码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
前言
在上一篇文章中,我们开发了一个利用远端载入的Scratch 3.0 Extension。而在这篇文章中,我们将原本用来取得浏览器名称的区块与积木转换成Scratch-vm的格式,可用来开发功能更为强大的Scratch 3.0 Extension。
安装Preview 版Scratch 3.0
除了安装Node.js、Git、与scratch-gui 之外,使用scratch-vm 开发Scratch 3.0 的Extension 还必须额外安装scratch-vm。详细步骤请参考后面的说明。
安装Node.js
安装步骤请参考文章 开发你的第一个Scratch 3.0 Extension。
安装Git
安装步骤请参考文章 开发你的第一个Scratch 3.0 Extension。
下载Scratch 3.0 Preview
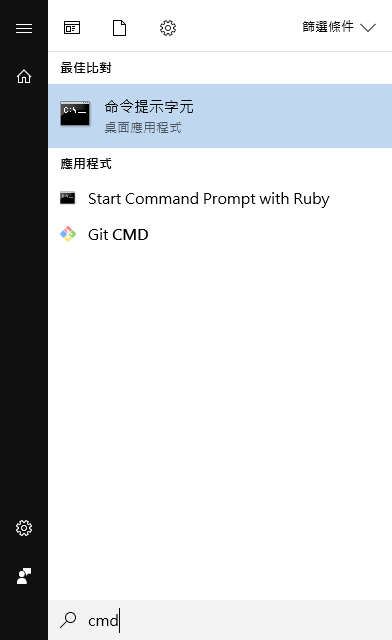
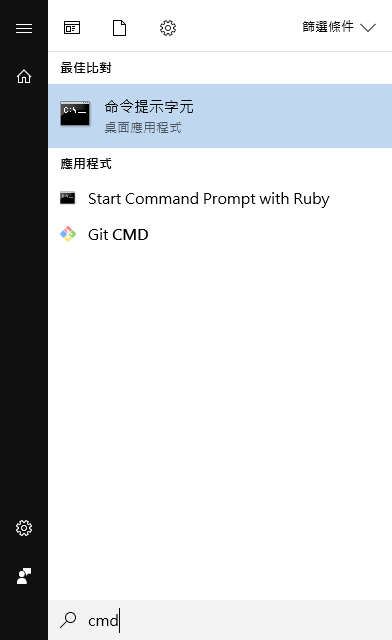
- 点选左下角“开始” 输入cmd 后执行“命令提示字元”。

- 在命令提示字元视窗内,依序输入下列指令。部分指令执行时需要一段不短的时间,请耐心等候或考虑喝个咖啡休息一下。指令执行完毕后,请勿关闭此命令提示字元视窗。
123456789cd\mkdirScratch3cdScratch3git clonehttps://github.com/llk/scratch-guigit clonehttps://github.com/llk/scratch-vmcdscratch-vmnpm installnpm linknpm run watch
- 再次点选左下角“开始” 输入cmd 后执行新的“命令提示字元”。

- 在新开启的命令提示字元视窗内,依序输入下列指令。
12345cd\Scratch3cdstratch-guinpm installnpm linkscratch-vmnpm start
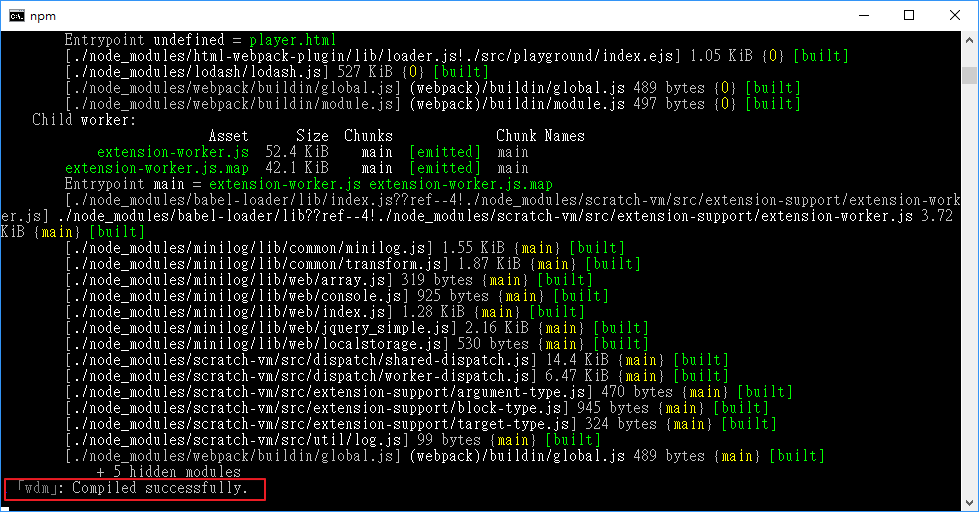
- 如果看到类似下面的讯息,表示Scratch 3.0 已经正确启动。

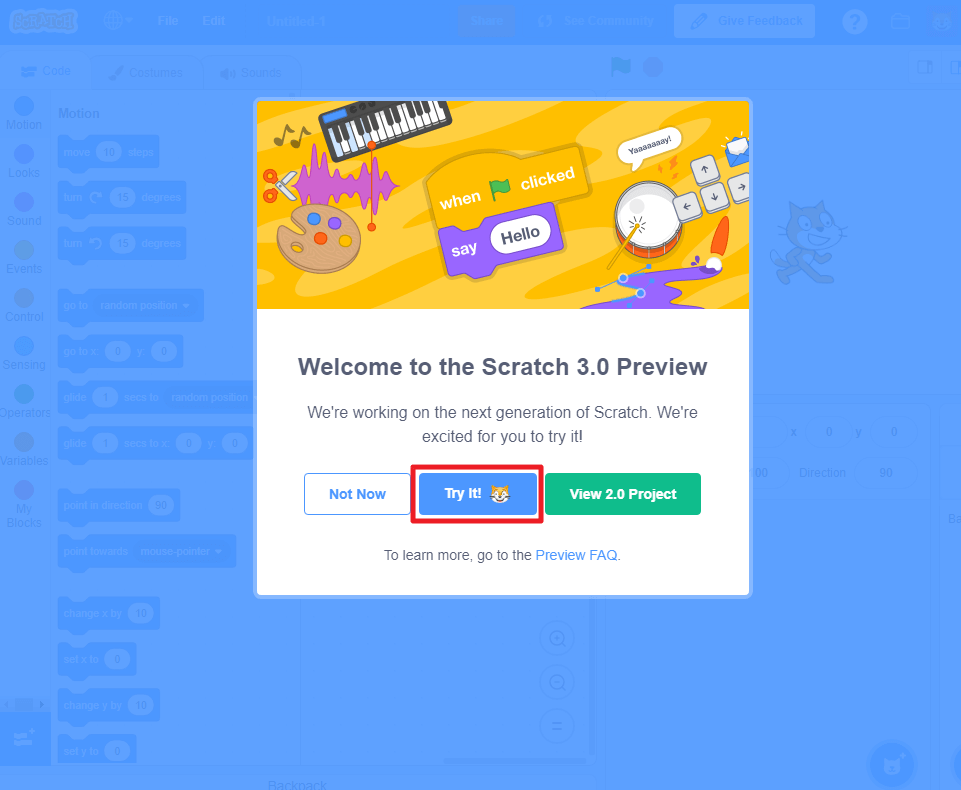
- 此时打开浏览器并在网址列输入 http://localhost:8601/ 应可看到类似下面的画面,选择Try it! 就可以进入Scratch 3.0。

加入 Extension
为了简化说明,在这个范例中我将直接把Extension 脚本放在本机的目录下。不过比较建议的做法还是应该使用Github 或类似的服务来做脚本的管控。
- 利用档案总管在C:\Scratch3\scratch-vm\src\extensions 下建立目录scratch3_browser。
- 在scratch3_browser 目录中新增档案index.js,内容如下:
123456789101112131415161718192021222324252627constBlockType=require(‘../../extension-support/block-type’);classScratch3BrowserBlocks{constructor(runtime){this.runtime=runtime;}getInfo(){return{id:‘browser’,name:‘Browser Information’,blocks:[{opcode:'getBrowserName',blockType:BlockType.REPORTER,text:'Get Browser Name',}],}}getBrowserName(){returnnavigator.appVersion;}}module.exports=Scratch3BrowserBlocks;
这个Extension 脚本的写法虽然由javascript Prototype 改为物件的形式,但是主要内容与架构不变。函式getInfo (第8 行) 回传同样的内容,而积木所呼叫的函式getBrowserName (第22 行) 也完全一样。最大的差别在于建构子constructor (第4 行) 将会接收runtime 这个物件,可以用来进行更复杂的功能。此外,引入方式也所不同(第27 行)。
- 修改档案C:\Scratch3\scratch-vm\src\extension-support\extension-manager.js,将
123456789101112constScratch3SpeechBlocks=require(‘../extensions/scratch3_speech’);constbuiltinExtensions={pen:Scratch3PenBlocks,wedo2:Scratch3WeDo2Blocks,music:Scratch3MusicBlocks,microbit:Scratch3MicroBitBlocks,speak:Scratch3SpeakBlocks,translate:Scratch3TranslateBlocks,videoSensing:Scratch3VideoSensingBlocks,speech:Scratch3SpeechBlocks};
修改为
1234567891011121314constScratch3SpeechBlocks=require(‘../extensions/scratch3_speech’);constScratch3BrowserBlocks=require(‘../extensions/scratch3_browser’);constbuiltinExtensions={pen:Scratch3PenBlocks,wedo2:Scratch3WeDo2Blocks,music:Scratch3MusicBlocks,microbit:Scratch3MicroBitBlocks,speak:Scratch3SpeakBlocks,translate:Scratch3TranslateBlocks,videoSensing:Scratch3VideoSensingBlocks,speech:Scratch3SpeechBlocks,browser:Scratch3BrowserBlocks}; - 选择一张用来作为Extension 选择页面的代表图片,并放置到目录C:\Scratch3\scratch-gui\src\lib\libraries\extensions 下。
- 修改档案C:\Scratch3\scratch-gui\src\lib\libraries\extensions\index.js,在
1import translateImage from‘./translate.png’;
下方加上
1import browserImage from‘./Browsers-Free-PNG-Image.png’;其中Browsers-Free-PNG-Image.png 需改成你所使用的图片名称。此外,需将
12345678{name:‘LEGO Boost’,extensionId:‘boost’,iconURL:boostImage,description:‘Build with motors and sensors.’,featured:true,disabled:true}改为
123456789101112131415{name:‘LEGO Boost’,extensionId:‘boost’,iconURL:boostImage,description:‘Build with motors and sensors.’,featured:true,disabled:true},{name:‘Browser Information’,extensionId:‘browser’,iconURL:browserImage,description:‘The extesion for querying browser information (DEMO)’,featured:true},与使用远端载入方式不同的是这里不需要设定extensionURL 这个参数。
测试Extension
- 回到浏览器,此时应该会重新出现欢迎画面,再次点选Try It! 进入Scratch 3.0 的编辑页面。
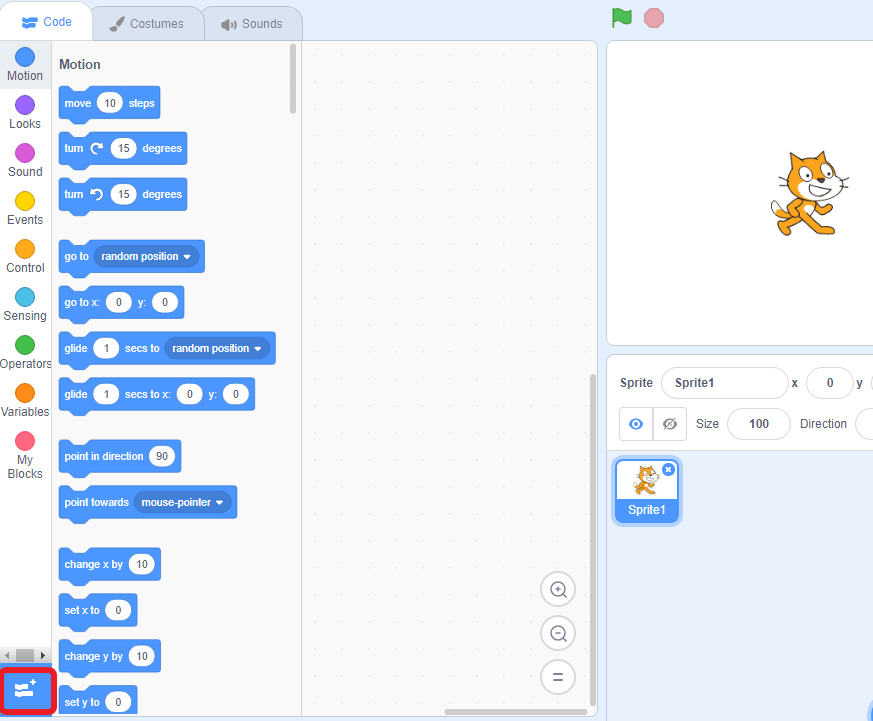
- 点选左下方图示开启Extension 选择页面。

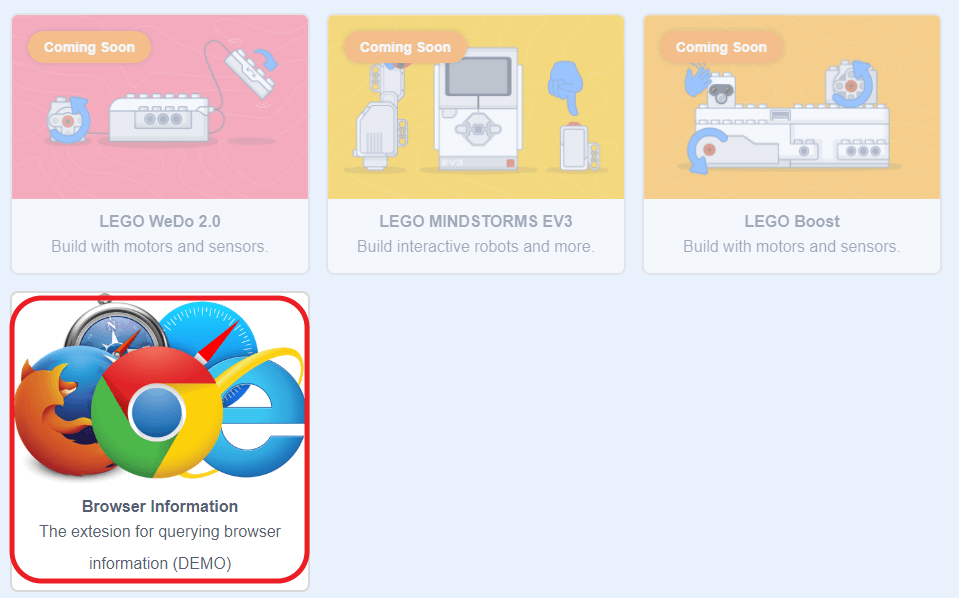
- 拉到最下方应该可以看到我们新增的Extension,而显示的图示则会是你之前复制到 C:\Scratch3\scratch-gui\src\lib\libraries\extensions 这个目录下的图片。点选这个图示就可以载入我们新增的Extension。

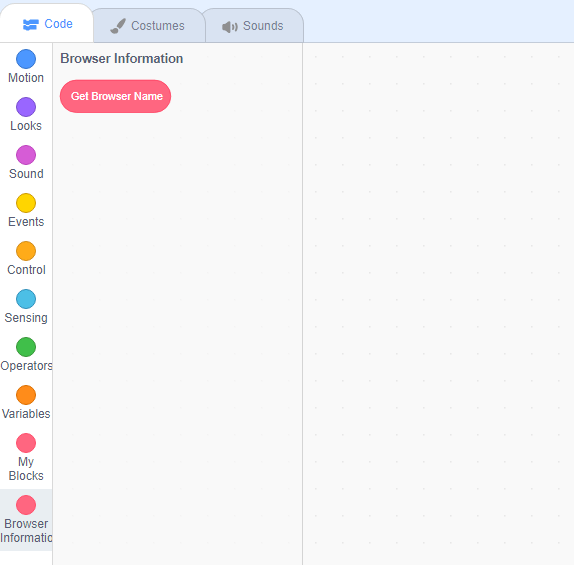
- 载入成功后可以看到左边下方出现Browser Information 的选项,而且只有一个名为Get Browser Name 的积木。

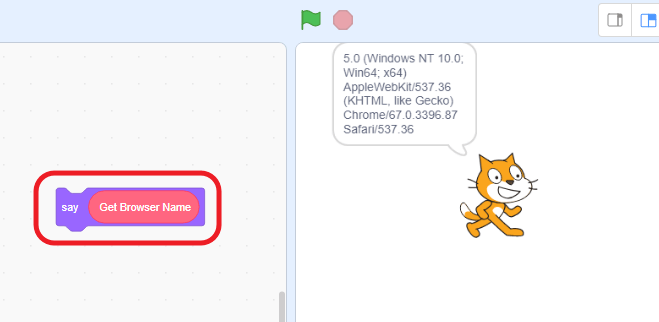
- 设计如下的积木,并点选两下执行这段积木,就可以看到Scratch 猫咪正确说出浏览器的名称了。

透过这个简单的范例,我们了解到如何利用scratch-vm来开发Scratch 3.0的Extension。而有关Extension脚本更为完整的设计方式,可参考官方的Extension源代码。

