码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
(1) 材料准备
通过安安爱画画应用的演示,我们对该应用的界面、交互和行为都有所了解。为了实现这个效果,需要准备的素材为2张图片:background.jpg(背景图片)、icon.jpg(图标图片)和1个音频声音文件:Iamhere.wav。这些素材可以在本案例实验资源包中找到,也可以换成自己喜欢的图像文件。
(2) 设计界面
用自己的账号登录开发网站后,新建一个项目,命名为“AnanLikeDrawing”。把项目要用到的素材先上传到开发网站后,就可以开始设计用户界面了。
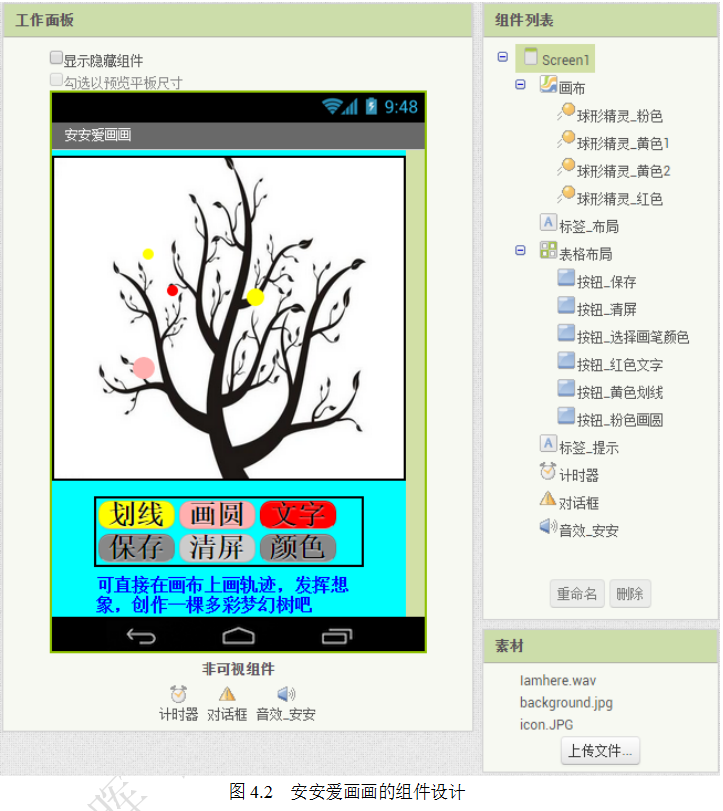
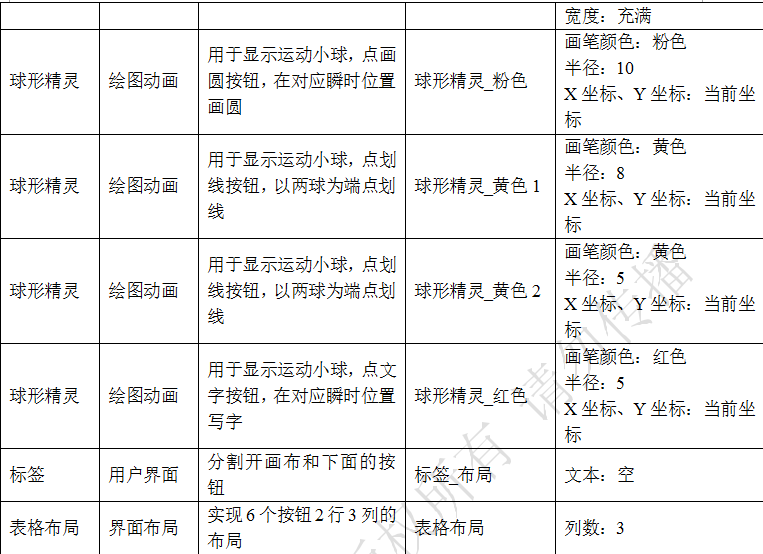
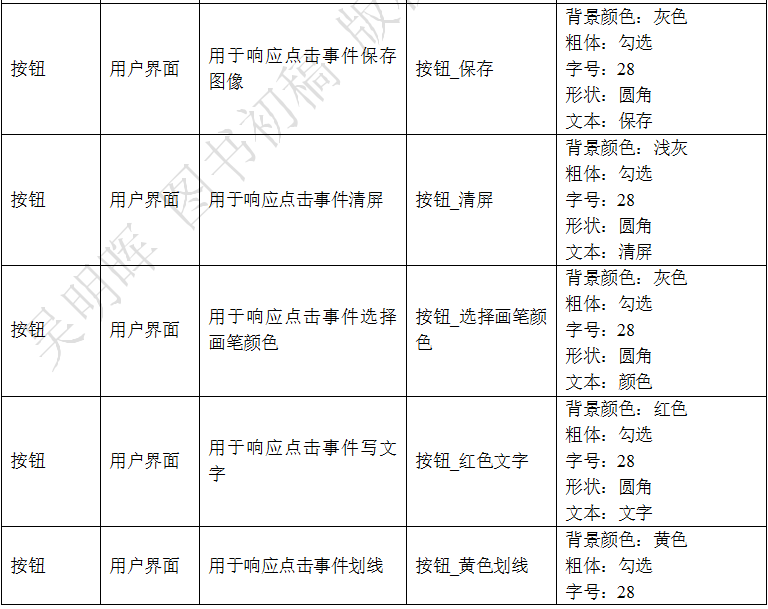
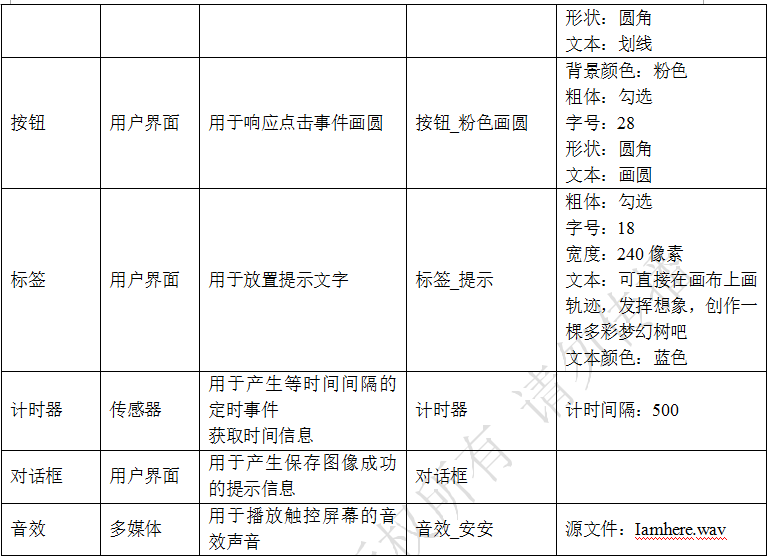
按照图4.2添加所有需要的组件,按照表4.1设置所有组件的属性。 




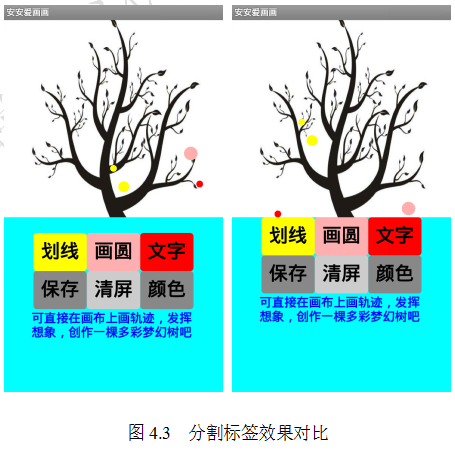
在界面设计时,为了实现开画布和下面的按钮适当分开,不要紧贴在一起,此处加入了一个标签,该标签的文本为空,所以看不见内容,但标签的高度还是存在的,起到了分割作用。图4.3是加分割标签和没有分割标签的效果。如果后期读者想实现类似布局效果,也可以借鉴这种做法。