码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
Scratch编程基础课第二讲:舞台区简介
舞台区是我们编码效果的展示区域,我们所有代码将以可视化的方式在这里展示,我们书写的逻辑,运算规则等,都是在这里呈现。
一、舞台坐标
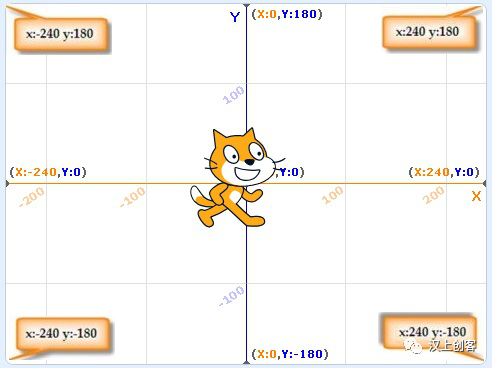
这个舞台是由一个左右宽度为480,上下高度为360的直角坐标系组成的,舞台区的每一个点都可以用一个坐标(x,y)来表示,用坐标来确定舞台区上的角色所处的位置。

舞台中心为(0,0), 水平方向为X轴范围(-240,240),垂直方向为Y轴范围(-180,180)。我们用鼠标拖动角色小猫,可以观察到角色区中小猫属性中的XY的值在变化,同时也观察到“运动”模块中与XY坐标有关的指令模块(积木)中的XY也在变化。这些和位置相关的指令模块有:

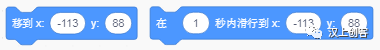
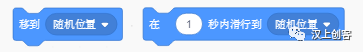
将该指令模块拖到脚本区中,修改X和Y的值,然后双击该模块小猫将移动到指定的坐标位置(小猫的中心点),后一个指令模块是在指定的时间内将小猫移动到指定位置。若输入的数值超过XY的范围时,则取XY的最大范围。例如(-260,150)则小猫的位置应是(-240,150)。

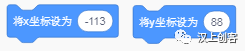
前一个指令模块是将角色水平移动(Y值不变)到X坐标指定的位置,后一个指令模块是将角色竖直移动(X值不变)到Y坐标指定的位置。

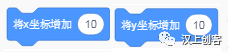
通过增加X或者Y的值变化角色的位置(x,y),前一个水平移动后一个竖直移动。

上面指令将角色移动到舞台的任意的位置。
二、舞台背景
一个精美的游戏或是动画作品,除了主要角色之外,应该还有对应的背景,这样会让整个作品看起来更加美观,也容易让观众有代入感。舞台背景我们通常会采用一些图片作为素材,Scratch软件里也自带了一部分,我们先从这里打开:

选择背景后,返回软件界面,点击左上角的“背景”,进入到背景的编辑界面,可以修改背景的名字,可以复制,可以删除,可以修改,我们选择箭头图标工具,选择背景中的内容拖动看看,哪些可以移动、删除或修改,也可以使用画笔、文本给背景增加新的内容,如果操作错误,也可以使用恢复功能,在界面上方有两个不同方向的箭头,大家可以尝试,用画笔增加点东西,也可以增加文字等。
同样,舞台背景也是角色,我们一样可以对舞台背景进行编程,只不过舞台背景编程的功能要少一些:

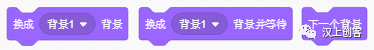
前两个指令模块是将当前背景换成指定背景,而最后一个指令模块是将当前背景换成当前背景所在背景列表中的下一个背景(循环使用)。
转自公众号:
汉上创客

