码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
0.前言
感谢ColinTree同学的博客,很好的教会了我怎么写插件。 根据ColinTree同学的教程踩坑。 学习基础:Java基本语法。 我只是略懂Java,措辞如有不当还请赐教
1.配置工具
需要下载三个必须的工具Git、Ant、JDK8&JRE8。
以及一个代码编辑器,如Notepad++和Sublime Text 3,或ColinTree同学推荐的Jedit。当然如果你喜欢记事本也是个不错的选择。
个人推荐Sublime Text 3,颜值高功能强大,相见恨晚。
- 新建JAVA_HOME为安装目录(如C:Program Files (x86)Javajdk1.8.0_91)
- Path末尾添加
%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin;,win10分行添加 - 新建CLASSPATH为
.;%JAVA_HOME%/lib/dt.jar;%JAVA_HOME%/lib/tools.jar - 检验:cmd输入
java -version,输出版本信息即为成功
Ant环境变量配置
- 添加环境变量ANT_HOME为安装(解压)位置
- Path中添加
%ANT_HOME%bin。 - CLASSPATH末尾添加
%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin; - 检验:cmd输入
ant,输出如下则为配置成功
Buildfile: build.xml does not exist!
Build failed
2.下载源码
cmd进入工作目录,执行git clone https://github.com/mit-cml/appinventor-sources.git,等待下载即可。 如果下载速度不行,可能需要一下备用措施。
2.1zip下载
可以到该项目直接下载zip压缩包,解压到你的工作目录。
2.2国内镜像
国内的代码托管网站码云应该比GitHub快。总共有三个方案:
- 我于2018.8.5(更2018.10.27)克隆的项目,可以替换掉GitHub的源。
https://gitee.com/aiw_prton/appinventor-sources.git - 在该站内搜索
appinventor-sources的项目,下载别人的克隆。 - 如果你不信任我和他人,或是很久没有更新,可以自行克隆。
- 新建项目,下方导入已有项目中填入GitHub的源
https://github.com/mit-cml/appinventor-sources.git - 创建完成后,耐心等待一小时左右,获取源即可。
- 新建项目,下方导入已有项目中填入GitHub的源
- 下载一共将近700M,预计5分钟左右。
3.测试
ColinTree同学的测试文件可能出现了问题,无法访问,所以我尝试了很久凑出了一个文件。 在..appinventor-sourcesappinventorcomponentssrc下创建Java源文件MyExtension.java,包名cn.temp,注意包名与文件夹的对应关系。
package cn.temp;
import com.google.appinventor.components.annotations.*;
import com.google.appinventor.components.common.ComponentCategory;
import com.google.appinventor.components.runtime.*;
import com.google.appinventor.components.runtime.util.*;
import com.google.appinventor.components.runtime.errors.YailRuntimeError;
@DesignerComponent(version = MyExtension.VERSION,
description = "by Roger Young",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "images/extension.png")
@SimpleObject(external = true)
public class MyExtension extends AndroidNonvisibleComponent {
public static final int VERSION = 1;
private static final String LOG_TAG = "MyExtension";
public MyExtension(ComponentContainer container) {
super(container.$form());
}
//计算a+b的和然后转换成字符串
@SimpleFunction(description = "add up a and b")
public String addab(int a,int b) {
return ""+(a+b);
}
}
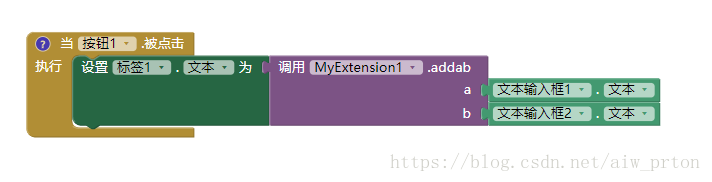
代码意图不用多说,但为什么这么写以后讲。 在..appinventor-sourcesappinventor目录下打开cmd,执行ant extensions,显示BUILD SUCCESSFUL即为编译成功。 编译完成后,在网页端Extension处点击,导入,再拖入面板。详细步骤请看ColinTree同学的教程。 然后设置界面  贴上代码
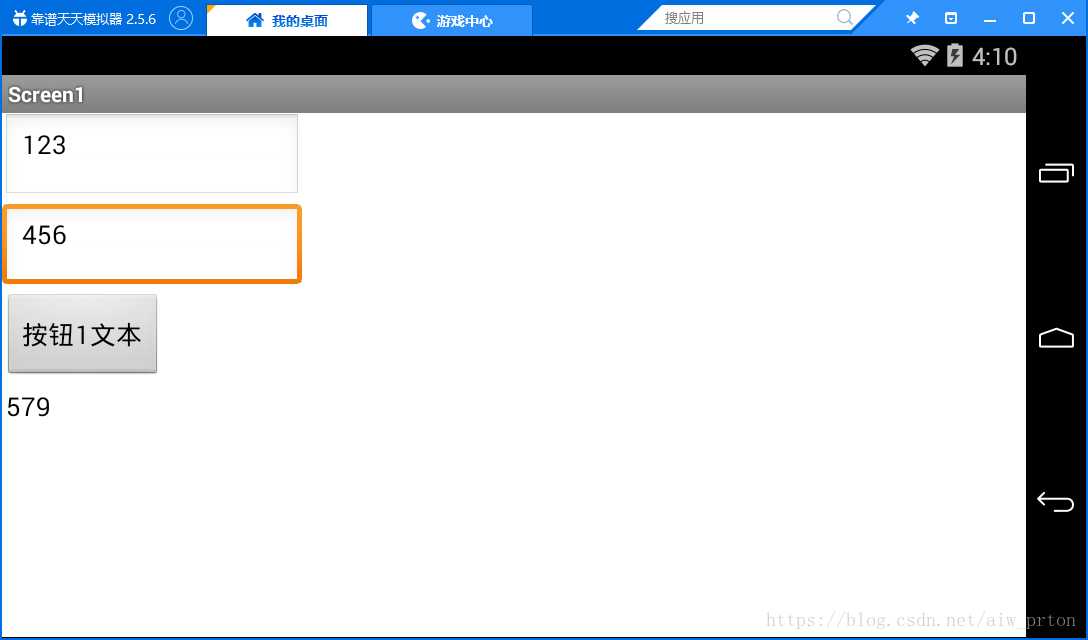
贴上代码  运行一下
运行一下  如图即为测试成功!
如图即为测试成功!

