码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

本期内容概括:
——————————
我们之前两节课学习了很多让小猫动起来的操作,详细讲解请回顾
Scratch 少儿编程之旅(三)— Scratch入门动画《小猫捉蝴蝶》(上)和
Scratch 少儿编程之旅(四)— Scratch入门动画《小猫捉蝴蝶》(中)。
今天的课程,我们就来学习怎么样让蝴蝶飞舞起来。
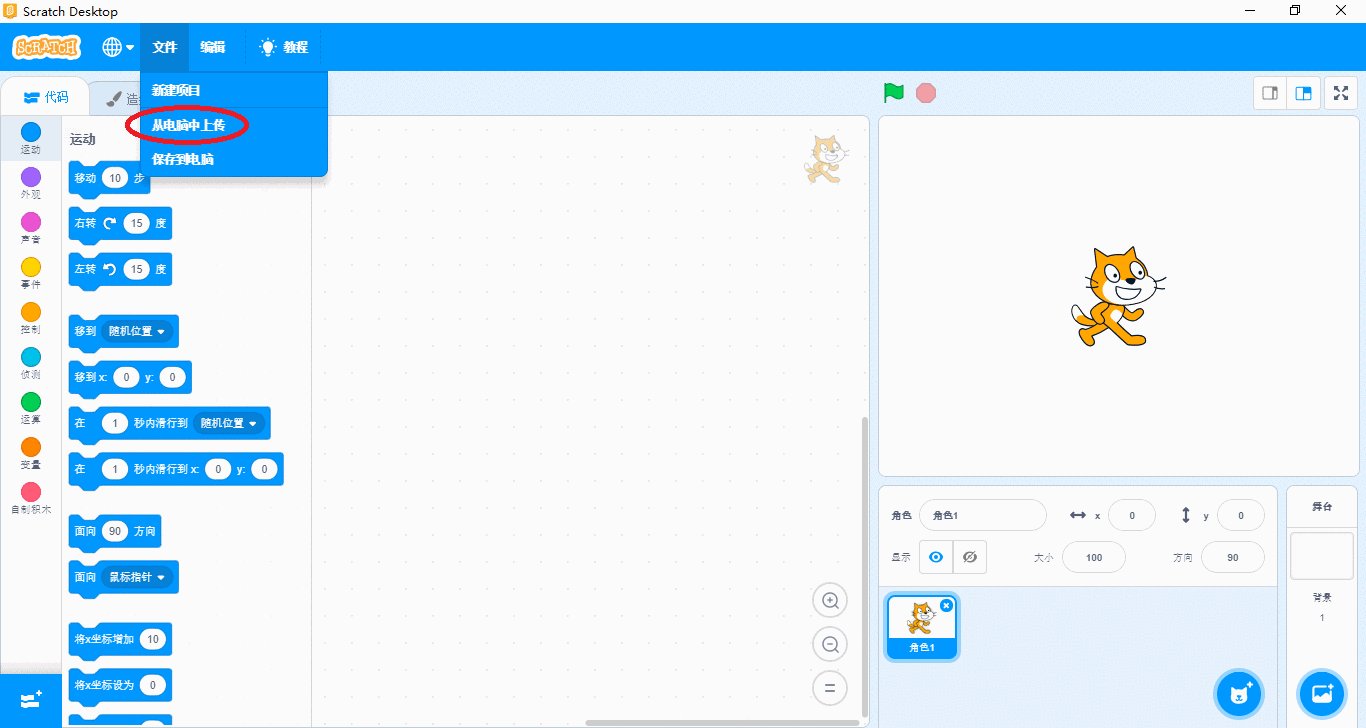
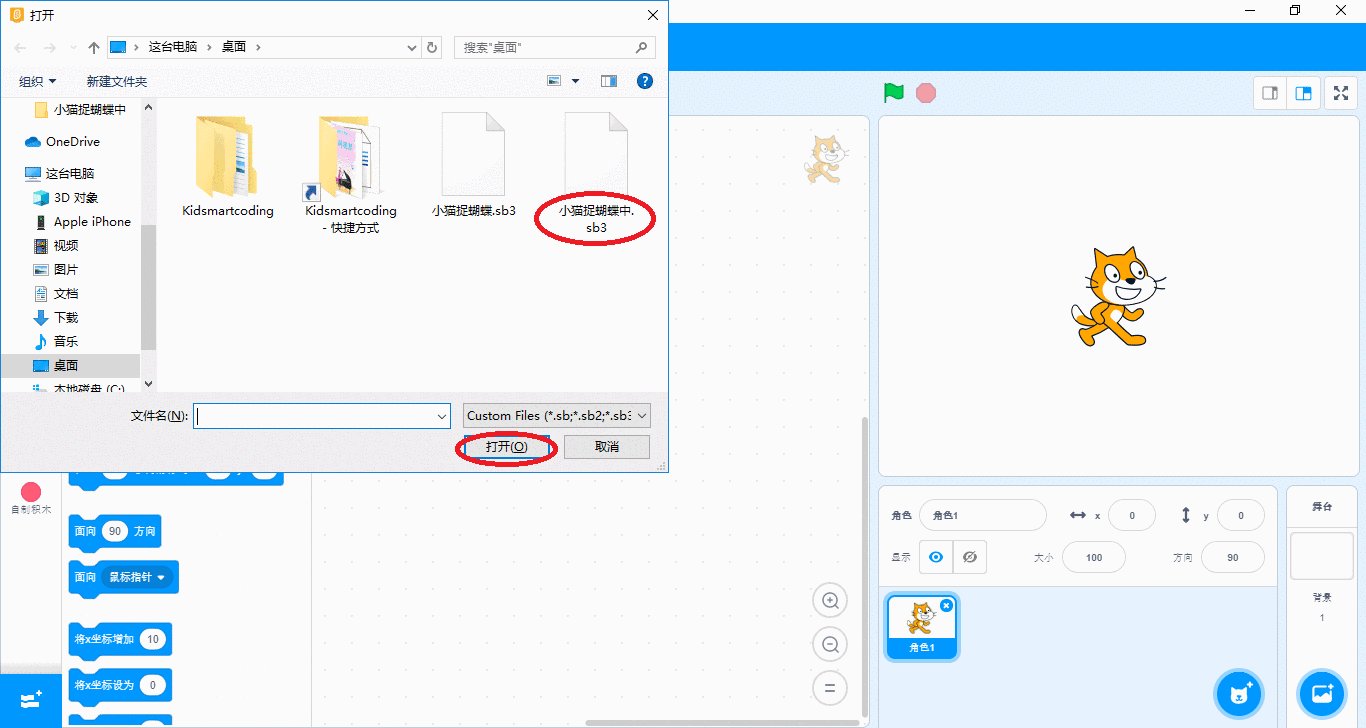
首先,打开我们上一节课保存的项目。

一. 给”蝴蝶”添加代码,让”蝴蝶”飞起来
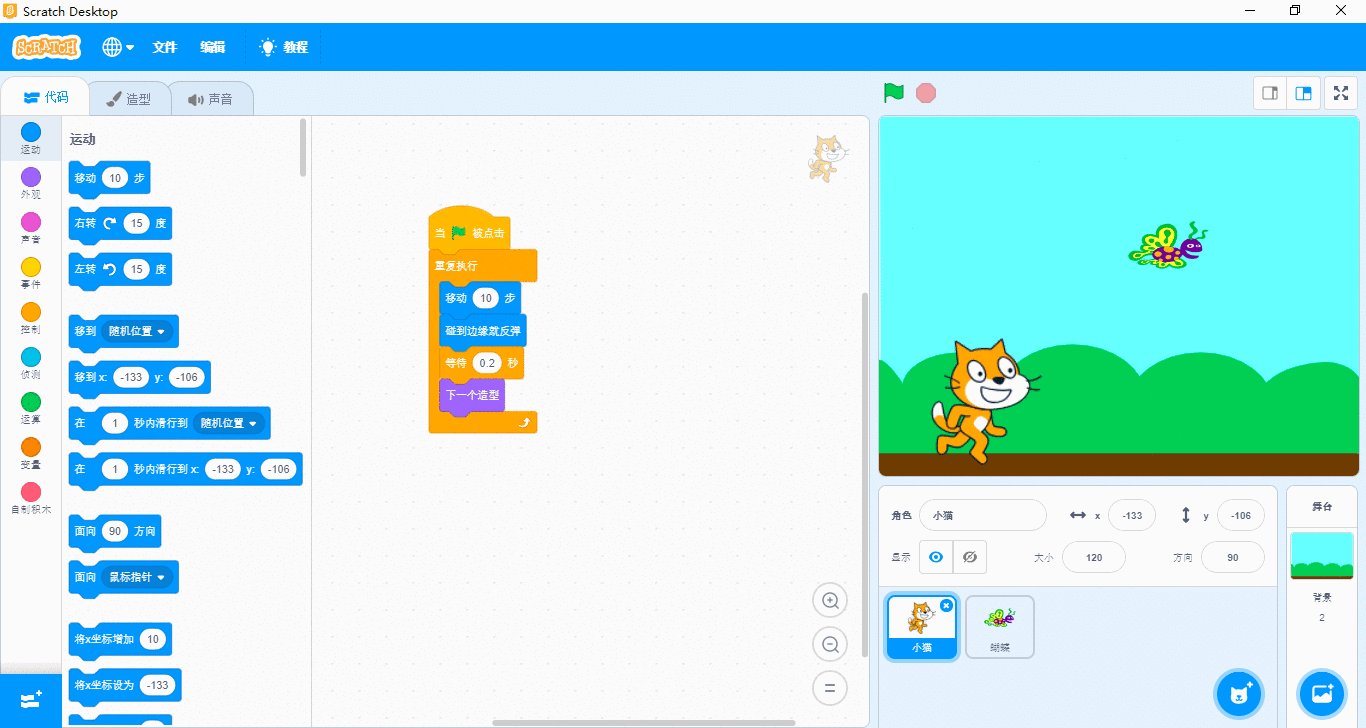
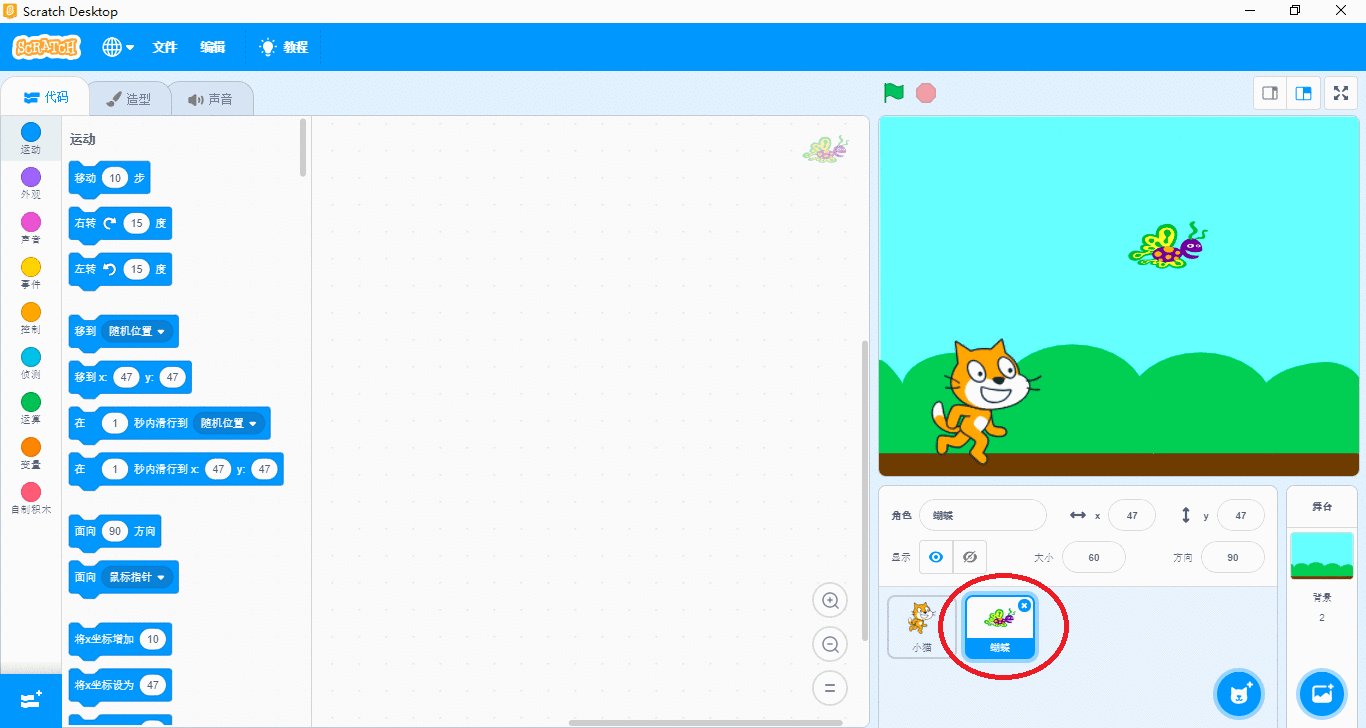
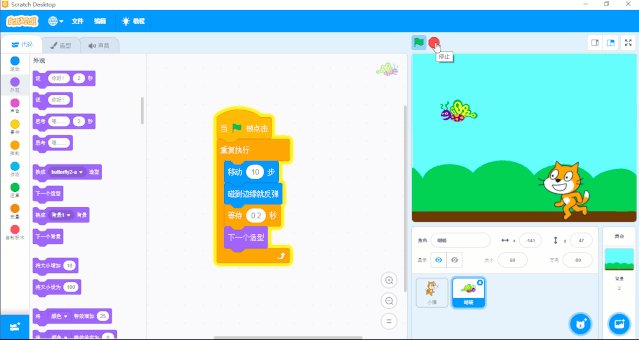
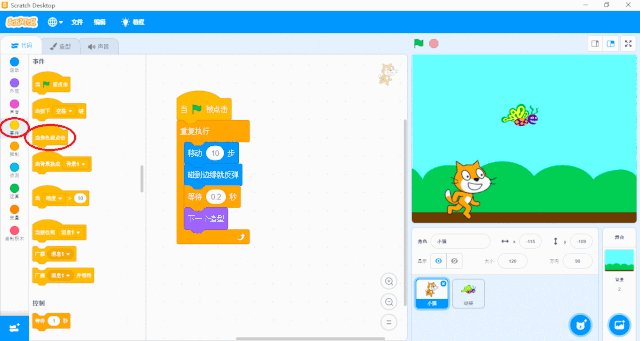
像给“小猫”添加动作代码一样,给”蝴蝶”添加上动起来的代码。这里,小朋友千万不要忘记,要先在【角色列表】区选中”蝴蝶”,这样,我们搭建的代码才是给”蝴蝶”的哦。

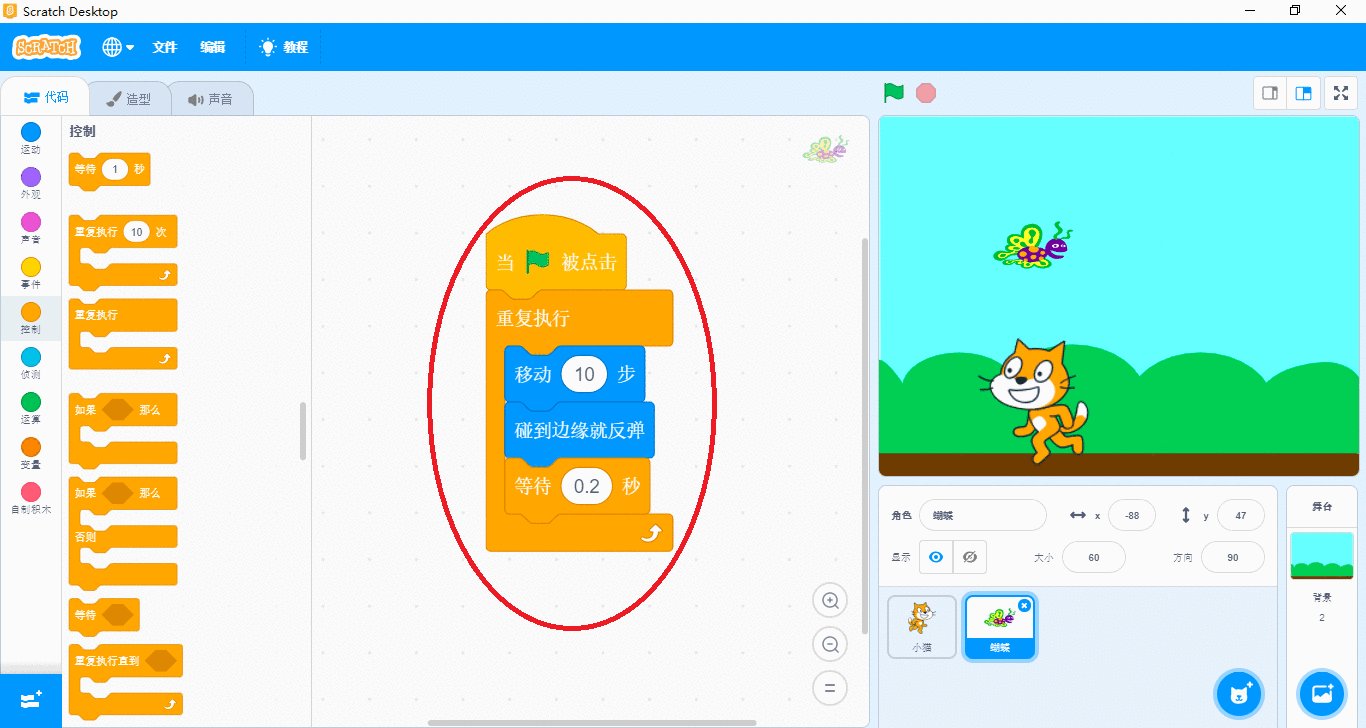
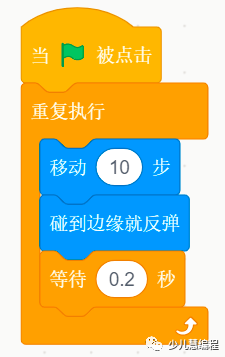
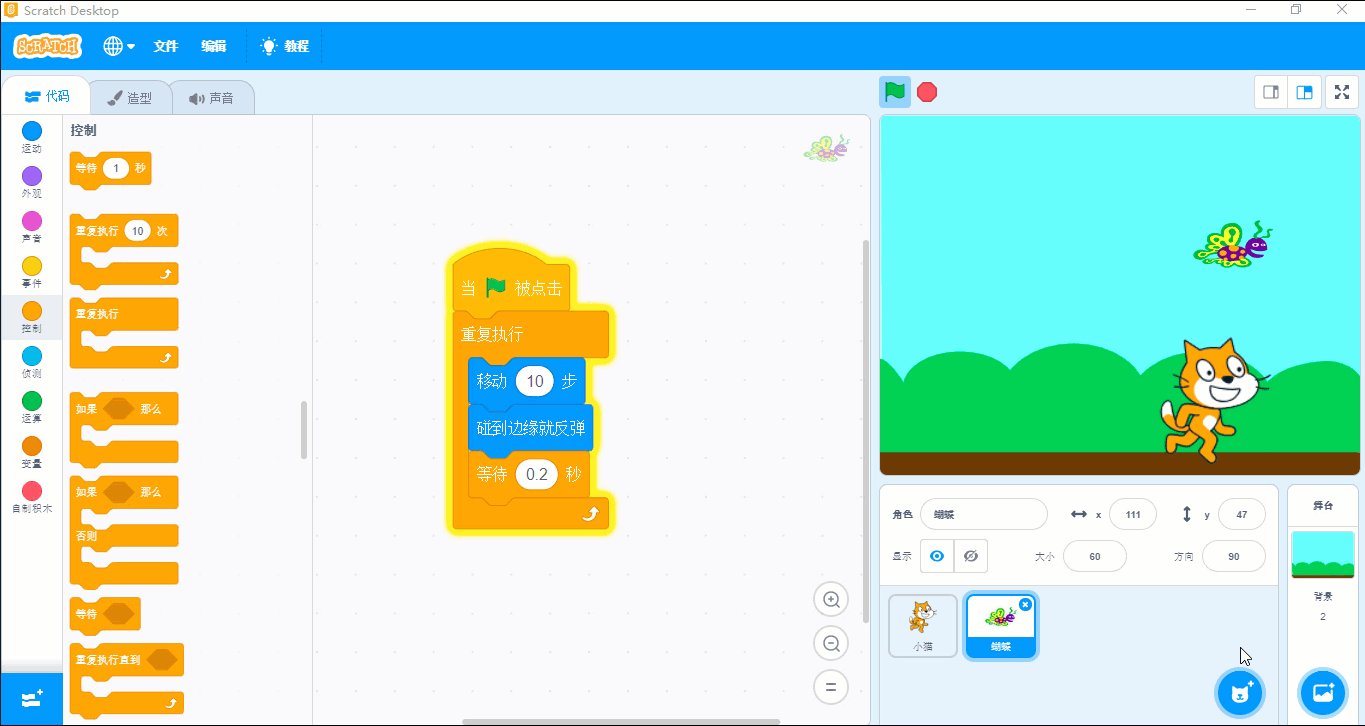
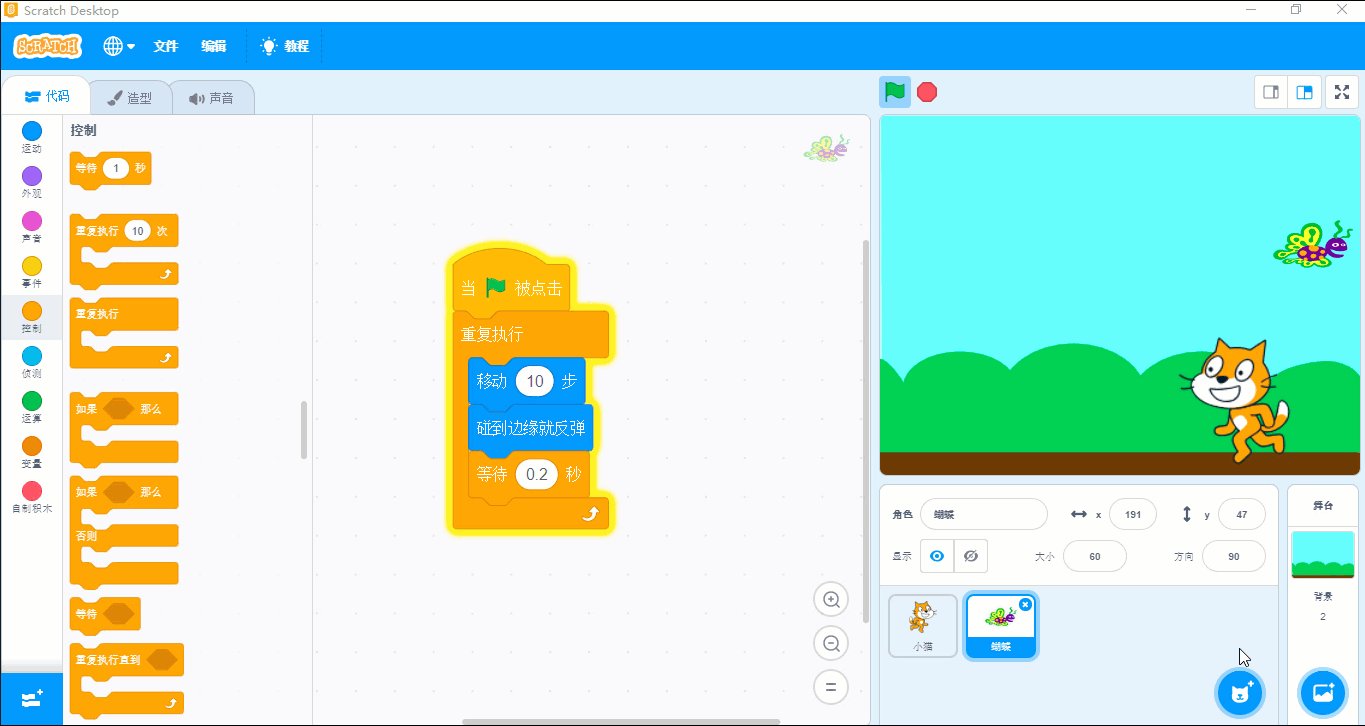
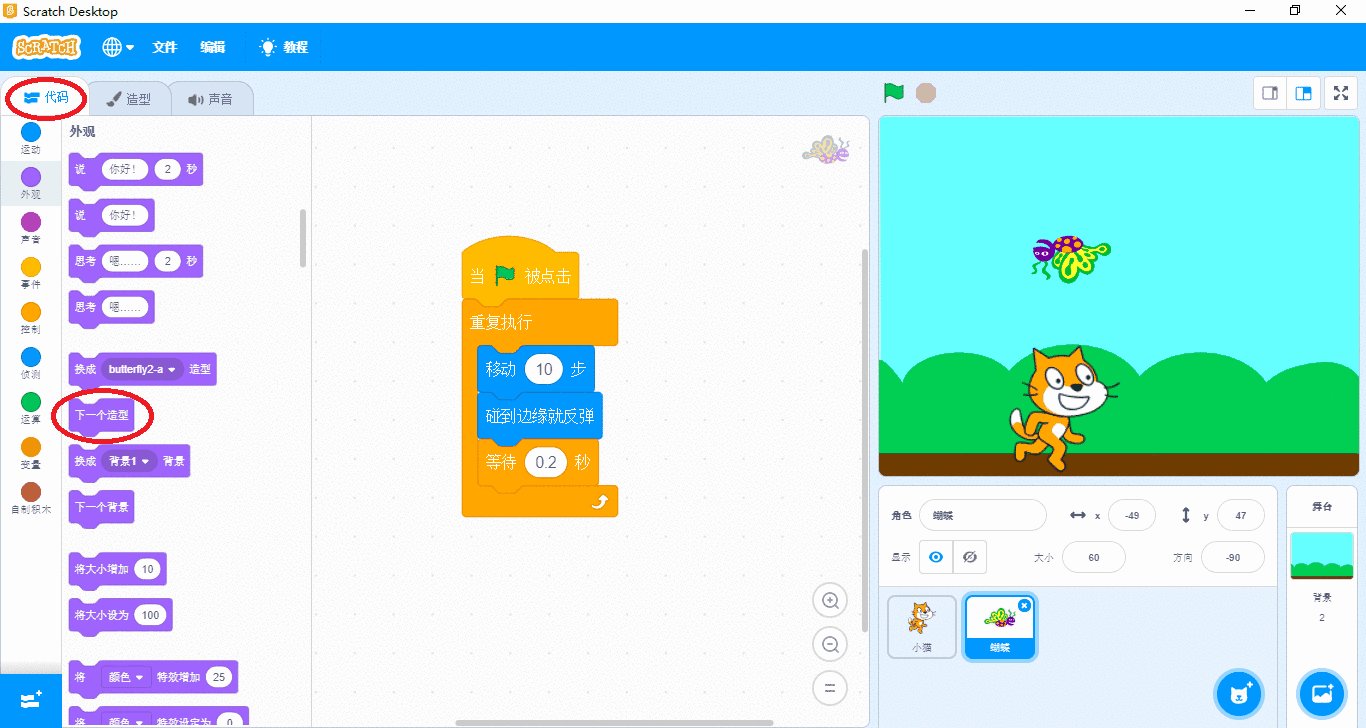
我们这一步给”蝴蝶”搭建的代码如下:

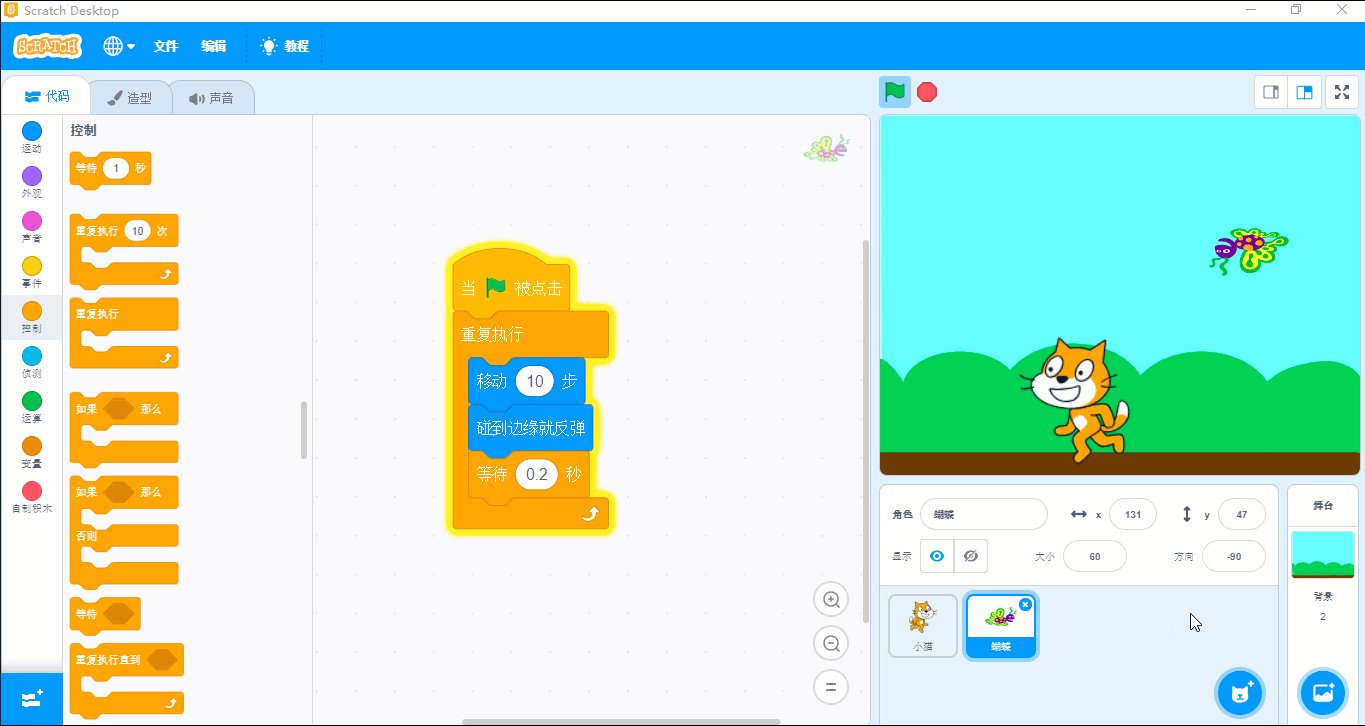
相信大家,在代码运行之前就能想象出来”蝴蝶”是怎么动的。如下图所示,”蝴蝶”和我们最初的“小猫”一样,碰到舞台边缘后,只能倒立着飞。

二. 更改”蝴蝶”的造型和旋转模式
这种情况下,我们怎么解决呢?小朋友们回忆一下”小猫”添加代码的过程。是的,”蝴蝶”不仅需要添加造型,让它飞起来更逼真生动,而且还要更改它的旋转模式,让”蝴蝶”正常的飞来飞去。
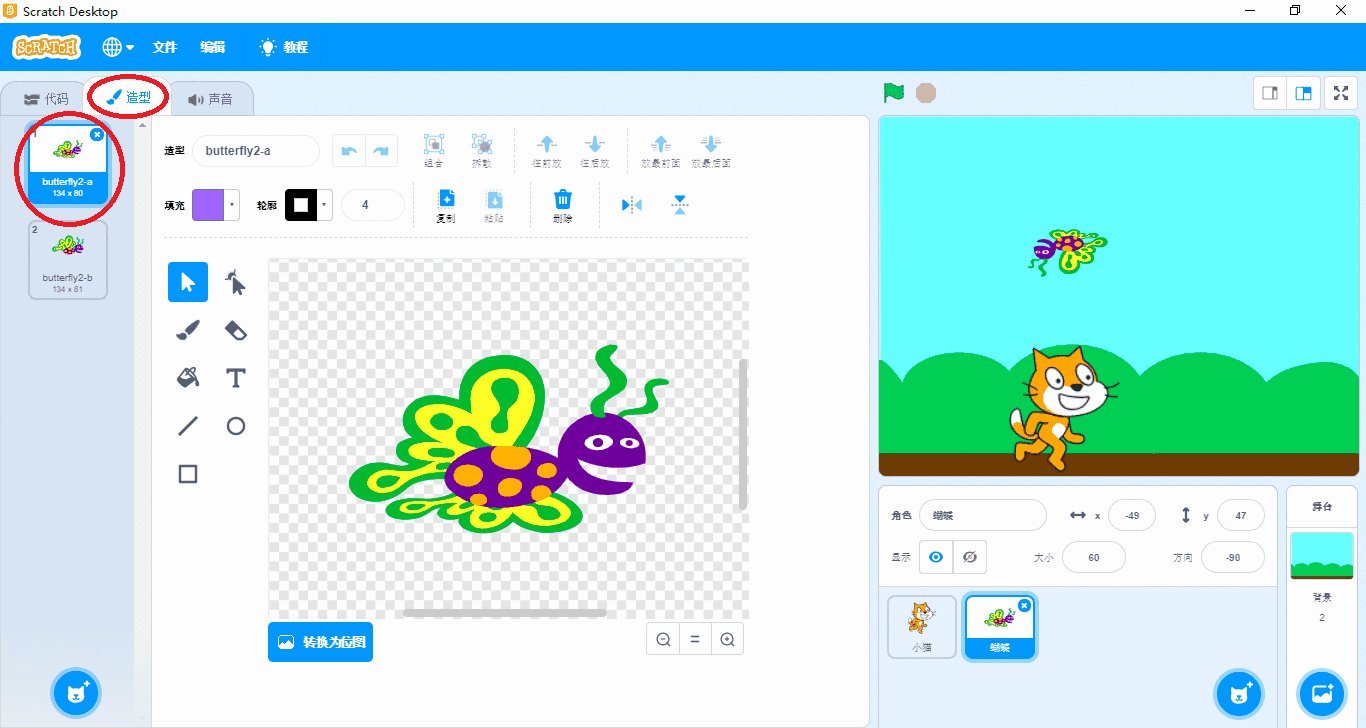
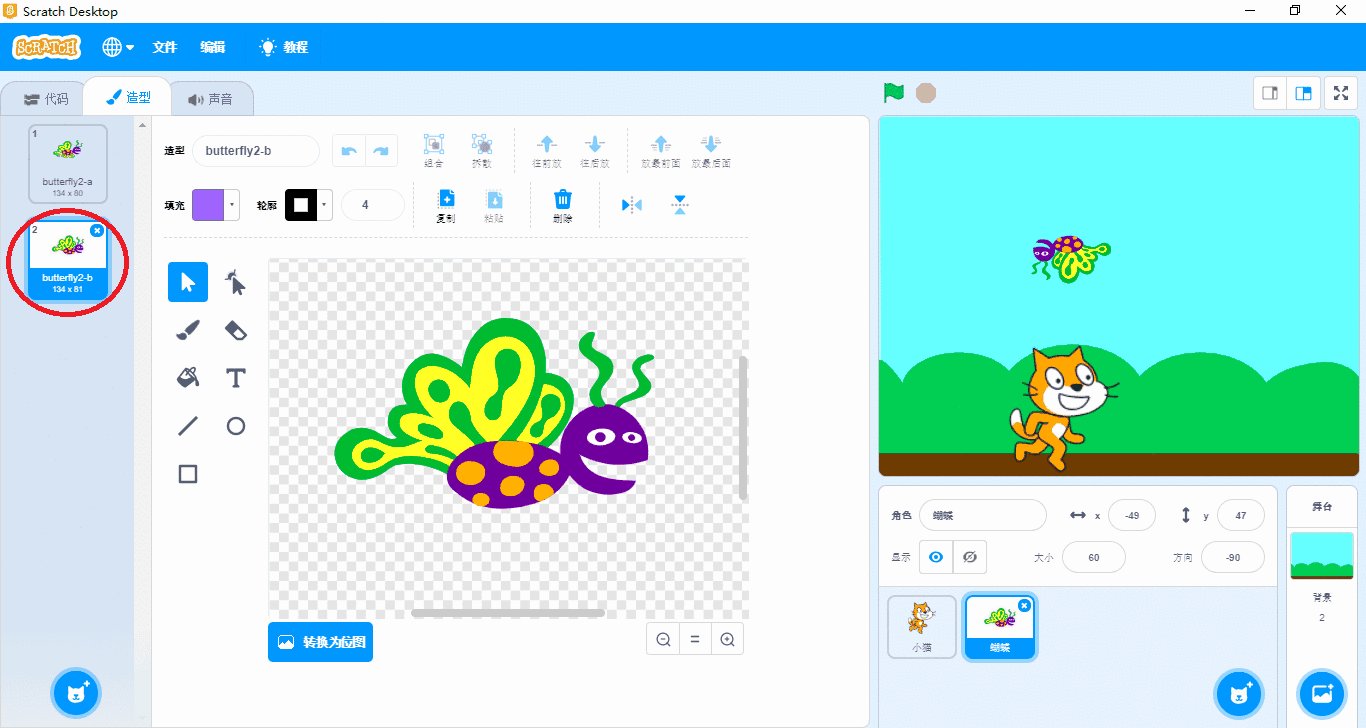
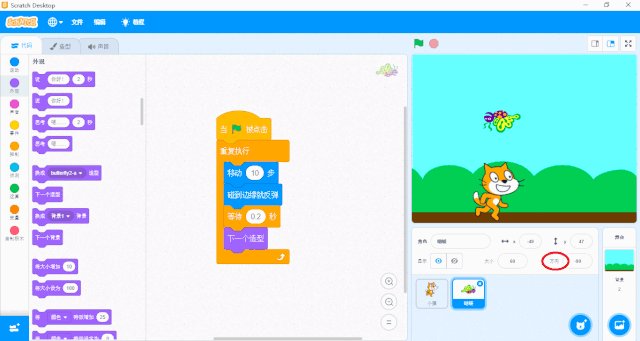
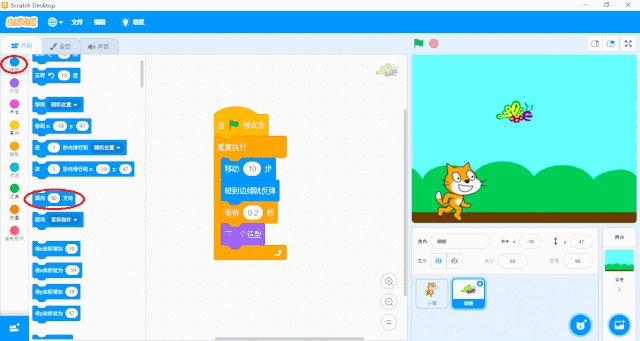
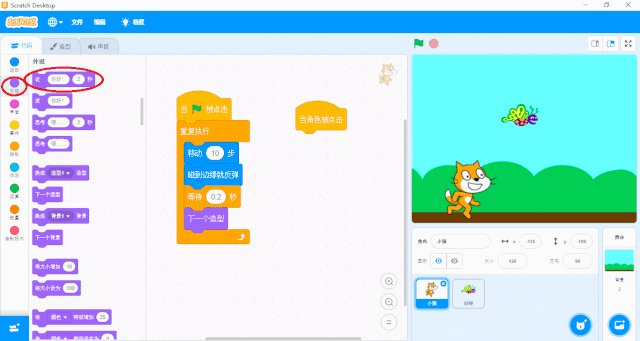
和”小猫”添加造型一样,如下图操作,就可以给”蝴蝶”也添加了一个造型。

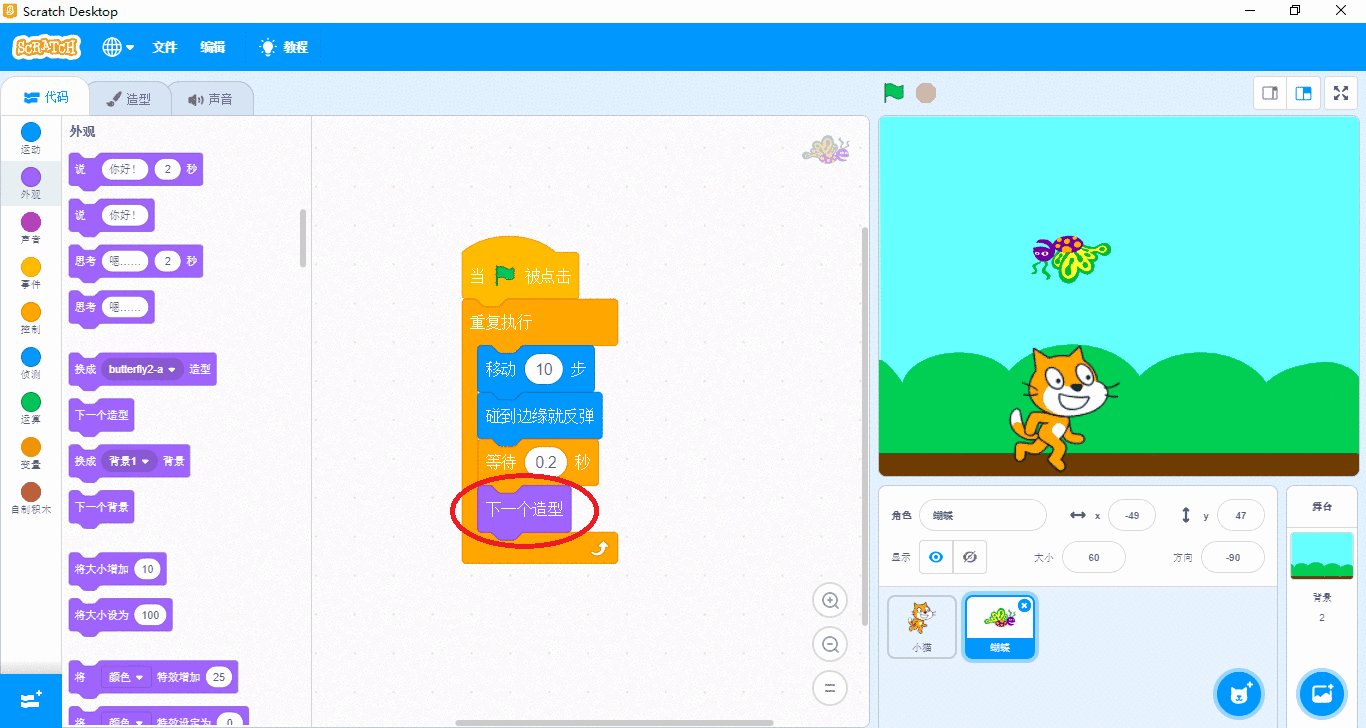
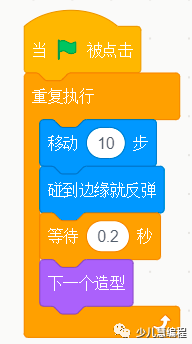
具体代码如下:

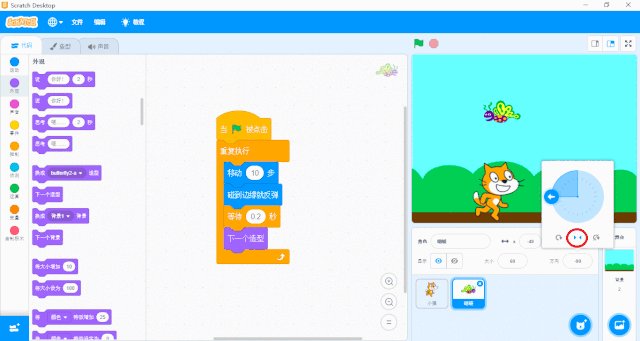
添加完造型,别忘了更改”蝴蝶”的旋转模式哦。

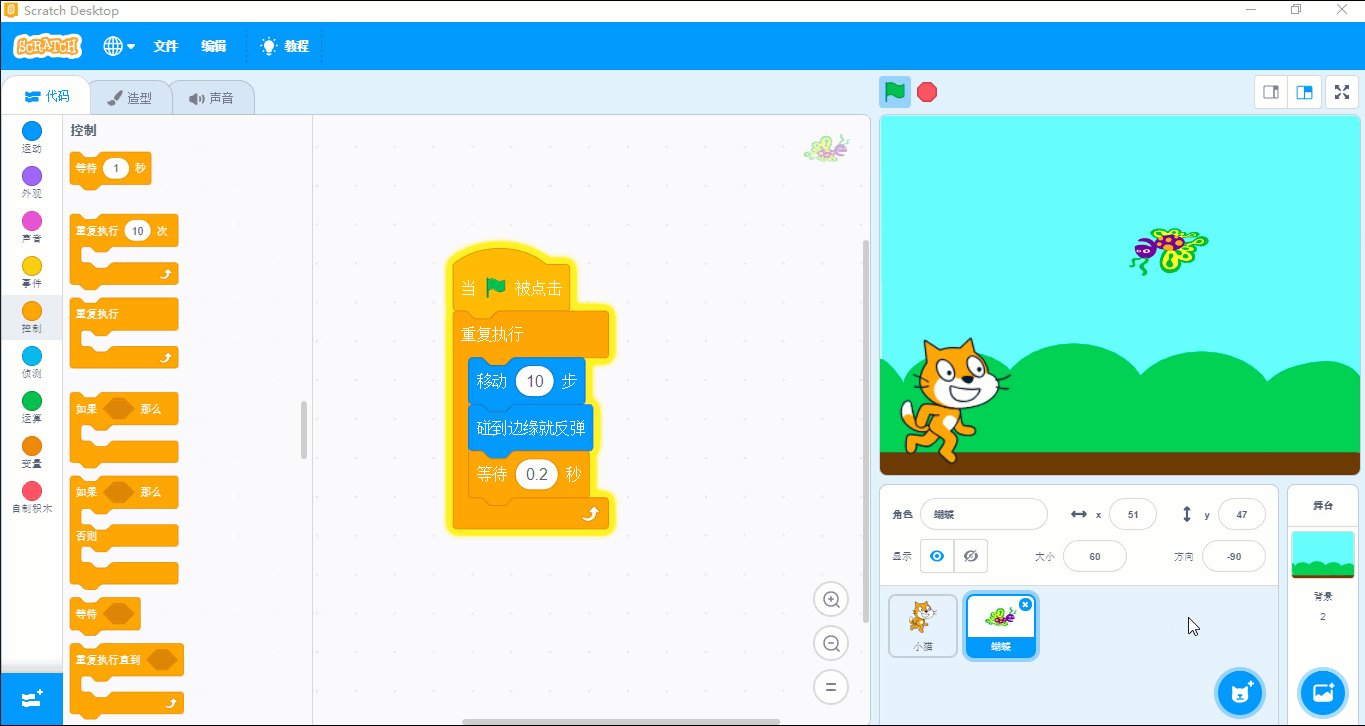
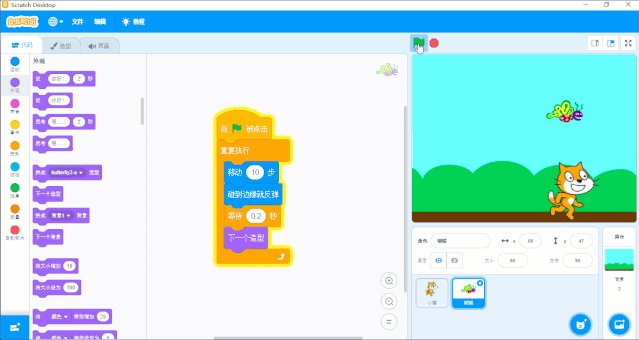
现在运行我们的代码看看,有没有达到我们预期的效果吧了。

现在的”蝴蝶”和”小猫”一样,可以直线的在舞台上飞来飞去了。
三. 调整运动角度,让”蝴蝶”在整个舞台飞舞
聪明的小朋友们一定发现了哪里不对劲。正常的蝴蝶,不仅可以左右飞来飞去,还应该可以时高时低的飞,”蝴蝶”可以飞上天空,也可以飞到花丛中,更是可以落到地上。如果我们想达到这样的效果,最简单的办法就是改变”蝴蝶”初始运动的角度。
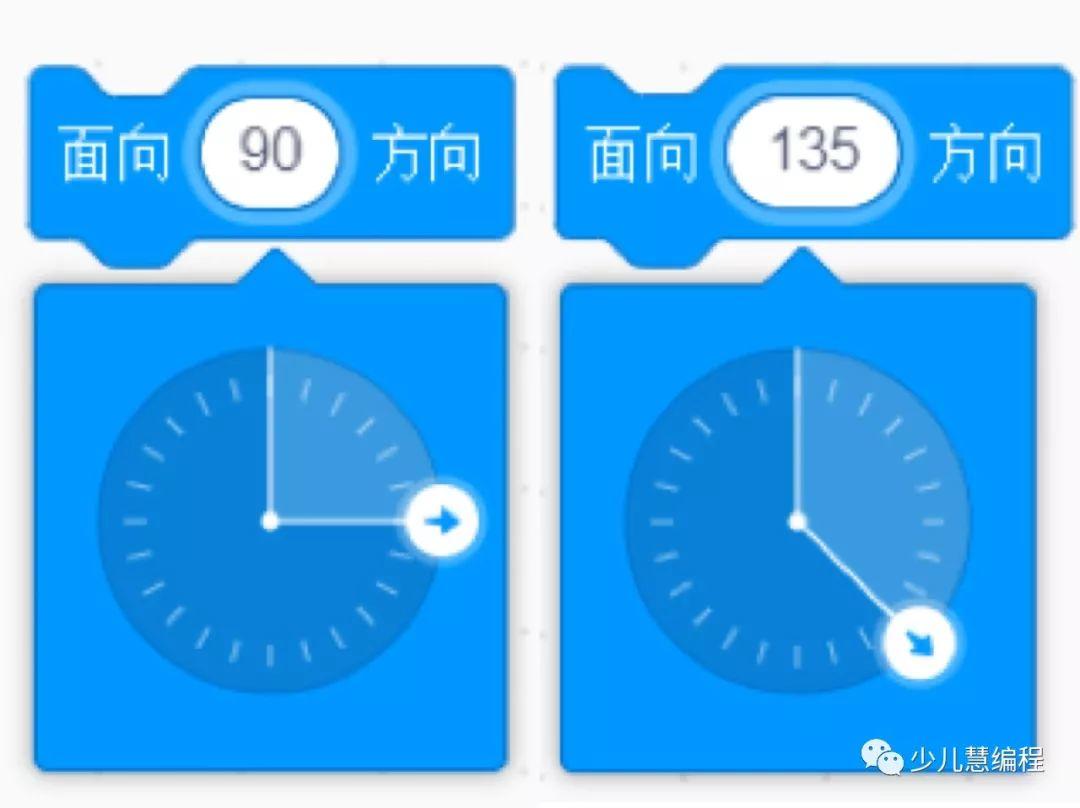
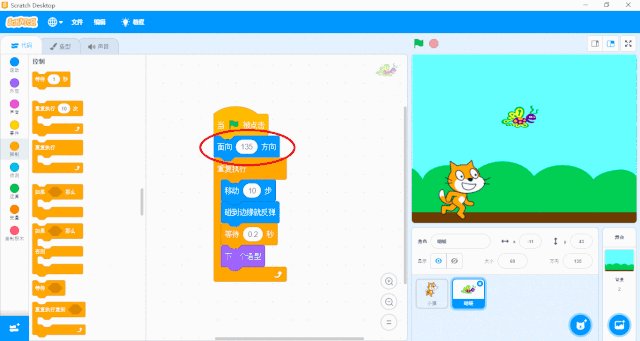
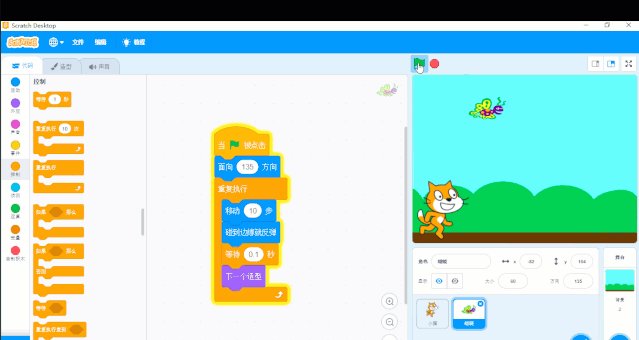
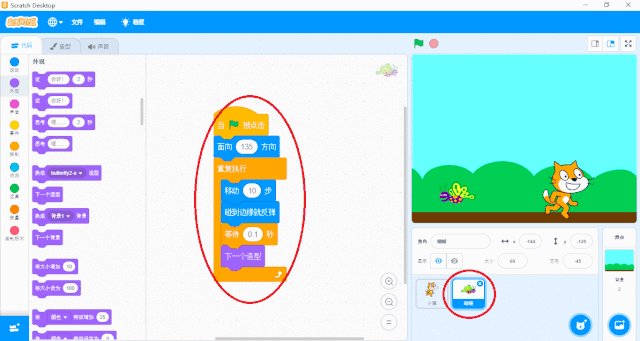
“蝴蝶”默认的初始运动角度是90度,就是让“蝴蝶”水平方向横着飞,如下图中左侧图的箭头方向;现在我们将它改为135度,这样”蝴蝶”在开始飞的时候,就是朝着斜下方飞,如下图中右侧图的箭头方向。这样,“蝴蝶”以135度这个角度出发,在飞舞过程中,每次碰到舞台边缘再反弹,从而实现了在整个舞台飞舞的效果。
下图的箭头方向,就是角色在Scratch中以90度和135度出发的方向。

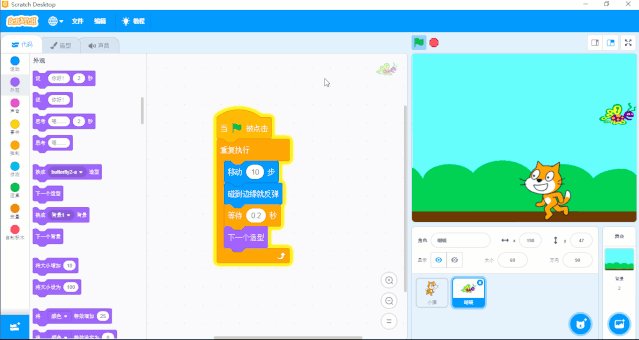
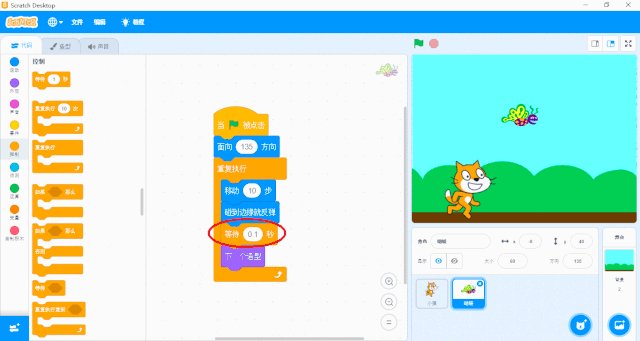
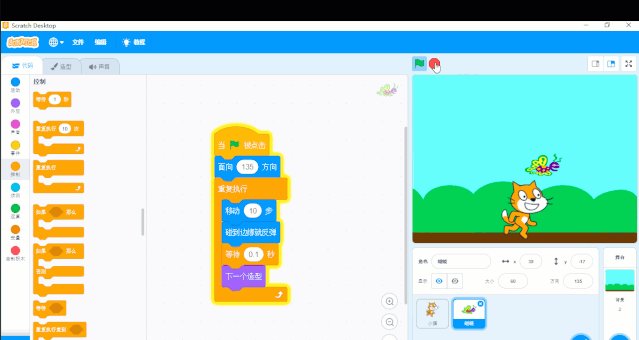
我们改变了方向,并且将”蝴蝶”代码循环中的【等待0.2秒】改为【等待0.1秒】,这样是为了让”蝴蝶”飞起来更快些。

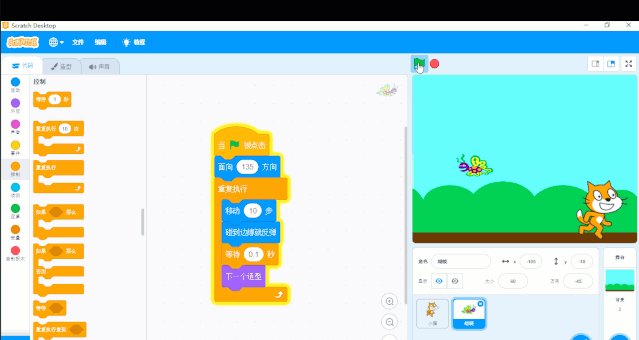
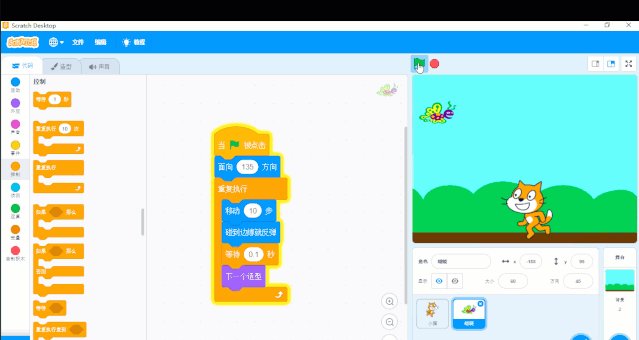
现在运行我们的程序,来看看”蝴蝶”是怎么飞的吧。

四. 让角色说出文字气泡
在一些动画或游戏中,我们经常需要把角色要说的话用文字形式展现出来,这就叫让角色说出文字气泡。一起来看看用哪个积木块可以实现给角色添加文字气泡吧。
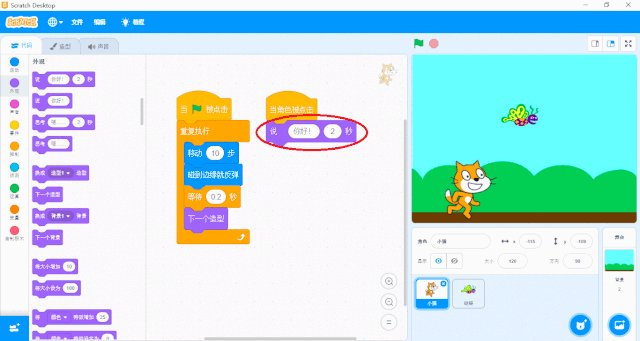
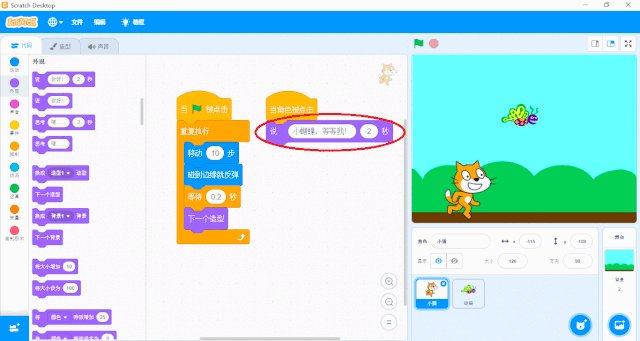
这里我们想让”小猫”说“小蝴蝶,等等我!”。那么首先,我们在【角色列表】区选中小猫,再将【事件】中【当角色被点击】积木块拖拽到脚本区,在【外观】中找到【说 你好 2秒】积木块拖拽到【当角色被点击】的下面,然后将“你好”改为我们想让”小猫”说的话“小蝴蝶,等等我!”就可以了。

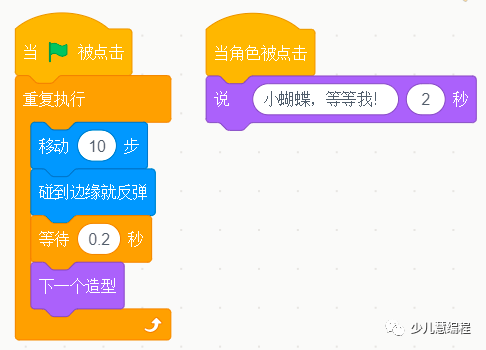
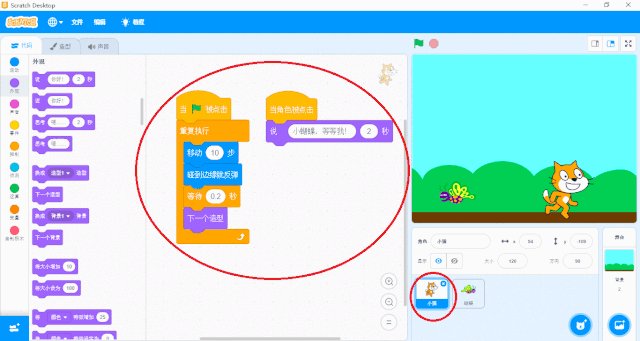
现在”小猫”的脚本区,代码如下:

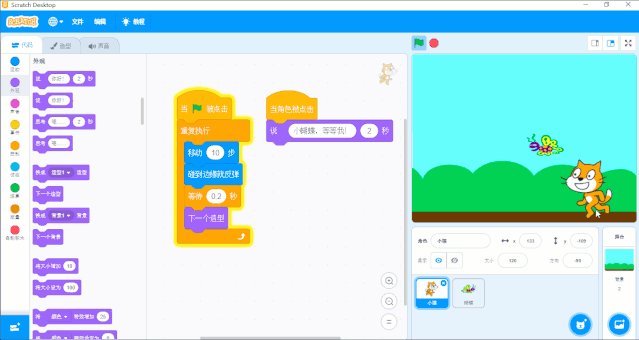
运行一下看看,当我们用鼠标点击”小猫”的时候,”小猫”是不是可以说出“小蝴蝶,等等我!”的文字气泡啦。

五. 事件触发机制
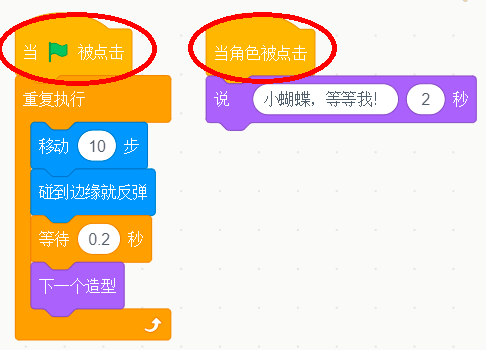
我们在《小猫捉蝴蝶》动画的第一课上就提到了”小猫”的代码是由【当绿旗被点击】这个事件触发的。就是【当绿旗被点击】这个事情发生了,代码才会从上到下顺序执行。这里又出现了一个新的事件积木块,它就是【当角色被点击】。我们的代码在执行的过程中,只有用鼠标点击“小猫”这个角色时,“小猫”才会说“小蝴蝶,等等我!”这个文字气泡,并且在说完之后休息2秒钟。这里,就是【当角色被点击】这个事件触发了【说 小蝴蝶,等等我!2秒】这个代码。
我们所有的代码都是由事件驱动的,也就是说,脚本必须在事件的引导下才能运行,例如,【当绿旗被点击】、【当角色被点击时】、【当按下空格键】等等。编程中,这就叫事件触发机制。

一定有细心的小朋友们发现了,【当绿旗被点击】和【当角色被点击】这样的事件积木块有一个共同的特点:它们上方都有一个半圆形的突起,有点像一顶帽子,所以,我们也把这种事件积木称作【帽子模块】,作品里的所有有效代码都是以帽子模块开始的,不以帽子模块开始的代码永远不会被执行。这是一个非常重要的编程概念,大家一定要记牢哦。
六. 舞台的全景和还原
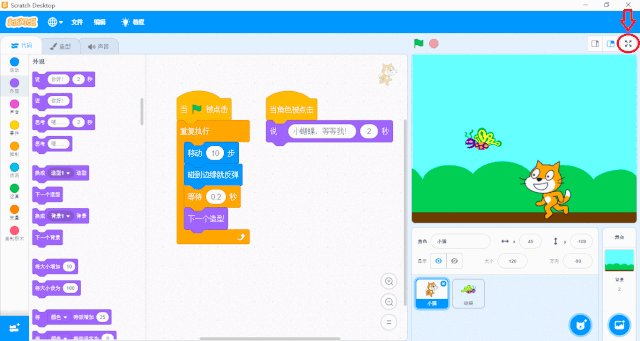
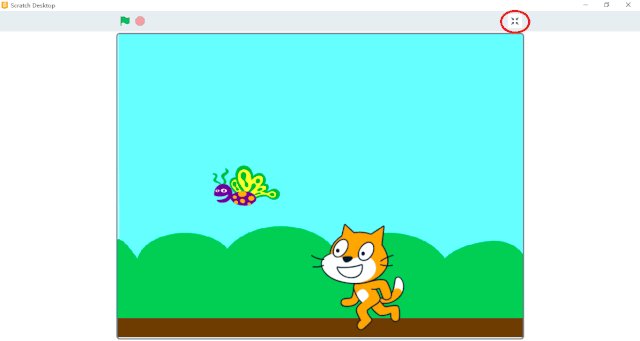
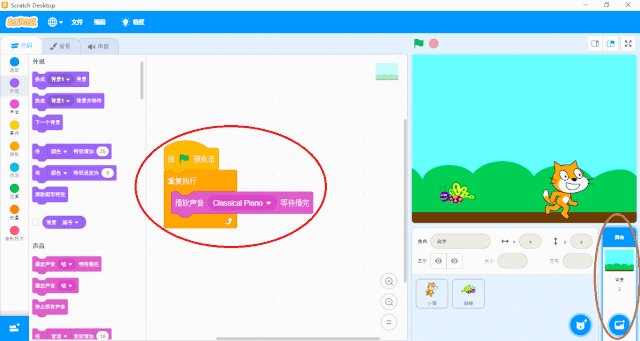
为了我们方便看到作品的展示效果,在Scratch中,舞台是可以全景展示的。如下图,点击舞台右上方的【全景】图标即可。如果想还原舞台,那么在全景模式下,同样点击右上方的【还原】图标。

七. 回顾
现在,我们《小猫捉蝴蝶》动画就完成了,回忆一下我们创作的过程,如下图所示,我们分别给小猫,蝴蝶和舞台添加了代码。并且针对”小猫”和”蝴蝶”的角色,我们在【角色列表】区中做了很多设置和改动来达到我们想要的效果。

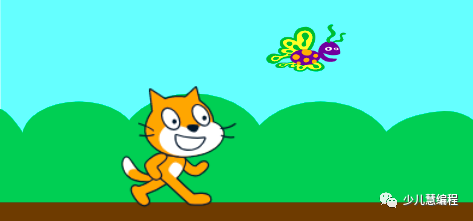
我们看看我们《小猫捉蝴蝶》动画的成品展示起来是什么样子的吧。
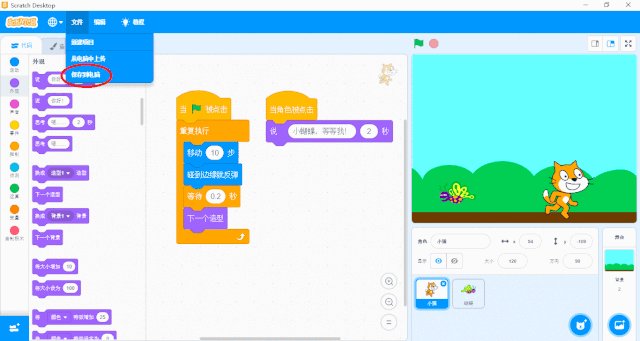
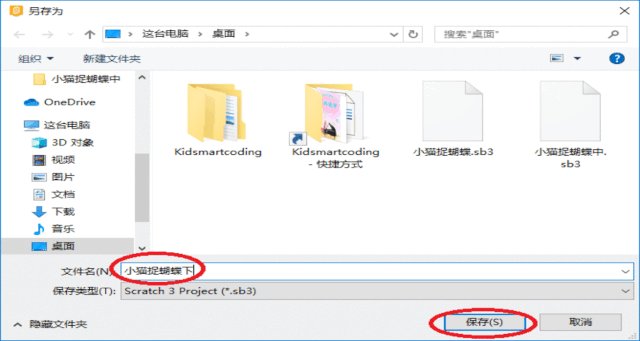
八. 保存项目
最后,不要忘记保存我们的项目哦。

课后思考与实践:
-
假如《小猫捉蝴蝶》的动画到现在还没有做完,我们的动画还能有些什么改进呢?比如:再添加一个角色,让动画看起来更丰富?让蝴蝶飞舞的轨迹更逼真?让小猫真正的追着蝴蝶跑?还有吗?
-
利用《小猫捉蝴蝶》动画中学到的知识点,小朋友们想一想,我们还可以自己做出一些什么样的动画呢?可不可以做一个龟兔赛跑的动画?发挥自己想象吧!
用Scratch做入门动画《小猫捉蝴蝶》的课程,今天到这里就结束了。我们不仅学习了Scratch的基础操作,还掌握了编程中的两个重要概念:【循环】和【事件触发机制】。并且,我们了解了用Scratch创作一个小动画的思路和思考方式。在下节课中,我们将继续学习Scratch中更多强大的功能,期待我们的下一段Scratch之旅吧。
转自公众号:
少儿慧编程

