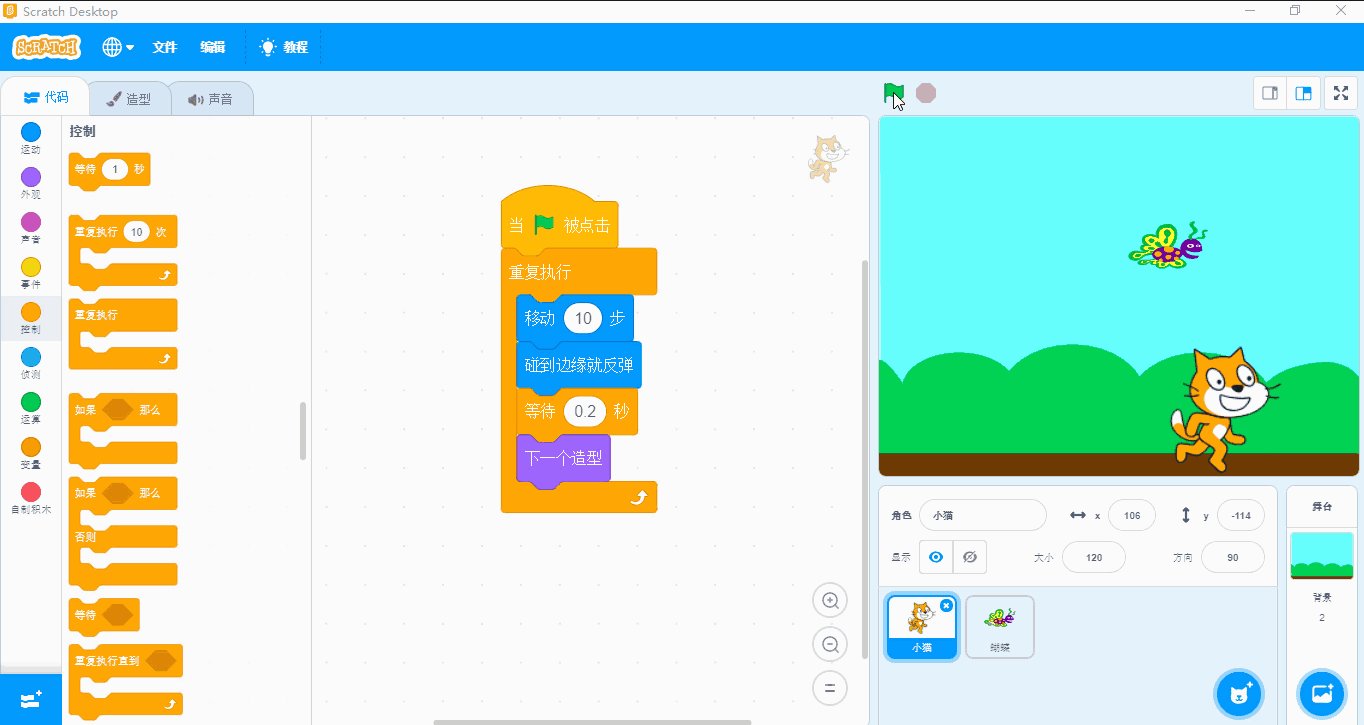
现在我们再运行看看,小猫的走路动作是不是和我们预期的一样?

看起来很不错是不是,小猫现在终于可以走起来了。
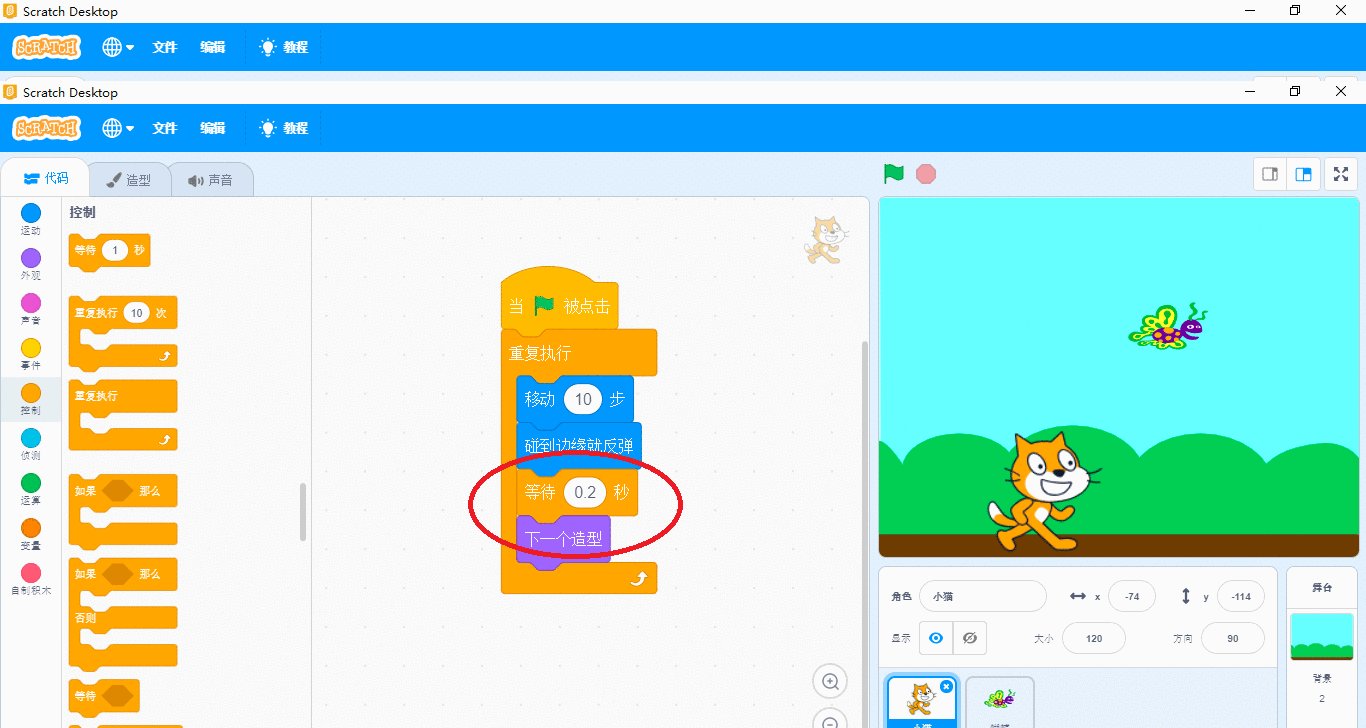
如果我们觉得小猫走的太快,想让她慢点走,那么小朋友们想一想,我们应该加什么积木块指令呢?没错,我们加上【等待0.2秒】在【无限循环】中。

代码如下:

看看,现在小猫是不是走的慢了。

六. 添加背景音乐
为了我们动画的效果,只有图像是不够的,我们还会给动画添加上我们喜欢的背景音乐。
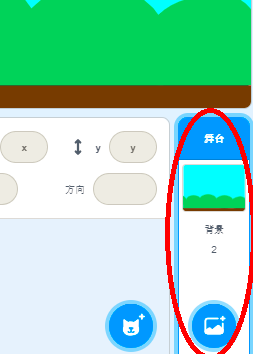
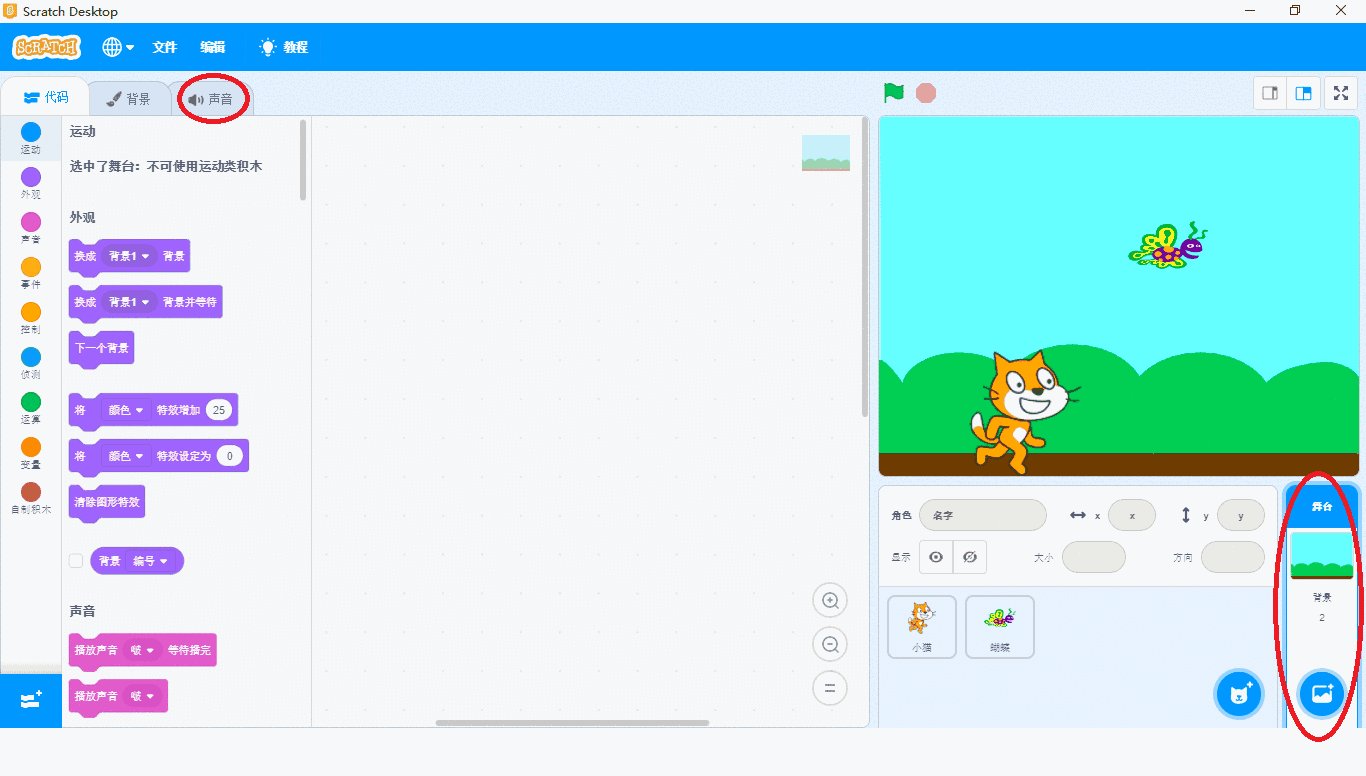
一般情况下,我们建议把背景音乐的代码放在舞台的脚本区里。首先,我们要选中界面中右下角的“舞台背景”。

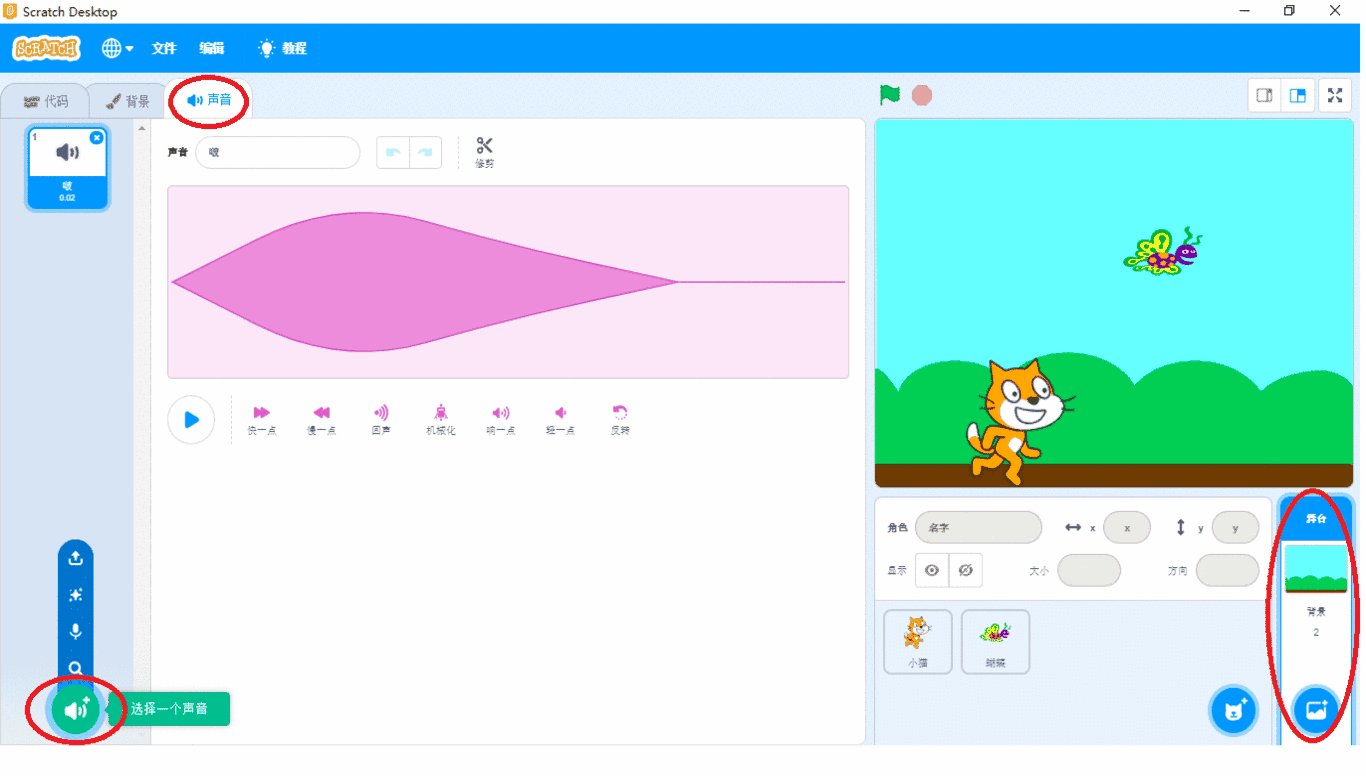
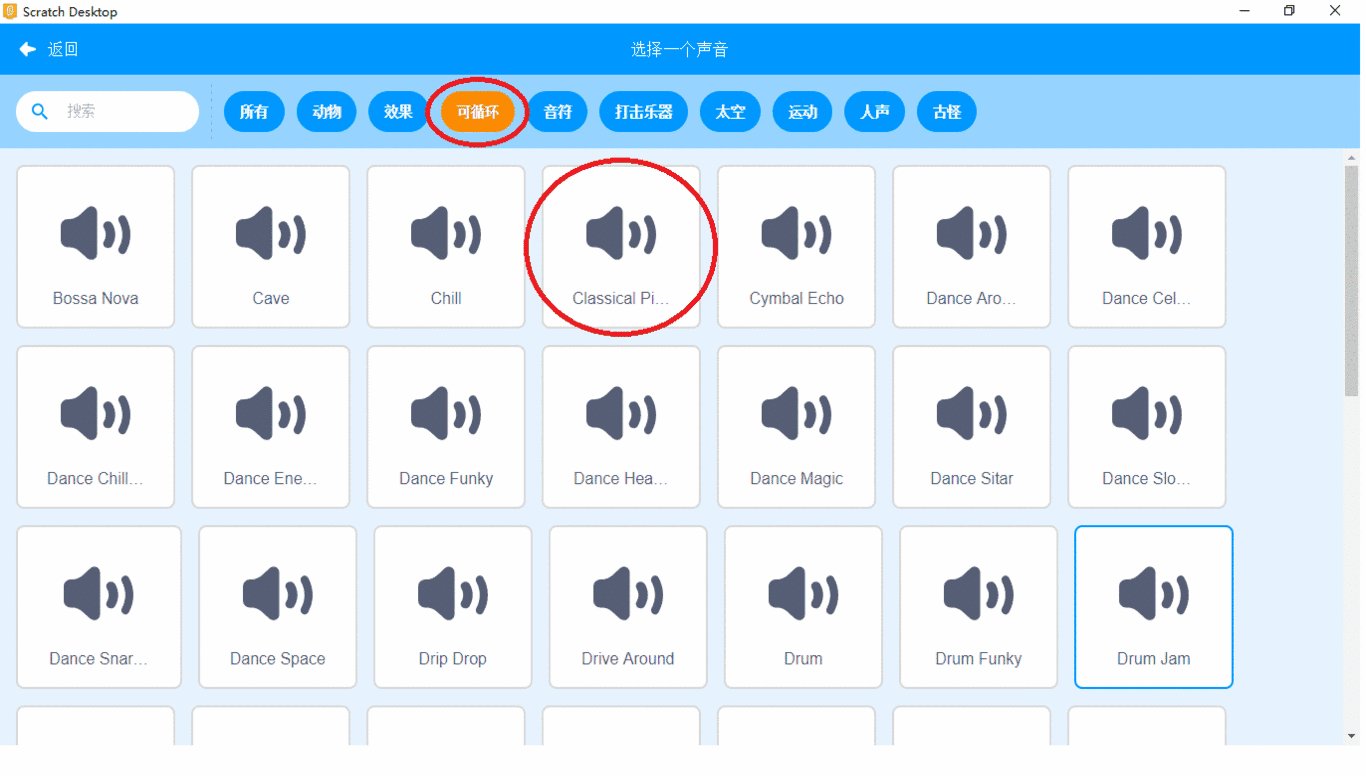
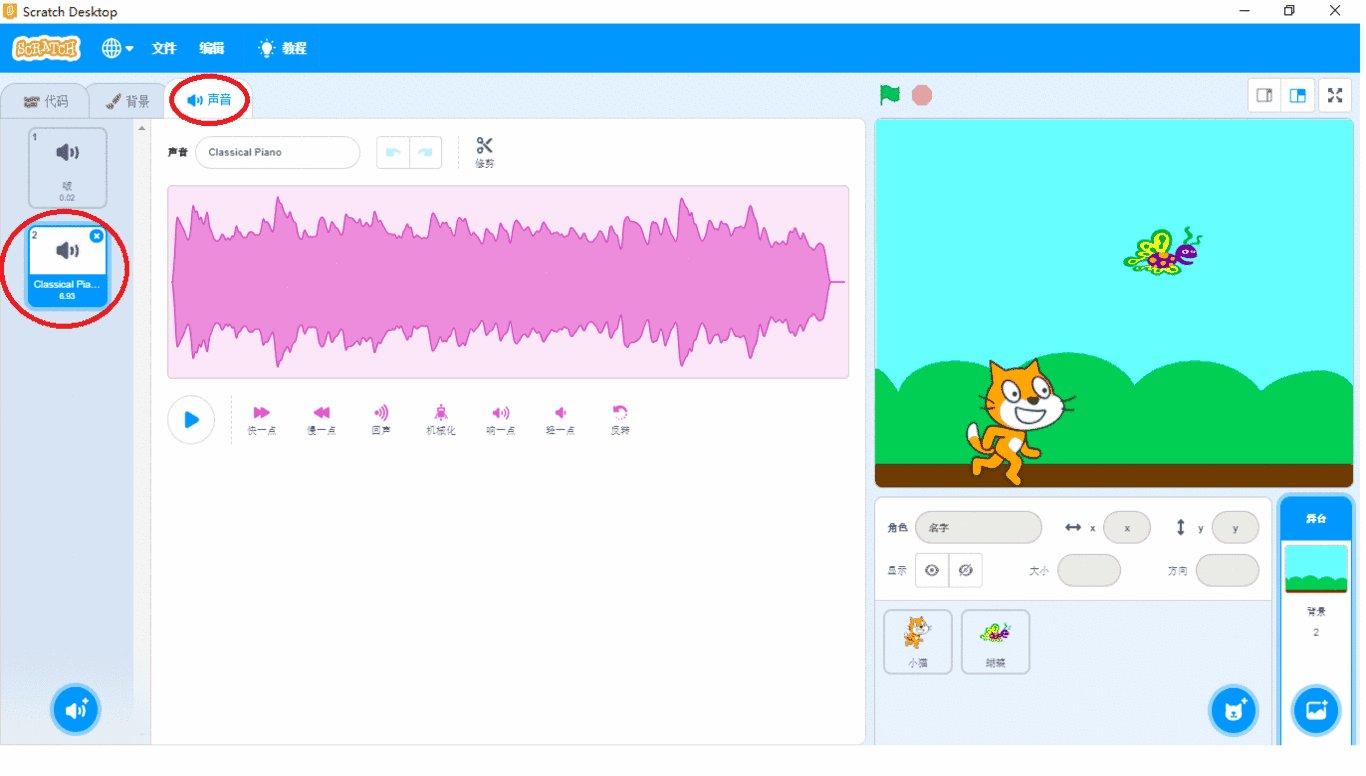
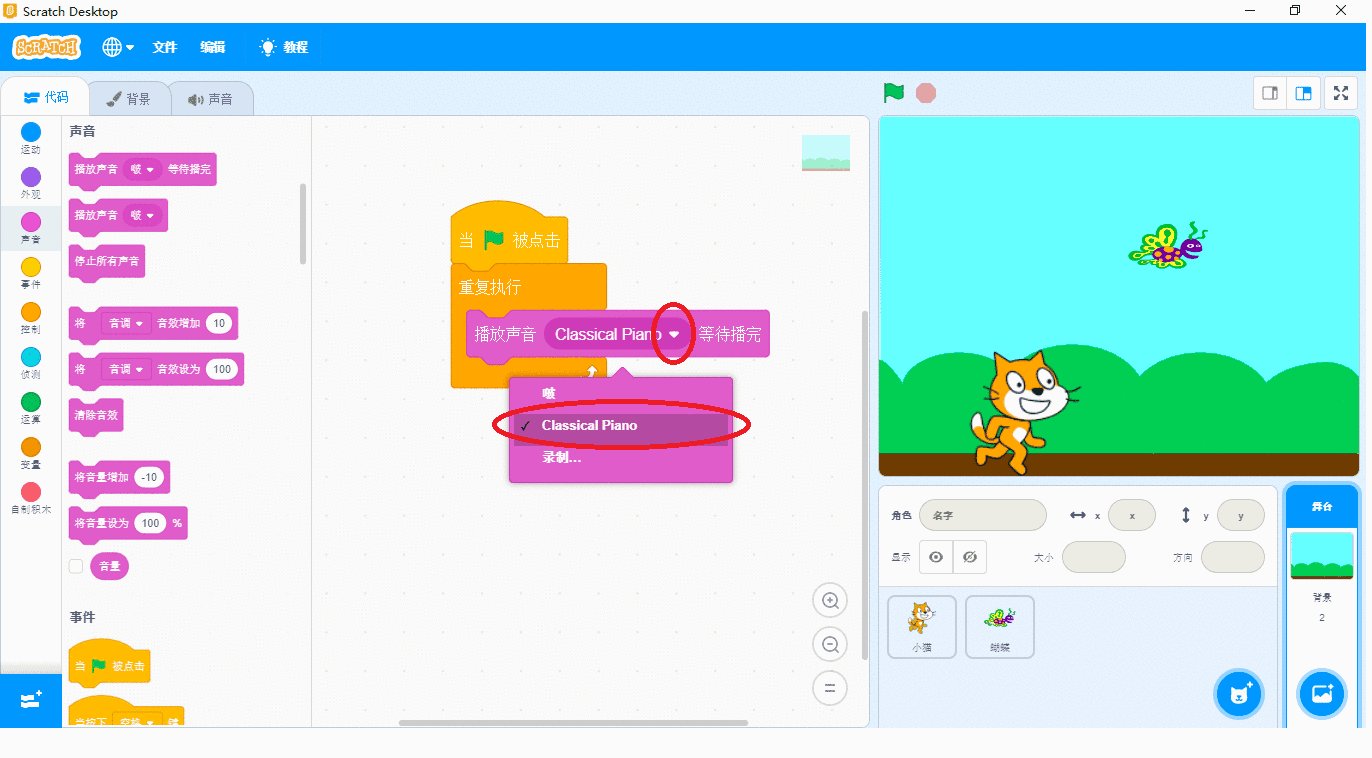
我们再在标签页中选择【声音】,如下图演示的选中我们的想要的音乐—Classical Piano。

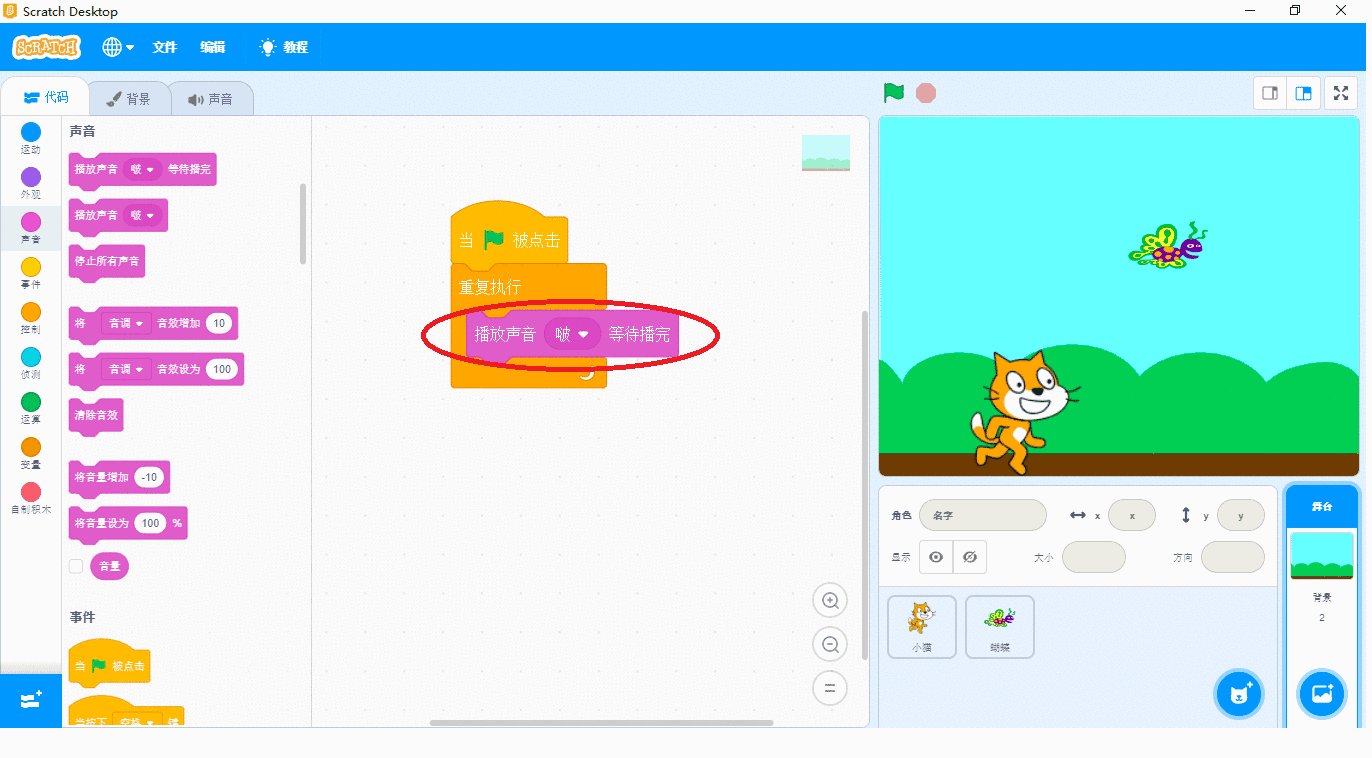
在积木区的【声音】中拖拽【播放声音?等待播完】到【无限循环】积木块中,千万别忘了我们的“小帽子”—【当绿旗被点击】。

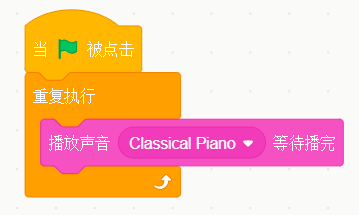
我们给“舞台背景”添加背景音乐的脚本如下:

现在小朋友们试试运行我们的脚本,我们的《小猫捉蝴蝶》的动画,是不是生动多了。我们不仅让“小猫”在舞台区来回走了起来,还加上了好听的背景音乐。
课后思考与实践:
- 我们在添加“碰到边缘就反弹”这个积木块时,小朋友们想一想,如果我们将这条指令积木块添加到循环语句的外面,”小猫”还会达到同样的效果吗?动手试一试,看看会发生什么,又是为什么呢?
- 我们在”更改角色的旋转模式”时,如果选中第三个图标“不旋转”,那”小猫”又会怎么动呢?

这节课我们就先介绍这些,有的小朋友们可能心中已经有疑问了:我们这两次课的内容,主要都是对“小猫”在操作的,漂亮的”小蝴蝶”怎么被冷落在了一旁?不要着急,我们下节课,就要让”蝴蝶”飞起来喽!让我们一起期待吧!
转自公众号:
少儿慧编程

