码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
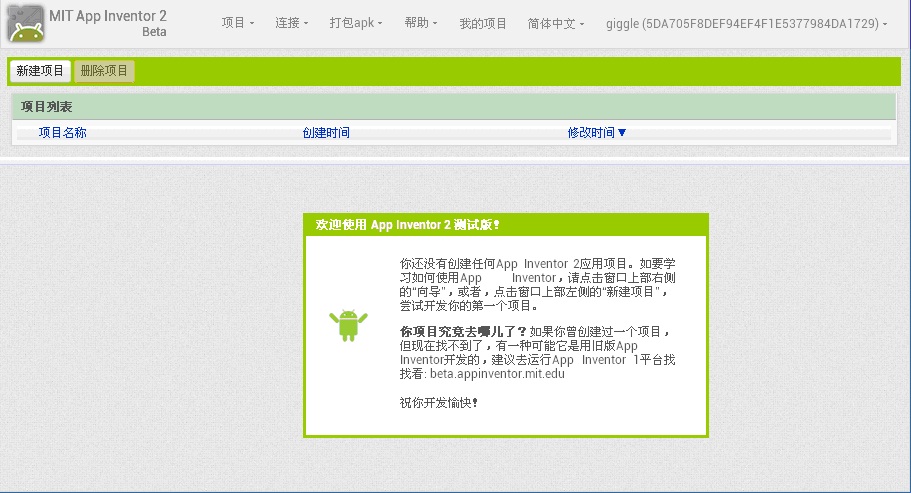
完成账号注册,登录后进入开发页面,界面呈现如图1.10所示。

图1.10 开发界面
点击页面左上角的“新建项目”创建一个新项目,在出现的对话框(图1.11)中输入你想创建的App的名字,如“ProjectA”,然后点击“确定”。

图1.11 新建项目
注意:项目名称只能由字母开头,且只能由字母、数字和下划线组成。尽管是中文版,但目前项目名称还不支持中文。
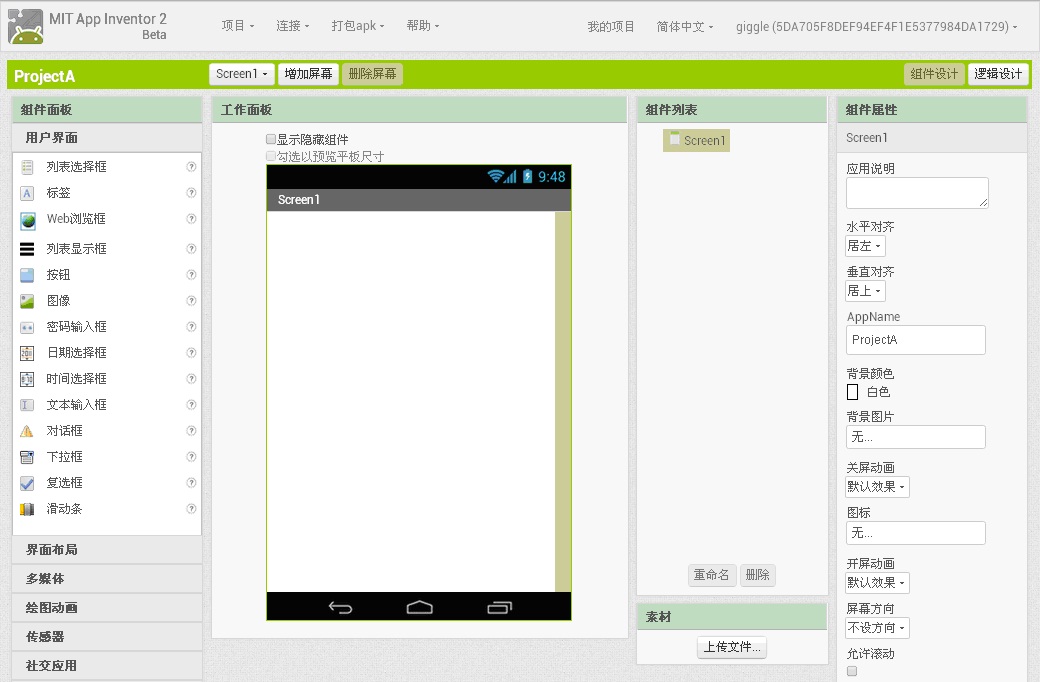
当新建一个项目后,就会进入组件设计界面,如图1.12所示。 
图1.12 新项目组件设计界面
网页最上方有一排菜单,菜单功能解释如表1.1
表1.1 菜单功能
| 项目 | “项目”的子菜单中包含对项目的操作,具体如下:新建、删除、通过源代码导入项目和通过模板导入项目等;保存、另存、为项目设立检查点;导出单个和导出全部项目代码;上传、下载和删除秘钥等 |
|---|---|
| 连接 | “连接”的子菜单中包含所有的三种连接模式,具体有:通过AI伴侣、模拟器和USB进行连接;此外还有重置连接和强行重置功能 |
| 打包apk | “打包apk”的子菜单中包含编译后获取apk打包文件的方式,一种是“打包apk并显示二维码”,可以通过手机直接扫描二维码来下载安装apk包;另一种是“打包apk并下载到电脑”,这个可以把打包好的apk包下载到本地计算机 |
| 帮助 | “帮助”的子菜单中包含所有帮助信息的链接,具体有:关于平台信息、AI伴侣下载和更新等 |
| 我的项目 | 点击出现我的所有的项目列表 |
| 简体中文 | 切换开发页面的语言,包括英语、西班牙语、意大利语、俄罗斯语、繁体中文等 |
| 账号名 | 退出已登录账号 |
1.5.1 组件设计
工作面板
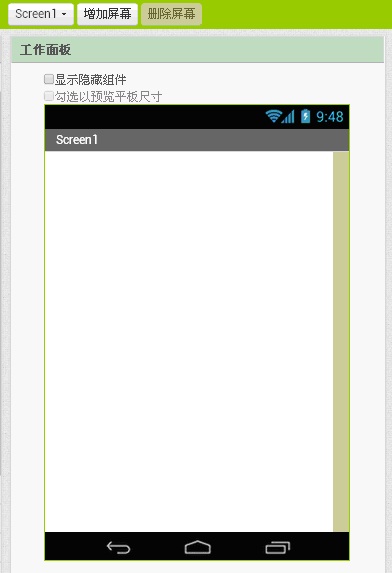
App Inventor采用的是可视化的设计开发方法,在组件设计页面的正中间是工作面板,显示的主要部分是一个屏幕界面,可以拖放一些想要的组件到这个屏幕中去,就像摆放装扮App最终运行的屏幕效果图一样。如图1.13所示,屏幕上方有3个功能按钮,分别是Screen1、增加屏幕和删除屏幕,具体介绍见表1.2。

图1.13 屏幕界面
组件面板
页面的左端为组件面板,可以通过拖拽把相应组件加入当前屏幕。下面简单介绍一下每类组件。
首先是用户界面组,如图1.14所示,简要介绍见表1.3。

图1.14 用户界面组件
界面布局组件,如图1.15所示,简要介绍见表1.4。

图1.15 界面布局组件
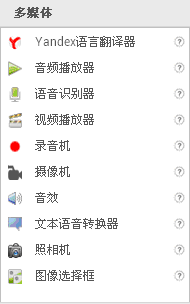
多媒体组件,如图1.16和表1.5。

图1.16 多媒体组件
绘图动画组件,如图1.17和表1.6。

图1.17 绘图动画组件
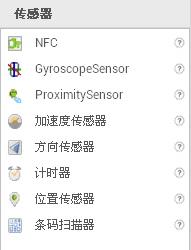
传感器组件,如图1.18和表1.6

图1.18 传感器组件
社交应用组件,如图1.19和表1.7。

图1.19 社交应用组件
数据存储组件,如图1.20和表1.8

图1.20 数据存储组件
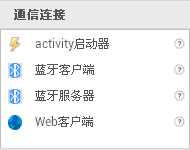
通信连接组件,如图1.21和表1.9。

图1.21 通信连接组件
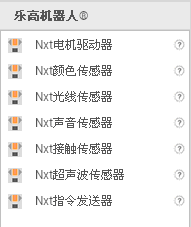
乐高机器人组件,如图1.22和表1.10。

图1.22 乐高机器人组件
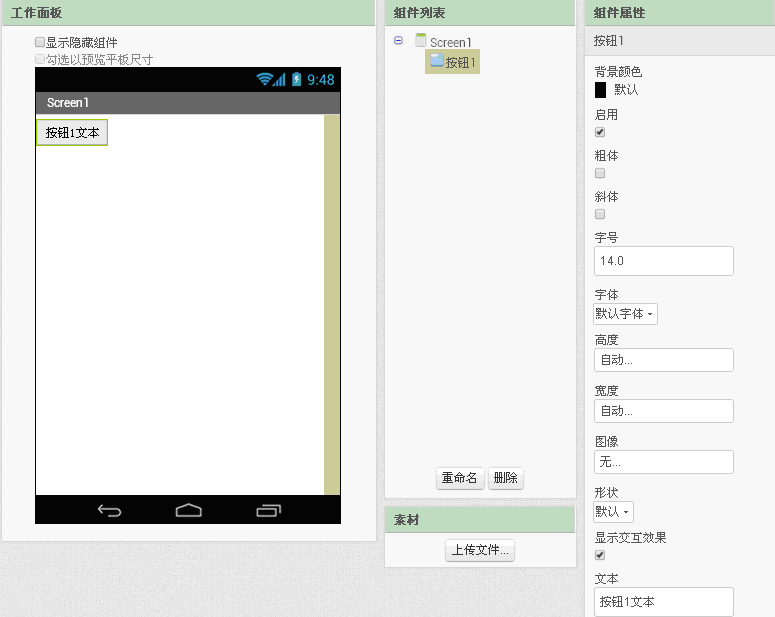
工作面板右边为组件列表以及素材列表,当你往屏幕Screen1中拖放了某些组件后,这些组件会显示在组件列表中。例如在Screen1中拖放了一个按钮组件后,显示效果如图1.23所示。

图1.23 (a) 组件和素材列表 (b) 组件属性
最右边的组件属性为当前选中组件的详细属性列表,在“工作面板”或者“组件列表”中选中任意组件会出现其对应属性。如图1.20所示,当选中的当前组件是按钮1时,组件属性显示的就是有关按钮1的所有详细属性值。
1.5.2 逻辑设计
在开发页面右上角,有如图1.24所示图标。这两个按键用于切换组件设计视图和逻辑设计视图。

图1.24 切换按键
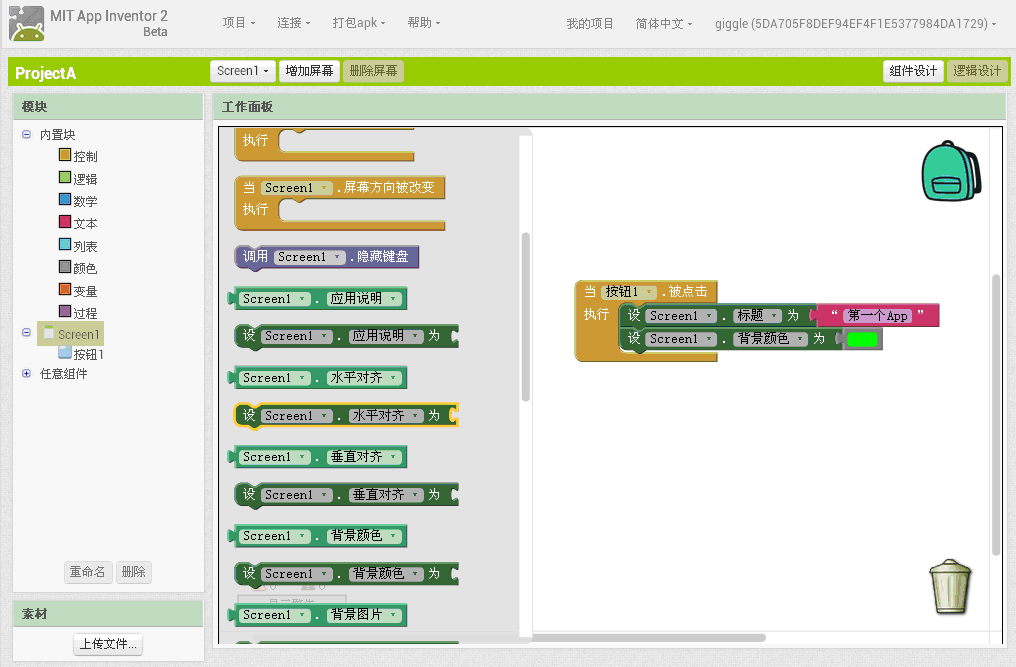
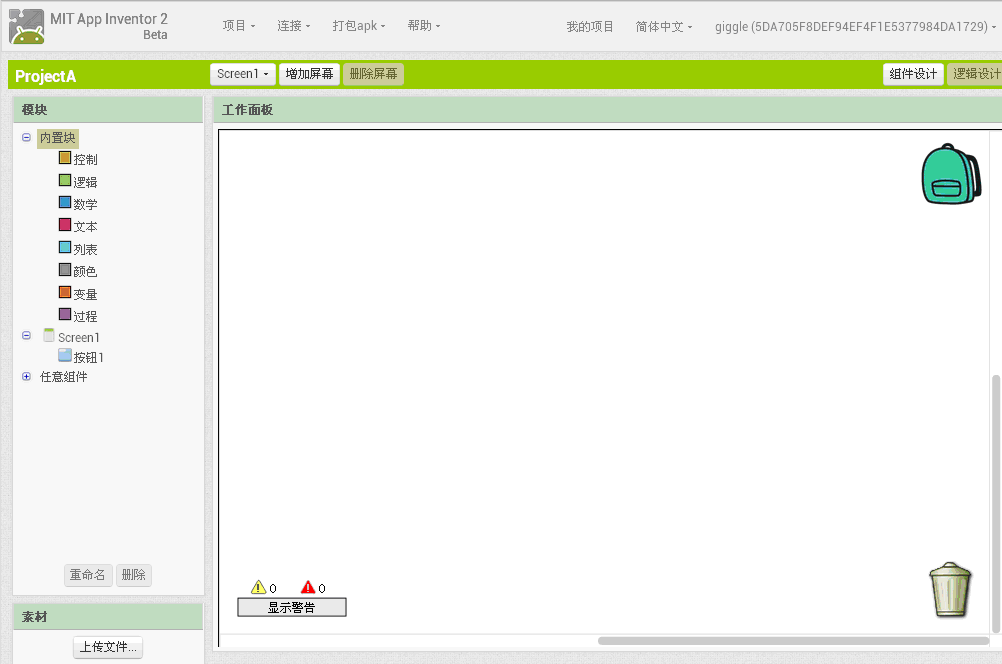
在如图1.22,打开的逻辑设计视图中,可以在左侧模块菜单选择某个组件对象所关联的积木块,通过拖拽进中间的工作面板中进行拼接。每个积木块代表特定的程序设计代码,例如点击,摇晃,翻转,比较、定义等。工作面板的左下角显示的是当前项目中出现的错误或者警告个数,右上方是一个书包,这个可以实现多个屏幕之间的代码复制,右下方是一个垃圾桶,可以通过把不要的积木块放进去,从而实现删除功能。左侧栏最下方为素材栏,用于直接上传素材文件。

图1.25 逻辑编辑器视图
内置块包括控制、逻辑等八种类别,每种模块都有不同的颜色作为识别色,方便开发者选取和阅读。内置块的主要功能简介如表所示。
表1.12 内置块的类别和功能
开发者通过选择拼接相应的模块实现App的逻辑设计,只有当插槽相互吻合的模块才能正确拼接上。当逻辑设计正确完成后,就可以赋予App行为,实现相应的功能。