码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
2017年已悄然进入尾声,还有不到一个月,就要跨入新的一年啦!在此,让我们一起通过MakeCode图形化编程语言,在micro:bit上设计一个迎接2018年的“跨年倒计时”程序吧!
今年,让micro:bit带领大家倒数最后十秒的数字——9,8,7,6,5,4,3,2,1 一起跨入崭新的2018年!
课堂活动1:0→9数字递增
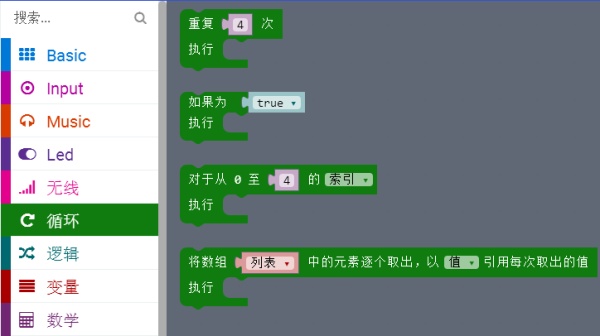
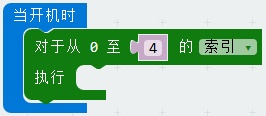
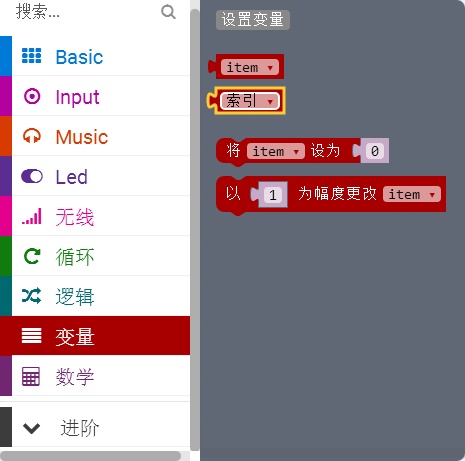
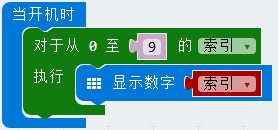
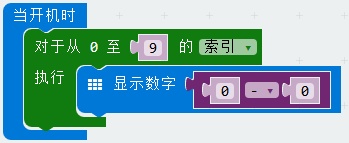
01 将“循环→对于从0至x的索引……执行……”(指定“循环次数”的循环)积木框拖入“当开机时”。


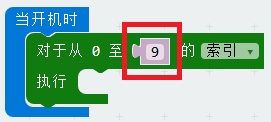
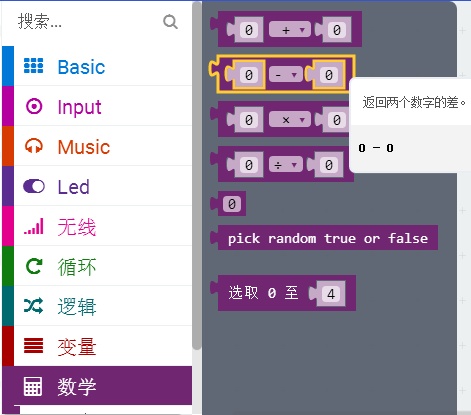
02 修改数字为“9”:

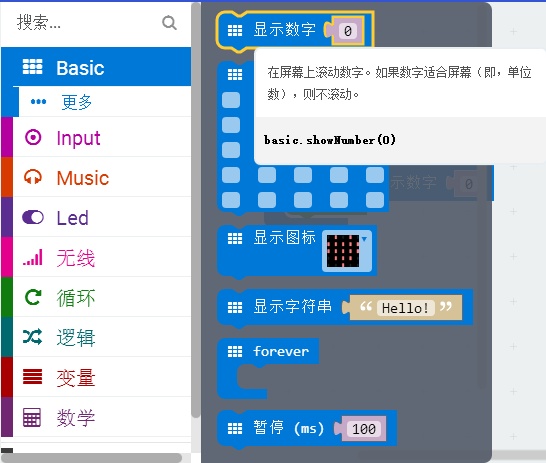
03 拖入“显示数字”积木。


04 在“显示数字”积木之内,拖入变量“索引”。


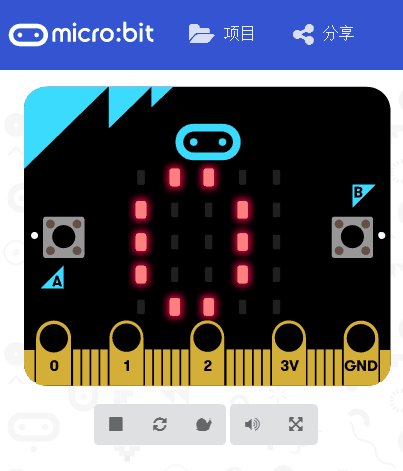
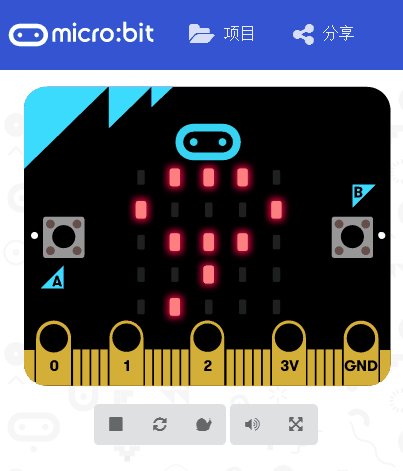
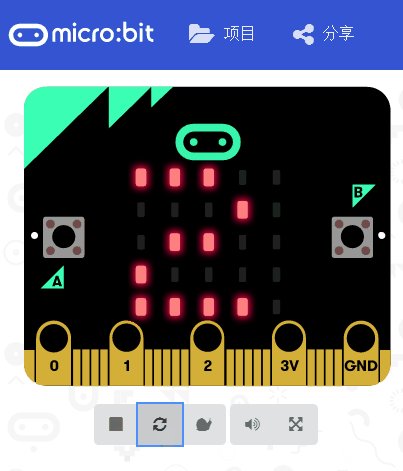
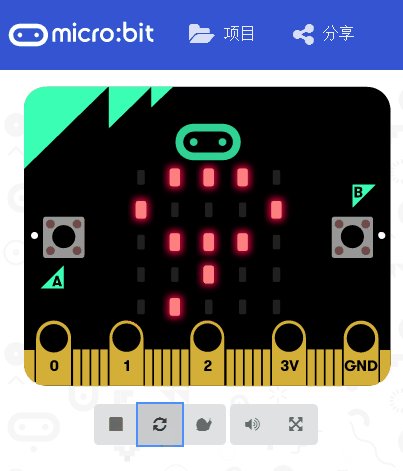
模拟器运行效果:

说明:由于是在“当开机时”积木框内进行编程,因此程序只会执行一次“0→9”的数字递增过程。需要按下模拟器下方的“重新启动模拟器”按钮,才能重新观察到新的一次程序运行过程。
课堂活动2:9→0数字递减(10秒倒计时)
01 在循环框内引入减法运算。


02 被减数改为数字常量“9”,减数改为变量“索引”。

03 还需要拖入“暂停时间”积木,完成完整的“10秒倒计时”程序。


模拟器运行效果:

说明:实际运行效果有一些偏慢,需要微调一下暂停时间。经测试,当设置暂停时间为200ms(毫秒)时,每次数字变化的时间间隔会比较接近真实的1s(秒)。
以上的测试,在micro:bit开发板实物上运行时,也是一样的效果。
经过“修正”时间间隔的程序:

模拟器运行效果:

课堂活动3:跨年倒计时
任务分解:
步骤①:倒计时9→1;
步骤②:滚动显示字幕“2018”;
步骤③:循环显示“钻石”和“小钻石”图标,达到模拟“放烟花”的效果。
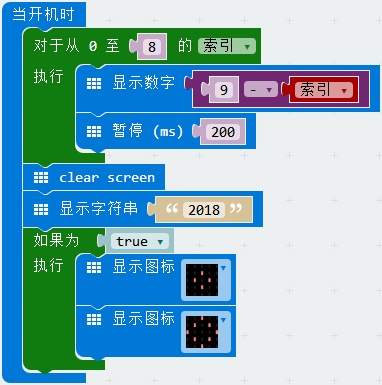
方法1:

方法2:

模拟器运行效果: