码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
学习目标:
通过使用“显示图标”积木和“暂停(ms)”积木,学会制作简单的动画(Animation)。
课堂活动:跳动的心脏
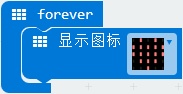
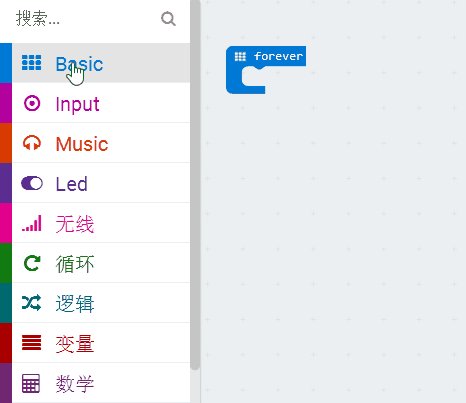
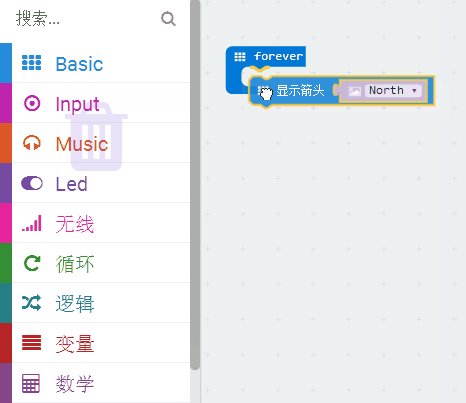
01 在forever(无限循环)积木框中,拖入“显示图标”积木:


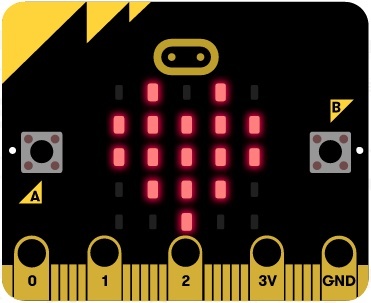
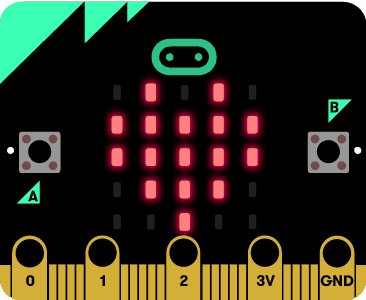
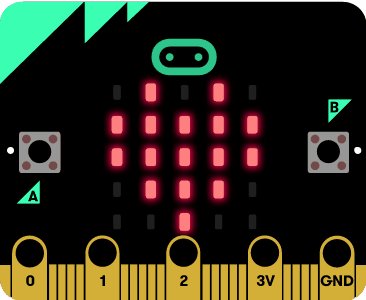
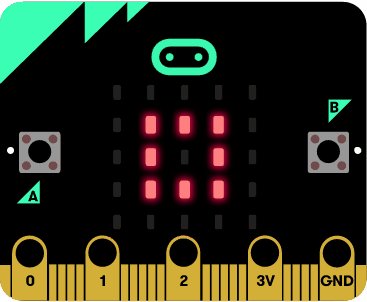
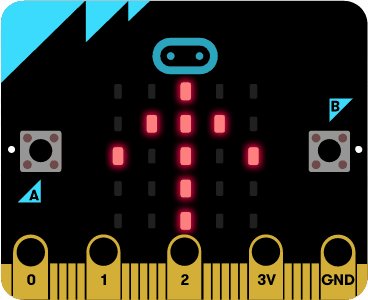
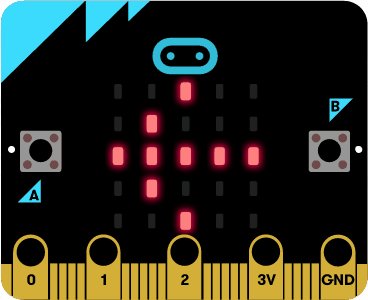
模拟器上立刻显示出“爱心”图标:

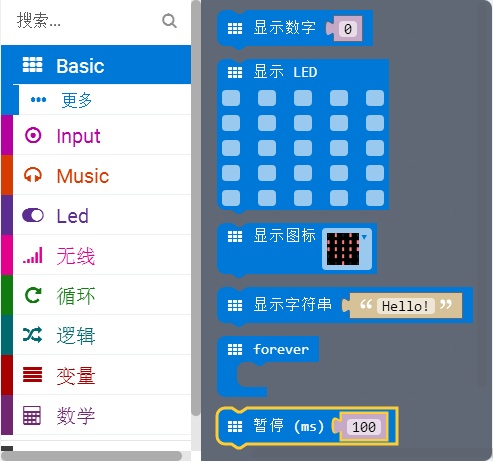
02 继续拖入“暂停(ms)”积木,使用默认的100毫秒(ms)参数设置:


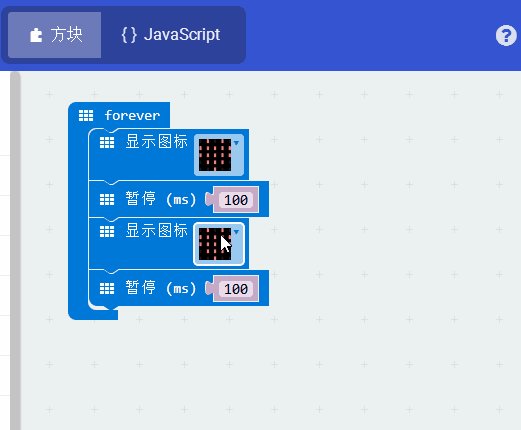
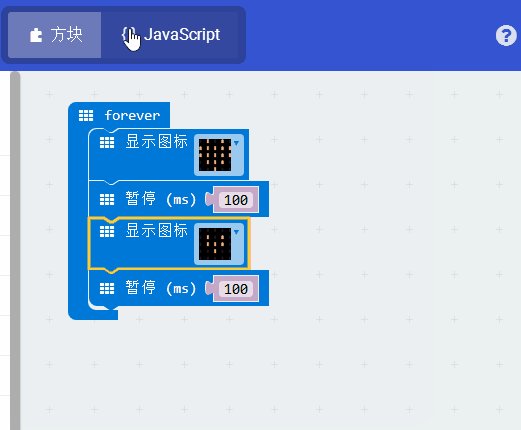
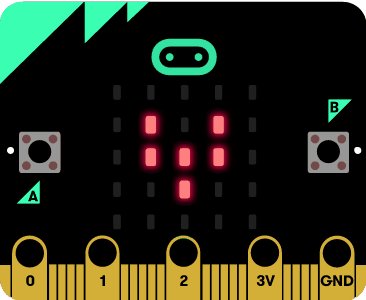
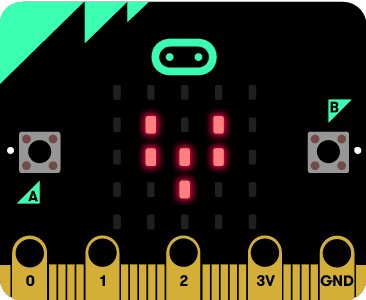
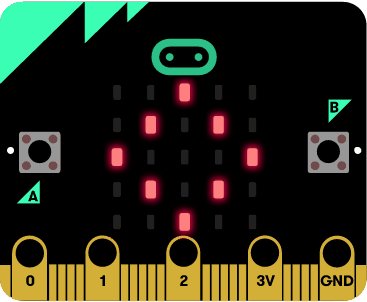
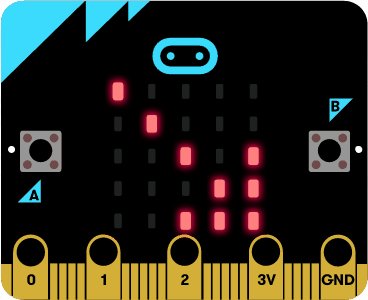
03 重复拖入“显示图标”积木和“暂停(ms)”积木,然后点击第二个“显示图标”积木,切换到新图标“small heart”:

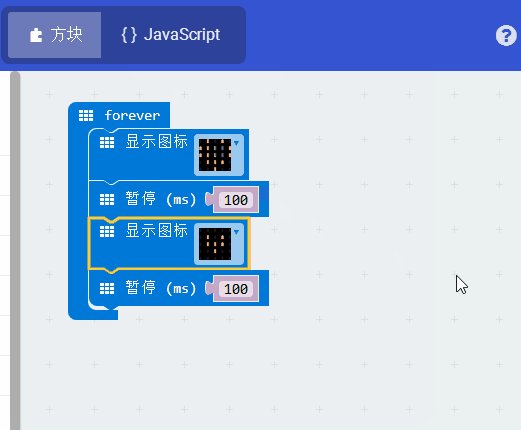
完整的MakeCode程序为:

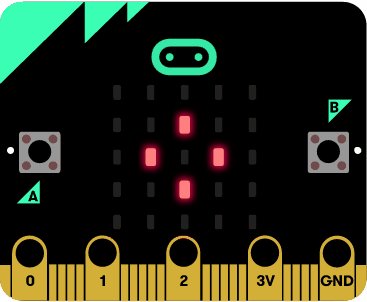
模拟器运行效果:

课堂练习题:
1.MakeCode图形化编程,完成以下效果——
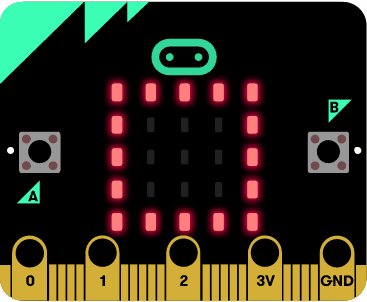
(1)方块与钻石

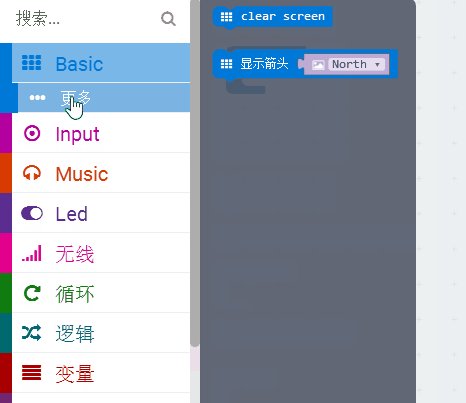
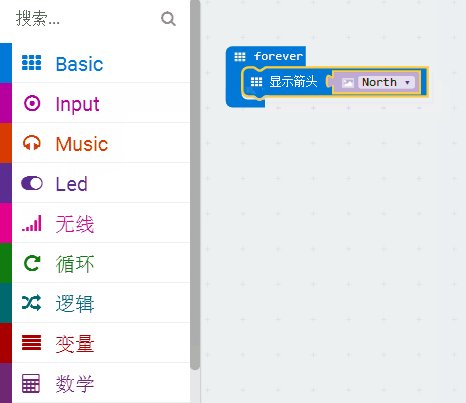
(2)使用“显示箭头”积木,生成以下“箭头”动画效果。


2.自编图形,完成以下效果——