码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
接触app inventor有两年多了,也开发过不少的android项目。说实话,app inventor在开发android项目上优势确实不少,首先就是节省时间嘛。传统的用esclipe开发的简单的android项目,至少也要1-2个星期,app inventor摒除了繁杂的代码和语法,只需在ui和逻辑上入手,1-2天就可以搞定一个简单的android项目。
废话不多说,先分享一个简单的android项目
这是我的第一个android项目(直接跳过了简单的hello world)
画板(UI做的太烂,一直都懒得改,请见谅)
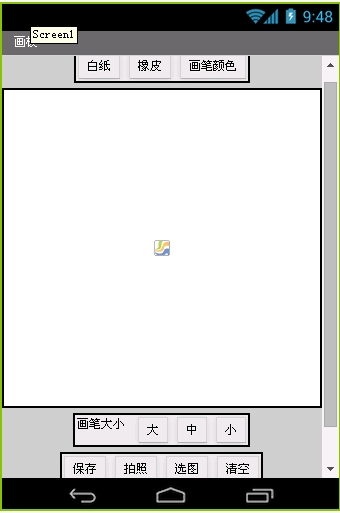
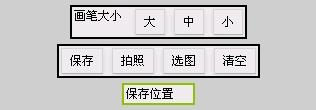
 主屏UI
主屏UI 基本功能
基本功能 选色模块
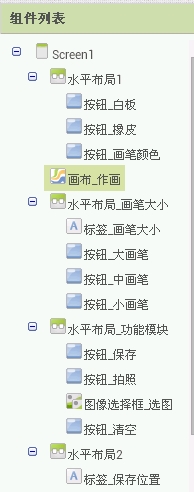
选色模块所需组件如下图
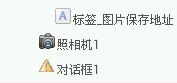
 组件列表1
组件列表1 组件列表2
组件列表2需要的素材
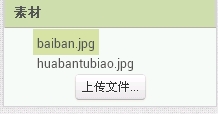
 所需素材
所需素材baiban.jpg是一张白色的图片,huabantubiao.jpg是一张82*82像素的图标,这里就不给出来了。
主屏背景色的话为了区分可以上传一张填满屏幕的背景图,给纯颜色区分一下。

屏幕最上方的三个功能按钮用一个水平布局排列
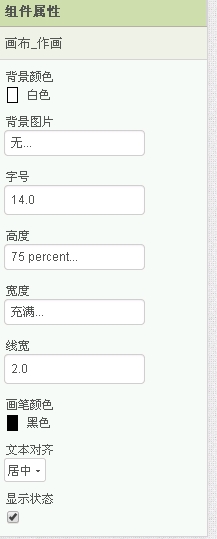
屏幕中间的画布部分(高度建议75%,好看)

屏幕下方的功能键和信息显示分别用三个水平布局构造

注意的是“保存位置”后面还有一个空的标签用来显示位置信息
 两个非可视组件
两个非可视组件
接下来到了逻辑部分了
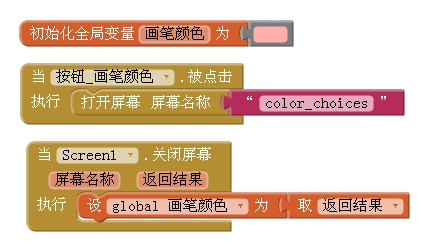
从上往下吧,先写选择颜色按钮的逻辑吧
 颜色按钮
颜色按钮橡皮就是把“画笔颜色”变量改为“白色”

白板的画就是把画布的“背景图片”改为刚上传的”baiban.jpg”

再到画布部分了
先加一个“画笔大小”的全局变量

想要在画布上作点就必须用画布的画圆方法和被接触事件
 注意紫色模块的画圆方法
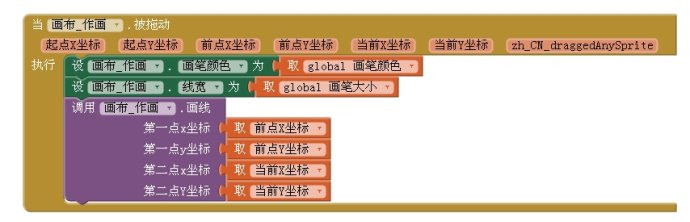
注意紫色模块的画圆方法划线用到的画布的画线方法和被拖动事件
 实现划线功能的代码
实现划线功能的代码画笔大小的实现代码

保存按钮的实现代码

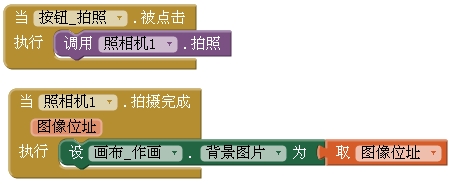
拍照按钮的实现代码

选图按钮的实现代码

清空按钮的实现代码

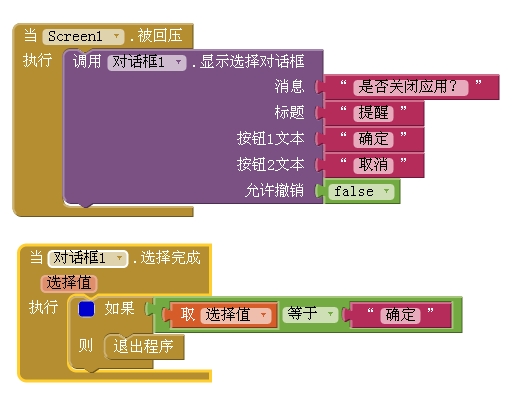
另外,为了让app更人性化,防止用户不小心按到返回键退出app,我们可以加一个退出询问的对话框提醒用户,实现代码如图。

 逻辑模块,用于判断
逻辑模块,用于判断注意这模块是内置模块中的逻辑模块
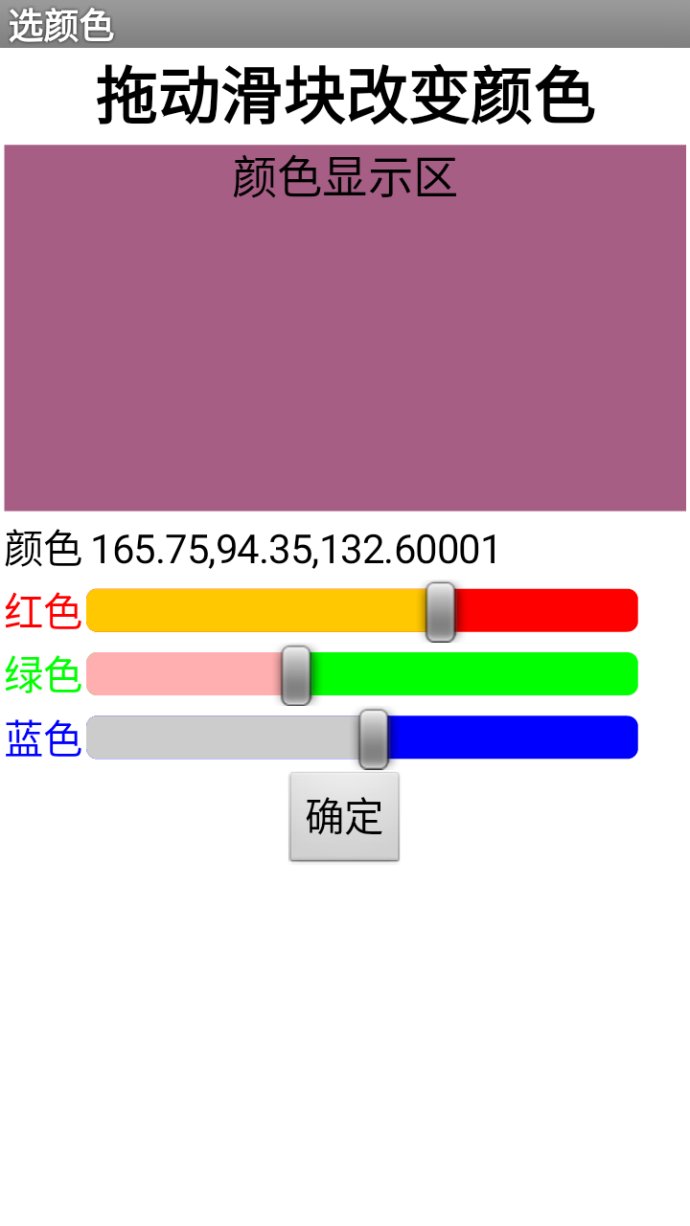
那么接下来开始选色部分的逻辑实现
选色部分是新建的另一个屏幕,叫做”color_choices”吧
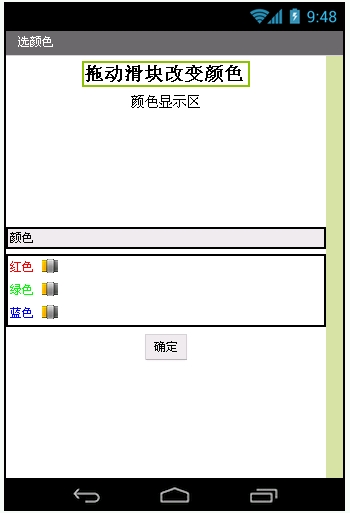
 标题就改为“选颜色”
标题就改为“选颜色” 所需要的组件
所需要的组件
 最上面的是一个标签组件
最上面的是一个标签组件“颜色显示区”是一个高度为30%的标签组件

“颜色值显示“由一个水平布局构成


最后重点来了,通过”滑条“来改变三原色的值来自定义”画笔颜色“

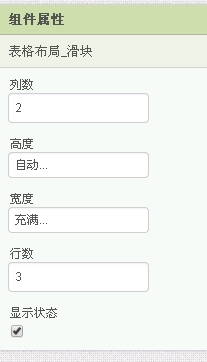
这是由一个”表格布局“构成的
 表格布局的属性
表格布局的属性滑条前面的文字用相应的颜色来做”字体颜色“

”滑条“部分,从上往下
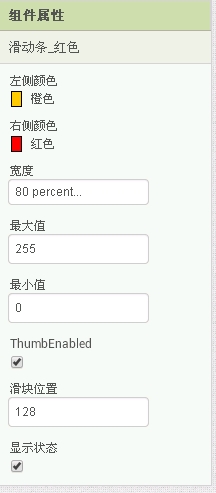
 第一个滑条
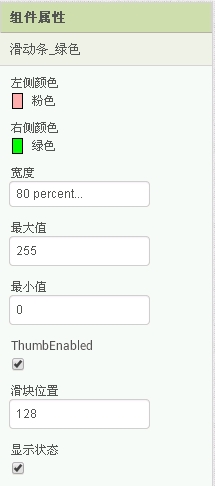
第一个滑条 第二个滑条
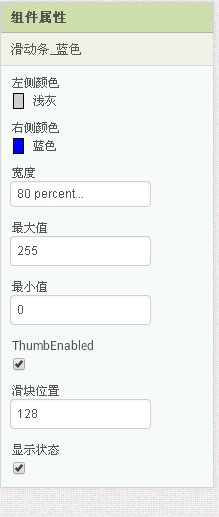
第二个滑条 第三个滑条
第三个滑条最后再到关键的逻辑部分了
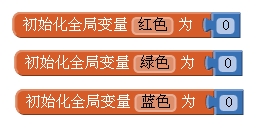
先初始化三原色的值

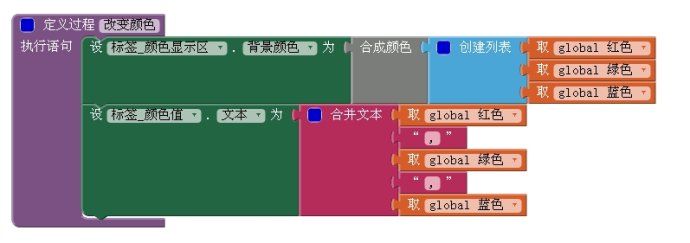
在编写实现“改变颜色”的过程(实则是一个自定义的函数,编写好了调用起来方便,避免了后面重复调用的设置显示颜色区的背景颜色和颜色值,使代码更直观)

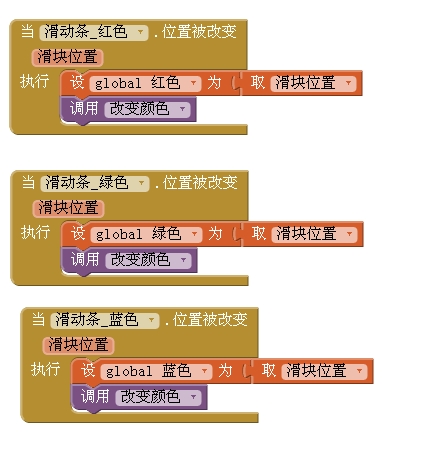
再设置各滑动条“位置被改变”的事件

可以看见事件中调用了“改变颜色”的过程
最后了,确定按钮的事件

使屏幕返回到屏幕一(即主屏幕),并且返回一个“颜色值”(以标签背景颜色更为方便)
ok,写到这里,一个简单的画板app就写好了,虽然比较简陋,但耗时少,仅用了1-2个小时。可以通过这个app的编写体会app inventor的强大,源码就暂时不贴上来了,想要的单独联系我。(app 的编写需要自己亲力亲为才能有进步,所以不建议大家直接上来就拿源码)不知不觉已经写了一个多小时了,休息一下。

