码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

今天咱们就完成整个的水族馆小游戏了。
先回顾一下:
第一节课是选各个角色,然后初始化他们的大小位置等。
第二节课咱们给小海星编程,让它自由移动,碰到小鲨鱼就被吃掉,然后在另外一个地方再出现一只小海星,咱们还复制了一只小海星出来。
第三节课是给小鱼编程,小鱼自由移动,靠不同的造型,咱们一共做出来四条不同的小鱼。
这次咱们该用上大鲨鱼了。
大鲨鱼是小鲨鱼的终结者。
如果小鲨鱼碰到大鲨鱼,就会被大鲨鱼吃掉,game over。
首先是小鲨鱼碰到大鲨鱼 game over

为了有一个game over的画面,咱们上载一个新背景,背景图片从网上下载就行了。

拖动位置和大小,让它正好覆盖整个舞台。
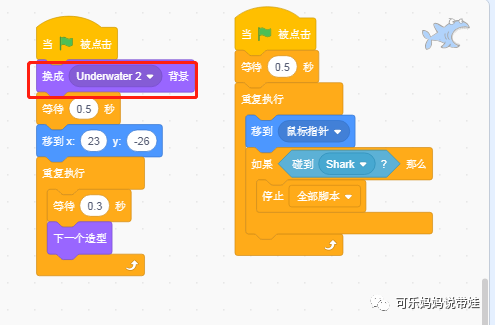
然后修改小鲨鱼代码:首先是当开始的时候,以水下的这个背景出现。

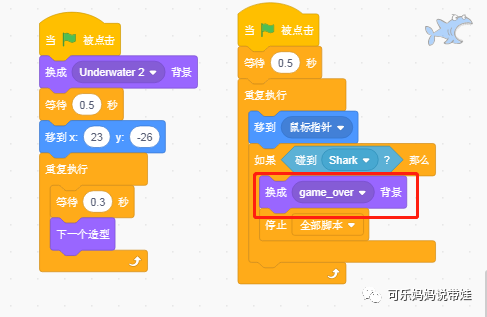
game over 游戏结束时,替换背景。

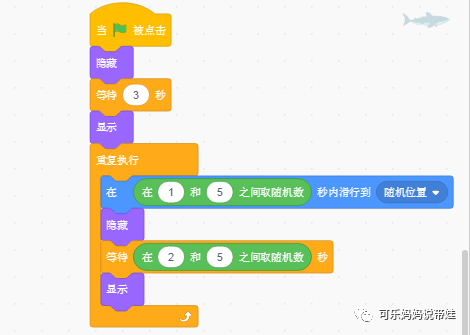
首先,在游戏开始的前3秒,鲨鱼先不显示。等一会儿再显示。

然后让他在1到5秒之间随便游动,毕竟人家是霸主嘛。
走一会儿,就休息一下,隐藏一下,然后再等一会儿,神不知鬼不觉的出现。增加点儿紧张气氛。

既然它有两个造型嘛,那就利用起来。

最后试着玩儿一下吧,大鲨鱼神不知鬼不觉的就靠近你了,稍不留神,就game over了。

至于背景音乐啊,小鱼被吃,小鲨鱼被吃的音效,自己去按兴趣添加吧~
好了,水族馆的小游戏到这里就结束了。咱们下次课程再见吧。
转自公众号:
可乐妈妈说带娃

