码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
经过MakeCode团队的持续努力,micro:bit编辑器已经完成更新,本文就介绍一些新功能。
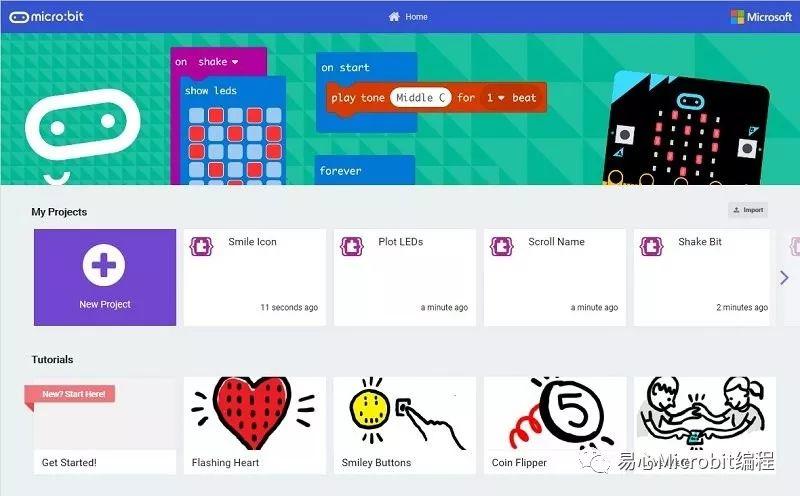
1.首页(Home Page): MakeCode团队一直想藉由创造一套手把手、步骤接步骤的教学文件,以及在网络上更容易搜寻到的范例,让开始使用micro:bit编辑器的经验更加直觉化。所以,他们移除了先前在「project」选单中的所有内容,并把这些内容放在新的首页中,以网页照片艺廊的方式呈现。

图1 micro:bit编辑器新的首页
若您想要略过首页,您可直接进入编辑器,只要在首页的网址后面,加上#editor即可。
2.更新指令积木的用户接口:也许您已经注意到,micro:bit的指令积木看起有点不一样了!没错,为了与MakeCode团队所维运的其它编辑器一致,他们把用户接口,从Blockly的接口更新成新的Scratch积木用户接口(实际上,新的Scratch积木用户接口是Blockly和Scratch的组合)。新的用户接口有一些很赞的更新,特别是:
•指令积木变大了!让触摸屏装置的用户,更容易以手指拖拉积木。同时,他们运用积木的空间也更有效率。

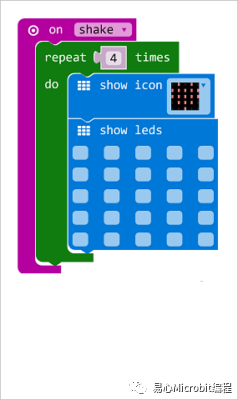
图2 旧版

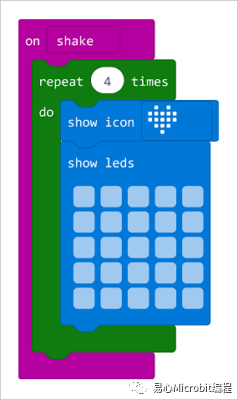
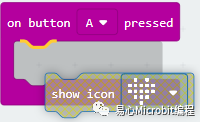
图3 新版
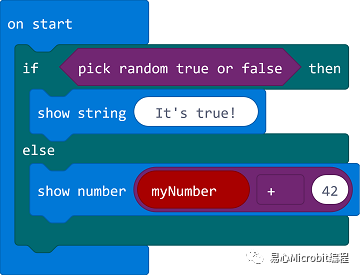
•不同的数据类型以不同的积木形状呈现:特别是布尔值的数据类型,以六角型呈现,而数字和字符串则以圆形呈现。

图4 不同数据型态以不同形状的积木呈现
•对于在哪个位置,指令积木可组合在一起,有更清楚的指示。另外,增加了一个明显的「卡入到位」动作。

图5 对于积木的组合,有更清楚指示。
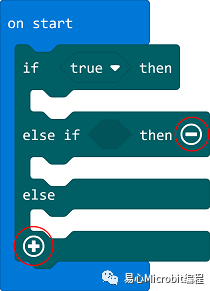
3.小齿轮换成了「+」、「-」图标!:您可能随着IfThen Else积木使用小齿轮,以增加额外的条件。但小齿轮却是个尴尬的接口,因为大多数人都不知道该如何使用。所以,当使用者想要增加或移除条件时,我们采用更直觉、在指令积木上的「+」、「-」图标,取代了原本的小齿轮。

图6 原本用来增加额外条件的小齿轮

图7 现在以积木上「+」、「-」图标代替。
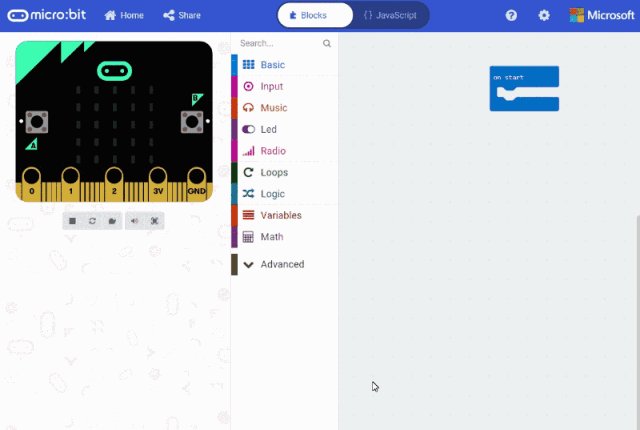
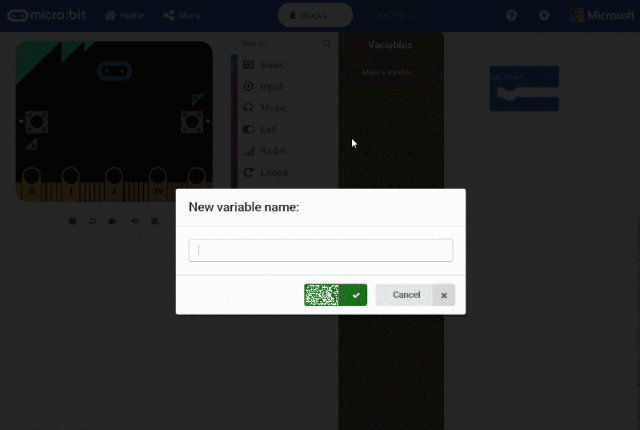
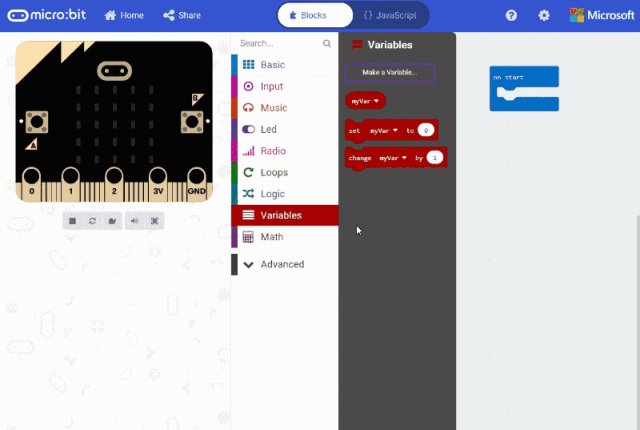
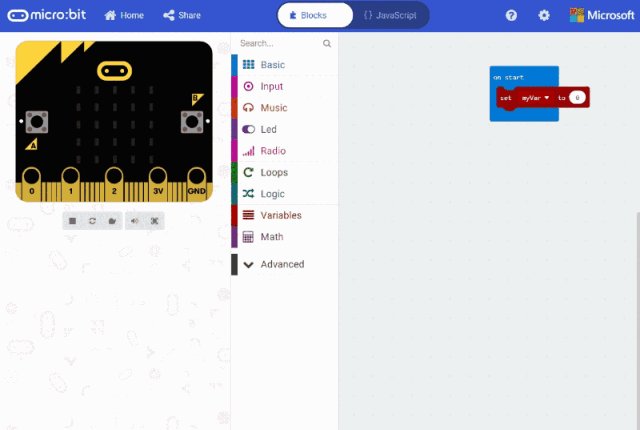
4.创造变数:根据使用者的回馈,MakeCode团队试着让创造变量的过程更加清楚。现在,用户可以明确地点击「变量指令区」中的「Make a Variable……」按钮,以创造一个新的变量,并为这个变数命名。然后,这个变量会与变量指令区中的其它积木建立关联。

图8 创造变量的过程更清楚
5.广播积木(Radio blocks):MakeCode团队针对一些广播API做了小小的改变,好让它们使用起来更简单。大部分人不会注意到这些改变,但若您是位进阶的广播功能用户,您也许会注意到,广播封包被接收的方式被重新安排。功能都还在,但透过一次性使用的积木,让广播功能更加明确。
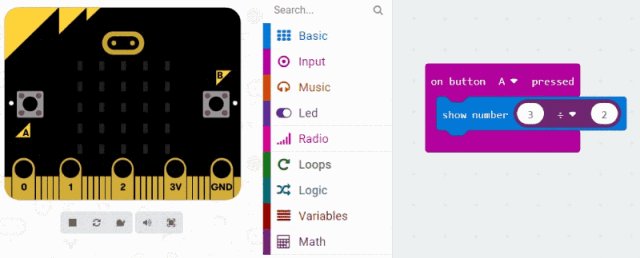
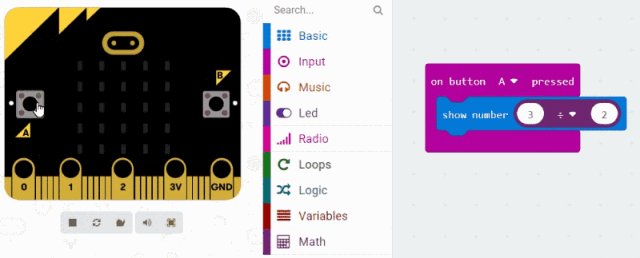
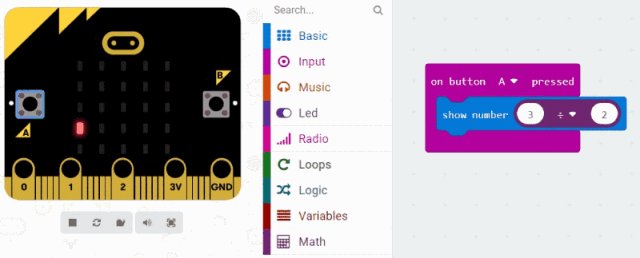
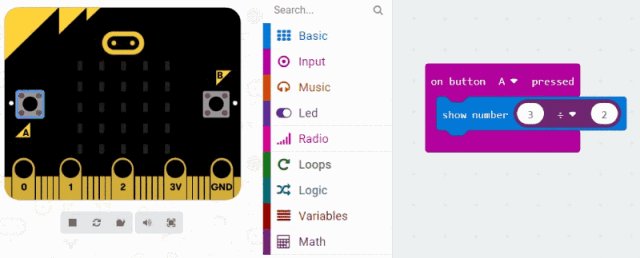
6.浮点:这大概是本次更新最大的改变。所有的数学老师们,准备扬声欢呼吧!新版的编辑器支持浮点数运算,这可是使用者们的大力要求呢!因为之前的版本只支持整数,但现在3/2真的等于1.5,而不是产生出整数1。

图9 新版的micro:bit编辑器支持浮点数运算
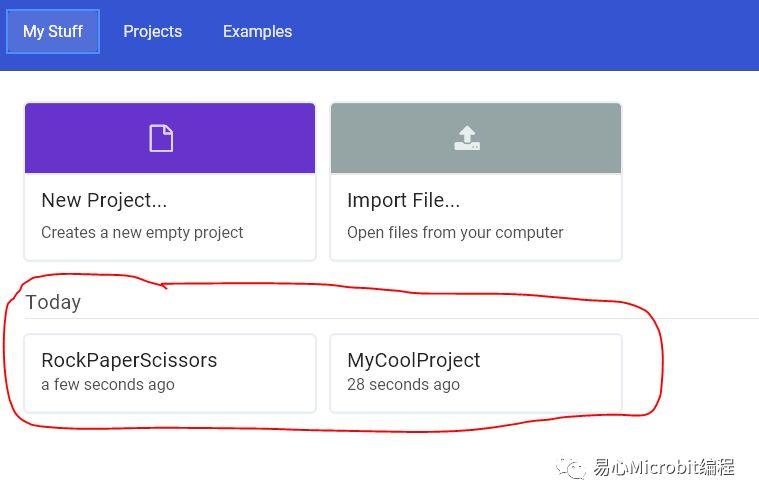
小提醒:关于搬迁专案
在此,需要提醒每位使用者,您在新版编辑器创作的程序,在旧版编辑器中将无法使用。然而,当您首次造访新版编辑器,您在旧版编辑器中创作的项目,将被自动拷贝至新版编辑器,让您可继续工作。然而,经过这次搬迁后,若您回到旧版编辑器,您之前的项目仍存在。但若您在旧版编辑器中修改这些项目,它们将不会被自动拷贝至新版编辑器。换句话说,自动搬迁是个一次性的过程,只发生在您首次造访新版编辑器。之后,您的旧项目和新项目将各自独立。

图10
听起来好像有点饶口,总之,祝大家使用愉快!

