码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
Scratch编程基础课第十五讲:迷宫游戏
孩子们都喜欢从弯弯绕绕中体验冒险与成功,如果让孩子参与迷宫设计,在组合排列中设计一条又一条“道路”,他的思维一定可以得到极大的锻炼,其中的成就感也是不言而喻的。这节课我们就来自己动手做一个迷宫游戏。
一、准备背景、角色。
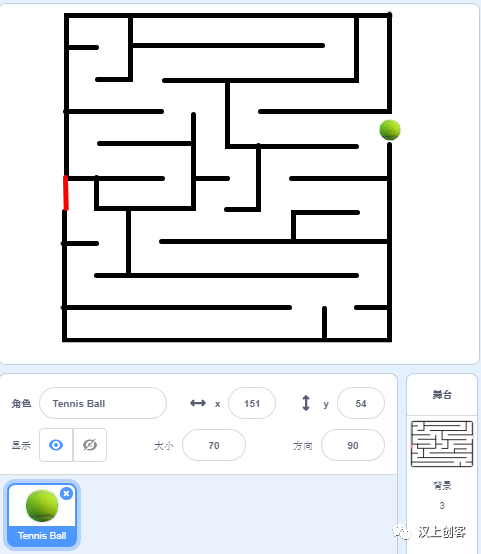
我们可以画一个迷宫或从网上下载一个迷宫图片利用上传的方式作为舞台的背景,将系统默认的角色小猫删除然后从角色库中选择一个棒球,

二、脚本初始化:第次启动角色时让它回到出发点,大小为70%,计时器重新计时(将“侦测”模块中的“计时器”前的复选框选中,计时器会在屏幕上显示)。

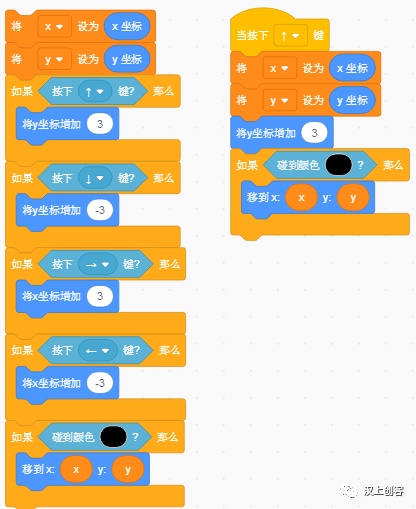
三、小球运动起来:我们利用键盘的四个方向键来控制小球的运动,我们有两种方法。方法一:

方法二:

四、碰到墙壁处理:到这一步我们已经可以控制球的上下左右移动了,但是存在一个问题小球不能被迷宫困住,也就是它可以在屏幕上任意移动,我们可以用两种方法让它碰到墙壁后停下来。
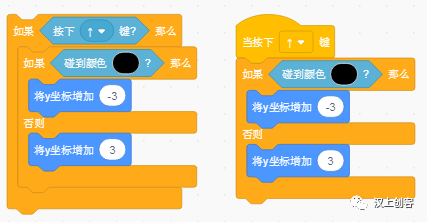
思路一:如果向上移动碰到黑色,y坐标减少;如果向下移动碰到黑色,y坐标增(其它同理)。

思路二:我们保存小球碰到黑色之前的坐标(x,y);当碰到黑色的时候就回到原来的坐标。右边代码做四个,显然代码量太大了。
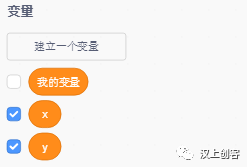
①先建立两个变量分别,可去掉前面的复选框内的勾。

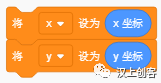
②每次开始移动角色之前,保存角色的坐标。

③当碰到黑色(墙壁)的时候,让角色回到上次移动时的位置。

④两种方法的代码,显然右边的代码量(只给了向上移动时的代码)将比左边的代码量多。

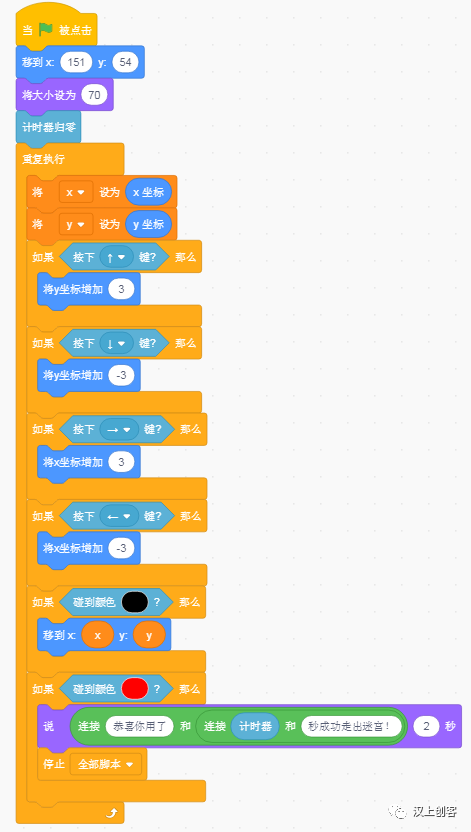
五、全部代码(选择简洁的方法):当小球碰到红色时给出提示(这时运用了“连接……和……”嵌套语句)并结束脚本。

转自公众号:
汉上创客

