码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
/小编:之前的课程里分享了如何将micro:bit连接Sigfox物联网,本文继续学习如何将感测到的数据进行图形化分析处理/

如果可以将以电池供应电力的 BBC micro:bit 设置在城市里的任何一个角落来收集感测资料,或者是随时查看从家里、学校、工作场所实时更新的感测数据,不是很酷吗?thethings.iO 是一朵物联网的云,它让用户可以实时显示感测数据及装置所在位置。thethings.iO 接收从 micro:bit 传送来的感测数据(例如:透过 Sigfox 物联网),并透过计算机或手机里的网页浏览器将感测数据实时显示出来。本文就和大家分享:
1.建立 thethings.iO 账号(免费试用)
2.设置 Sigfox 后台来将 micro:bit的感测数据传送给 thethings.iO
3.在 thethings.iO 上建立一个对象来代表我们的micro:bit 与其传感器
4.安装云端程序(JavaScript)好让thethings.iO 能够解析出感测数据
5.在 thethings.iO 上验证解析后的感测数据
6.在 thethings.iO 上建立仪表显示板来显示实时更新的感测资料
7.加入一张地图来显示 micro:bit 大概的位置

只是,micro:bit 没有 GPS 或WiFi 寻址功能,我们如何得知装置的所在位置呢?这就是像 Sigfox 这种现代物联网网络之所以神奇的地方。
物联网装置的寻址
物联网网络的运作模式与移动电话网络相同(有讯号塔与基站)。物联网网络可以用相同的三角定位法(参考多个基站接收到的讯号强度)找出装置的大概位置。
或是简单说来,当我们听见一声巨响,因为每只耳朵感受到的响度不同,所以我们能够约略知道声音是从哪个方向传来。现在想象一下,如果我们有第三只耳朵(假设它在正确的位置上),加上它所感受到的响度更能让我们将音源从特定方向限缩到特定位置,这就是我们所指的三角定位法,透过物联网装置发送出的讯息来找到它的大概位置,好比我们用了三只或更多耳朵(基站)聆听声音后,推估出音源的所在位置一样。

在某些区域,物联网网络计算出来的装置位置可能会偏差到一公里或是更多。我们无法获取物联网装置的精确位置,而是只能知道装置约莫落在哪个区块附近。
如果您正在教授 micro:bit,而且学生们已经在市中心布满了 micro:bit 感测装置,那么您就能使用物联网网络的寻址功能来确认装置是否布署在正确的邻里之内,然后以装置的大概位置,监控装置是否被偷或是被当成垃圾给处理掉(我的学生就有发生过这种事)。

教材需要的材料
1.一片已经设置成物联网感测装置且能将感测数据上传到 Sigfox 网络的 BBC micro:bit 开发板,(可参考之前的“连接 BBC micro:bit 与 Sigfox 物联网”课程)
2.为了要在 micro:bit 上使用 Sigfox 定位服务(又名Sigfox Atlas),您可能需要额外选购定位服务(与您在地的 Sigfox 营运商确认),即使没有 Sigfox 定位服务,您还是可以看到 micro:bit 上传的感测数据(只是没有位置图而已)。
建立 thethings.iO 账号
1.注册 thethings.iO 账号
https://thethings.io/
2.点击 Start Your FreeTrial
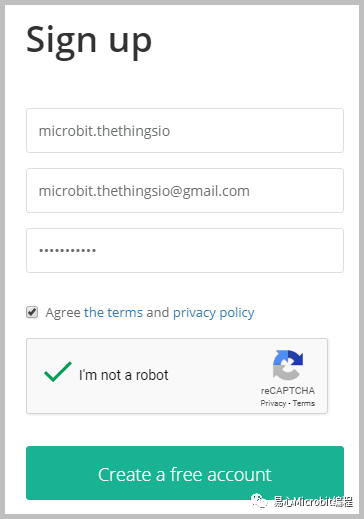
3.填入您想要的 thethings.iO 用户名称、电子邮件,以及thethings.iO 密码,点击 Create A Free Account

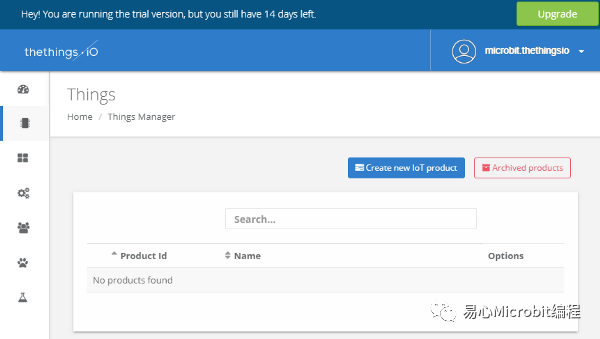
4. 注册完成后,点击左侧功能列里的Things

稍后我们将在对象页面看到我们的 micro:bit 装置,因为我们使用的 micro:bit 就是「物联网」所意指的「那个物件」。首先,我们要建立一个装置集来收纳我们的 micro:bit,在 thethings.iO 里,称呼这种装置集为物联网产品(IoT Product)。
建立对象
1. 在 Things 页面上,点击 CreateNew IoT Product

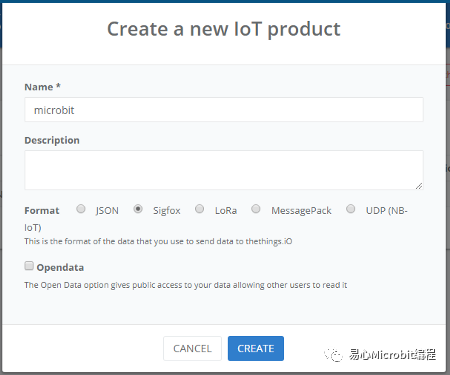
2. 将名称设定为 microbit、格式设定为 Sigfox,点击 Create

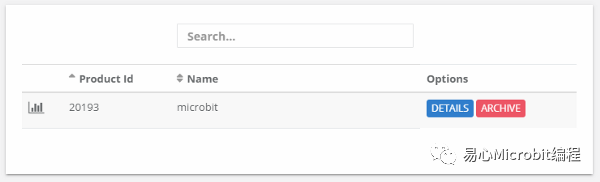
3. 点击 microbit 产品旁的 Details

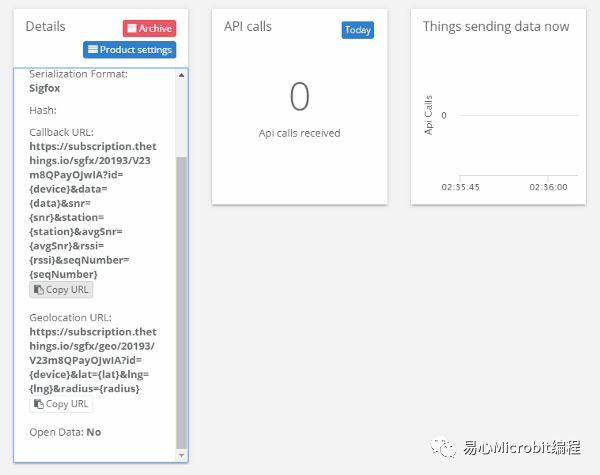
记下 Callback URL 以及 Geolocation URL –它们专属于您的 thethings.iO 账号,等会我们会将这两个网址复制到 Sigfox 后台的设定里。

我们已经将 micro:bit 设定成对象了吗?还不完全。thethings.iO 有个有用的功能是:当 thethings.iO 接收到新的 Sigfox 装置上传第一则讯息时,会自动建立起对应的对象。所以,接下来我们会设置 Sigfox 后台来将 micro:bit 讯息传递给 thethings.iO,并因此启动 thethings.iO 的对象建立。
设置 SIGFOX 后台
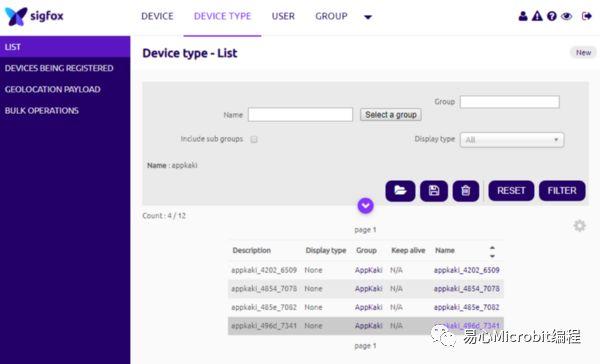
1. 以一个新浏览器窗口开启 Sigfox 后台,并以您的Sigfox 账号登入后,点击上方功能列里的 Device Type

2. 找到您的装置后,点击装置右侧的链接

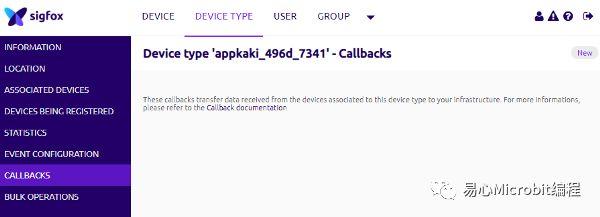
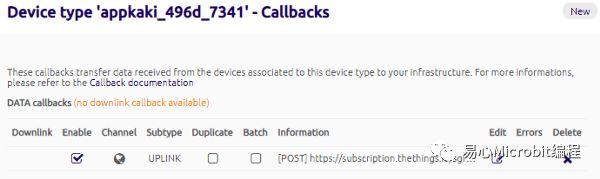
3. 点击左侧功能列里的 Callbacks,点击右上角的 New

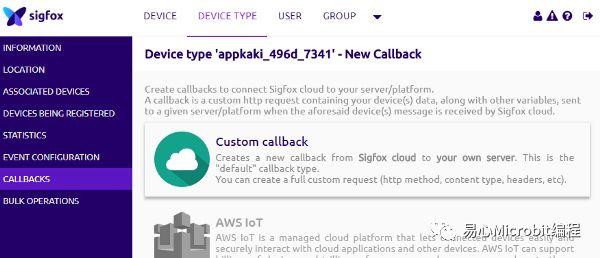
4. 点击 Custom Callback

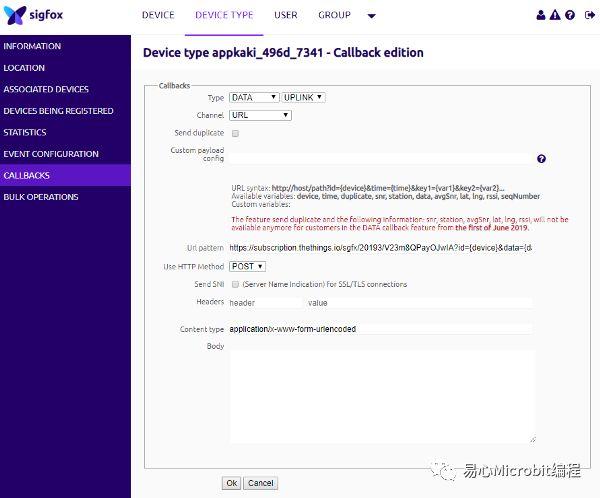
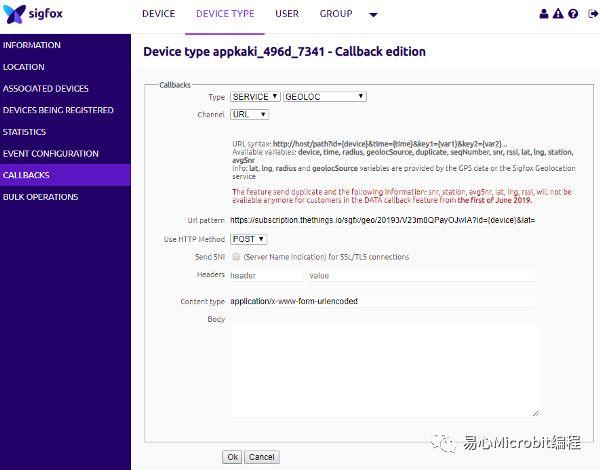
5. 依上图内容所示,填入 Type、Channel、Use HTTPMethod 等 Callback 字段,并且将稍早我们从 thethings.iO 纪录下来的 Callback URL 复制到 URL Pattern 字段,以默认值 application/x-www-form-urlencoded 完成 Content Type 的字段设定,点击 OK

6. 我们已经建立好 Callback,而 Sigfox 后台会依据这个Callback 设定来将我们的 micro:bit 讯息传递到 thethings.iO,接下来我们要为 Sigfox 定位设定另一组 Callback
先点击右上方的 New,再点击 Custom Callback。

7. 依上图内容所示,填写 Type、Channel、Use HTTPMethod 等 Callback 字段
如果 GEOLOC 选项无法启用,表示您没有选购 Sigfox Atlas 寻址服务。点击Cancel 并略过以下步骤。将稍早我们从 thethings.iO 纪录下来的 Geolocation URL 复制到 URL Pattern 字段,以默认值application/x-www-form-urlencoded 完成 Content Type 的字段设定,点击 OK。
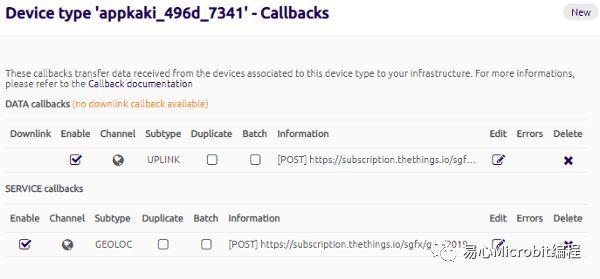
您应该可以看到两个 Callbacks 设定:一个是 Sigfox 讯息使用,另一个则是Sigfox 寻址使用。thethings.iO 可以开始接收由我们的 micro:bit 上传的讯息及寻址信息了。

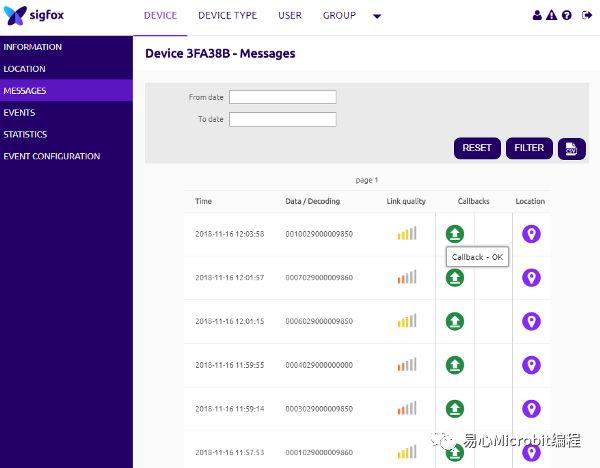
8. 点击上方功能列里的 Device。点击您的装置编号后,在点击左侧功能列里的 Messages
将 micro:bit 开机。如下图所示,确认 micro:bit 可以传送讯息给 Sigfox。若是可以上传讯息到 Sigfox,Callbacks 字段将会以绿色呈现。
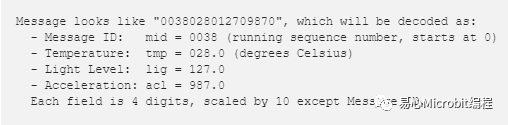
接着,我们透过安装名为sigfox_parser 的云端程序代码来告诉 thethings.iO 应该如何解析我们上传的讯息(如 0038028012709870)。一则讯息实际上包含了四种感测数据。

安装云端程序
1. 回到 thethings.iO 浏览器窗口
点击左侧功能列里的 Cloud Code

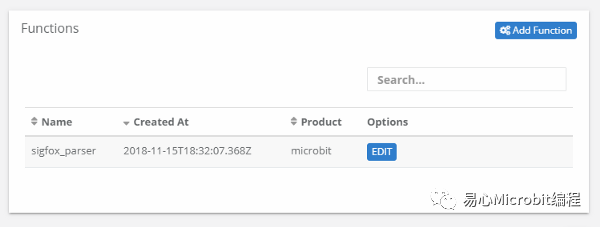
2. 往下滑动 Cloud Code 页面,直到您看到sigfox_parser 字样,然后点击 Edit

3. 点击连结,然后复制连结中的内容 (一个JavaScript 函式)
https://raw.githubusercontent.com/lupyuen/microbit-thethingsio/master/sigfox_parser.js

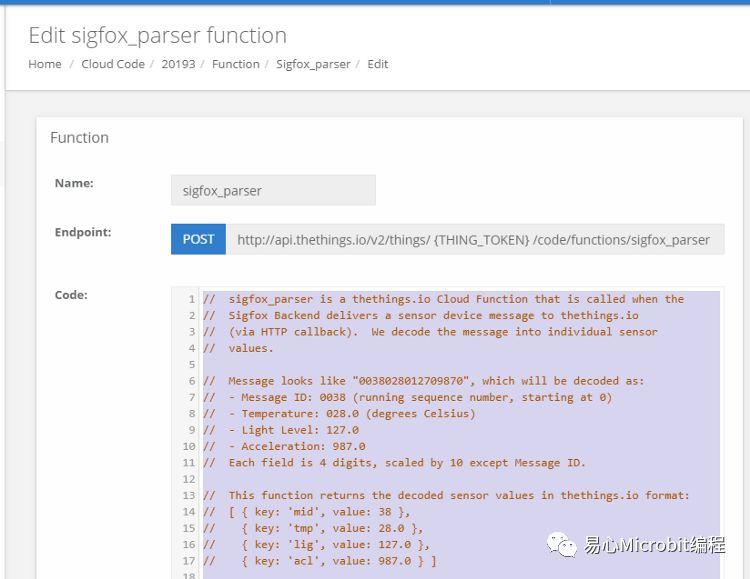
4. 将 sigfox_parser 函式,贴上并覆盖 Code字段里的所有内容(如上图所示),点击 Save

完成上述步骤,解析传感器讯息用的云端程序代码就已经安装完成。
解析感测讯息
我们刚刚修改了什么?sigfox_parser 是 thethings.iO 每每接收到 Sigfox 讯息时会呼叫的 JavaScript 函式,借助这个函式解析出 Sigfox 讯息里的 12 个字节数据,分别代表了哪些域名与感测数值。
如果您看过了 sigfox_parser 内容,您就会知道,micro:bit 程序会传送 16 个十进制数字(总共 8 bytes)的讯息,其中包含了四种数据(讯息编号与传感器的感测值),而且每种数据都由 4 个十进制数字所组成。
这个 sigfox_parser 函式会用指定的格式解析 Sigfox 讯息。如果您了解JavaScript 语法,可以到这里看看。
由于 thethings.iO 允许我们上传各自的 JavaScript 程序代码到他们的云端服务器,着实给了我们无限的灵活度来整合我们自行选用的数据库、应用程序、系统,甚至是整合其他云端服务(如 Amazon Web Services)也都可以。
讯息解析的验证
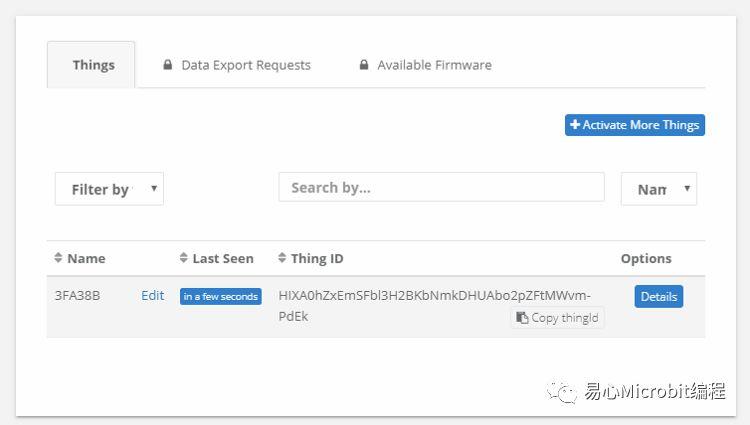
1. 验证在 sigfox_parser 里的程序代码是否有正确地解析 micro:bit 讯息。点击左侧功能列里的 Things,在microbit 产品列里,点击 Details。

2 这里应该要有个对象用来代表我们的micro:bit,而且这个对象是由thethings.iO 在接收到 micro:bit 第一则 Sigfox 讯息时自动建立的。
点击 Details。

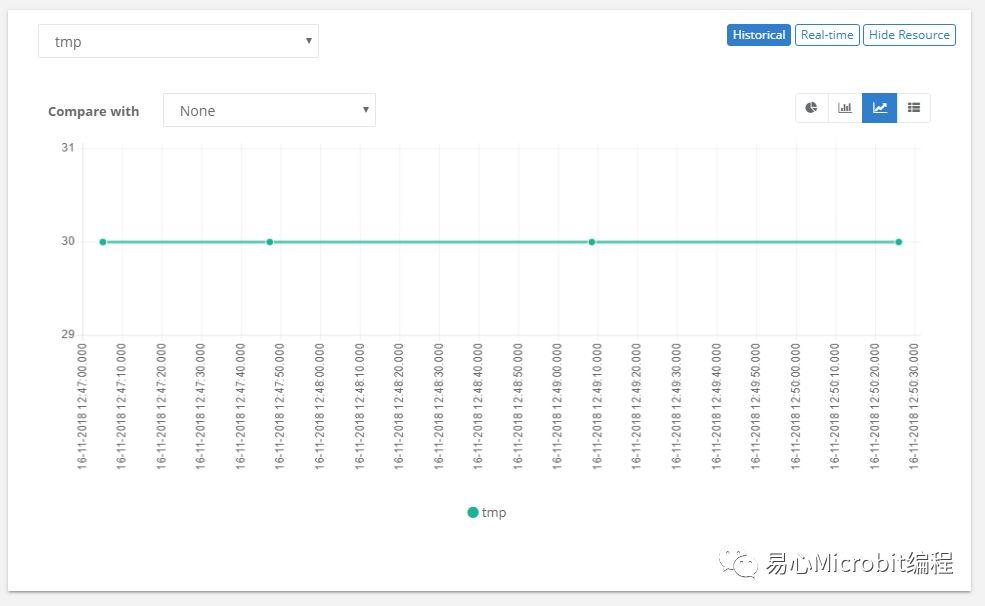
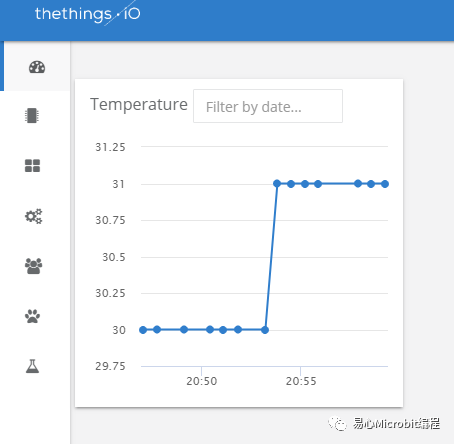
3 往下滑动到 Thing Details 页面的末端,有个大的对话窗口,点击左上角的 dropdown 下拉式选单,选取传感器:tmp (温度)、lig (光线强度)、acl (加速度)。接着,您将会看到一张图表,显示着已经接收并解析得来的感测值。如上图所示。
如果温度感测值看起来还算合理,那么 Sigfox 讯息解析肯定有被正确地执行。此时,我们已经可以在 thethings.iO 上看到一个代表着 micro:bit 的对象,而且对象有着有效的感测值。
在 thethings.iO 中使用对象的重点是什么?想当然,是因为我们能将对象里的感测数据具体化,所以,接下来,我们要建立仪表显示板来将 micro:bit 的感测数据显示出来。
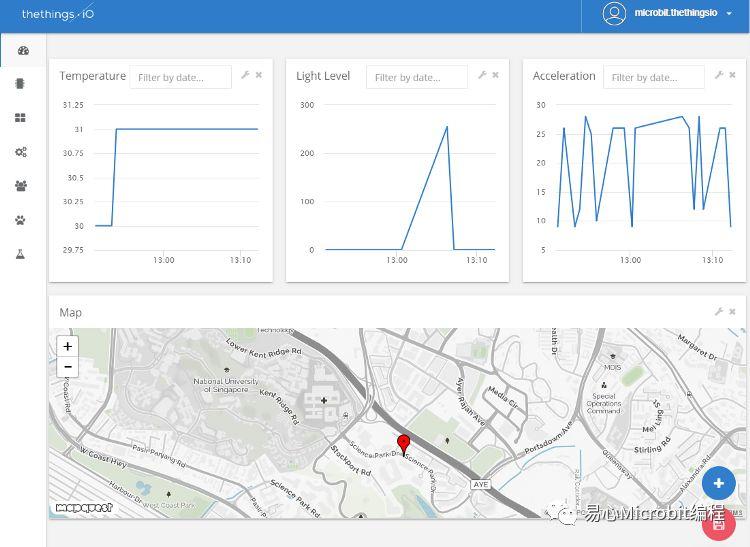
显示感测数据
1 点击左侧菜单里的Dashboard (第一个图示)
仪表显示板会以展示用的图形界面进行初使化,并且提供许多呈现感测数据的图标选项。
让我们移除展示用的图形界面。

2 点击右下角的 Edit Dashboard

3 每个图形界面的右上角都有个 ❎图示
点击每个图形界面的❎图标来移除所有的图形界面。

4 点击右下角的 Save Dashboard来储存清空后的仪表显示板

5 点击右下角的 Add Widget

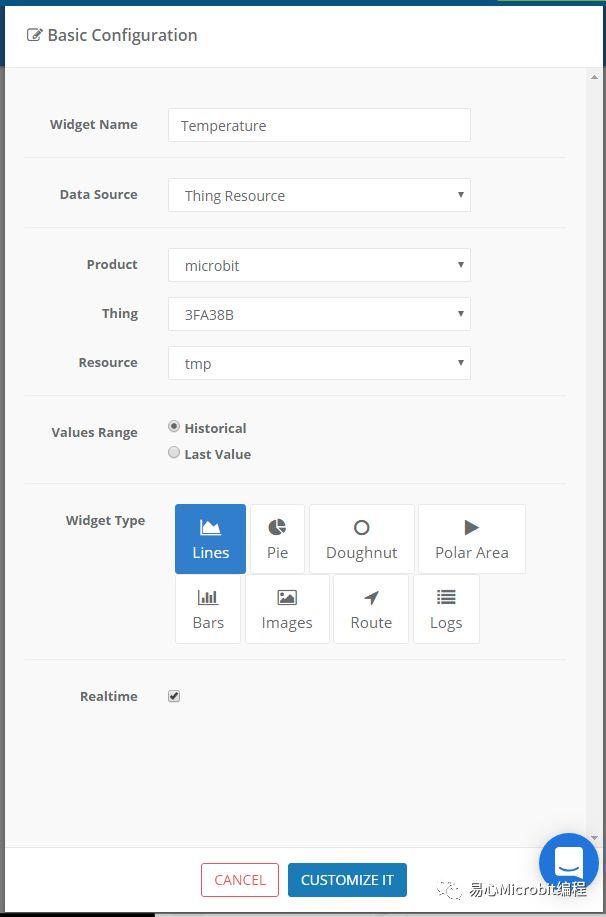
6 依下图内容所示,设置新的图形界面,温度图形界面将以折线图来显示历史温度值。
每一颗 Sigfox 收发器都有一组独一无二的编号,将连接 micro:bit 的这组Sigfox 装置编号填入 Thing 字段。
点击 Customise It。
点击 Custom Parameters 弹跳窗口里的 Done。

7 我们有能够实时更新的 micro:bit 温度曲线了!

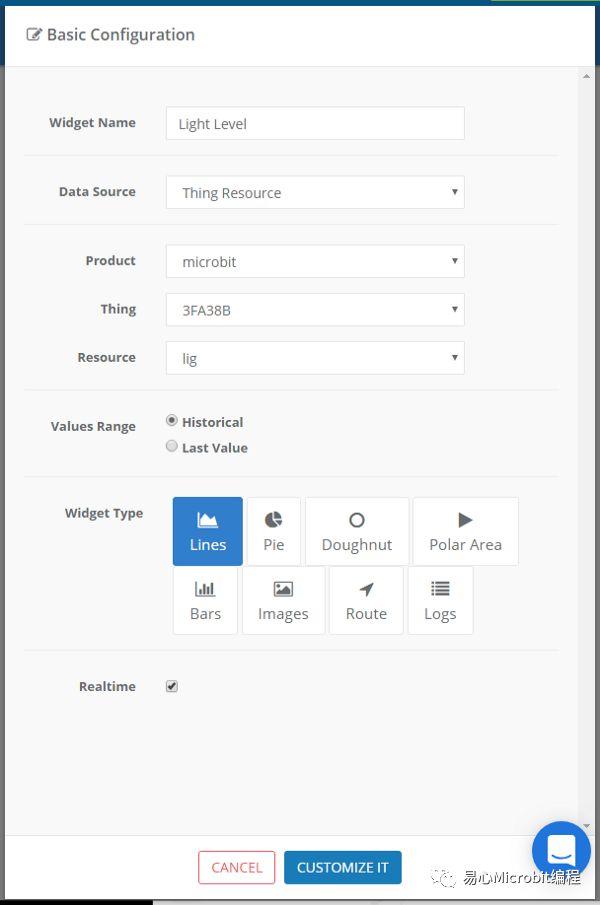
重复上述 Add Widget 步骤来建立光线强度的图形界面。
将 Widget Name 设定为 Light Level。
将 Resource 设定为 lig。

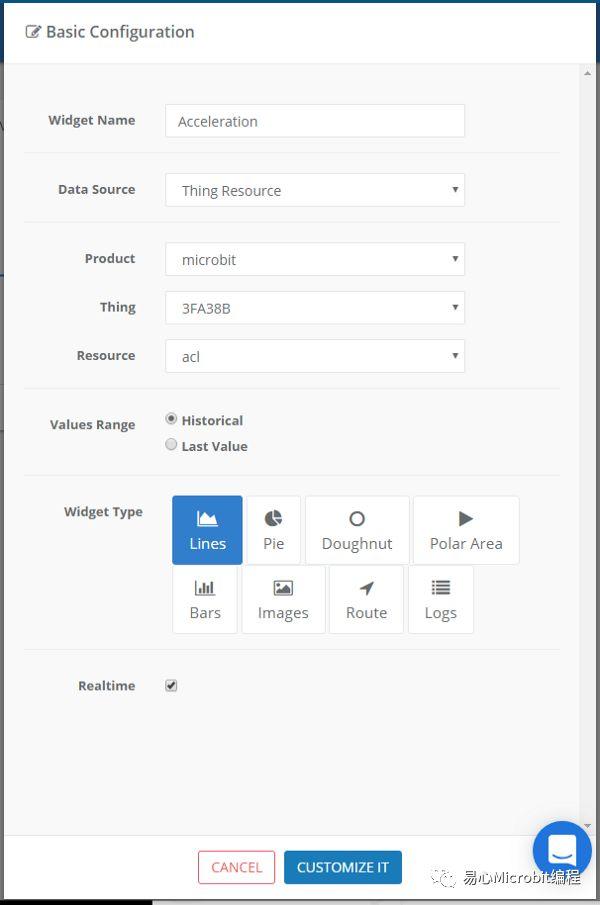
重复上述 Add Widget 步骤来建立加速度的图形界面。将 Widget Name 设定为 Acceleration。将 Resource 设定为 acl。

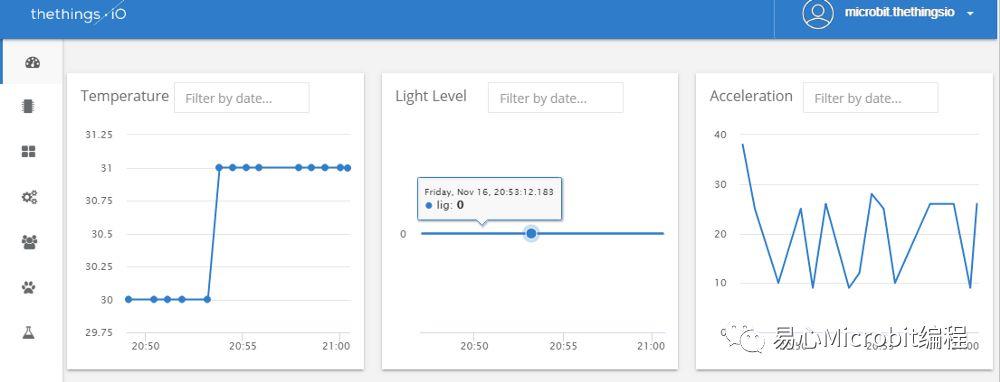
8 恭喜–现在您可以查看实时从 micro:bit传来的串流感测数据了,而且还能透过任何网页浏览器查看您的 micro:bit,甚至是使用 iPhone 与 Android 手机来查看也都不成问题。

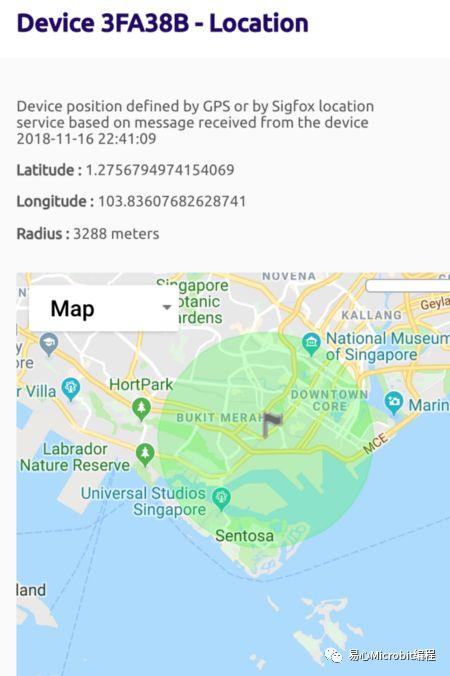
显示设备位置
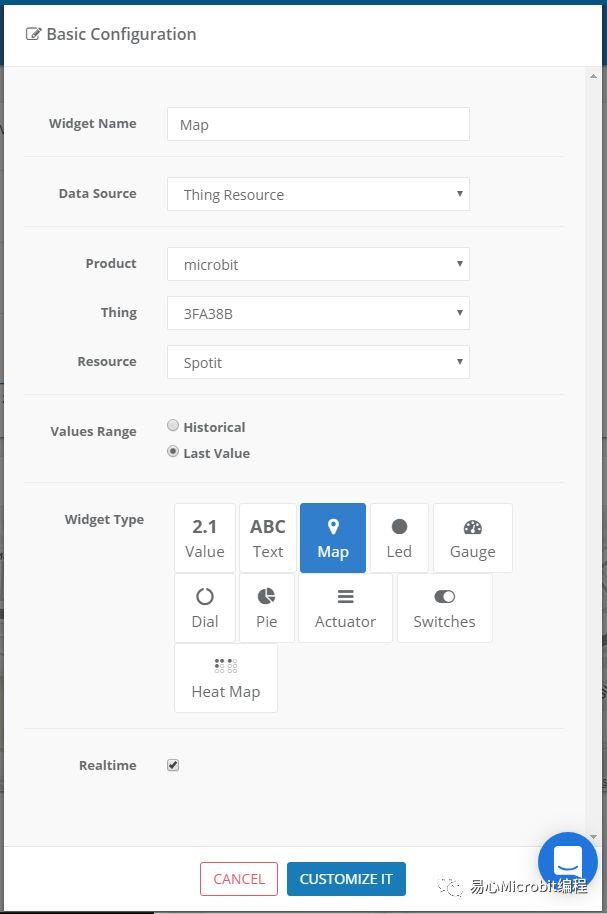
1. 最后一项任务,我们要加入一张地图来显示micro:bit 的约略位置(假设我们已经完成了先前提过的定位 Callback 设定)。
点击仪表显示板上的 Add Widget。
如下图所示,完成图形界面的设定。

2. 点击 Customise It
点击 Custom Parameters 弹跳窗口里的 Done。
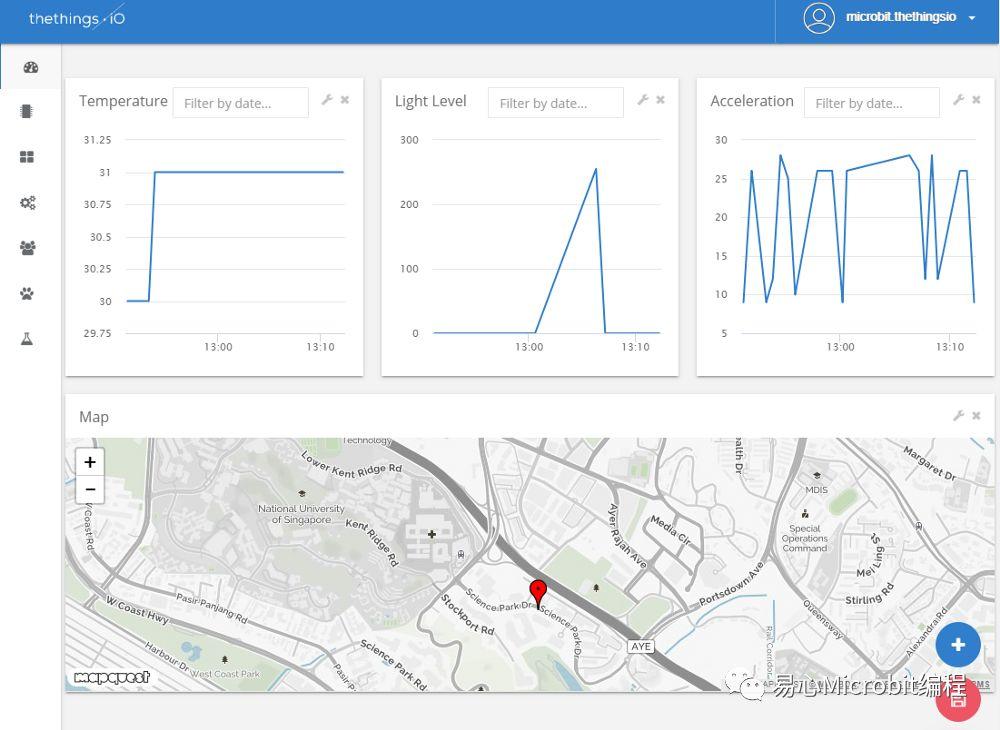
3. 您可以点击右下角的 EditDashboard 来移动或是调整图形界面大小,调整完成后,点击 Save Dashboard。
4. 终于,我们完成了 micro:bit 仪表显示板的设置。它能实时显示来自 micro:bit 的串流感测数据,并且查看 micro:bit 的下落。

小结
在先前的文章已经教会大家如何以 micro:bit 与 Sigfox 模块创作出您专属的物联网感测装置,只是为了要展示物联网的真正价值,我们还需要合适的图形界面来呈现感测数值,因此,在这份教材加入了感测数据图形界面之后,完整的物联网装置开发流程也将大功告成。
希望这份教材对你的物联网开发计划- 无论是正在研发的新款物联网产品或是教授同学的物联网课程,都能有所帮助。
作者:李立源 Lee Lup Yuen
参考原文
https://medium.com/@ly.lee/%E4%BB%A5-thethings-io-%E4%BE%86%E5%B0%87-bbc-micro-bit-%E6%84%9F%E6%B8%AC%E5%99%A8%E5%9C%96%E5%BD%A2%E5%8C%96-4258b04dea6c?sk=4d0250276797fe60533c058d25cdbe90&fbclid=IwAR3aSJFg0AOj3OIiIn5i1AKOM0CUYzuuYOPfmw4rYaYB_iMrbuVOdX7HlFk
转自公众号:
易心Microbit编程

