码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

micro:bit,一块小小的可编程开发板,蕴含着很多神奇的功能。即使是没有任何编程基础的小朋友,也能够很快上手,把自己的创意通过小小的屏幕展示出来。今天,我们就来尝试最简单的LED图像显示。
(一)时空隧道
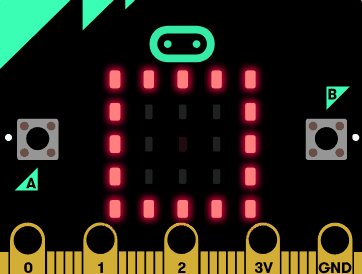
micro:bit提供了一些图标,自己也可以在5×5的LED点阵上绘制简单的图形。我们将几个简单的图标组合起来,做一个时空隧道吧。


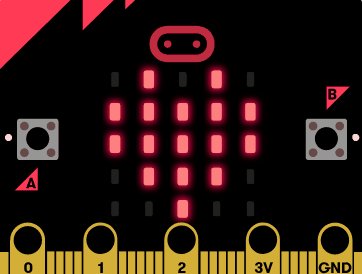
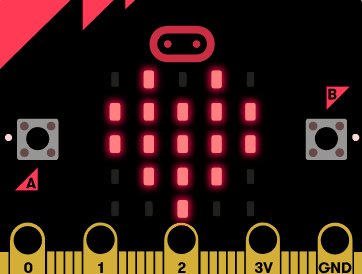
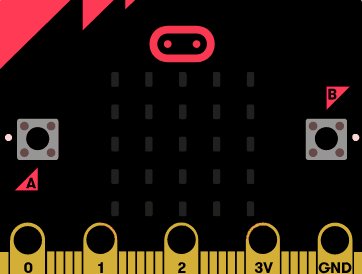
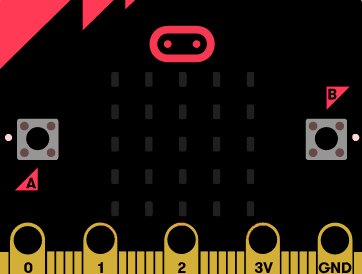
(二)闪烁的爱心
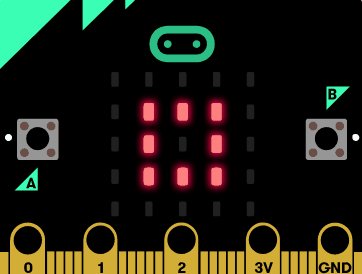
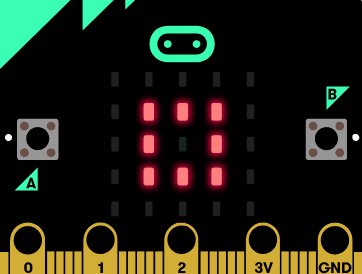
把爱心图标和空白的LED结合起来,就可以做出一个闪烁的爱心哦。


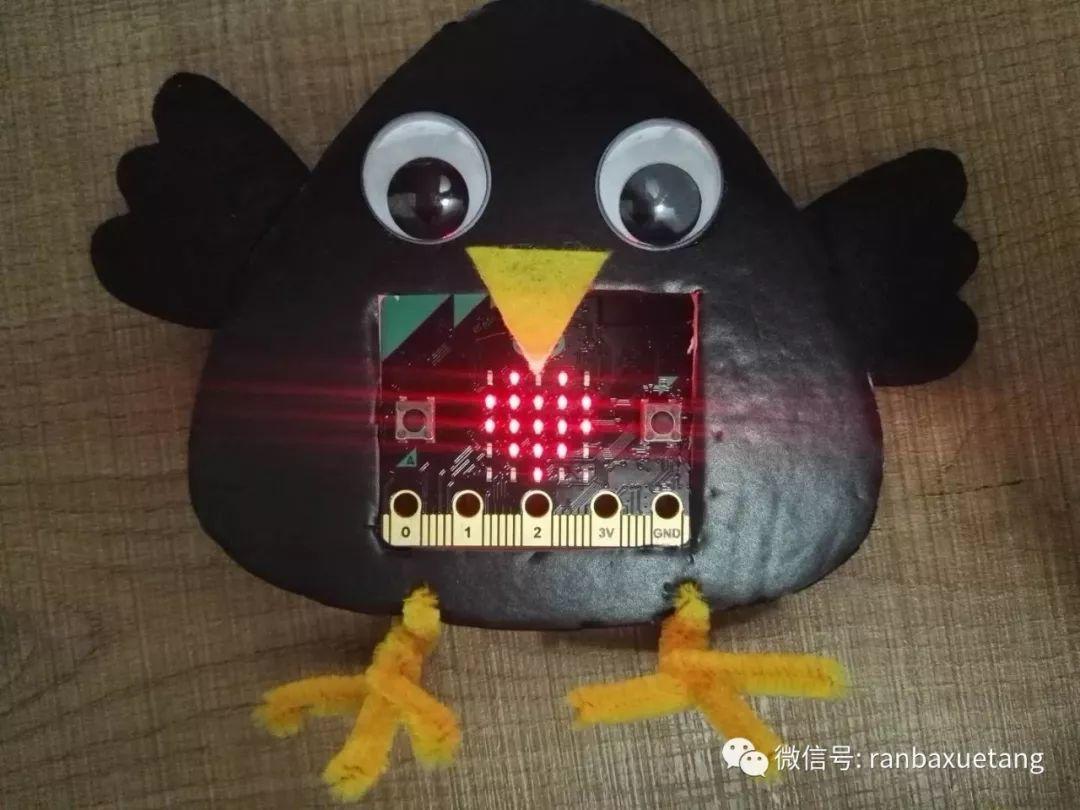
这样一只爱心小鸟,是不是很可爱呢?

(三)蜿蜒的长城
除了上面的方法外,还可以让图像滚动播放,就像商店的LED字幕广告一样。这是怎么实现的呢?
我们先要设置一个变量。在下面这个例子里,我们让爱心从屏幕的右边进入,左边离开。我们将变量myImage设为一个有爱心的大图像,让它以200毫秒为间隔,不断地向左偏移。大家看看效果吧:


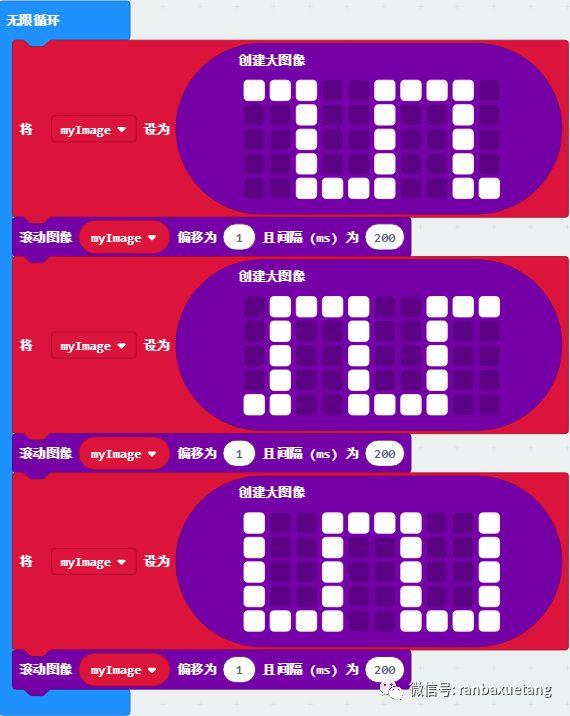
接下来,我们模拟长城上凹凸的垛口。想象中这应该很容易实现吧!可是我们却遇到一个小麻烦。原来,大图像一共有10列,而画出来的长城每6列为一个周期。这样滚动之后就会出现首尾衔接不上的情况。怎么办呢?

其实,用数学中的最小公倍数就可以解决这个问题啦。6和10的最小公倍数是30,所以我们重复设定3次变量就搞定啦。大家动手试一试,看看蜿蜒排列的长城吧。


我们在今天的程序中,只使用到了变量。明天我们再加上循环语句,看看还能实现哪些图形示效果吧!

