码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第八节 在App Inventor中访问Node-RED服务
手机端的单词本应用将要实现两个目标:
(1) 向数据库插入新记录,即,新增单词;
(2) 根据英文单词查询对应的中文,或查询全部单词。
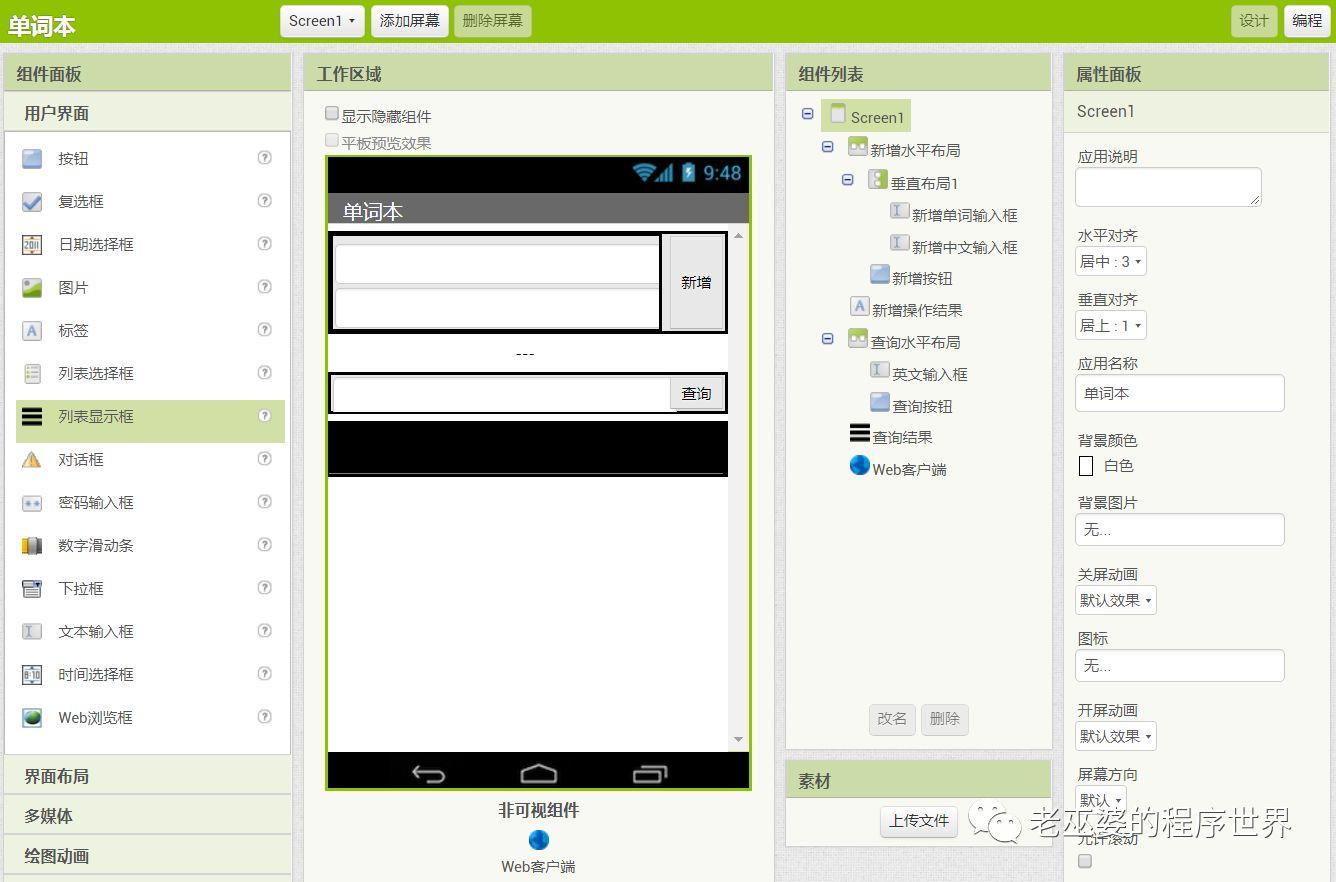
在浏览器中打开App Inventor开发环境,创建一个新项目——单词本,用户界面如图39所示。组件列表中显示了项目中的全部组件,其中的web客户端组件用于访问网络服务。

图39 在App Inventor开发环境中创建新项目——单词本
- 新增单词
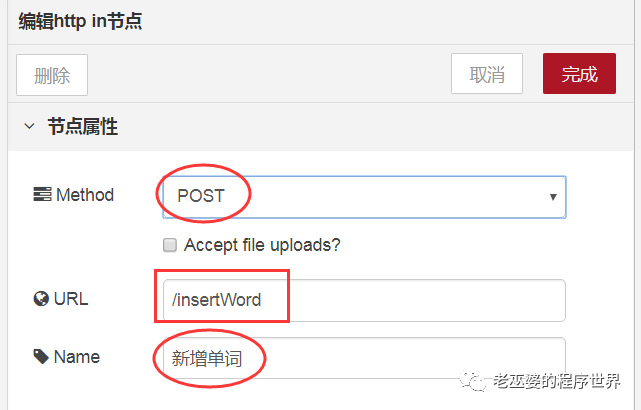
(1) 在Node-RED中新增一个输入节点http,设置其Method为POST,URL为“/insertWord”,设节点标签为新增单词,如图40所示。

图40 编辑输入http节点——新增单词
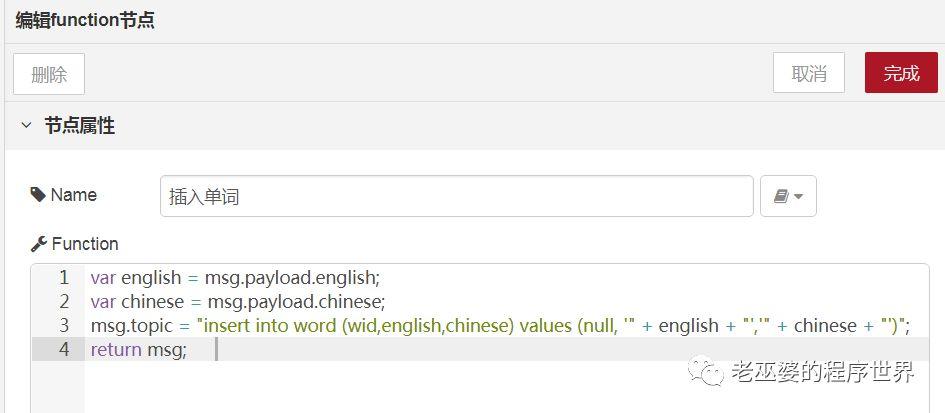
(2) 新增function节点,将下列代码复制粘贴为函数体,如图41所示。
var english = msg.payload.english;
var chinese = msg.payload.chinese;
msg.topic= “insert into word (wid,english,chinese) values (null, ‘” + english+ “‘,’” + chinese + “‘)”;
return msg;

图41 编辑函数节点——插入单词
(3) 新增输出节点http response,编辑该节点,设置请求头及状态码,如图42所示,请求头具体设置见表1。

图42 编辑输出节点httpresponse——返回新增结果
表1 http请求头设置
|
请求头属性 |
属性取值 |
|
Access-Control-Allow-Origin |
* |
|
Access-Control-Allow-Methods |
POST,GET |
|
Access-Control-Allow-Headers |
X-PINGOTHER, Content-Type |
|
Access-Control-Allow-Credentials |
true |
(4) 复制数据库节点,并连接上述节点,并点击部署按钮,使新增的程序生效,如图43所示。

图43 部署新增的程序
至此我们完成了服务器端程序的编写,现在回到App Inventor中,编写客户端程序。
(5) 编写客户端程序:将开发环境切换到编程视图,编写新增按钮的点击事件,代码如图44所示。注意此时的URL地址中,将localhost改为本机的ip地址,否则测试时AI伴侣找不到localhost。

图44 编写新增单词的客户端程序
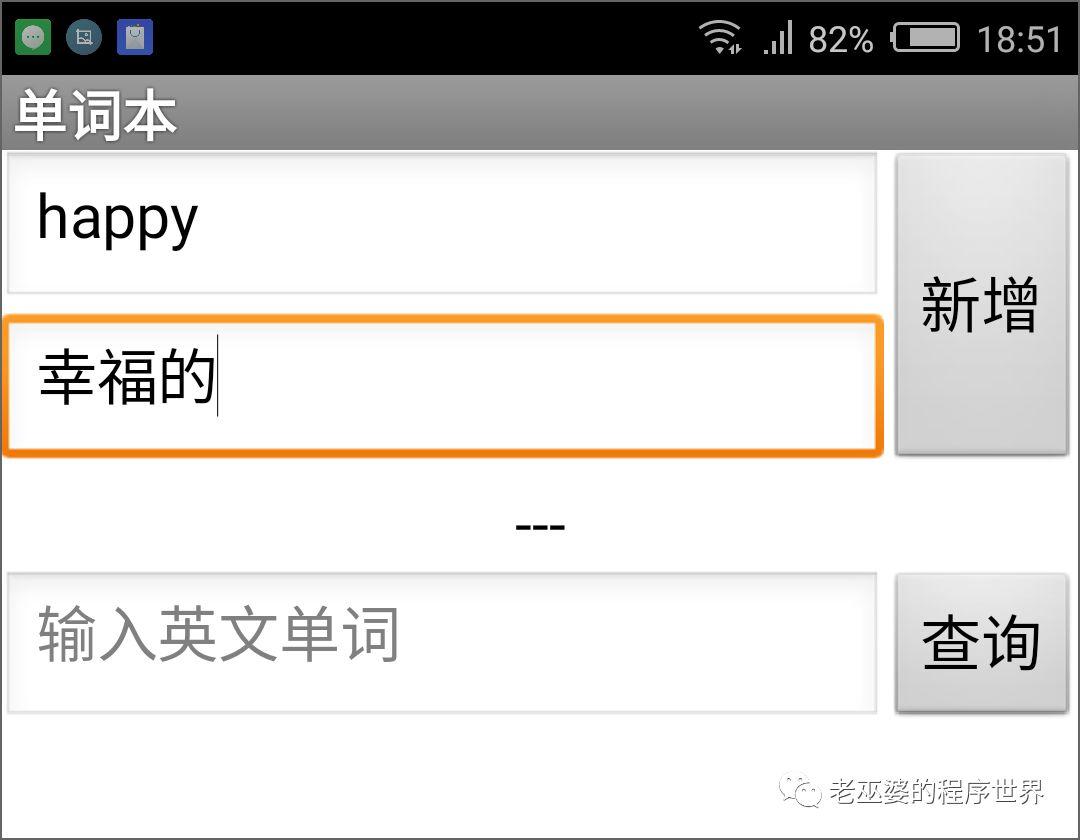
(6)测试
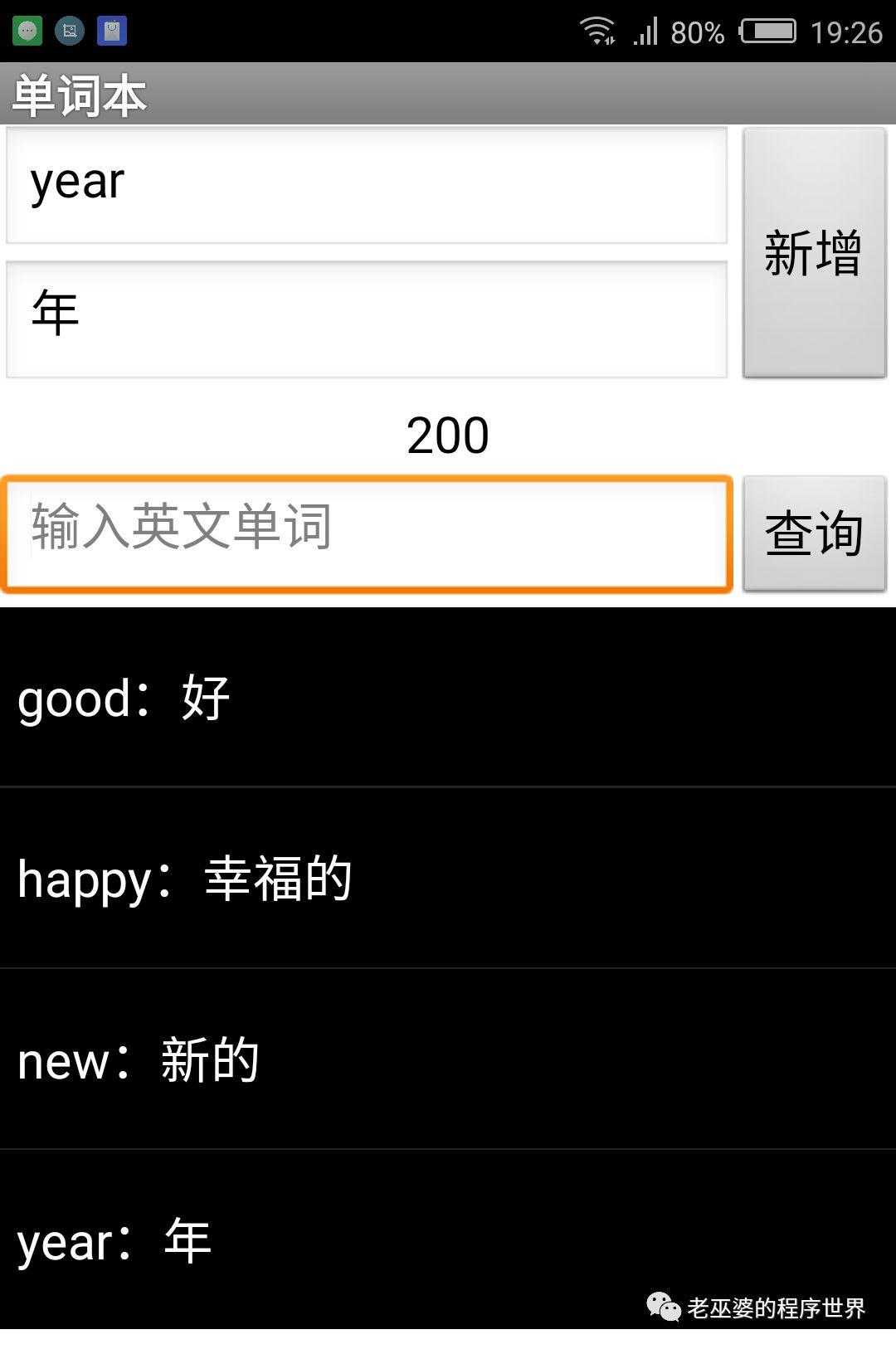
测试结果如图45所示。输入英文单词及中文字,然后点击新增按钮。服务器端返回状态码200,说明插入操作成功。


图45 插入单词的测试结果
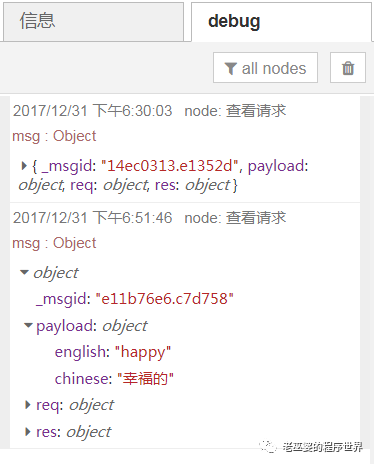
我们还可以从Node-RED的debug窗口中查看刚刚提交的请求,如图46所示。

图46 在Node-RED的debug窗口中查看请求信息
2. 单词查询
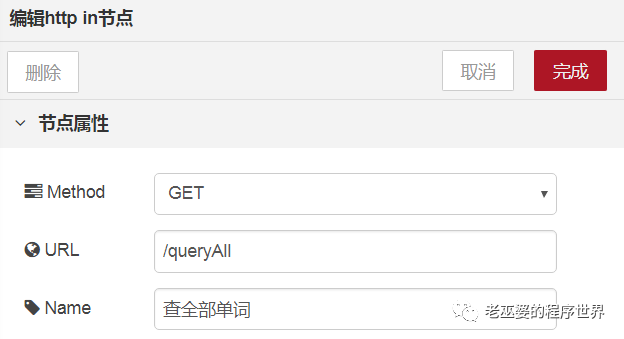
(1) 在Node-RED中添加一个输入http节点,并作如下设置,如图47所示。

图47 编辑查询全部单词的http输入节点
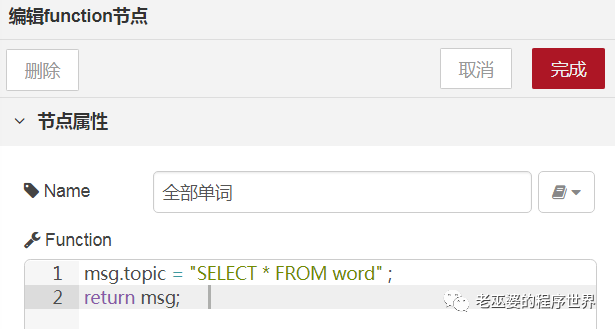
(2) 新增function节点,编写查询全部记录的函数体,如图48所示。

图48 查询全部单词的函数节点
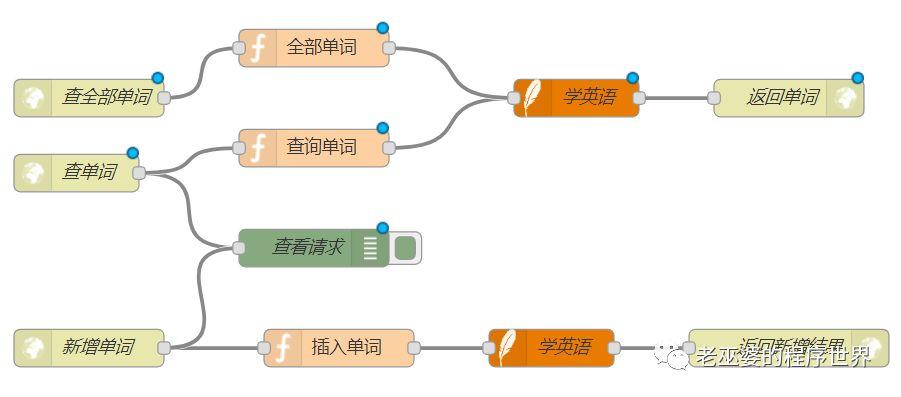
(3) 连接节点并部署程序
如图49所示,查询全部单词的流与与查单词的流公用一个数据库节点及http response节点。点击部署按钮,使更新后的程序生效。

图49 两个查询流程序公用一个数据库节点
(4) 编写客户端程序
在App Inventor编程视图,编写查询按钮的点击事件,代码如图50所示。注意URL地址为本机的ip地址,当英文输入框为空时,返回全部单词,否则,精确返回查询的单词。

图50 在按钮点击事件中发送web请求
为了处理返回的数据,创建一个有返回值的过程——单词表,代码如图51所示。

图51 创建一个有返回值的过程——单词表
再编写web客户端组件的收到文本事件,代码如图52所示。

图52 显示Web服务返回的结果
(5)测试:在AI伴侣中对上述代码进行测试,结果如图53所示。


图53 在AI伴侣中测试查询操作
程序写到这里,我们已经实现了最初设定的目标,用App Inventor访问关系型数据库。这个案例从功能上看非常简单,但是在实现技术上跨越了前后端,从后端的数据库服务器、web服务器、web应用服务器,到前端的安卓应用,麻雀虽小,五脏俱全。
文本希望能够起到抛砖引玉的作用,并试探读者对于这类混合应用的关注程度。未来如果这个专题能够获得更多的关注,我们就可以继续探讨更深一步的话题。

