码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

前面一篇写到,可以用循环语句显示不同的图形效果,接下来我们改编“闪烁的爱心”。
在makecode编辑器里,LED灯的亮度被等分为256个级别。当亮度为0时,LED灯灭;当亮度为255时,LED灯最亮;大小不同的数字对应LED灯明暗的程度。
拓展
学过二进制的同学知道,256是2的8次方,255用二进制表示是1111 1111,用十六进制表示则是FF。
在word,ppt等软件里,红/绿/蓝等基本色也是细分为256种。
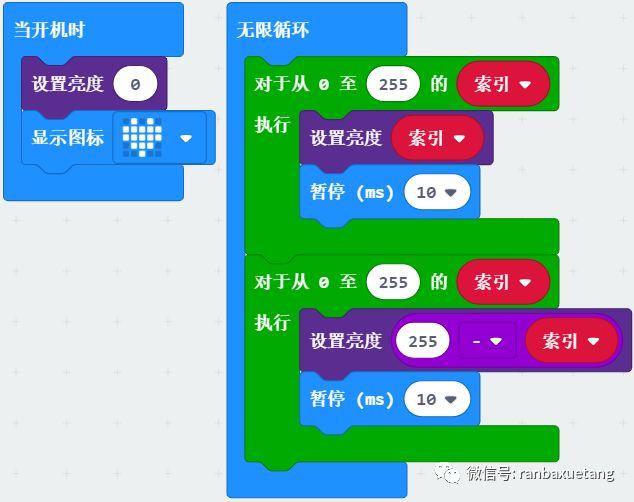
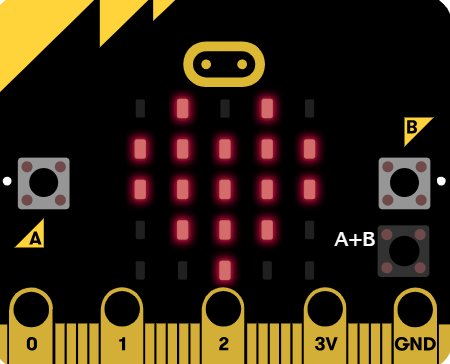
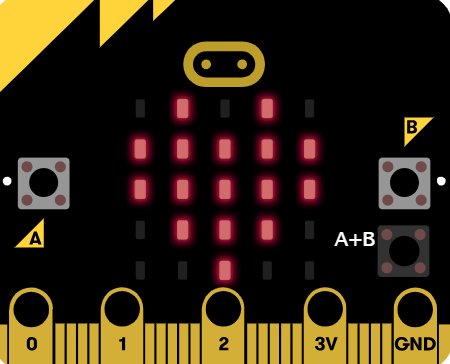
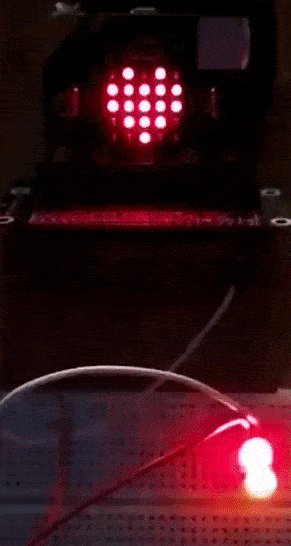
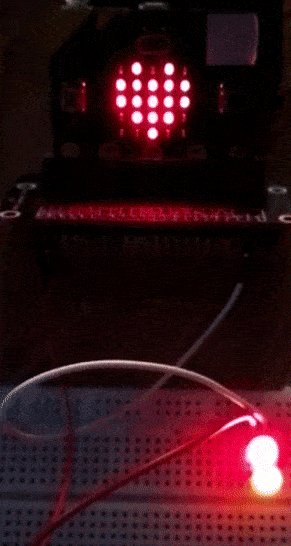
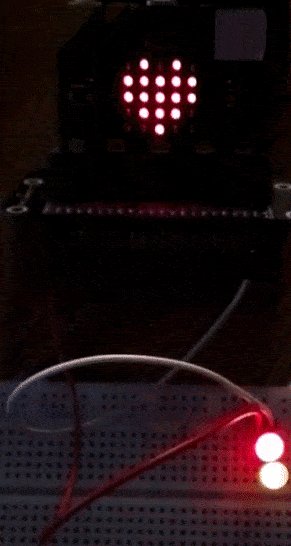
在LED点阵上显示爱心图标,如果通过循环语句逐渐改变LED灯的亮度,那么就会实现呼吸灯的效果。


什么是呼吸灯呢?它是手机,电脑等电子产品上常见的一种部件。呼吸灯在程序的控制下,实现明暗变化,感觉好像是人在呼吸,用来提示用户存在未读短信等消息。例如下面这款手机的天际线呼吸灯,十分吸引眼球。

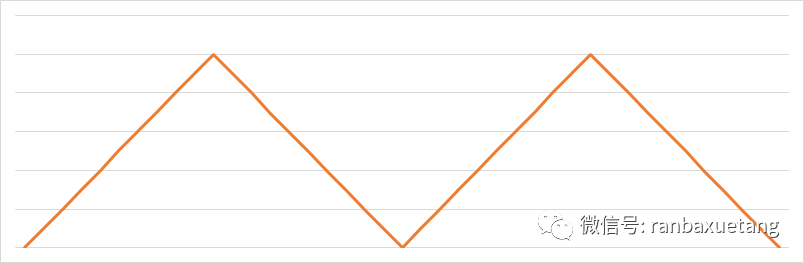
回到上面的程序,我们在循环语句中均匀改变亮度。实际上的呼吸不可能是这种锯齿状的模式。

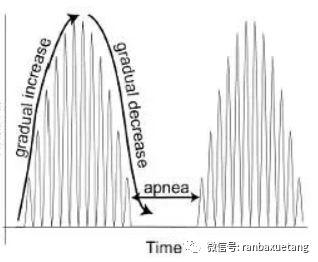
下面我们用正弦曲线来模拟呼吸的节奏,吸气时曲线上升,呼气时曲线下降。对成人而言,平均每分钟呼吸16~18次;对儿童而言,平均每分钟呼吸20次,也就是每次呼吸差不多3秒钟。

我们把程序改成了下面这样,其中用到了正弦函数以及角度与弧度的互换,小朋友先不用弄明白,学了初中数学知识就理解了。

这里面还有一行“向引脚P0模拟写入( )”的语句。通过它,我们给连接在P0引脚上的小灯泡提供电信号,这样除了micro:bit的LED点阵外,小灯泡也可以显示呼吸灯的明暗效果:

好啦,今天的练习就到这里,明天我们继续探索。

